Proko es un centro para que los artistas mejoren sus habilidades y conecten con una comunidad de compañeros con ideas afines y mentores con talento. Ofrecen una amplia variedad de cursos en línea que pueden ser beneficiosos tanto para los artistas digitales como para los tradicionales.
Si te estás iniciando en la pintura digital, aprender a utilizar la capa es crucial. Para aprender a utilizar la capa para la pintura digital en Adobe Photoshop, mira el vídeo o lee el artículo que aparece a continuación.
Las capas no sólo son útiles para agilizar y hacer más eficaz tu flujo de trabajo, sino que también hacen que tus obras de arte sean más valiosas para los clientes de muchos sectores. Tener diferentes elementos de tu cuadro separados en su propia capa puede ser un requisito, por lo que sentirse cómodo pintando con capa es realmente importante.
La paleta de capas
En la esquina inferior derecha de Adobe Photoshop, verás tu paleta de capas. Si no la ves, puedes ir al menú desplegable Ventana y hacer clic en capa para hacerla visible. Esta ventana muestra todas las capas que existen en tu .psd y puedes desplazarte por la lista con la barra de desplazamiento o con la rueda de desplazamiento.
Casi todos los programas de pintura digital tienen una paleta de capas de estilo similar, así que si utilizas Procreate o Clip Studio Paint, no te preocupes. La mayor parte de esta lección sigue siendo relevante.
fundamentos de la capa
Todos los archivos de Adobe Photoshop vienen con una capa de fondo por defecto. Esta capa es ligeramente diferente de las demás, ya que no admite transparencias y siempre tendrá las dimensiones exactas de tu lienzo. Personalmente, nos gusta utilizar esta capa como base para los fondos de los cuadros, ya que reduce las posibilidades de que se produzcan artefactos en los bordes del lienzo si la imagen se redimensiona posteriormente.
Si borras tu capa de fondo y quieres recuperarla, puedes crear una nueva seleccionando cualquier capa y yendo a capa > Nueva > Fondo de capa.
Para crear una nueva capa, haz clic en el botón Nueva capa en la parte inferior de la paleta o presiona Cmd/Ctrl+Shift+N. Esto abrirá un cuadro de diálogo donde puedes nombrar tu capa y asignar algunos parámetros básicos como el modo de fusión y la opacidad.

Es muy importante que adquieras el hábito de ponerle nombre a tu capa. Si siempre nombras tu capa, te ahorrarás a ti mismo y a tus clientes muchos quebraderos de cabeza a lo largo de tu carrera. Además, no todo el mundo lo sabe, pero cada vez que nombras una capa, un cachorro se rasca la barriga.
Una vez creada tu nueva capa, podrás verla en la paleta de capas. Ten en cuenta que la nueva capa aparecerá encima de la capa que tenías seleccionada anteriormente. Puedes eliminar una capa seleccionándola y pulsando Suprimir o arrastrándola a la papelera situada en la parte inferior de la paleta de capas. Si quieres duplicar una capa, puedes pulsar Cmd/Ctrl+J o arrastrar la capa existente al icono de nueva capa.
funciones y parámetros de la capa
Ahora que tenemos una capa con la que trabajar, vamos a explorar sus funciones y parámetros.
El nombre de la capa se muestra a la derecha de la miniatura. Puedes hacer doble clic sobre ella para cambiar el nombre de la capa. A la izquierda del nombre hay una miniatura que muestra el contenido de esa capa. Puedes hacer Cmd/Ctrl+Clic en la miniatura de una capa para seleccionar todos los píxeles de esa capa. En el extremo izquierdo de cada capa hay un icono en forma de globo ocular. Puedes pulsar este icono para activar o desactivar la visibilidad de esa capa.
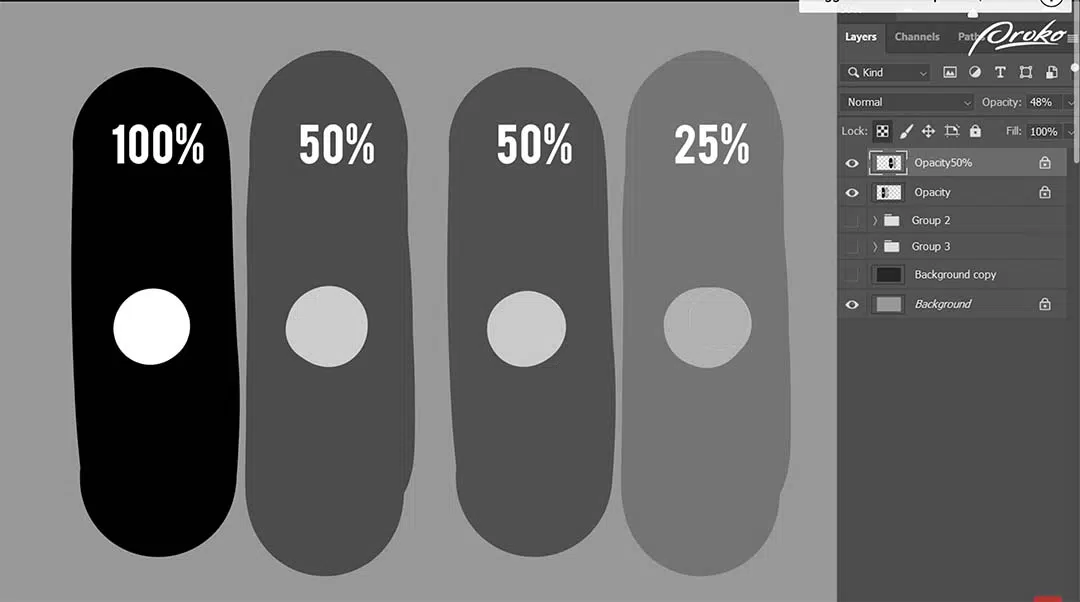
Si haces clic y mantienes pulsado mientras deslizas a izquierda y derecha sobre la opacidad, controlarás la opacidad de la capa en su conjunto, manteniendo la opacidad relativa de los píxeles de la capa. Así, si tienes una capa que tiene una pincelada de 100% de opacidad y otra de 50 de opacidad, reducir la opacidad de la capa a 50 hará que la pincelada de 100 de opacidad pase a ser de 50 de opacidad y la de 50 de opacidad, de 25.

El relleno es similar a la opacidad, pero no afecta a los estilos de capa. Por ejemplo, si pintamos en una capa y luego añadimos un estilo de trazo a la capa, al reducir el relleno se reducirá la opacidad de los píxeles, pero no la del trazo.
En la parte superior de la paleta de capas hay un cuadro desplegable que te permite establecer un modo de fusión para la capa actualmente seleccionada. Exploraremos lo que hacen todos estos modos en el curso premium de Proko.com, así que por ahora sólo tienes que saber que están aquí.
Debajo del desplegable del modo de mezcla hay una colección de bloqueos que te permiten limitar las acciones que se pueden realizar en la capa. El bloqueo de transparencia bloquea la opacidad existente de todos los píxeles de la capa, lo que te permite pintar sólo sobre los píxeles que ya existen, en lugar de añadir píxeles nuevos. La opacidad de los píxeles se conserva, por lo que pintar sobre una pincelada de opacidad 50 cambiará el color pero no la opacidad. Es la cerradura más útil para pintar y exploraremos algunas formas estupendas de utilizarla en futuras lecciones.

El bloqueo de píxeles bloquea todo el contenido de píxeles en la capa, lo que significa que ya no puedes pintar en ella, pero aún puedes moverla con la herramienta de movimiento o transformarla con la herramienta de transformación.
El bloqueo de posición es lo opuesto al bloqueo de píxeles. Esto te permitirá pintar sobre la capa, pero ya no podrás mover o transformar la capa.
Finalmente, bloquear todo bloqueará la capa por completo, lo que significa que no se puede editar de ninguna manera hasta que el bloqueo esté deshabilitado. Ten en cuenta que puedes usar la barra inclinada hacia adelante (/) para activar y desactivar los bloqueos. Cualquier candado que usaste por última vez será el candado que se alternará con esta tecla de acceso rápido. Recomendamos vincular esto a los botones de tu tableta.
Si haces doble clic en la miniatura de una capa, te mostrará un conjunto completo de las opciones de esa capa, así como las opciones de estilo de capa. La mayor parte de esto va más allá de lo que necesitaremos para la pintura digital, pero repasaremos algunos de los estilos de capa en una lección futura, ya que tienen algunos casos de uso específicos.
Al hacer clic con el botón derecho en una capa se muestra una gran variedad de opciones y en la parte inferior de estas opciones puedes establecer un color para la capa en la paleta. Esto puede ser útil tanto para la organización visual como para el filtrado. Ten en cuenta que si aplicas un color a un grupo, todas las capas de ese grupo adoptarán automáticamente el mismo color.
En la parte superior de la paleta de capas hay una serie de opciones de filtrado. Si haces clic en el desplegable, podrás filtrar la capa por toda una serie de parámetros. Puedes ocultar en tu paleta las capas que no tengan ese parámetro para encontrar rápidamente una capa de texto en tu documento, o para mostrar sólo las capas con un determinado color aplicado. Por ejemplo, a menudo nos gusta etiquetar todas las capas de efectos especiales como moradas, y si alguna vez necesitamos ver la imagen sin los efectos, podemos simplemente filtrar por el color morado y desactivar todas esas capas.
A la derecha del menú desplegable de filtros hay una selección de filtros rápidos que te permiten filtrar por tipo de capa. En el extremo derecho hay un interruptor de encendido/apagado para que puedas asignar un filtro que te guste y encenderlo y apagarlo según sea necesario.
Fusionar capa
A medida que avances en la pintura digital, probablemente acabarás utilizando cada vez más capa por diversas razones. Algunas de estas capas querrás mantenerlas separadas, pero muchas pueden llegar a ser innecesarias, y puedes consolidarlas fusionándolas. También puedes fusionar varias capas para limpiar y consolidar tu paleta de capas.
Puedes pulsar Cmd/Ctrl+E para fusionar tu capa actualmente seleccionada con la capa de abajo o puedes seleccionar un grupo de capas y pulsar Cmd/Ctrl+E para fusionarlas todas en una.
Al fusionar capas, ten en cuenta los modos de fusión que hayas utilizado. Una capa sólo puede tener un modo de fusión a la vez. Por eso, si fusionas dos capas que tienen dos modos de fusión diferentes, puede que no obtengas el resultado que esperas. Llegados a este punto, probablemente puedas ver que las capas son realmente útiles para un flujo de trabajo digital: te permiten gestionar tu pintura y controlar tu proceso de forma eficaz.
grupos capa
Según el tipo de proyecto en el que estés trabajando, puedes acabar con docenas o incluso cientos de capas en un solo cuadro. Los grupos nos permiten organizar nuestra capa de formas significativas que pueden ser realmente útiles tanto para nosotros como para nuestros clientes.
Puedes crear un nuevo grupo de capas haciendo clic en el icono de carpeta en la parte inferior de la paleta de capas, lo que creará un nuevo grupo vacío. También puedes presionar Cmd/Ctrl+G que creará un grupo y agregará sus capas seleccionadas actualmente a ese grupo. Puedes mover capas dentro y fuera de los grupos arrastrando y soltando.
Ten en cuenta que los grupos tienen los mismos parámetros que las capas individuales, por lo que puedes cambiar la opacidad de un grupo o cambiar su modo de fusión que se aplicará a todas las capas dentro del grupo. Recuerda que los cachorros necesitan muchos rasguños en el vientre así que nombra tus grupos así como tus capas.
Máscaras de recorte
Las máscaras de recorte fijan la transparencia de una capa a los píxeles de la capa inferior. Es similar a utilizar el bloqueo de transparencia, pero en este caso todo lo que pintes se conserva en su propia capa. Es una forma fantástica de realizar una edición no destructiva que tiene infinitas posibilidades.

Para crear una máscara de recorte, puede presionar Cmd/Ctrl+Alt+G que recortará su capa seleccionada actualmente a la capa inferior. También puedes crear una máscara de recorte manteniendo pulsada la tecla Alt y haciendo clic entre dos capas.
He aquí algunas formas habituales de utilizar las máscaras de recorte:
Si trabajas con ilustraciones de sombreado de celdas, puedes hacer los colores planos en una capa y luego pintar las sombras con una capa de multiplicación recortada a los colores planos. Esto te permite pintar las sombras de forma aislada, y si necesitas cambiar los colores planos de debajo, no tienes que volver a pintar las sombras.
También puedes usar máscaras de recorte para una experimentación segura. Si tienes un área de tu pintura que te gusta pero quieres probar algo más, puedes crear una nueva capa y pintarla a la capa original. Luego, prueba tus ediciones en la nueva capa. Si decides que te gustan los resultados de tu experimento puedes fusionarlo con la capa original. Si no, simplemente puedes eliminar la capa recortada y volver a donde estaba antes.
También puedes utilizar máscaras de recorte para separar elementos complicados, como mantener un ribete o un patrón separado de la tela que hay debajo. También puedes aplicar máscaras de recorte a grupos, lo que te permite realizar ajustes a gran escala en toda una pila de capas muy fácilmente.
Puedes hacer muchas cosas con las máscaras de recorte. Los ejemplos que hemos mostrado aquí son sólo algunos de los más comunes, y no te preocupes si esto te parece un poco confuso ahora mismo, ya que te mostraremos algunas formas muy prácticas de utilizarlos más adelante en el curso.
Máscaras de capa
La última función clave de que disponemos son las máscaras de capa. Te permiten controlar la opacidad de los píxeles de una capa sin editar ni perder los propios píxeles.
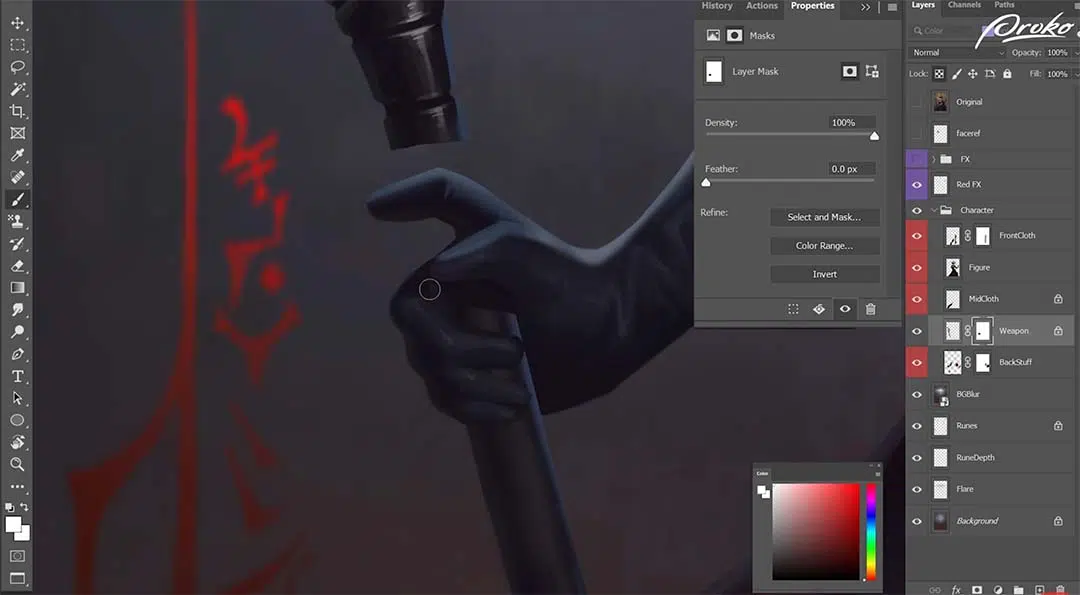
Para crear una máscara de capa, selecciona la capa que desea enmascarar y luego haz clic en el icono de máscara de capa. Esto creará una segunda miniatura en tu capa que muestra la máscara. Puedes hacer clic entre estas dos miniaturas para cambiar tu modo de pintura entre la capa y la máscara. La forma en que esto funciona es que Adobe Photoshop interpreta los píxeles blancos como totalmente opacos y los negros como totalmente transparentes, siendo el rango de grises entre ellos varios niveles de opacidad.
Así, si quiero que parezca que el arma se sostiene con la mano, puedo crear una máscara de capa en la capa del arma y simplemente pintar de negro donde quiero que el arma sea transparente.

Si quieres ver tu capa sin la máscara, puedes hacer clic con el botón derecho en la miniatura de la máscara y elegir Desactivar máscara de capa.
Si deseas eliminar la máscara de capa, haz clic con el botón derecho y elija Eliminar máscara de capa.
Si quieres aplicar la transparencia de la máscara de capa de forma destructiva a los píxeles de tu capa, haz clic con el botón derecho del ratón y elige Aplicar máscara de capa.
Finalmente, puedes hacer clic en el icono de la cadena entre la miniatura de la capa y la máscara para desvincular la máscara de los píxeles. Esto permite mover cada parte de forma independiente, lo que en este caso nos permite cambiar la posición del bastón sin tener que volver a pintar la máscara para la mano.
Como puedes ver, las capas y los grupos son herramientas poderosas y versátiles que hacen que el arte digital sea muy atractivo tanto para artistas como para clientes. Puedes usarlos para acelerar tu flujo de trabajo, organizar las cosas de manera útil, editar cosas de manera no destructiva y entregar una imagen altamente profesional y utilizable a tu cliente.

¿Quieres saber más?
Los cursos online de Proko te dan las herramientas para mejorar y crecer como artista, sea cual sea tu nivel de habilidad. Para aprender pintura digital de la mano de un profesional, consulta sus cursos aquí, o dirígete a Proko.com para echar un vistazo a todo su catálogo de cursos.