Quizá lleves un tiempo utilizando Adobe Photoshop, o quizá estés empezando. Hay muchas formas de hacer diferentes cosas con el software, así como todo tipo de consejos, trucos y hacks para hacer las cosas de forma sencilla y fácil.
En este tutorial, Colin Smith, creador de PhotoshopCAFE, demuestra una forma fácil de hacer una de las cosas más sencillas, pero más buscadas, en Adobe Photoshop: combinar dos imágenes en una. ¡Pero también te enseña cómo hacer que quede bien!
¡Haz clic aquí para descargarte las imágenes que utiliza Colin para que puedas seguirle! Echa un vistazo al vídeo siguiente para ver el tutorial de Adobe Photoshop, o sigue leyendo para conocer todos los detalles.
En este tutorial de Photoshop, vamos a combinar dos imágenes y hacer que parezca que van juntas.
Tamaño y ubicación de las imágenes
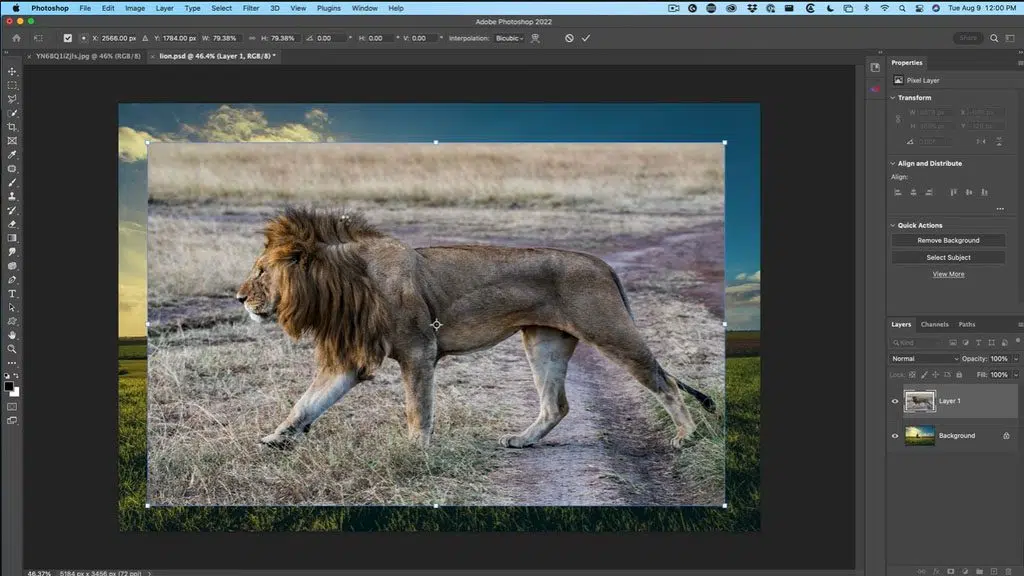
Ahora, lo primero que debes hacer es fijarte en el tamaño de la imagen cuando combines las dos. Así que ve a Dimensiones del documento y toma nota del tamaño. Esto es para evitar cualquier problema de resolución de las coordenadas. Debes coger la imagen más grande y colocarla encima de la imagen más pequeña. Así sólo reducimos la escala y nunca aumentamos nada, porque eso suaviza la imagen y pierde calidad.

Vamos a elegir la Herramienta Mover, y con la Herramienta Mover seleccionada, vamos a arrastrar y soltar esto en los otros documentos. Así que arrástrala, pero no la sueltes, entra en la pestaña y se abrirá la segunda imagen. Muévete hacia el centro, ¡y no te sueltes todavía! Mantén pulsada la tecla Mayúsculas y suéltala. La razón por la que mantenemos pulsada la tecla Mayúsculas es que lo centrará. Y si miramos ahora la capa, hemos combinado las dos imágenes en una.
Obviamente, queremos recortar el león e igualar el color para que parezca realista, así que ése es el siguiente paso. Primero, asegúrate de que la herramienta Mover está seleccionada y pulsa Ctrl-T o Comando-T para la Transformación Libre. Escalemos un poco al león para que quepa dentro de nuestros límites.
Si no está configurada para transformarse proporcionalmente, ése es otro uso de la tecla Mayúsculas: cuando arrastres la imagen, mantén pulsada la tecla Mayúsculas, y así se mantendrá en la misma relación de aspecto. Además, si mantienes pulsada la tecla Alt u Opción, podemos escalarlo desde el centro.
Así que arrastremos esto al centro y pulsemos Intro. Ahora podemos ver la imagen completa. ¡Recortemos nuestro león!
Recortar el león
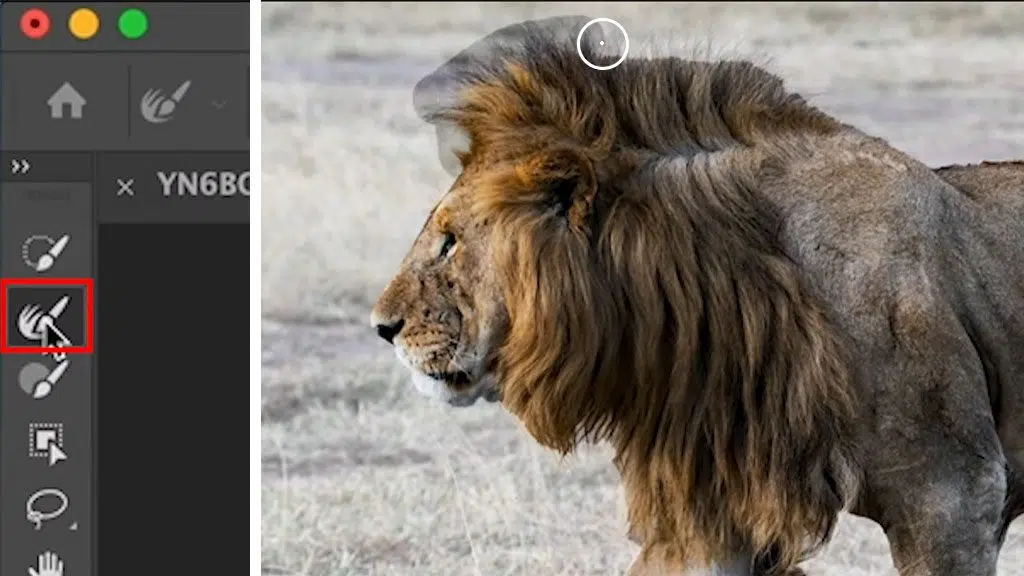
Así que ve al menú Herramientas, y vamos a elegir la Herramienta Objeto o la Herramienta Selección Rápida. No importa cuál, porque cada una de ellas nos dará la opción que dice Seleccionar tema. Haz clic en Seleccionar tema y la IA de Photoshop hará la selección por ti.
En este momento, queremos arreglar las zonas de pelaje, así que vamos a elegir Seleccionar y Máscara. Y ahora estamos en el espacio de trabajo Seleccionar y Máscara. Lo que queremos hacer es utilizar la Herramienta Pelo, que es el pincel Afinar, y luego vamos a rodear aquí los bordes de los pelos largos, y esto nos ayudará a conseguir una mejor selección.

Muy bien, un par de pequeños ajustes más que ayudan con las selecciones: en Radio, vamos a ponerlo en 1, y luego activa "descontaminar colores" en la parte inferior, y luego haz clic en Aceptar.
¡Tenemos a nuestro león! Vamos a cambiar el tamaño y la posición. Pulsa Ctrl-T o Comando-T para Transformación Libre, y una vez más, escalemos esto y podremos moverlo a su posición.
Mezclar los pies
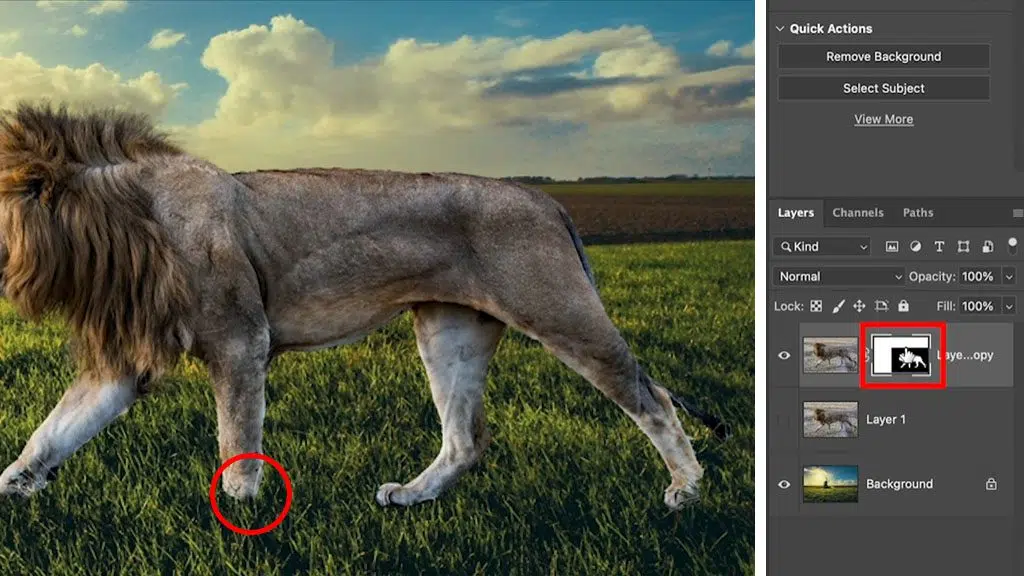
Ahora lo que tenemos que hacer es mezclar estos pies para que parezca que están realmente en la hierba.
Así que vamos a asegurarnos de seleccionar nuestra máscara de capa. No la capa, sino la máscara que hay junto a ella. Y vamos a coger un pincel. Con el pincel, vamos a pintar de negro. El negro ocultará la capa, el blanco la mostrará. Y luego, con el cepillo, vamos a cepillar alrededor de los pies.

Así que ahora el león se hunde en la hierba y no la bordea por encima.
Colores a juego
Lo que tenemos que hacer ahora es igualar el color del león con el resto de la imagen, y luego vamos a crear una sombra que coincida con la sombra de aquí. Así que lo primero, vamos a igualar los colores con la capa del león seleccionada. Selecciona la capa del león, no la máscara. Coge la herramienta Mover, ve al menú Imagen, selecciona Ajustes y haz clic en Igualar Color.
Así que con Igualar Color, lo que queremos hacer es igualar el color de nuestro fondo al color de nuestro primer plano. En fuente, verás que están todas tus pestañas abiertas. Asegúrate de elegir la misma imagen en la que estás trabajando. A continuación, en capa, debes seleccionar la capa con la que quieres coincidir: en nuestro ejemplo, se llama Fondo. Cuando lo selecciones, tomará inmediatamente el color del fondo.
Ahora bien, esto es un poco demasiado fuerte, y para eso está el deslizador de fundido. Así que si nos fijamos en Desvanecer, a la izquierda está el nuevo color, y si lo arrastramos todo hacia la derecha, tendrá nuestro color original.
Así que lo que queremos hacer es encontrar la mezcla justa entre ambas. Así, al moverlo hacia la izquierda, aportamos más de ese nuevo color. Y sólo tenemos que encontrar una buena coincidencia y encontrar dónde coincide con tu ojo. Haz clic en Aceptar.

Añadir una sombra
Ahora, ¿por qué no añadimos una bonita sombra para que haga juego con el molino de aquí? Con nuestra capa seleccionada, vamos a bajar hasta el pequeño botón "fx" de Efectos de capa, y vamos a elegir Sombra paralela. Ajusta la Opacidad a 100, la Distancia, el Tamaño y la Dispersión a cero. Esto creará una sombra negra sólida. Y si arrastro, puedes ver que esa es la sombra que va a crear. Y vamos a utilizar esto como una pequeña máscara.
Primero, separaremos esta sombra en una capa nueva. Si hacemos clic con el botón derecho del ratón sobre Efectos, y pulsamos Crear capa, creará una bonita capa negra a partir de la sombra que hemos hecho.
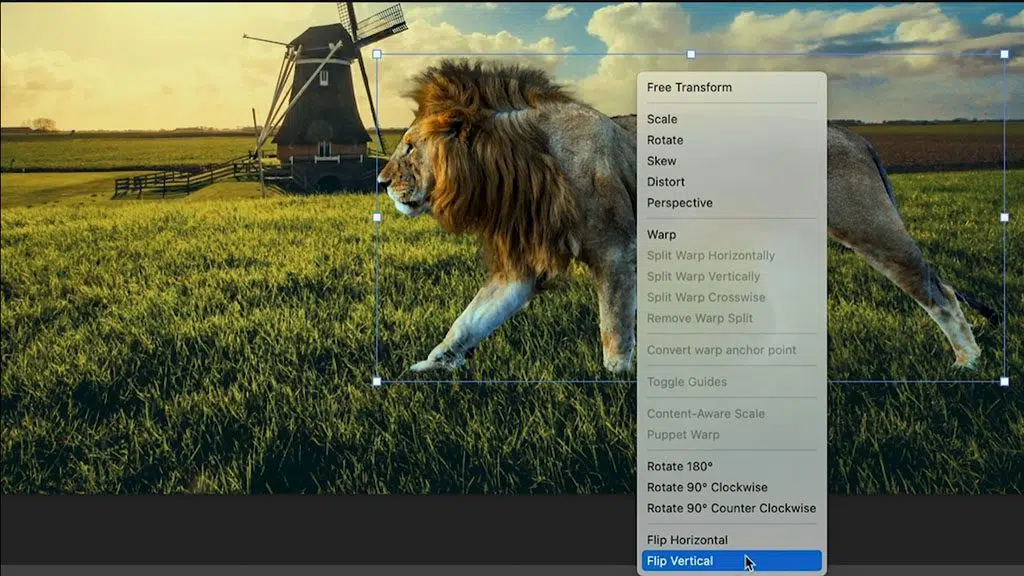
Selecciona la capa de sombra, haz clic en la herramienta Mover, y ahora vamos a ir a Transformación Libre pulsando Ctrl-T o Comando-T. Haz clic con el botón derecho en el león y selecciona Voltear verticalmente.

Ahora arrástralo hacia abajo, y podrás ver que empiezan a aparecer sombras debajo del león. Si miras la sombra de la imagen original, ¿ves cómo se desplaza un poco hacia un lado? Eso se llama desviación. Desviemos la sombra de nuestro león.
Así que vamos a hacer clic con el botón derecho y elegir sesgar. Y si lo arrastramos, observa cómo podemos desviarlo. Así que copiemos el ángulo que estamos viendo de la otra sombra y alineemos los pies.
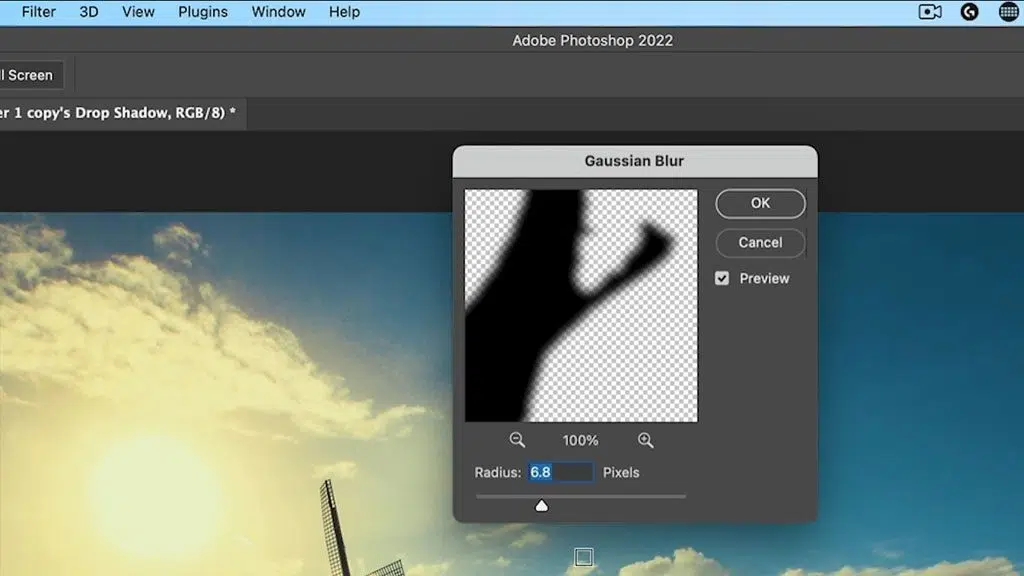
Todavía no parece muy realista; tenemos que hacer un par de cosas más. En primer lugar, voy a aplicar un desenfoque en el borde. Selecciona la capa de la sombra, ve a Filtro, luego a Desenfoque y selecciona Desenfoque gaussiano. Mueve el control deslizante hasta que quede bien: yo lo llevo a 14,8 aproximadamente. Haz clic en Aceptar.

Ahora vamos a reducir nuestra Opacidad. Asegúrate de que tu capa de sombra sigue seleccionada, y en las propiedades de la capa, ajusta la opacidad hacia abajo para que la sombra se mezcle un poco mejor con el fondo.
Ahora bien, hay otras cosas que podríamos hacer como mapas de desplazamiento y cosas diferentes, pero quiero que esto sea sencillo porque es un tutorial para principiantes. El último paso es un pequeño truco que se me ocurrió y que funciona bien cuando combinas capas y quieres unirlo todo. Y eso es aplicándole un poco de color.
Átalo con una capa de color
En el menú capa, haz clic en el icono Nueva capa de Relleno o Ajuste, y selecciona Color sólido. Podemos elegir el color que queramos; vamos a conseguir aquí una especie de tono de color cálido. Selecciona tu color y haz clic en Aceptar.
Asegúrate de que esta capa de color está seleccionada, y cambia el Modo de fusión de la misma a Sólo color. El color va a cambiar y todo lo demás permanecerá intacto. Ahora queremos mezclar este color con el color original.
Así que vamos a bajar la opacidad de esta capa hasta el fondo, y luego la subiremos un poco para ver cómo queda cuando empecemos a aplicar algo de ese color. Fíjate en cómo lo une todo.

Quería que ésta fuera sencilla para los principiantes. Hay muchas cosas diferentes que podría haber hecho, y he creado muchos otros tutoriales que te muestran cómo hacer todas esas otras cosas, como mapas de desplazamiento y un ajuste de color más preciso, y cosas diferentes por el estilo. Quizá el siguiente que te interese sea Máscara de capa para principiantes.

Sobre el presentador
Colin Smith lleva 20 años utilizando profesionalmente Adobe Photoshop. Realiza cursos de formación para Adobe y Apple y ha escrito 20 libros. En su canal de YouTube, PhotoshopCAFE, tiene cientos de tutoriales y consejos de Photoshop fáciles de seguir, así como tutoriales de Lightroom y vídeos ocasionales sobre tecnología fotográfica o drones.
Para más información o para ver más recursos gratuitos de Adobe Photoshop de Colin, visita el sitio web Photoshop Cafe, o echa un vistazo a su biblioteca de formación premium.
Síguele a él y a su trabajo en YouTube, Instagram, Facebook y Twitter.