Tanto si estás planeando bricolaje, manualidades o decoración, Michael's es tu sitio. Ahora, mejora tus habilidades de diseño mientras te preparas para tu próximo proyecto utilizando una pen tablet Wacom. Tanto si estás ideando un patrón para coser, diseñando una tarjeta para las próximas fiestas o creando recursos para que los utilicen otros artesanos, Wacom es un gran aliado, y los productos Wacom ya están disponibles en Michaels.com.
En el siguiente vídeo, la creadora y artesana Heather Cash continúa su serie Wacom + Cricut mostrándote cómo puedes utilizar un monitor interactivo Wacom One y el software Affinity Photo -incluido con cada compra de Wacom One - para crear arte con palabras. Echa un vistazo al vídeo que aparece a continuación, o sigue leyendo para obtener una explicación basada en texto.
¿Qué es el arte de las palabras?
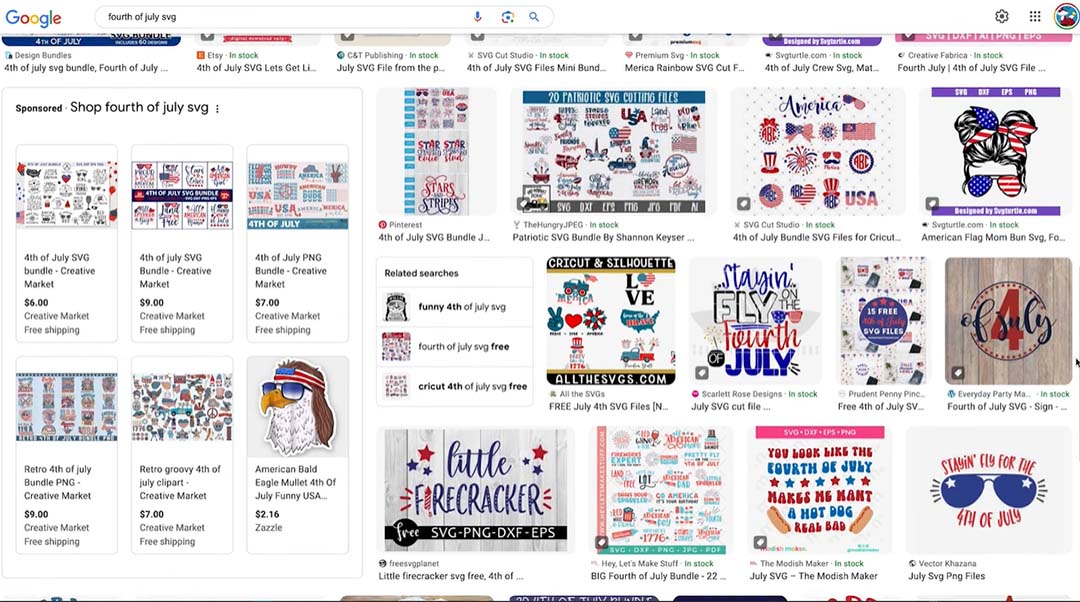
Si buscas en Internet determinados SVG para utilizar con tu Cricut, verás que aparecen un montón de citas y refranes bonitos. Por ejemplo, si buscamos "4 de julio SVG", aparecerá la frase "4 de julio", pero también frases como "tierra que amo", "fuegos artificiales y libertad", etc. Una forma de describir este tipo de archivos es "arte de la palabra".
Estos archivos serían perfectos para añadirlos a una camiseta, una botella de agua, una gorra u otro artículo. Puedes crear los tuyos propios y luego utilizarlos para ponerlos en productos, o venderlos a otros para que puedan hacerlo. Esto es lo que vamos a crear hoy, y como acaba de pasar el 4 de julio, ¡pensé que sería un tema divertido para hacer!

Para este proyecto, crearemos un arte de palabras para "4 de julio", y también voy a hacer uno que diga "Miauica", porque me gusta todo lo que tenga que ver con gatos. Vamos a tratar los dos métodos de crear arte textual: utilizando fuentes ya hechas y escribiendo a mano.
Diseño 1: 4 de julio (utilizando fuentes)
1. Crea tu archivo
Primero, crea un nuevo archivo en Affinity Designer. El tamaño no importa realmente, ya que estamos creando arte vectorial, que puede escalarse a cualquier tamaño. Así que suelo utilizar el documento de tamaño carta por defecto a 300 ppp. Puedes ocultar las guías de márgenes, ya que no las necesitamos - sólo tienes que ir a Ver → Ocultar márgenes.
2. Añadir texto
Para añadir texto, haz clic en la Herramienta Texto Artístico de la barra de herramientas situada a la izquierda de tu pantalla. Haz clic y arrastra un rectángulo tan grande como quieras que sea tu texto. A continuación, escribe la primera palabra de tu frase: en este caso, "4", ya que nuestra frase es "4 de julio".
Haz clic en la Herramienta Mover para desplazar el texto donde quieras. Repite este proceso con cada palabra de la frase (en este caso, "de" y "julio").
3. Selecciona tus fuentes
Haz clic en la palabra Julio, ya que es la palabra más larga que tenemos en el diseño. De este modo, podemos ver realmente cómo será la fuente. Haz clic en el desplegable de fuentes de la esquina superior izquierda de la pantalla, y pasa el ratón por las distintas fuentes hasta encontrar la que más te guste.
Consejos para seleccionar los tipos de letra:
- Asegúrate de no seleccionar un tipo de letra demasiado fino. Las fuentes más finas no se mantienen tan bien cuando se planchan sobre un diseño. Si tienes algunas partes flacas de las letras, no pasa nada, siempre que estén unidas a partes más gruesas.
- No te ciñas a los tipos de letra estándar (Arial, Times, etc.): todos los hemos visto un millón de veces, ¡y queremos ver algo diferente!
- Varía el tamaño de las palabras en el diseño, para dar énfasis a las palabras más importantes y restar importancia a las menos importantes.
- Utiliza en tu diseño tanto un tipo de letra script como uno normal para añadir interés visual.
- Evita utilizar más de un tipo de letra de un mismo estilo, por ejemplo, dos tipos de letra script, ya que provocarán un conflicto visual.
- Juega con las posiciones de las palabras. Fíjate en las formas de las palabras y encájalas como un puzzle, o prueba a superponer partes de palabras.

4. Embellece
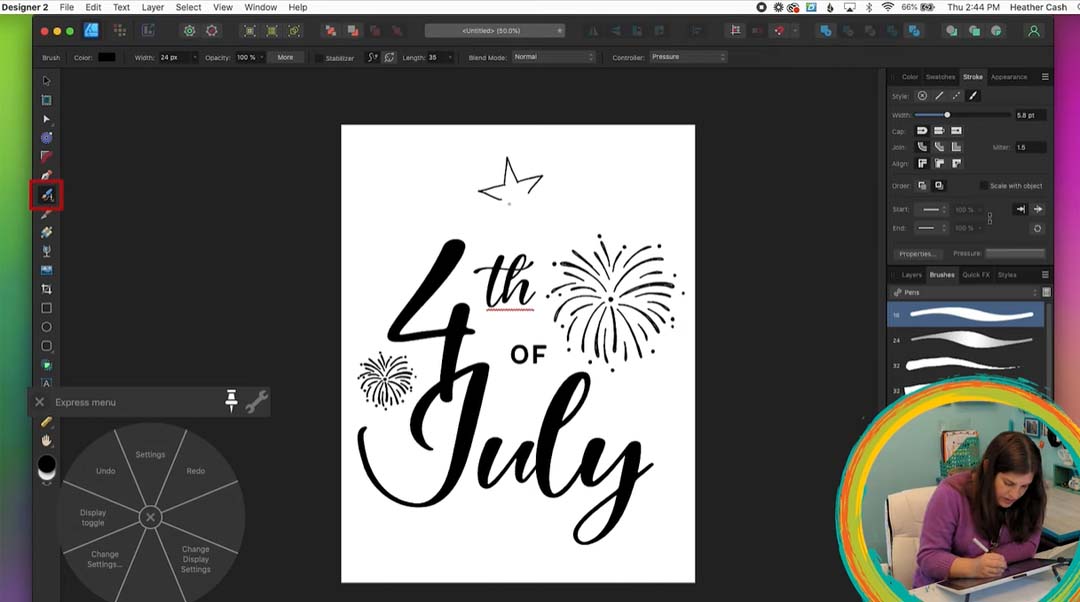
Utiliza la herramienta Pincel vectorial para añadir adornos a tu diseño. Puedes elegir un pincel básico, como el Lápiz sólido con presión. Para mi diseño del 4 de julio, voy a añadir fuegos artificiales y estrellas. Recuerda no dibujar piezas demasiado pequeñas, ya que es más probable que se despeguen antes de tiempo si se utilizan para planchar.
Utiliza los adornos que te sobren para rellenar los espacios vacíos de tu diseño. Puedes duplicar tus elementos yendo a Edición → Duplicar, y luego redimensionarlos y reorganizarlos para equilibrar el espacio visual de tu diseño.
5. Guardar como dos archivos
Asegúrate de guardar tu diseño terminado como un archivo de Affinity Designer yendo a Archivo → Guardar. A continuación, guarda una nueva versión del archivo yendo a Archivo → Guardar como, y ponle un nombre como [nombre original]-formas. De este modo, si alguna vez quieres cambiar algunas cosas del diseño, puedes hacerlo utilizando la ilustración original que no ha sido reformateada para exportarla.
6. Formato para Cricut Design Space
Para que Cricut Design Space pueda importar y leer correctamente el archivo, éste deberá estar formado sólo por formas, no por líneas ni texto. Así que, con el archivo "formas" abierto, primero tendrás que desagruparlo todo, por si tenías algunas cosas agrupadas. Selecciona todo, luego selecciona capa -> Desagrupar todo. A continuación, vuelve a seleccionarlo todo y selecciona capa → Expandir trazo. Esto convertirá todas tus líneas en formas.
Para convertir el texto en curvas, coge todos los elementos del texto (puedes utilizar Mayúsculas para seleccionar varios elementos) y luego selecciona capa → Convertir en curvas. Al hacer esto, todas las letras de una misma palabra acaban como objetos separados y se agrupan, por lo que también tendrás que seleccionar cada palabra y desagruparla seleccionando capa → Desagrupar todo.
Para cada objeto individual (como un fuego artificial o una palabra, por ejemplo), tendrás que combinarlo en una forma. Para ello, selecciona el objeto y haz clic en el botón Añadir de la barra de herramientas (parecen dos formas y un signo más).
Si tienes algún agujero accidental en tu diseño, sólo tienes que seleccionar el objeto con los agujeros e ir a capa → Geometría → Rellenar agujeros.
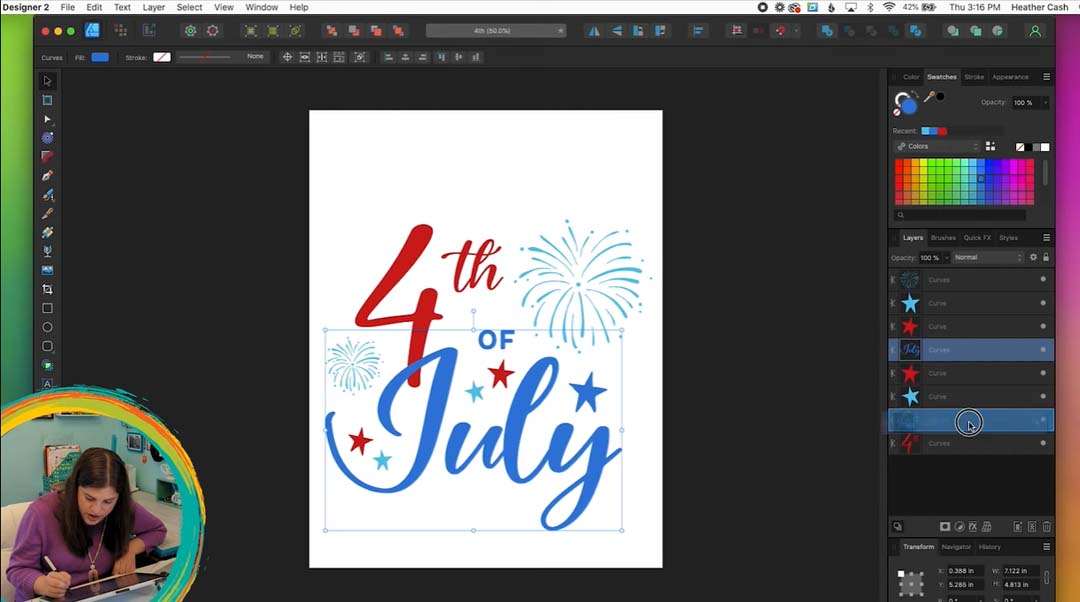
7. Añade color
Ahora puedes seleccionar cada elemento, y hacer doble clic en el círculo de color de la parte inferior del Panel de Herramientas, y elegir un color. Una vez que elijas un color, se añadirá a Recientes en el Panel de Muestras, en la parte superior derecha de tu pantalla, para que puedas acceder a él más fácilmente cuando colorees objetos posteriores.

8. Combina formas del mismo color
A continuación, puedes combinar formas del mismo color para facilitar su colocación con planchas y calcomanías. Si las formas no están combinadas, se recortarán en lugares aleatorios del vinilo, dejando al artesano la tarea de averiguar la colocación correcta. Sin embargo, cuando se combinen, se recortarán en el lugar correcto del vinilo en relación con los demás, lo que facilita mucho su colocación.
Puedes omitir la combinación en el caso de elementos alejados entre sí, pero en el caso de elementos cercanos entre sí (y del mismo color) suele tener más sentido combinarlos.
Ten en cuenta que si hay algo agrupado en este punto, la combinación no funcionará, así que puedes comprobar el Panel de capa para asegurarte de que no hay nada agrupado; si es así, selecciona ese elemento y selecciona capa → Desagrupar.
Ahora, sólo tienes que seleccionar los elementos que quieras combinar en un objeto y hacer clic en el botón Añadir de la barra de herramientas (el botón con dos formas superpuestas y un signo más). Comprueba en el Panel de capa que los elementos se han combinado correctamente en una forma.
Repite esta operación para cada uno de los elementos de tu diseño.
9. Agrupa todo & export
Cuando hayas terminado de combinar las formas del mismo color en tu diseño, puedes cogerlo todo y seleccionar capa → Agrupar. Guarda tu diseño seleccionando Archivo → Guardar y, a continuación, podrás exportarlo como SVG para Cricut Design Space. Para ello, selecciona Archivo → Exportar. Elige las siguientes opciones:
- SVG
- Preestablecido: SVG (para exportar)
- Desmarca "Establecer cuadro de vista"
Luego haz clic en Exportar.

Diseño 2: Meowica (letra manuscrita)
1. Crea tu archivo
Crea un nuevo archivo seleccionando Archivo → Nuevo. Al igual que con nuestro diseño del 4 de julio, el tamaño no importa ya que estamos creando arte vectorial, así que puedes seleccionar las mismas opciones que antes: el documento predeterminado en tamaño carta a 300 ppp.
Selecciona Ver → Mostrar cuadrícula para mostrar directrices que te ayuden a escribir recto y a que el tamaño de tus letras sea el mismo.
2. Escribe el texto
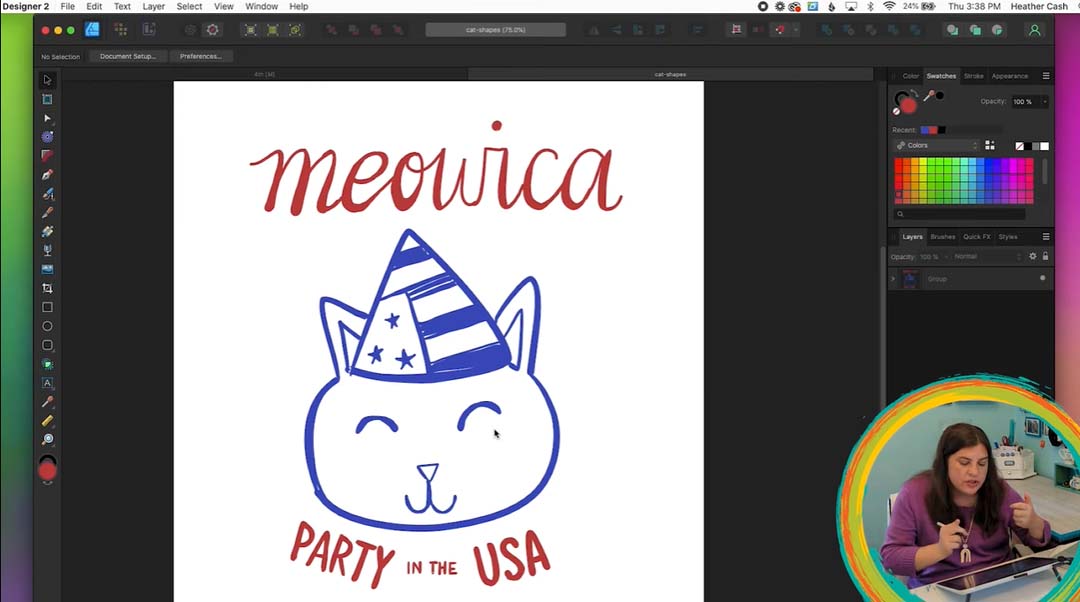
Selecciona la Herramienta Pincel Vectorial y utiliza el mismo pincel que usamos para nuestros adornos en el diseño anterior - Lápiz Sólido Con Presión. Cuando escribas las letras, si ejerces más presión en el trazo descendente de las letras, conseguirás un efecto de letra de pincel. Otra opción es escribir las letras y volver a repasarlas más tarde, con más presión. Puedes elegir el método que te resulte más fácil.
También añadí el subtexto "Fiesta en EEUU". Puedes añadir este refrán u otro de tu elección. Cuando hayas terminado de escribir el texto, puedes desactivar las líneas de la cuadrícula seleccionando Ver → Mostrar cuadrícula.
3. Embellece
Ahora, puedes seleccionar de nuevo la herramienta pincel y dibujar cualquier arte que quieras incluir en tu diseño. Dibujé un gato con un sombrero de fiesta para acompañar el subtexto "Fiesta en EEUU".
Después de añadir el arte, siéntete libre de moverte por & y cambiar el tamaño de los elementos para crear un diseño cohesivo.

4. Guardar como dos archivos
Al igual que con el diseño del 4 de julio, tendrás que asegurarte de guardar tu diseño terminado como un archivo de Affinity Designer yendo a Archivo → Guardar. A continuación, guarda una nueva versión del archivo yendo a Archivo → Guardar como, y ponle un nombre como [nombre original]-formas. De este modo, si alguna vez quieres cambiar algunas cosas del diseño, puedes hacerlo utilizando la ilustración original que no ha sido reformateada para exportarla.
5. Formato para Cricut Design Space
Al igual que con el diseño anterior, tendremos que formatear éste para que sólo sean formas en lugar de líneas. Entonces, con el archivo "formas" abierto, selecciona todo, y selecciona capa → Expandir trazo. Esto convertirá todas tus líneas en formas.
Para cada objeto individual (como la palabra "Meowica" o la cabeza de gato), tendrás que combinarlo en una forma. Para ello, selecciona el objeto y haz clic en el botón Añadir de la barra de herramientas (parecen dos formas y un signo más).
Si tienes algún agujero accidental en tu diseño, sólo tienes que seleccionar el objeto con los agujeros e ir a capa → Geometría → Rellenar agujeros.
6. Añade color
Ahora puedes seleccionar cada elemento, y hacer doble clic en el círculo de color de la parte inferior del Panel de Herramientas, y elegir un color. Una vez que elijas un color, se añadirá a Recientes en el Panel de Muestras, en la parte superior derecha de tu pantalla, para que puedas acceder a él más fácilmente cuando colorees objetos posteriores.
7. Agrupa todo & export
Cuando hayas terminado de añadir color a tu diseño, puedes cogerlo todo y seleccionar capa → Grupo. Guarda tu diseño seleccionando Archivo → Guardar y, a continuación, podrás exportarlo como SVG para Cricut Design Space. Para ello, selecciona Archivo → Exportar. Igual que antes, elegirás las siguientes opciones:
- SVG
- Preestablecido: SVG (para exportar)
- Desmarca "Establecer cuadro de vista"
Luego haz clic en Exportar.
8. Comprueba tu trabajo
El último paso de cualquier proyecto de arte vectorial para la Cricut (especialmente cuando se crean activos digitales para vender) es comprobar tu trabajo en Cricut Design Space. Así que dirígete a Espacio de Diseño e importa tus diseños. Comprueba el Panel de capa en Design Space para asegurarte de que todo ha salido correctamente, y de que las piezas que deberían estar en una sola forma están combinadas. También puedes asegurarte de que todo está colocado correctamente.

¡Has terminado!
Ahora, ¡tus diseños están listos para venderlos en Internet o compartirlos con tus amigos! Si vas a subirlos a Etsy o a otro mercado digital, puedes subir cada SVG como producto propio para venderlo, o puedes agruparlos en un archivo zip y venderlos como un conjunto. También puedes crear algunos archivos más para tener un bonito paquete de 5 ó 6 diseños.