Hace poco publicamos un práctico artículo sobre cómo entintar con Clip Studio Paint, así que aquí tienes otro sobre cómo hacer lo que dice el título del programa.
¿En qué se diferencia CSP de Photoshop?
Está diseñado específicamente para dibujar y pintar, en lugar de ser usos secundarios de un programa de imagen general. Tiene un motor de pinceles más potente, con mejor "manejo" y estabilización, mejores funciones de dibujo y corrección y, en cierto modo, más control sobre la personalización de las herramientas. En comparación, destaca en linealidad, pero sus pinceles de pintura -aunque son más difíciles de aprender al principio- son muy satisfactorios de utilizar. También tiene varios selectores de color diferentes, en lugar de las variaciones de uno de Photoshop, que permiten distintos tipos de personalización.
Ajustes del pincel
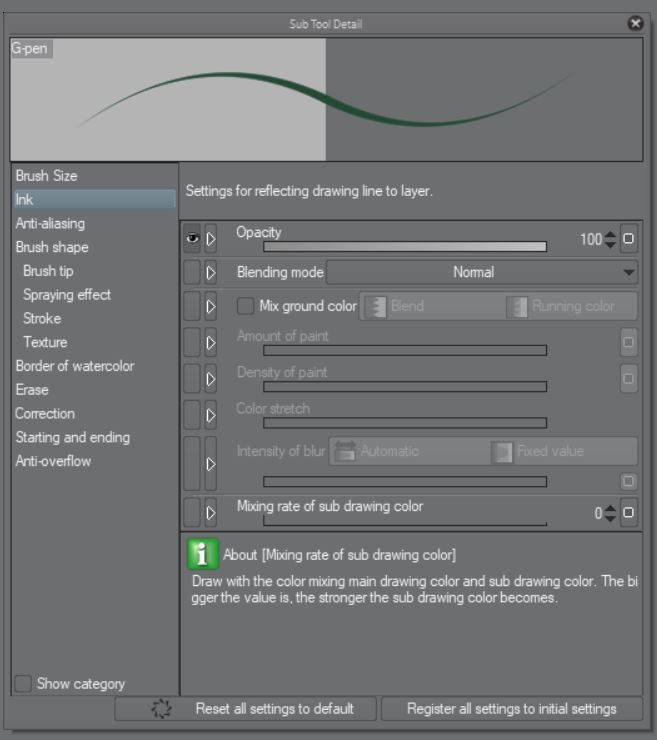
Todos los pinceles incorporados de CSP funcionan esencialmente igual, siendo las principales diferencias entre las formas y las texturas. Todo lo demás se puede ajustar en la ventana Detalle de la subherramienta. (El icono de la llave inglesa).

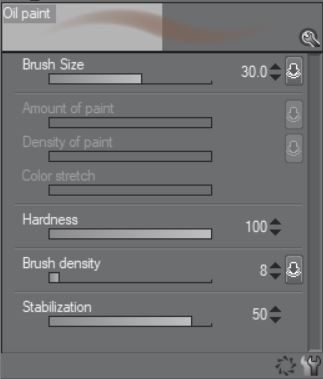
Haré toda esta pieza con el pincel predeterminado de Pintura al óleo-.

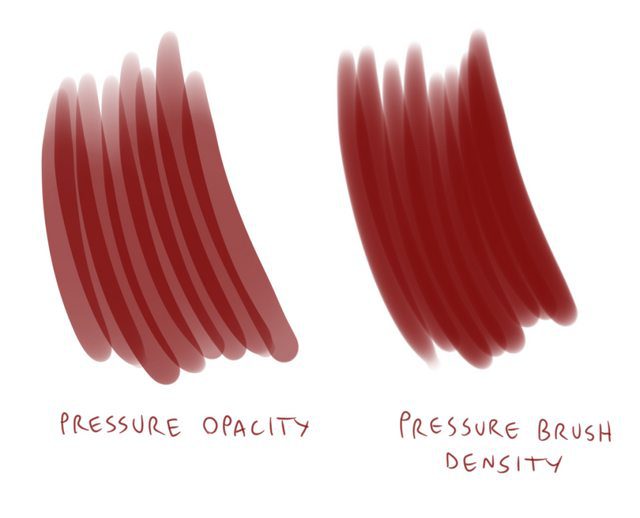
-Y principalmente ajustando sólo el tamaño de pincel, la dureza y la densidad del pincel -el equivalente al flujo de Photoshop. Yo lo utilizo para controlar el grosor de la "pintura" en lugar de la herramienta de opacidad, ya que es menos probable que cause "rayas superpuestas".

Con algunos pinceles, bajar la densidad creará un efecto de "pincel seco", pero no con éste, ya que no tiene esa textura. La estabilización se mantendrá en torno a 75. Yo solía ajustarlo a la mitad cuando pintaba en una Intuos antigua, pero las Cintiq más nuevas son más sensibles.
Aquí tienes otros ajustes que no utilizaré en esta pieza, pero que es importante que conozcas:
- Modo de fusión: Funciona igual que los modos de capa, provocando diferentes interacciones de color y cambios en la imagen existente.
- Mezclar color de fondo: Hace que tu pincel emborrone el color existente, como la pintura de acuarela, o la pintura húmeda en la vida real. Estaba activada por defecto, pero la desactivé porque añade otra capa de complejidad.
- Grosor: Relación de aspecto del pincel.
- Efecto de pulverización: Igual que la "dispersión" de Photoshop: convierte tu pincel en puntos.
- Trazo: Cambia el espacio entre las instancias del dibujo de tu pincel.
- Textura: Añade una textura a tu pincel desde la biblioteca "materiales de imagen".
- Borde de Acuarela: Añade bordes más oscuros a tu pincel.
- Postcorrección: Suaviza tus curvas y afina tus ángulos después de cada pasada.
- Trazo de pincel: Cambia la longitud de la "cola" que queda después de levantar el lápiz.
- Inicio y Fin: Te permite configurar tu pincel para que se estreche, difumine o haga algo raro en ambos extremos de cada trazo.
- Antidesbordamiento: Te permite restringir tu área de pintura a una "capa de referencia" independiente.
Pasemos al cuadro:
Pintar
Pintaré a u/Inuwa-Angel de Reddit, con agradecimiento por su solicitud de retrato y permiso para utilizarlo en este artículo.
Mi referencia:

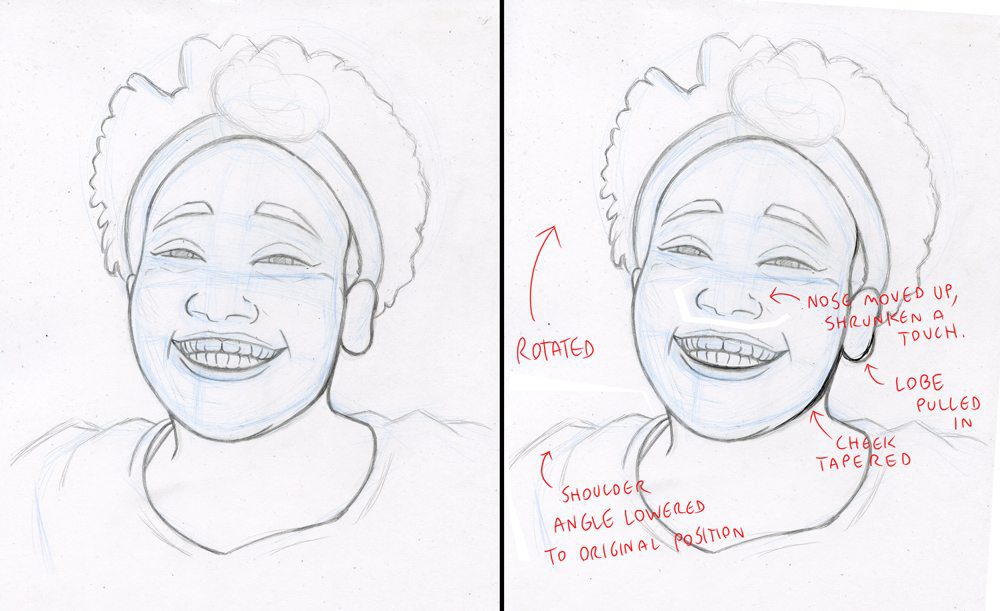
Después de empezar con un boceto en papel, utilizo las herramientas lazo poligonal y mover para hacer algunas correcciones. El boceto a lápiz era bastante aproximado por estar hecho a partir de la observación sin medir, pero esto lo acerca un poco más:

Si esto fuera a ser un dibujo lineal, no habría entrado en tantos detalles: Utilizar líneas duras para cada pliegue facial hace que el sujeto parezca más viejo. es sólo un marcador de posición para los bordes que van a ser mucho más suaves, así que sólo señalo dónde están esos pliegues, no lo fuertes que serán.
Algunas proporciones están exageradas -sonrisa y ojos ligeramente más amplios-, ya que copiar directamente todos los detalles de la foto suele dar lugar a expresiones más apagadas de lo que te gustaría en un dibujo. Si quieres un parecido perfecto, haz una foto.
Añado una capa de papel: una capa de relleno de fondo que no se puede mover ni borrar.
capa > Nuevo papel capa >
Puedes utilizar cualquier color, pero el mío será blanco.
Luego dibujo un lineart muy fino, para no tener que preocuparme de remodelar los rasgos mientras sigo pintando. Muchos pintores más experimentados prefieren trabajar sin líneas ni planos, y su potencia es impresionante, pero esto puede ahorrarte trabajo. Estoy utilizando el Lápiz Oscuro, pero no importa qué herramienta utilices.

Uno de los consejos más comunes sobre arte digital que encontrarás es partir de un lienzo de tono medio en lugar de blanco. También encontrarás esos consejos aquí. Es mucho más fácil empezar con un tono medio y pintar sobre las luces y las sombras, que empezar con el valor más brillante y pintar literalmente todo lo demás. Normalmente empiezo con un 50% de gris, y luego lo cubro con otros colores neutros durante la fase de "aplanado".
capa > Nuevo relleno capa > Ponlo al 50% de gris
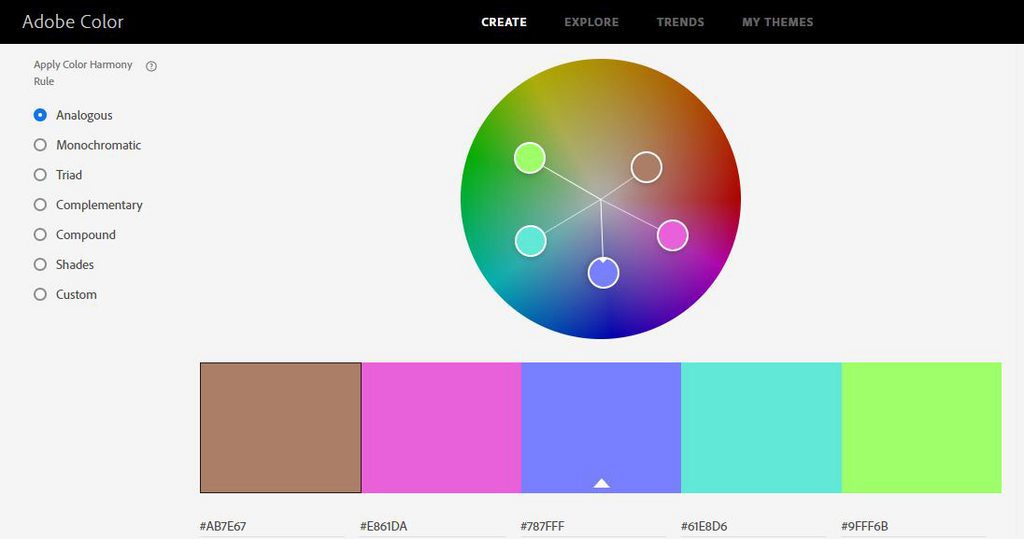
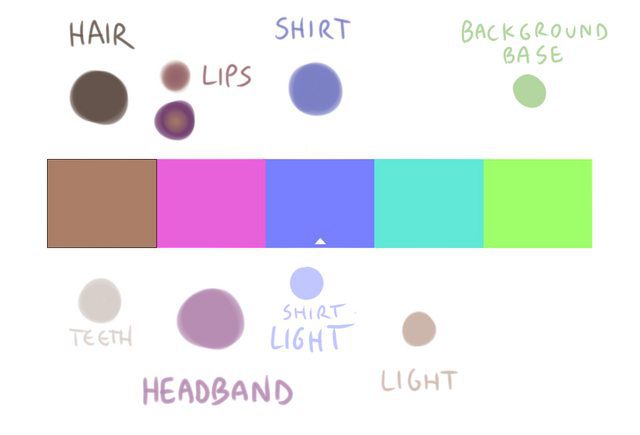
Volviendo a The Nuts and Bolts of Color Theory, utilicé una muestra de su piel con cuentagotas para generar una paleta con Adobe Color.
Jugué con los ajustes hasta que conseguí uno con un marrón medio, un azul para la camisa, un verde para el fondo y un morado para la diadema. Afortunadamente, los colores de su atuendo también están bien coordinados.

Todos los demás del cuadro se harán cambiando la saturación y el valor de estos colores (pero no el tono) y mezclándolos.

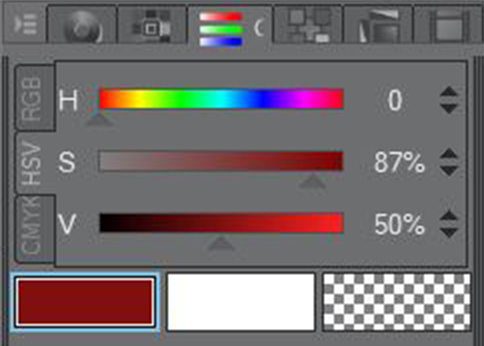
El panel Tono-Saturación-Valor.

Saltando adelante, aquí está lo que acabó siendo la paleta final una vez terminada la pieza.
Coloco las zonas básicas de color con la herramienta de relleno y el lápiz. Esto se llama "aplanamiento".

Luego dibujo la camisa y pinto grandes zonas de luces y sombras medias, con un pincel de tamaño medio, subiendo o bajando los valores de color un 15% respecto a su base: La piel base tiene un valor del 65%. El primer pase de sombra es del 50%, el primer pase de luz es del 80%, y más desaturado.

¡Y ya está!
...Vale, aún no es muy favorecedor, pero todo es como debe ser. A menudo, tu pieza tendrá un aspecto francamente horrible en las primeras fases. El mejor consejo artístico que he recibido nunca es que sigas con tu obra porque será una mierda hasta que de repente cobre sentido hacia el final.
Hago una segunda pasada de sombras y luces, ajustadas otro 15% hacia abajo y hacia arriba, respectivamente. (50% y 95%), pero con un cepillo de densidad mucho menor.

Sigue siendo poco favorecedor, pero empieza a cobrar algo de vida.
En la siguiente fase se hará la mayor parte de la pintura. Mezclo con cuentagotas los bordes de las pinceladas, donde una empieza a desvanecerse en la siguiente, y luego pinto más de ese color en el centro con un pincel de baja densidad hasta que quede suave. A menudo de muy baja densidad. Entre un 3 y un 10%.
A continuación, ajusto libremente el deslizador de valor para añadir las altas luces más brillantes y los oscuros más oscuros, controlando la miniatura mientras lo hago para asegurarme de que el equilibrio general es bueno.

Sí, sí, lo sé:

Pero aunque ésta es con diferencia la etapa más larga, es la más sencilla.
Por último, con nuestro sujeto rueda de ajuste dentro, es hora de hacer el fondo. Para las fotos en las que el fondo es una parte importante de la imagen, recomiendo hacerlo primero, pero para las que, como ésta, son más una ocurrencia tardía -incluso una molestia-, está bien hacerlo al final para asegurarnos de que coordina con los colores finales de nuestro retrato.
Intenté pintar los árboles del fondo, pero distraían demasiado debido a su forma irregular. Ni siquiera parecían árboles, sobre todo cuando los difuminé. Así que, en vez de eso, voy a pintar un bokeh.
Utilizo un pincel de baja densidad con una dureza aproximada del 80% y todos los ajustes de presión, incluido el tamaño de pincel, desactivados, y luego ajusto manualmente el tamaño de cada punto.

Por último, retoco los colores de toda la pieza con capa de ajuste para hacerlos más interesantes. Esto tampoco es hacer trampas. La mayoría de los artistas ajustan los colores después, igual que la mayoría de los fotógrafos de arte. Subo un poco la saturación para que resalte más, y luego añado otra capa de ajuste para bajar el brillo y la saturación sólo en la camisa, para que parezca menos plástica.

Y por último, añado una textura arrastrándola y soltándola desde el panel de materiales. Se trata de una textura de papel en bruto, pero reducida y ajustada al modo de luz suave.

Por último, vuelvo atrás y pinto algunos de los reflejos más brillantes con un pincel grande, suave y de baja densidad.
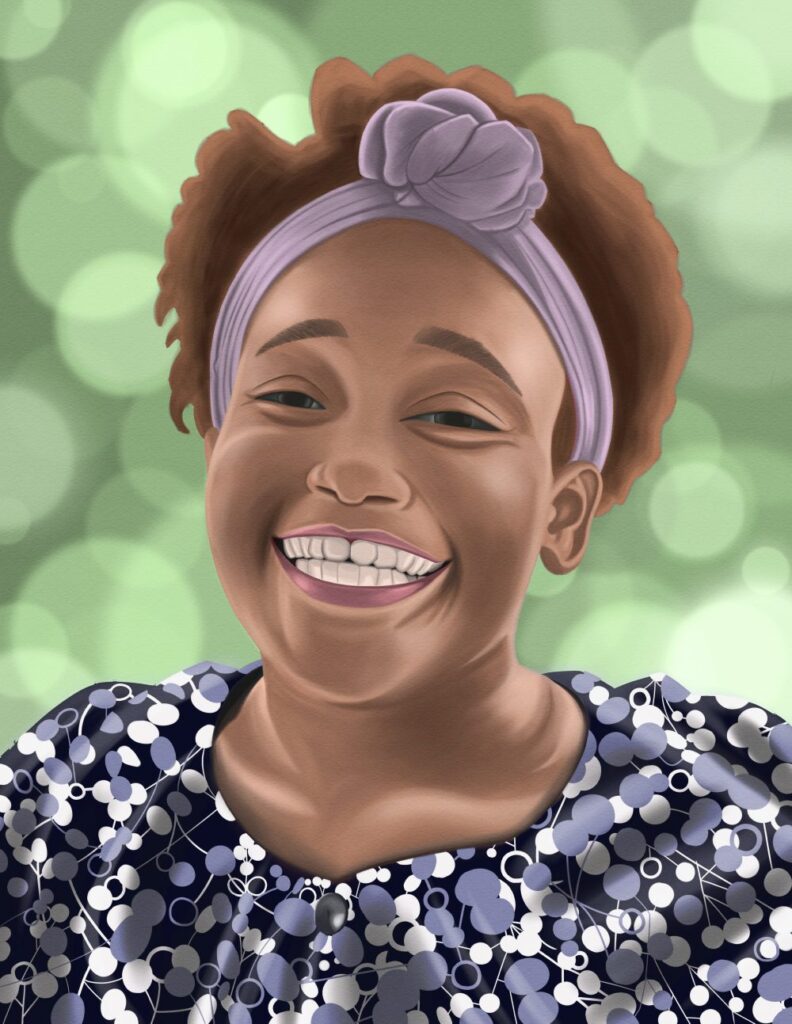
Nuestro cuadro terminado:

Ya que aquí me he limitado a un pincel...
No llegué a explorar las muchas texturas y efectos que ofrecen los demás CSP, ni siquiera me adentré en las herramientas de mezcla o decoración. Sin embargo, una vez que conozcas los detalles básicos de la subherramienta, sólo es cuestión de elegir un pincel y ajustar esos parámetros para conseguir cualquier efecto o textura que desees.
También hay innumerables pinceles y paquetes de pinceles descargables por todo Internet, tanto gratuitos como de pago, y te animo a que los pruebes. (Pero no te vuelvas demasiado loco, o tus menús estarán demasiado desordenados para encontrar algo).
Espero que esto te haya dado una buena lección sobre lo básico, pero apenas está arañando la superficie de lo que este programa es capaz de hacer. Cuando se trata de pintura digital, CSP puede hacer cualquier cosa que Photoshop, y en algunos casos, hacerlo con menos complicaciones.
Sobre el autor y el artista: CS Jones
CS Jones es un escritor independiente, ilustrador y fotógrafo ocasional afincado en Filadelfia. Pasa su tiempo libre escuchando Spotify y esperando los trenes. Algún día terminará esa novela gráfica. Mientras tanto, la mejor forma de ver su trabajo es en thecsjones.com o @thecsjones en Instagram.