¿Quieres darle un toque especial a tu próxima publicación en las redes sociales? ¡Prueba a añadir alguna animación sencilla! La Escuela de Movimiento tiene un tutorial excelente para conseguirlo. Este post se basa en el siguiente vídeo de School of Motion, fue escrito por Frank Suarez y apareció originalmente en el blog de School of Motion. School of Motion es una escuela de animación online que ofrece una amplia variedad de cursos para cualquiera que quiera llevar sus objetivos creativos al siguiente nivel. Consulta su sitio web para ver todas sus ofertas.
Si quieres que tus publicaciones en las redes sociales destaquen, tienes que aprender a añadir animaciones. En sólo unos minutos, puedes tomar una foto mediocre y transformarla en oro de Internet. Todos entendemos que mantener una presencia en estas plataformas es fundamental para construir tanto un negocio como una marca, pero el compromiso de tiempo puede echar para atrás a muchos artistas nuevos. Estamos aquí para mostrarte una forma mejor.
Hoy en día se pide a los diseñadores gráficos que creen más contenido para las redes sociales, ¿y sabes qué es mejor que un diseño llamativo? Un diseño llamativo que se mueve. Si llevas un tiempo trabajando en Adobe Photoshop, estás más cerca de lo que crees de añadir animación. Hoy pondremos en marcha After Effects para que veas lo familiar que puede llegar a ser la interfaz. Tomaremos algunos diseños y les añadiremos algunos movimientos sutiles en After Effects.
1. Prepara tu imagen en Photoshop

Trabajaremos con Photoshop CC 2022 y After Effects CC 2022, para este tutorial, pero estas técnicas deberían funcionar también en otras versiones. En este caso vamos a simplificar mucho las cosas. Ahora podrías animar en Photoshop, pero eso puede ser todo un reto. En cambio, es más fácil preparar tus archivos para que funcionen mejor en After Effects.
Cómo elegir la imagen adecuada para animar
Para empezar, tienes que elegir las imágenes adecuadas. Busca algo que tenga un buen contraste entre los elementos del primer plano y los del fondo. Eso nos ayudará a separar limpiamente las imágenes. Y si sigues teniendo problemas para recortar imágenes, tenemos un tutorial entero en el que te mostramos todos los trucos y consejos.

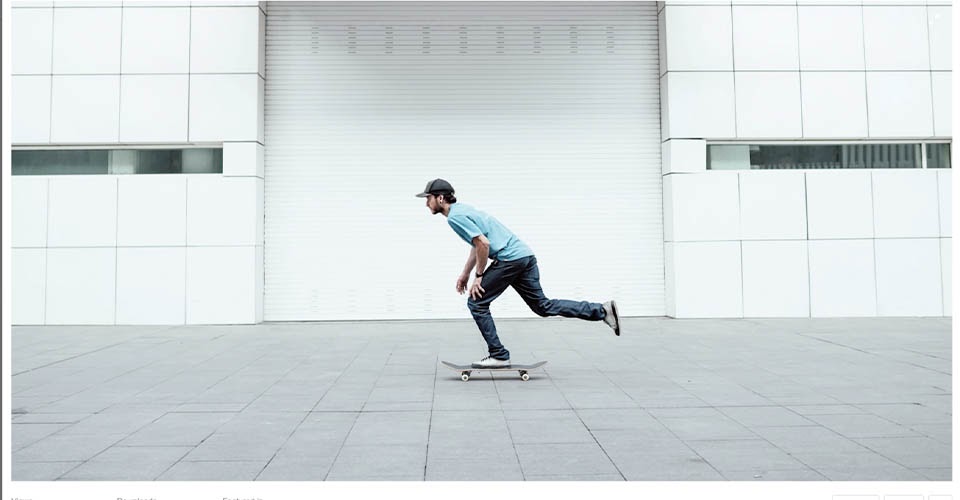
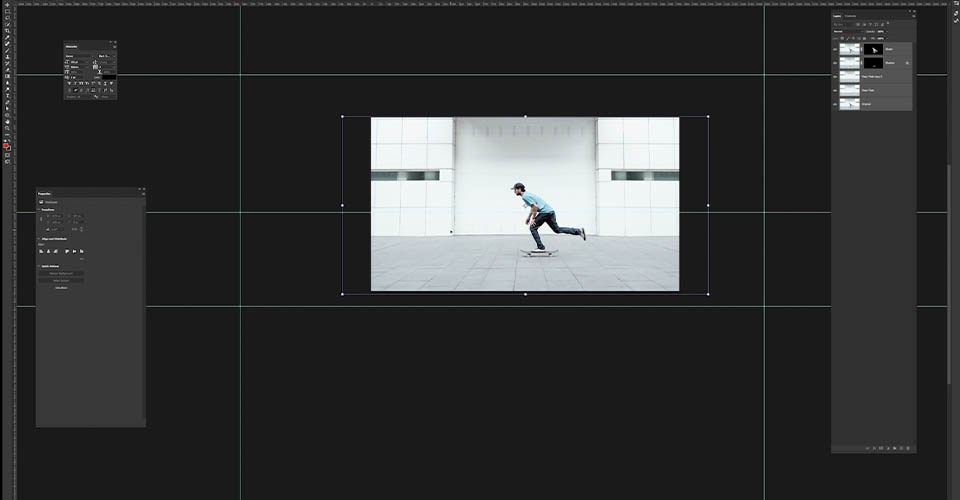
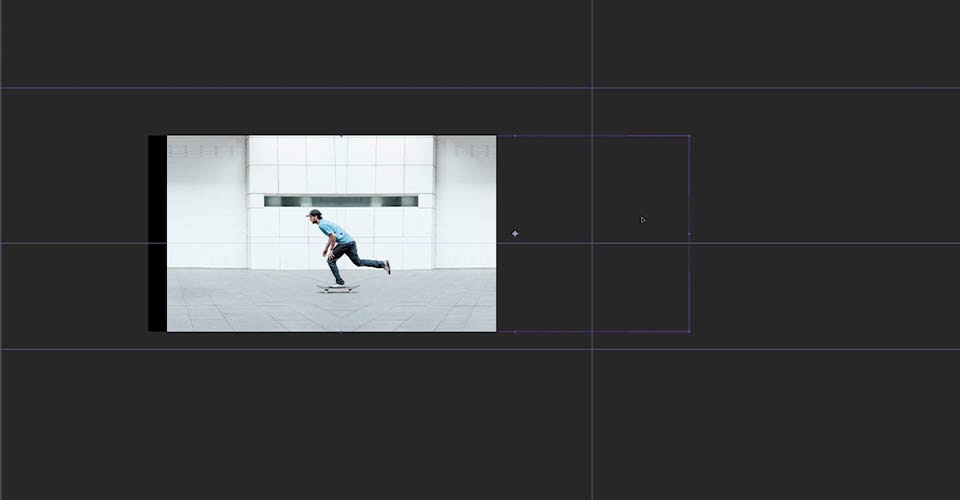
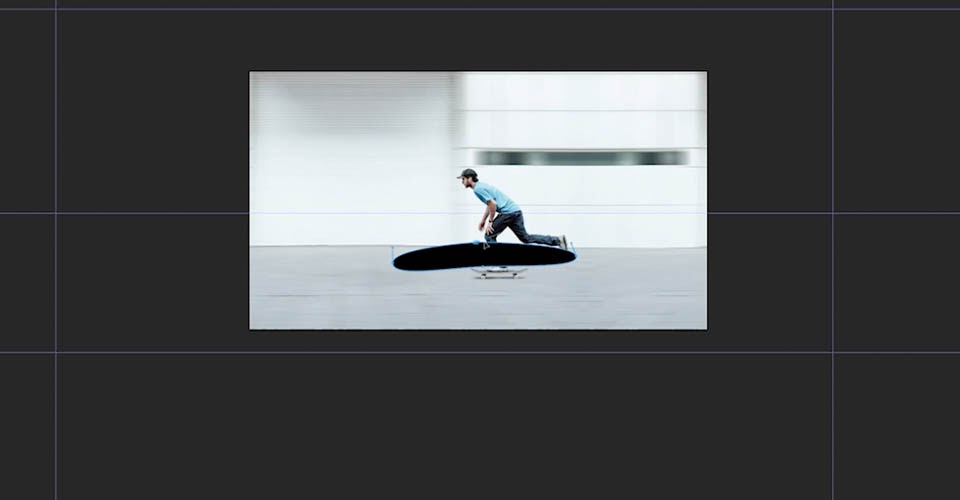
Hemos seleccionado una imagen de un skater, y queremos animar el fondo. Esto es bastante parecido a muchos trabajos que tendrás como diseñador y animador autónomo. Tu cliente querrá que se extraiga algún elemento del primer plano y se coloque en algún lugar nuevo o se anime de algún modo.
Entonces, mirando la imagen de arriba, ¿cómo debemos hacer que se muevan? Bueno, vamos a utilizar un viejo truco. En lugar de moverse el sujeto, el fondo se desplazará de izquierda a derecha, dando la impresión de movimiento.

También tienes que prestar atención a la iluminación. Aunque una fuente de luz definida queda muy bien en una imagen fija, va a parecer apagada cuando empieces a moverla sobre un fondo distinto, o en el que la iluminación ya no coincida. Puede que tu espectador no sepa exactamente qué es lo que falla, pero se distraerá del efecto. Como un mago borracho, realmente acaba con la ilusión.

Separa tus capas (y ponles nombre)
Como puedes ver en el vídeo anterior, estamos utilizando máscaras (preferiblemente no destructivas) para separar el sujeto, la tabla, la sombra y el fondo. Esto nos permite hacer correcciones sutiles si detectamos un problema más adelante. Si sólo hubiéramos borrado píxeles, habrían desaparecido para siempre (una vez pasado el rango CTRL/CMD+Z).
Asegúrate de nombrar cada capa a medida que avanzas. No hay nada peor que intentar encontrar esa única imagen en una lista de capa 1 - 100.
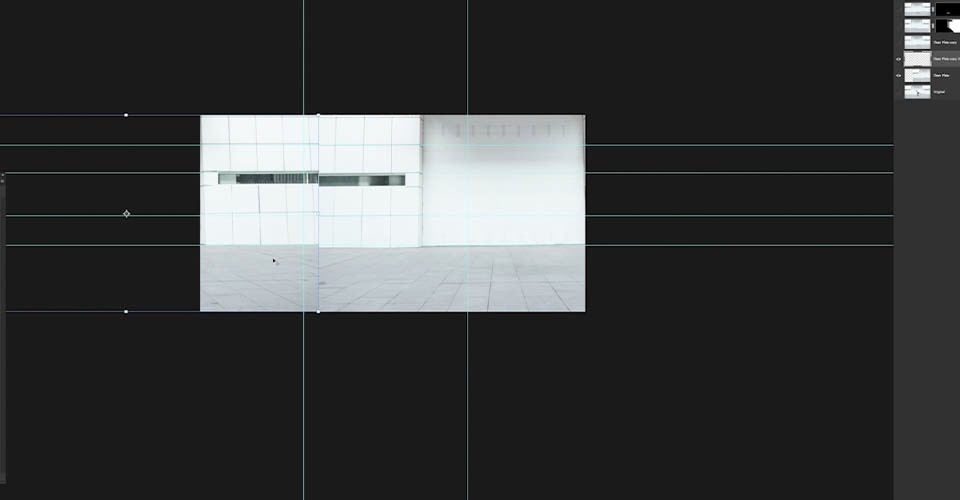
El fondo necesita un poco de pulido, ya que no está del todo alineado con la perspectiva que pretendemos.

Nuestra intención es hacer un bucle con el fondo, pero puedes ver que los dos lados no coinciden del todo. Como el lado izquierdo está más alineado con nuestras guías, copiemos ese lado, démosle la vuelta y coloquémoslo sobre el derecho. Una vez que lo tengamos alineado, utiliza CTRL/CMD+E para fusionar la capa.
Comprueba el tamaño de tu imagen
Antes de introducir la imagen en After Effects, tenemos que comprobar el tamaño de nuestra imagen. After Effects puede manejar archivos bastante grandes... pero puede que tu ordenador no sea tan potente. Hay varias formas de cambiar el tamaño de tu imagen, pero vamos a empezar por cambiar nuestro lienzo. Esto cambia nuestro lienzo sin alterar ningún píxel, y luego podemos redimensionar nuestras imágenes para que encajen.

Ajustamos nuestro lienzo(Imagen > Tamaño del lienzo...) a 1920×1080. Ahora nuestras imágenes eran MUCHO más grandes, así que tendremos que ajustarlas para que quepan.

Todavía hay algunas imperfecciones, pero podemos arreglarlas en After Effects con un poco de desenfoque de movimiento. Observarás que hay unos cuantos píxeles colgando fuera del borde del lienzo. A veces puede que quieras que se queden, pero no vamos a necesitarlas en AE. Utiliza la herramienta Recortar (C) para recortar rápidamente tus imágenes y ajustarlas al lienzo. Ahora es el momento de llevar nuestra imagen a After Effects y empezar a animarla.
Importar archivos de Photoshop a After Effects
Comprueba los nombres de tus capas y luego guarda tu trabajo (te recomendamos que añadas algo como "to_AE" para que puedas encontrar fácilmente tu archivo. Si necesitas ayuda para pasar a After Effects, te tenemos cubierto. Puedes ir a ver ese vídeo, o utilizar este método rápido.
Cómo importar un archivo de Photoshop a After Effects
- Abrir After Effects
- Ve a Archivo > Importar archivos >
- Selecciona tu archivo
- Haz clic en Importar
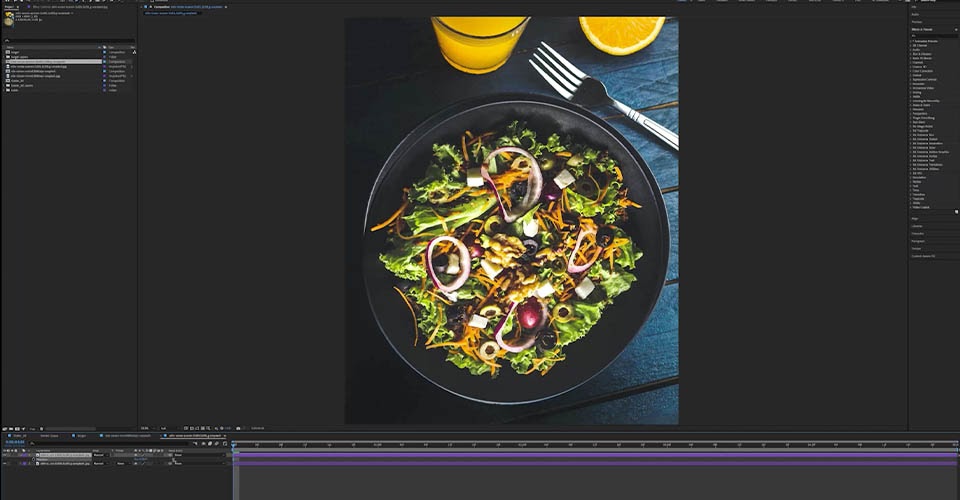
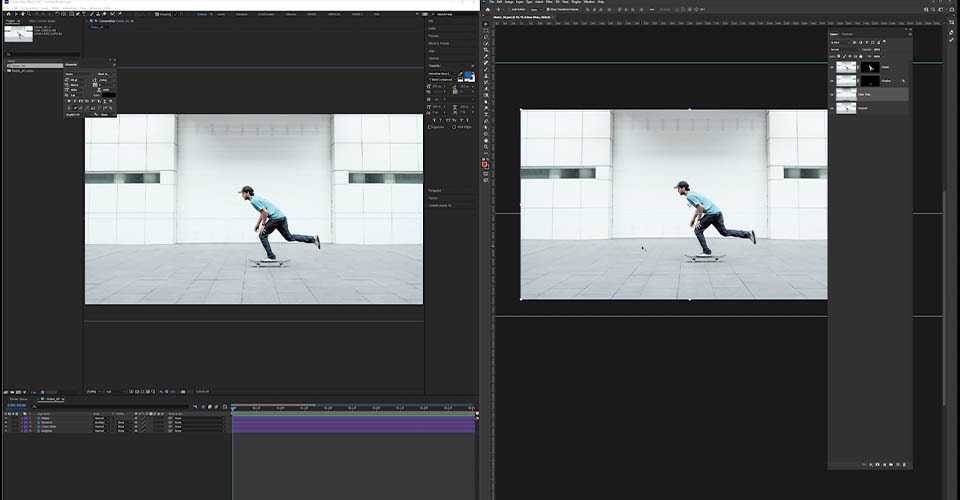
Comprueba ahora la comparación entre Photoshop y After Effects.

¿Se parece bastante? Adobe ha hecho un esfuerzo por mantener la familiaridad entre los distintos programas, facilitando aún más el cambio de una aplicación a otra en Creative Cloud. Notarás nuestra capa abajo en la línea de tiempo, aunque tienen un aspecto ligeramente diferente. Por eso nombrar a tu capa fue un paso tan importante.
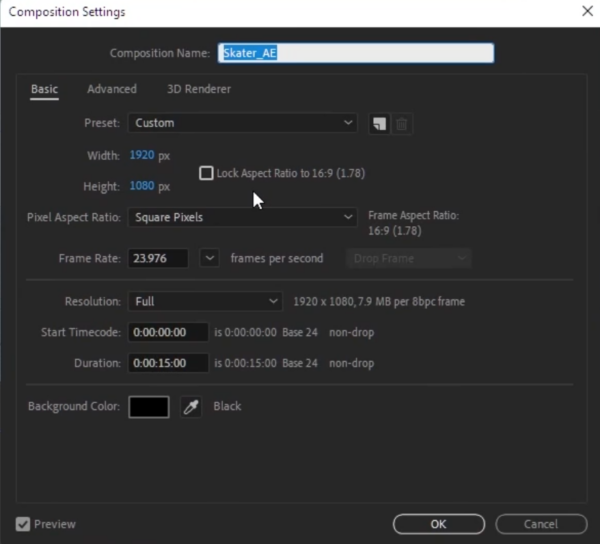
Con esta nueva composición (comp para nosotros los profesionales) podrás establecer tus FPS o fotogramas por segundo. En general, la animación se hace a 24 fps (24 fotogramas equivalen a 1 segundo de metraje), pero puede haber situaciones en las que necesites más o menos. Todo depende del proyecto y de las necesidades de tu cliente.
Establece tu composición
Esperamos que hayas tomado tu café, porque vamos a ir rápido (el nombre del juego es un post animado en las redes sociales en muy poco tiempo, ¿verdad?)
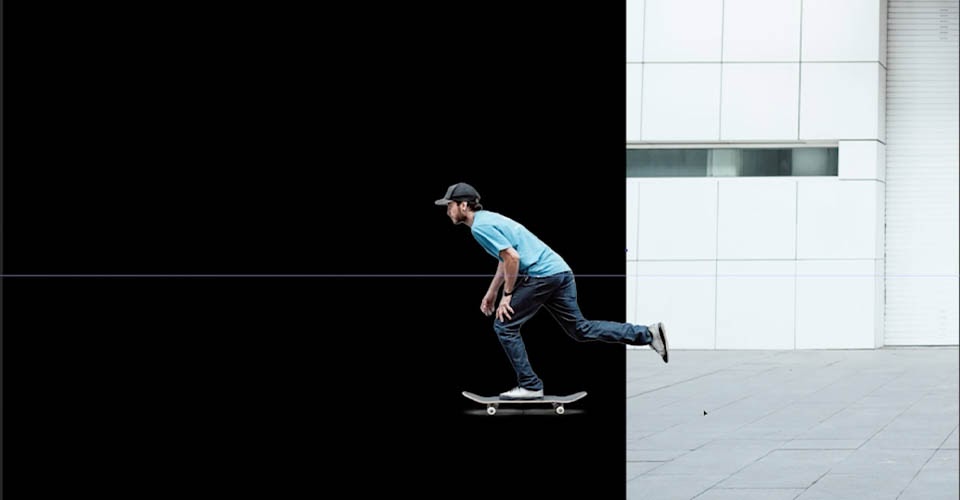
Ahora, la forma más fácil de animar a este patinador es mover el fondo, ¿verdad? Cuando lo apartamos, casi parece que el patinador se lanza hacia delante.

Sólo tendremos que duplicar el fondo, como hacen en los dibujos animados. Coge la capa, luego ve a Edición > Duplicar(CMD/CTRL + D) y obtendrás una capa completamente nueva. Teóricamente podríamos hacer docenas de copias y animarlas volando, pero hay un método más fácil: Mosaico de movimiento.
Animar en After Effects
Azulejo de movimiento
En la parte derecha de tu pantalla, ve a Efectos y Preajustes, y luego busca Mosaico de Movimiento. Arrástralo y suéltalo en tu capa (ten cuidado de no soltarlo en la capa equivocada, aunque eso puede crear algunos efectos chulos).
A la izquierda verás los controles de tus efectos, con dos opciones clave: Anchura de salida y Altura de salida. Cuando ponemos "200" en Ancho de salida...

Ahora tenemos un poco más de nuestro fondo a izquierda y derecha. Hemos duplicado efectivamente la imagen por una pequeña cantidad. Ahora, si intentas hacer clic en la zona duplicada, no podrás. Sólo se puede mover tu capa original.
Por supuesto, la simple duplicación o colocación en mosaico crea pequeños artefactos. Si nos fijamos en el suelo o en el fondo, hay líneas que no parecen del todo correctas. Y, por último, no exageres con el número de salida. Se te estropeará el ordenador.
Para animar esto, primero vamos a ajustar la longitud de nuestra composición. Ve a Composición > Ajustes de Composición.

También podemos cambiar nuestro FPS, como hemos comentado antes. Fija esto en 5 segundos, y es hora de animar esta imagen.
Animar con fotogramas clave
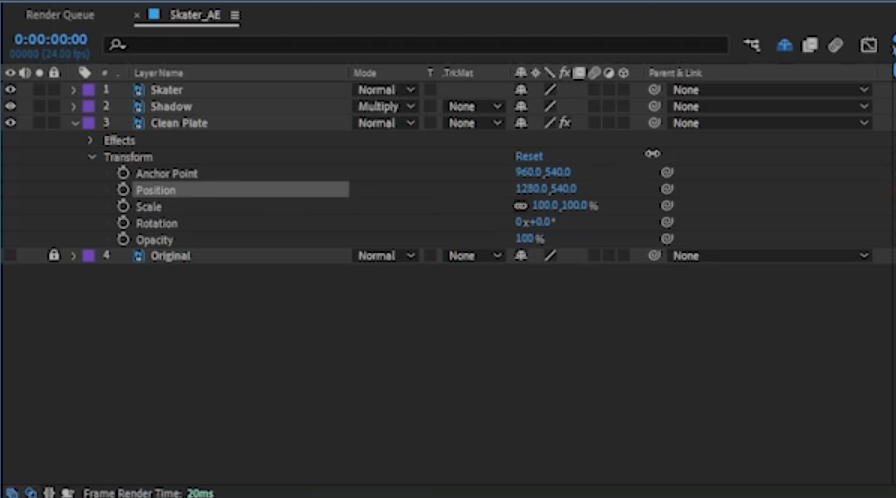
Gira hacia abajo sobre tu capa de plato limpio y verás tus opciones de Transformación.

Asegúrate de que tu Cabezal de Reproducción está al principio de tu línea de tiempo, y luego haz clic en el Cronómetro situado junto a Posición. Esto marca los ejes x e y de tu capa en ese momento en la línea de tiempo. Acabas de crear tu primer fotograma clave en la línea de tiempo. Estos son los componentes básicos de la animación en After Effects.
Mueve la cabeza lectora hasta el final de tu línea de tiempo y crearás otro fotograma clave. Ahora vuelve a Transformar y ajusta la Posición para que el fondo se haya movido de izquierda a derecha (o de derecha a izquierda, si lo que quieres es que este aspirante a Tony Hawk le dé un giro de 360º a Boneless).
Cuando pulsas reproducir, After Effects interpola cómo debe moverse la capa para que exista en el primer y último fotograma clave dentro del tiempo asignado.
GIF
Si queremos que nuestro patinador se mueva más deprisa, basta con que se desplace más por la placa en el tiempo asignado. Para moverte más despacio, cubre menos terreno. Pero hay algo que notamos que no es tan ahorrativo. La costura donde se une nuestro azulejo duplicado está un poco estropeada. Por suerte, podemos disimularlo con un poco de desenfoque de movimiento.
Añadir Desenfoque de Movimiento
El desenfoque por movimiento es la aparición de rayas o manchas en las imágenes causadas por un objeto que se mueve durante la exposición del objetivo. En el vídeo, el desenfoque por movimiento suele deberse a que el objetivo enfoca un objeto mientras los elementos desenfocados se mueven en el fondo. En nuestro caso, ése es el efecto que queremos utilizar.

Pulsa el control Desenfoque de movimiento (tres círculos muy juntos). Verás que aparecen casillas junto a tu capa. Selecciona sólo tu plato limpio, y observa cómo el desenfoque de movimiento oculta las imperfecciones. Así de fácil, tenemos una gran animación sin sudar. Pero siempre podemos retocar las cosas aún más.
Añadir sombras realistas
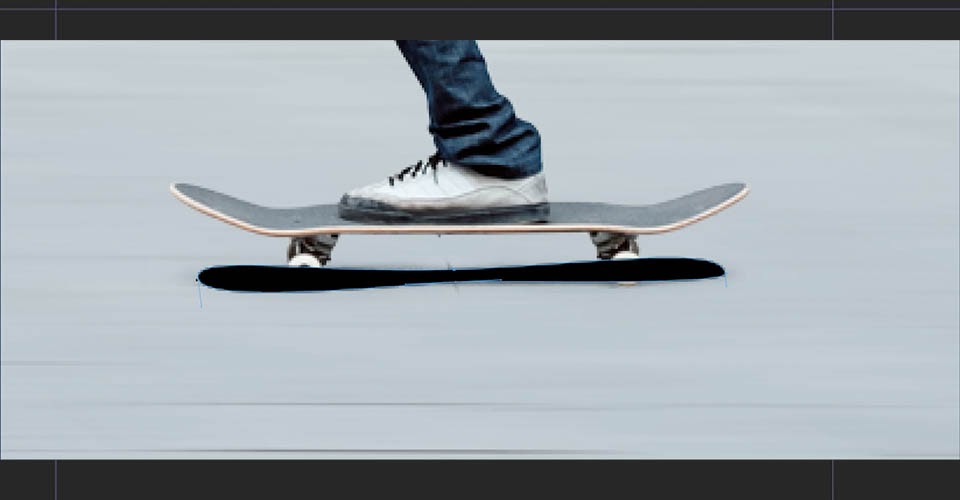
Puedes observar que la sombra bajo el monopatín sigue teniendo una línea del suelo original.

No intentamos crear una imagen social aceptable. Intentamos hacer algo que merezca la pena compartir. Arreglémoslo rápidamente. Ahora bien, podríamos haber arreglado esto simplemente en Photoshop antes de traerlo, pero se nos olvidó (o mejor dicho, ¡nos saltamos ese paso para poder enseñártelo aquí! Ves, sabíamos lo que hacíamos todo el tiempo).
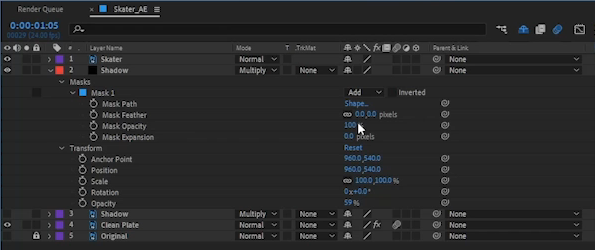
Primero, crea una nueva capa yendo a capa > Nueva(CMD/CTRL + Y) y selecciona un relleno negro. Esto crea un sólido negro del tamaño de nuestra composición. Con la herramienta lápiz (P), vamos a dibujar una forma sencilla. No tiene que ser perfecta, sólo la idea básica de una sombra.

Una vez que cerremos la máscara veremos la forma creada sobre nuestra imagen. Está... bien. Pero podemos hacer que funcione. Utilizando los puntos y las asas de Bézier, ajusta la forma hasta que quepa debajo del monopatín. Si has hecho máscaras en Photoshop, esto debería resultarte familiar.
Con un poco de trabajo, tenemos algo que cabe debajo del monopatín.

Ahora desactiva la capa de sombra original y cambia el nombre de nuestra nueva capa por Sombra (o Sombra 2, o Pato Darkwing, o lo que te venga bien). Al igual que en Photoshop, tenemos Modos de Mezcla. Si no los ves, pulsa F4. Interruptor de tu nueva Sombra a Multiplicar.
Esto parece un poco duro, así que suavicemos los bordes. Gira para abrir el menú Máscara y verás más opciones.

Ajusta el emplumado y ¡voilá! Cuando reproducimos, ahora tenemos una imagen animada elegante, y la verdad es que no nos llevó nada de tiempo.
Renderiza en la cola de renderizado
Por supuesto, esta imagen no te servirá de nada si se queda en After Effects para siempre. A ver si lo arreglamos.
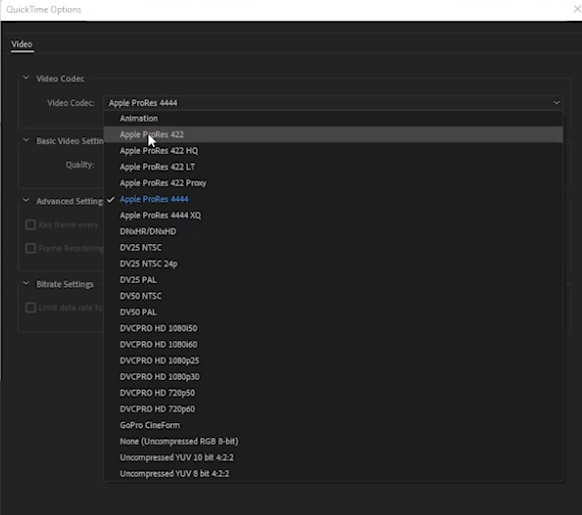
Si no estás familiarizado con las condiciones, Renderizar simplemente le dice a After Effects (o a cualquier app que utilices para construir una composición) que bakee toda la capa en una película (mp4, mpeg, Quicktime, etc.). Quicktime funcionará para la mayoría de tus necesidades, pero también recomendamos Apple ProRes 422. En este caso, vamos a utilizar Animación, que será un archivo sin comprimir y de alta resolución de las coordenadas. Si tienes Audio, asegúrate de que está girado en la parte inferior de la ventana.

Pulsa Ok, y luego tienes que seleccionar dónde irá este archivo. Pulsa Salida a y busca la ubicación deseada.
¿Adivina qué? Acabas de hacer una animación. Tomaste una foto, la cortaste en capas ordenadas, animaste esas capas y convertiste esa composición en una película. Ahora mismo estamos encantados de conocerte.
Por supuesto, si quieres ponerte realmente elegante, deberías volver al vídeo para que te enseñemos algunos trucos más.
¿Quieres saber más?

Echa un vistazo a School of Motion para ver muchos más cursos, consejos, trucos y tutoriales.
¿Estás preparado para llevar tus habilidades de animación al siguiente nivel? Echa un vistazo a Animation Bootcamp, el curso más popular de School of Motion, que enseña los principios que hay detrás de una gran animación. O prueba After Effects Kickstart, que te introducirá en los fundamentos de Adobe After Effects de la forma más fácil y divertida posible. ¡Y hay un montón más en su página de cursos!





