Segunda parte de una serie de dos partes. Lee el primer artículo aquí.
Vaya, esto es teoría del color.
Mi primer artículo trataba más sobre la física (simplificada) de cómo la luz forma el color en el mundo real, y sobre el uso de la paleta en abstracto. Éste tratará estrictamente sobre los colores en el espacio digital.
Si hiciste los deberes del último artículo (o tienes una familiaridad pasajera con la teoría del color), conocerás los ocho tipos diferentes de esquemas de color. Si no lo hiciste -y no te culpo por ello- aquí tienesuna guía decente.
Éste, y muchos otros similares, resumen mucho mejor los tipos de esquemas de color de lo que yo podría intentar reiterarlos. Así que no lo haré. En lugar de eso, te explicaré los principios básicos de su elaboración, para que estés un paso más cerca de poder crear tus propias paletas desde cero.
Primero, un poco entre bastidores:
Los dos acrónimos
De los ~16.000.000 de colores que puede mostrar un monitor, ~15.999.997 se forman mezclando otros. La pintura digital es como la tradicional en ese sentido, salvo que al tratar con píxeles, que son pura luz, el proceso real es totalmente opuesto.
Hay dos formas más comunes de clasificar los colores en los espacios digitales, y aparte de elegir uno al azar o teclear un código hexadecimal, también son las dos formas más comunes de "crear un color desde cero" en la mayoría de los editores de imágenes.
RGB
Se basa en las proporciones de tres colores primarios: los colores que no pueden estar formados por ningún otro, pero que al mezclarse en distintas proporciones, forman todos los demás. Hay dos conjuntos posibles, según tu medio.
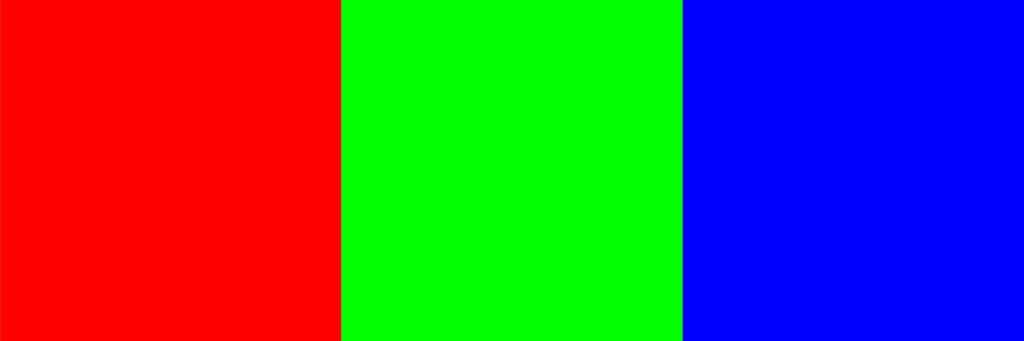
En el espacio digital, son estos tonos particulares de rojo, verde y azul:

"No es bonito, pero hace el trabajo".
Se denominan primarios aditivos.
Los artistas tradicionales utilizan el rojo, el amarillo y el azul. Se denominan primarios sustractivos, y puede que sean lo que aprendiste como "los primarios" en clase de arte. Esto se debe a las diferencias físicas entre ambos medios: La pintura se oscurece cuantos más colores le mezclas, hasta volverse negra, mientras que los píxeles no; sólo se acercan al último color que has mezclado. Así, cada conjunto de primarios formaría una gama incompleta de colores para el otro medio: No puedes conseguir pintura amarilla con ninguna mezcla de pinturas roja, verde y azul, y no puedes conseguir la mayoría de los tonos de verde sólo con píxeles rojos, amarillos y azules.
* También puedes hacer cualquier color a partir de cian, magenta, amarillo y negro -T.C.C. CMYK-, pero ese es el camino más largo y se desarrolló para que las imprentas tuvieran más control sobre los valores de la tinta.
HSV
Las otras tres variables que puedes utilizar para identificar o hacer un color son el tono, la saturación y el valor. Se conoce como Sistema de Color Munsell, aunque se ha modificado y ampliado para su uso digital.
Hue
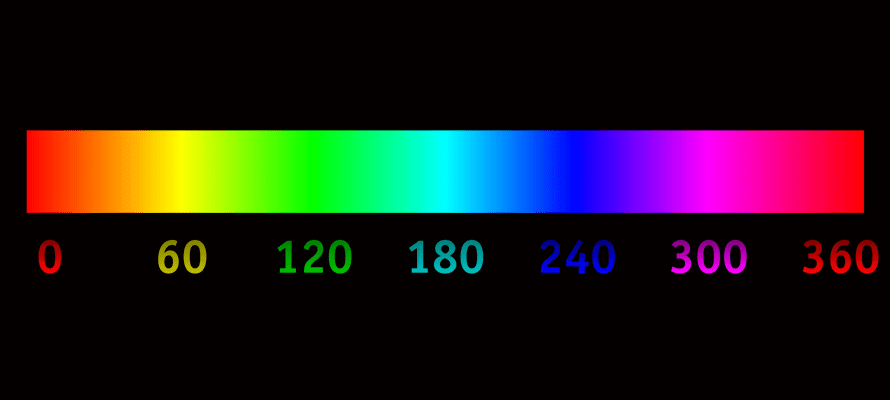
El matiz es el lugar que ocupa tu color en el arco iris:

Cuando describes un color con una palabra ROYGBIV -rojo, verde, azul- estás identificando su tonalidad. En cierto modo, éste es el rasgo más sencillo, ya que sólo es una posición en un deslizador.
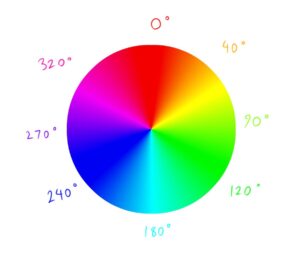
Imagina una rueda de colores. Probablemente pensarás en algo así:

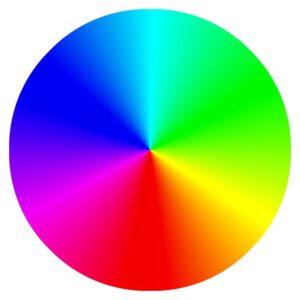
Que, para nuestros fines, ampliaremos a la más completa esto:

Rueda de colores del espectro del arco iris
Imagen de Max Pixel
Sería más correcto llamarlo "rueda de tonos", ya que es la única propiedad del color que representa. Es sólo el espectro desde arriba, doblado en círculo. Por eso, en los editores de imágenes, el matiz se expresa en grados, señalando en qué parte del círculo se encontraría ese matiz.

Las combinaciones de colores que te aconsejé que buscaras en el último artículo (¿lo hiciste?) se basan en las posiciones relativas de los colores en una rueda de tonos. Si trazas una línea recta por el medio, es un esquema complementario. Si dibujas un triángulo equilátero, a través de él, es un esquema triádico, no importa a qué punto de la rueda apunte. Y así sucesivamente.
Si eliges una paleta de una rueda de colores con estos métodos, eso te dará tus tonos base. Una vez que los tengas, la saturación y los valores de pueden ajustar libremente para darte tus colores individuales, pero hay reglas que ayudan...
Saturación
También llamado croma*. La intensidad de tu color. Si, al seguir describiendo tu color, mencionas su fuerza -gris rojizo, verde neón, azul pálido-, estás introduciendo la saturación.
*Hay una diferencia, pero sólo en condiciones técnicas, como la diferencia entre rapidez y velocidad.
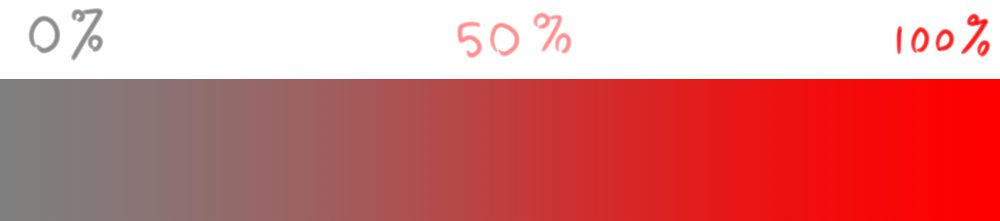
Un color totalmente desaturado es gris, un color totalmente saturado es el color en su "máximo color".

El negro, el blanco y los tonos de gris son acromáticos. Son valor puro, colores sólo de nombre, y por tanto se consideran mezcladores para acentuar o aguar otros colores dentro de una pintura digital. Y pueden utilizarse con cualquier combinación de colores, por si te lo estás preguntando: de hecho, siempre que selecciones una paleta y te limites a unos pocos colores, considéralos gratuitos. Por algo dicen que el negro combina con todo.
Los acromáticos también se utilizan como mezcladores: reducen linealmente la saturación de un color y modulan su valor. Un color mezclado con blanco se llama tinte o pastel. Un color mezclado con negro es un matiz. Un color mezclado con gris es un tono.
Utilizar la saturación
Cuando llamamos colorida a una pieza, lo que solemos querer decir es que sus colores están muy saturados. ...Pero quizá no tanto como parece. El error de coloración más común entre los novatos, sin excepción, es sobresaturar tus primarios. Los rojos son rojo camión de bomberos*. Los azules son azul hipervínculo. Es lo que crea el efecto de "coloreado de jardín de infancia" que se ve a menudo en el arte digital amateur.
*No, este motivo no se detendrá.
Los colores menos saturados son más sutiles y, por tanto, fáciles de mezclar sin desentonar, aunque combines colores que "no deberían" ir juntos.

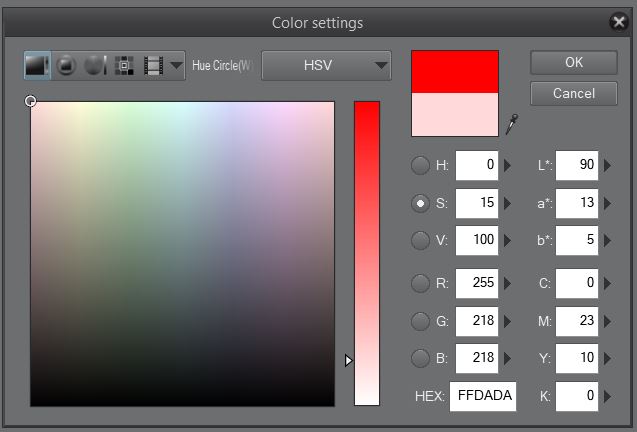
Selector de color de Clip Studio Paint al 100% frente al 15% de saturación, Compara cuánto menos dramático es el segundo gráfico. Puede parecer menos interesante, pero es mucho más práctico en un cuadro real.
Los parches de diferente saturación pueden y deben utilizarse deliberadamente para guiar el ojo del espectador. Nos atraerá un elemento brillante y colorido sobre un fondo más oscuro y apagado, o viceversa. Por ejemplo, una de las formas en que el CG sale mal en las películas es cuando la saturación del efecto generado por ordenador es mucho mayor que la parte que se rodó en película, haciendo que sobresalga como una luz resplandeciente. Hablaremos más de esto en la sección de las llaves.
No te tomes esto como una perorata contra la saturación, pero ten en cuenta que cuanto más espesa sea la capa, más trabajo tendrás que hacer para coordinar los colores para que funcionen juntos.

Bueno para las banderas, malo para la mezcla.
Valor
Por último, pero no menos importante, está el valor, la claridad u oscuridad del color. Cuando añades un modificador de luminosidad a un color -rosa, verde medio, azul oscuro- estás introduciendo su valor.
Por cierto, ésta es la más importante. Si conviertes tu imagen a escala de grises, sólo verás su valor, pero ten en cuenta que toda la imagen sigue presente. El valor es lo único que puede definir las formas además de las líneas, y el único punto que puede definir dónde caen las luces y las sombras.
Por eso algunos artistas hacen toda su pintura digital en escala de grises, y luego vuelven atrás y la colorean con superposición, luz suave, ajuste y... bueno, capa de color. Yo lo hago siempre que sé cómo quiero que sea la imagen en general, pero no los colores concretos que quiero utilizar.
Cuando el valor se encuentra con las otras dos variables, es cuando obtenemos los colores exactos. Si describes uno por su nombre más específico -rojo camión de bomberos, verde carreras británico, azul Tiffany- estás combinando los tres.
Nota importante: el valor equilibra la saturación, por eso la saturación percibida entre dos colores puede ser totalmente distinta de los números de la escala. Por lo general, cuanto menor sea el valor de tu color, mayor será la saturación con la que puedas salirte con la tuya; de hecho, mayor será la saturación que necesites para mantener la misma percepción.

En esta paleta complementaria de Seeder en Colrd, el valor es inversamente proporcional a la saturación.
Claves
Al modificar tus tonos, quieres conseguir contraste sin sacrificar el equilibrio. Esto puede hacerse mediante claves de saturación y valor : rangos a los que confinas determinadas partes de la imagen, quedando sólo ellas como valores atípicos. 
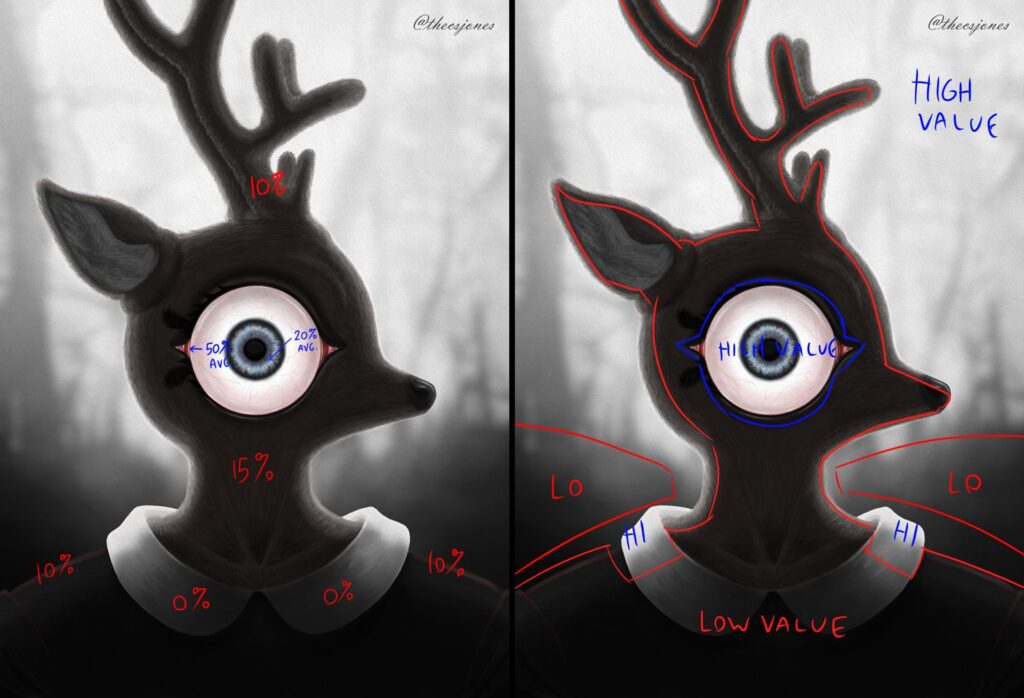
Tecla de saturación a la izquierda, tecla de valor a la derecha. Siento asustarte, pero éste es sólo el mejor ejemplo de mi propio trabajo. El diseño original del personaje pertenece a Olive Brinker.
En una pieza más oscura como la de arriba, los valores empiezan siendo bajos en la parte inferior y se gradúan a altos en la superior, siendo la silueta del ciervo una península de negro que se adentra en la zona de valor alto, bloqueando la luz. Sin embargo, dentro de ese negro, el ojo destaca como una parte con un valor de tono dramáticamente alto que atrae la atención directamente hacia él. También hay algunas manchas de alto valor en los hombros para llamar la atención sobre el característico cuello de vestir del personaje.
Toda la pieza tiene una tonalidad de saturación muy baja, y sólo las partes que más destacan tienen una tonalidad más alta. Y aun así, incluso en la parte de mayor saturación, sólo llega al 50% de media.
Armonías, Parte II
Como mencionamos en el último artículo, el objetivo al componer una paleta es lograr la armonía cromática . Y una buena forma de crearlo es limitar tu paleta y reducir el número de colores innecesarios que utilizas en una pieza. Pero, ¿cómo sabes a qué colores puedes limitarlo?
La escritora de moda Anuschka Rees ofrece algunos de los consejos más sencillos, pero más eficaces, sobre el emparejamiento de colores que he oído nunca: La forma más rápida de conseguir cohesión dentro de una paleta de colores es cambiar dos de esas variables entre tus colores, pero no las tres.
Puedes cambiar el tono y la saturación, pero no el valor, emparejando un rojo de valor medio, muy saturado, con un verde de valor medio, poco saturado. O saturación y valor pero no tono, creando una paleta monocroma. O... ya lo entiendes.

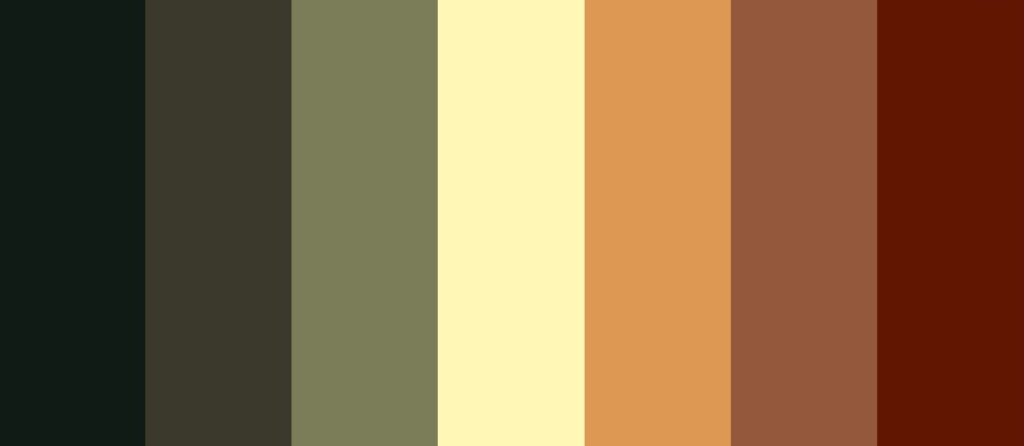
Paleta de especias del desierto by Lacebutterfly on Colrd
"Esa única propiedad casi constante... da a la paleta una sensación general de cohesión", dice Rees, y "esta mezcla de contraste [y] cohesión es lo único que tienen en común todas las reglas del color y también el principio más importante que debes tener en cuenta cuando construyas tus propias paletas de colores desde cero."
Si eres como yo, esto podría responder a otra pregunta que tenías sobre la elección de combinaciones de colores a partir de una rueda de tonos: ¿hasta qué punto es importante que me ciña a los tonos específicos de cada color que dicta la forma? Y la respuesta es que tendrás mucho más espacio para jugar dentro de ellos si sigues la regla de Rees.
Deberes
- Entra en r/ImaginaryColorscapes y analiza las tonalidades, saturaciones y valores de los colores de varias piezas. Puedes hacer lo mismo con imágenes llenas de color que hayas encontrado en cualquier parte de Internet, pero esta subcategoría en concreto es una gran galería de imágenes de varios artistas diferentes que tienen todos distintos enfoques del color, con el único criterio de que utilizan muchos de ellos.
Nuevas fuentes:
(La mayoría de las referencias son las mismas que se utilizaron en el anterior, pero aquí están las exclusivas de este artículo).
- Becky Koenig - Libro de ejercicios en color, segunda edición
- Anuschka Rees - Cómo Emparejar Colores: Breve introducción a la teoría del color
- Gráficos de flujo - Teoría del color para novatos | Guía para principiantes
Sobre el autor: CS Jones
CS Jones es un escritor independiente, ilustrador y fotógrafo ocasional afincado en Filadelfia. Pasa su tiempo libre escuchando Spotify y esperando los trenes. Algún día terminará esa novela gráfica. Mientras tanto, la mejor forma de ver su trabajo es en thecsjones.com o @thecsjones en Instagram.