Este tutorial te permitirá crear la animación de llamas más chula en Adobe Photoshop. Realizada con un estilo de animación fotograma a fotograma, también puedes utilizarla para animar tus ilustraciones, o incluso para hacer stop motions o GIFs de aspecto divertido. ¡Empecemos!
Pienso utilizar esta pequeña animación como GIF. Soy un artista verificado en GIPHY, esto significa que siempre que suba un GIF a GIPHY, acabará en paquetes de pegatinas en la mayoría de los canales de redes sociales. Utilizar GIPHY de esta manera es algo que me gusta.
Paso 1: Prepara tu lienzo
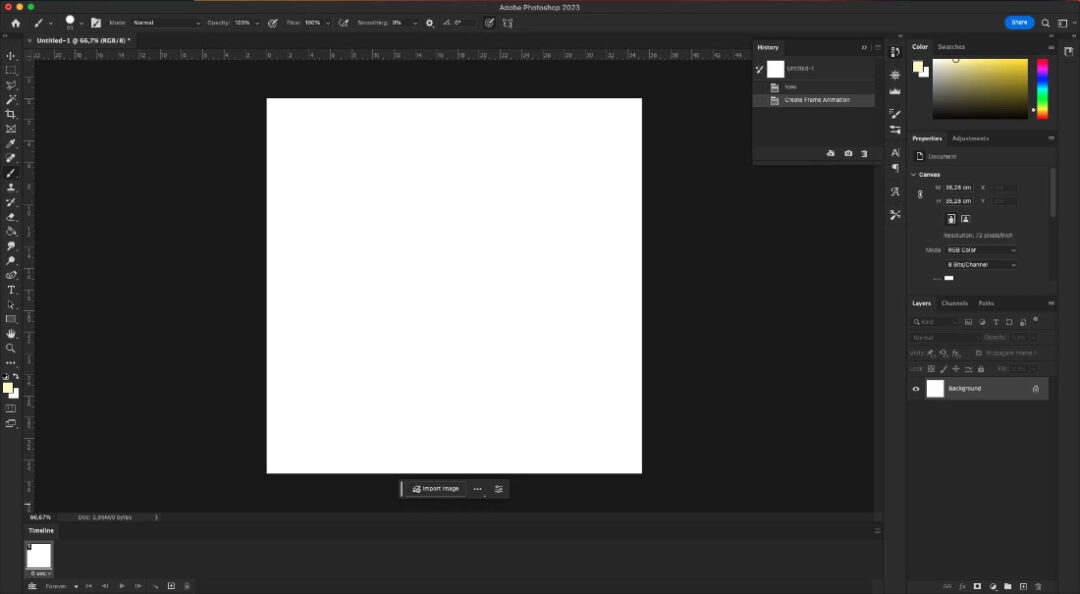
Enciendo Photoshop y hago clic en "Nuevo". Como los GIF que se utilizan en las redes sociales son muy pequeños, voy a crear un lienzo pequeño: 1000 x 1000px. Pero para mi propósito podría ser incluso más pequeño que eso, la verdad.
A continuación, marca la opción Línea de tiempo en "Ventana". Al hacer clic se activará la vista Línea de Tiempo, que es la barra que hay debajo de tu pantalla principal en Photoshop.

Allí, hago clic en la opción "Crear animación de fotogramas".
Al utilizar este método, tienes dos condiciones importantes que verás mucho al crear GIFs: Marcos y capa. Los marcos son diferentes de la capa, y verás por qué a medida que avancemos. Ten presente por ahora que cuando digo capa, me refiero a nuestra capa sobre la que dibujamos, a la derecha de la pantalla. Y cuando digo fotogramas, me refiero a nuestra línea de tiempo que está en la parte inferior izquierda de la pantalla.

Paso 2: ¡A dibujar!
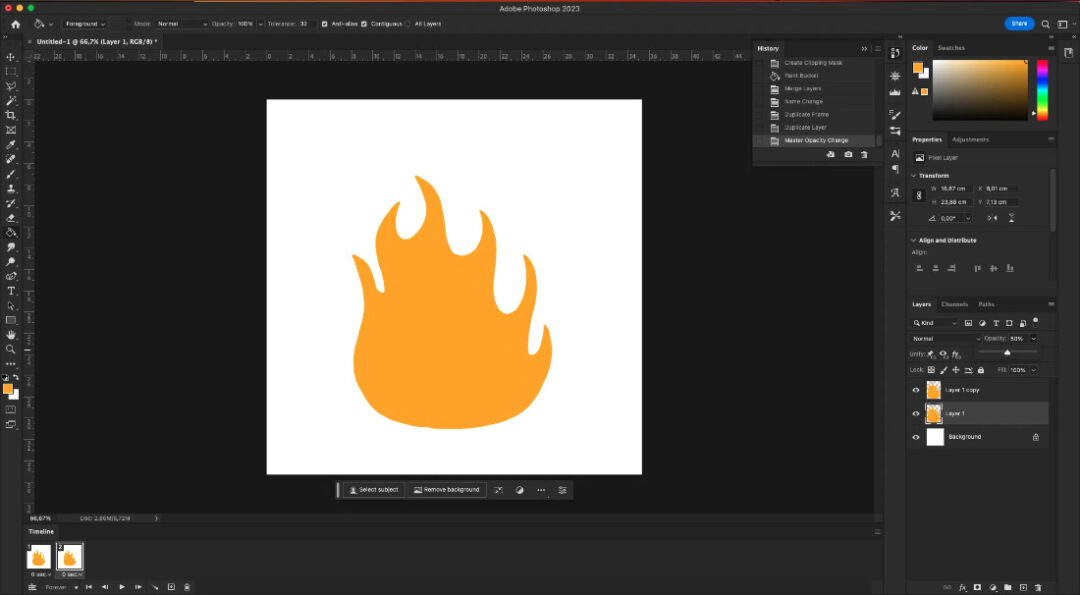
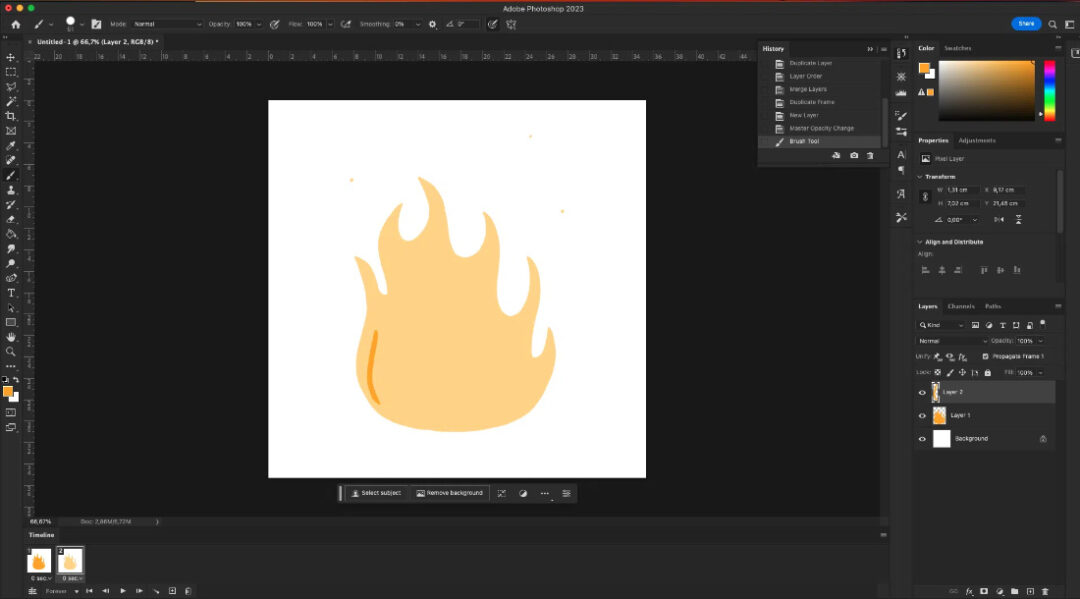
Ahora crea una capa (a la derecha) y empieza a dibujar un fuego aleatorio en el lienzo con el color que elijas. He hecho esto, muy rápido y ágil:

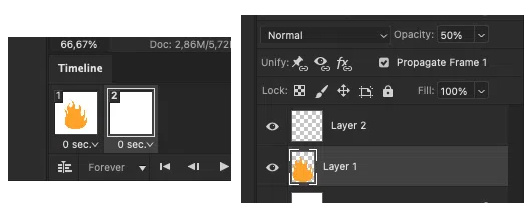
¡Enhorabuena! Ya tienes tu primer fotograma. Ahora, en la parte inferior izquierda, donde están los marcos, haz clic en el pequeño signo más del cuadrado para crear un nuevo marco. Después de esto, ve a la derecha, a la capa de nuevo y crea una nueva capa.
Ahora, recuerda: al animar en Photoshop, cada Fotograma sirve como una marca de tiempo específica. No capa, sino marcos. Hagas lo que hagas cuando se seleccione un determinado fotograma, será sólo en ese fotograma porque, para animar una imagen, necesitamos fotogramas diferentes. Así Photoshop mantiene los cambios en el fotograma seleccionado, para que el resto pueda permanecer diferente.
Pero hay una excepción, y es el primer fotograma. Siempre que haces algo nuevo, aunque sea en un fotograma diferente, el primer fotograma lo toma y siempre lo memoriza. Y lo repite automáticamente en todos los demás fotogramas. Esto puede ser útil para otras animaciones, pero con ésta en concreto no queremos que los dibujos de nuestros fotogramas fijos aparezcan en todos los demás fotogramas y distorsionen nuestra animación.

Así que cada vez que hagas un cambio (como crear una nueva capa), debes ir al fotograma 1 y deseleccionar tu nueva capa, para que tu animación no se estropee después. Lo explicaré un poco más claro a continuación.
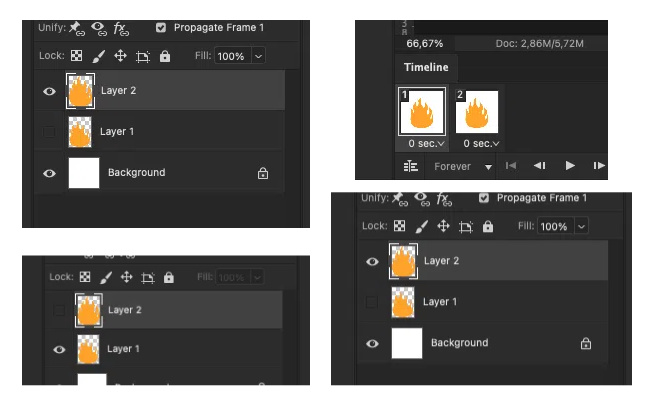
Ahora que tienes tu nueva capa, cuando el fotograma 2 esté seleccionado, disminuye la opacidad de la capa 1. Disminuí mi primera capa al 50% por ciento. Esto me ayudará a ver el primer fotograma mientras dibujo el segundo.

Ahora empieza a dibujar una segunda forma de llama al azar, pero esta vez presta atención a las distintas partes de la llama, observa cómo algunas partes son más largas y otras más cortas. Intenta que sean diferentes entre sí, pero que el fondo sea más o menos el mismo. Dibuja siempre formas aleatorias. Cuando termines de dibujar la segunda capa, debe tener este aspecto:

Paso 3: Hora de prestar atención
Ve a la capa y deselecciona la primera capa. Pero recuerda también que cuando habías creado la nueva capa, el primer fotograma la memorizaba. A estas alturas, es muy importante poder distinguir tus monturas de la capa, así que espero que estemos de acuerdo. Así que tenemos que hacer clic en el primer fotograma, ir a la capa y deseleccionar la capa 2, y luego hacer clic en el fotograma 2, después volver a la capa y seleccionar la capa 2.
Sí, lo sé, esta parte es un poco complicada, y prometí algo fácil. Pero ten paciencia conmigo. Cuando le cojas el truco, te acostumbrarás. Las primeras veces puede resultar un poco confuso, pero para eso tenemos las capturas de pantalla, que espero que te estén siendo útiles.

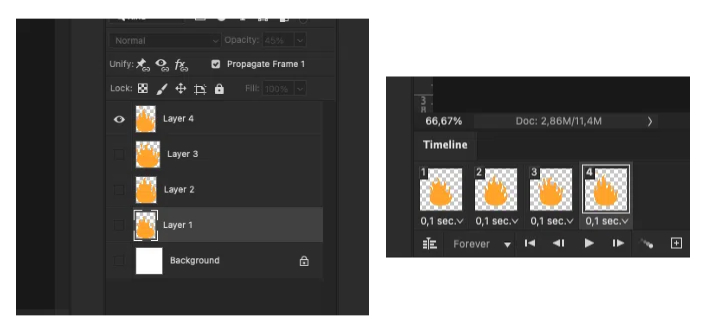
Ahora que lo has conseguido, tienes dos marcos. ¡Lo que significa que ya tienes una animación en bucle! No olvides seleccionar las flechitas que hay debajo de los fotogramas y seleccionar 0,1 seg. para cada uno de ellos - una vez que lo hagas, cada nuevo fotograma saldrá con la misma longitud, por lo que no necesitarás hacerlo para todos los fotogramas.

Ahora, vamos a crear un tercer fotograma repitiendo las mismas acciones, y luego con un cuarto fotograma repitiéndolo de nuevo. Ahora tienes cuatro capas diferentes, en cuatro marcos diferentes. Con cada uno de ellos también presente en el panel de marcos.

Paso 4: Exportar la animación como GIF
¡Enhorabuena, lo has conseguido! Pulsa play para ver tu animación. Cuando pulses el botón de reproducción, ¡tendrás una animación de llamas en bucle delante de tus ojos! Si la animación no se repite, presta atención a donde dice "Para siempre" en mi captura de pantalla de la parte inferior. Si allí dice "una vez" o "3 veces" en lugar de "Para siempre", haz clic en él y selecciona "Para siempre", para que tu animación se reproduzca en bucle.
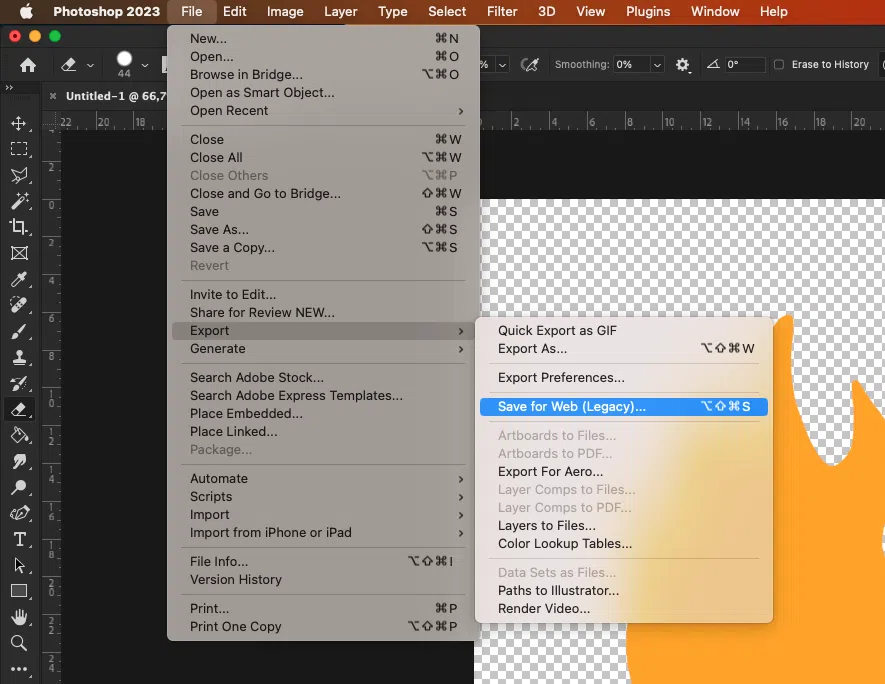
Pero, ¿cómo te convertirás en un GIF? No te preocupes, te tengo. Si estás satisfecho con tu animación, ve a Archivo -> Exportar -> Guardar para Web.

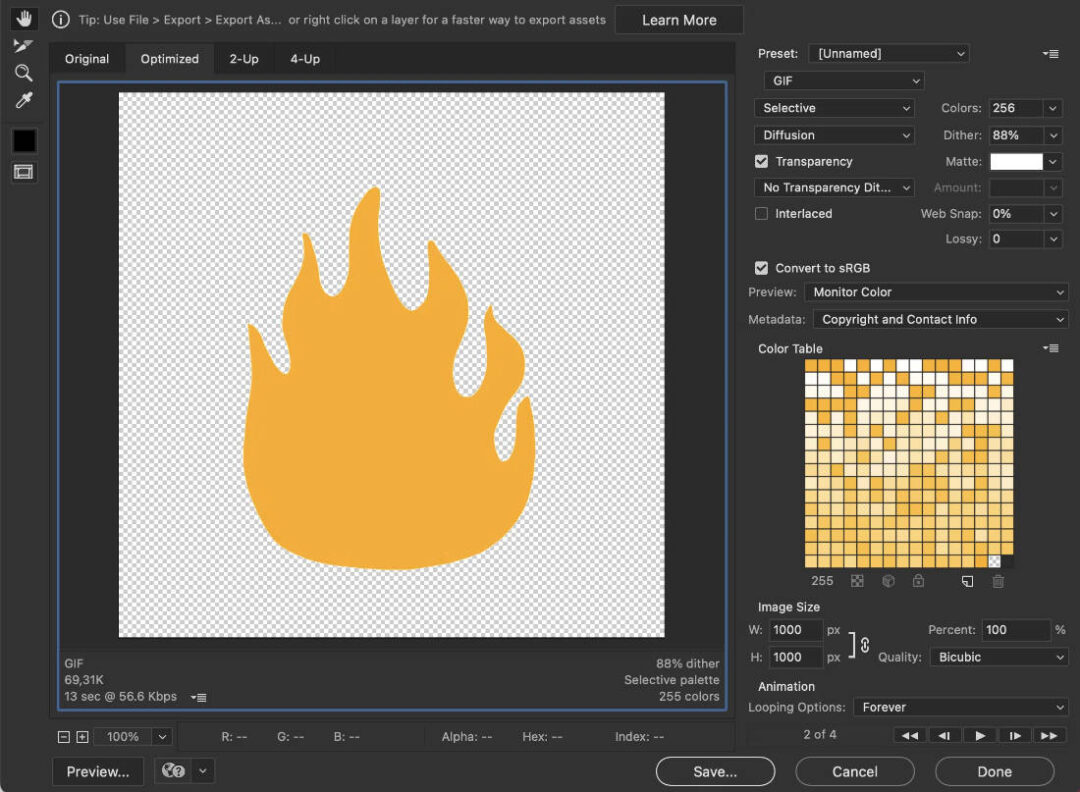
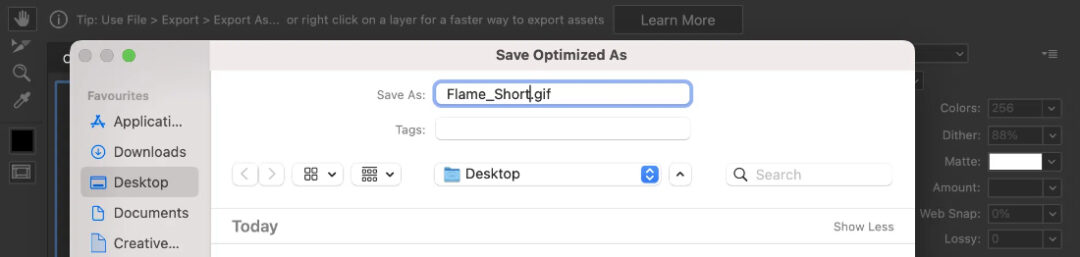
En el cuadro de diálogo "Exportar como...", asegúrate de que tus preajustes son similares a los de la siguiente captura de pantalla. En la parte superior derecha, debes seleccionar GIF como tipo de archivo de exportación. Y cuando hagas clic en "Guardar" debería estar listo para funcionar.


¡Lo has conseguido! Ahora puedes registrarte en GIPHY y subir allí tu GIF. O utilízalo en tus vídeos, o simplemente anima algunas partes de tus ilustraciones, para que sean más divertidas.
Resultado: Fácil & Animación rápida de la llama

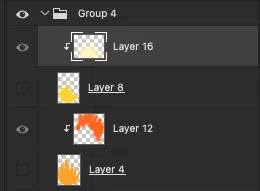
Si quieres, puedes repetir el proceso para añadir más capa al dibujo y hacer la llama un poco más detallada, y también puedes incluir más colores. Para ello, tienes que agrupar tu capa para cada fotograma. Así, en un grupo deben estar las distintas capas que pertenecen al primer fotograma, en el segundo grupo deben estar las capas del segundo fotograma, y así sucesivamente.

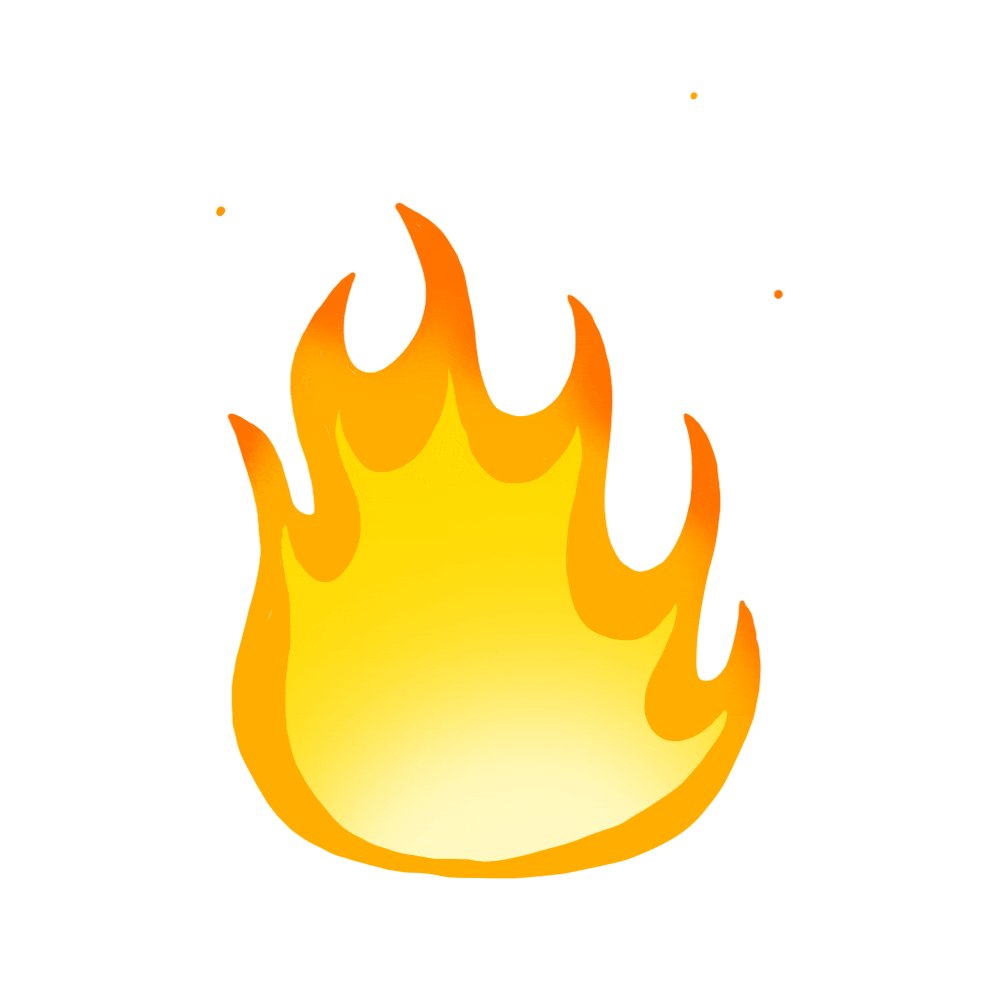
Pinté más capa encima y convertí mi animación de la llama en esto:

La verdad es que a mí también me gustan las versiones sencillas, pero pintar más siempre está bien. Como puedes ver, con unos sencillos pasos en Photoshop, puedes crear un sinfín de animaciones para tus obras de arte. ¡Utilizar esta técnica te permitirá subir de nivel tu obra de arte!
¿Has hecho una animación utilizando mi tutorial? No olvides publicar tus resultados en las redes sociales y etiquetar a @wacom y poner el hashtag #madewithwacom ¡para que podamos volver a publicar tu trabajo!