Prácticamente todos los que crean arte digital están familiarizados con el paquete de programas de Adobe, y si preguntas a un diseñador gráfico, la mayoría te dirá que Adobe Illustrator es el estándar del sector y su aplicación de software preferida. Pero Adobe no es la única opción que existe.
Una gran alternativa a la suite Adobe es la suite Affinity: Affinity Photo para edición fotográfica Affinity Designer para diseño gráfico, y Affinity Publisher para diseño de impresión y maquetación de documentos. ¿Quieres probarlos? Cada compra de un monitor interactivo o pen tabletWacom One incluye una prueba gratuita de tres meses del paquete Affinity para que puedas probarlo.
Puede que hayas visto la reciente noticia de que Canva ha comprado Affinity. Aunque no está claro qué significará esto exactamente a largo plazo, sin duda existe la posibilidad de que las fuerzas combinadas de Canva y Affinity se traduzcan en aún más recursos e innovación en el software. Sin embargo, han hecho una promesa importante: dicen que Affinity siempre ofrecerá licencias perpetuas y únicas para adquirir el software, como alternativa al modelo de suscripción que utilizan Adobe y algunas otras empresas de software.
Si eres diseñador gráfico y tienes curiosidad por saber cómo se compara Affinity Designer con Adobe Illustrator, Vivienne Le te lo explica. Es diseñadora gráfica y actualmente reside en Alemania, e intentó diseñar la cubierta de un libro utilizando su pen tablet Wacom One en ambas aplicaciones de software para compararlas y contrastarlas. Mira el vídeo que ha creado a continuación, o sigue leyendo para ver la transcripción.
Introducción
Casi resulta cansino decir que Adobe Illustrator ha sido durante mucho tiempo el estándar del sector para el diseño gráfico vectorial, pero con la reciente noticia de que la plataforma de diseño en línea Canva ha adquirido Affinity, creo que a Adobe le ha salido una seria competencia. A punto de cumplir 30 años, merece la pena revisar cómo se mantiene Adobe Illustrator frente a su mejor competidor, Affinity Designer, en 2024.
Hola, me llamo Viv y soy diseñadora gráfica residente en Berlín. Exploraré el proceso de diseño de la cubierta de un libro tanto con Adobe Illustrator como con Affinity Designer para comparar los puntos fuertes y las capacidades de cada uno cuando se combina con la pen tablet Wacom One. Hice dos diseños abstractos de cubiertas de libros para probar las mismas herramientas en ambos programas, y te guiaré a través del proceso de convertir mis diseños en papel en gráficos vectoriales.
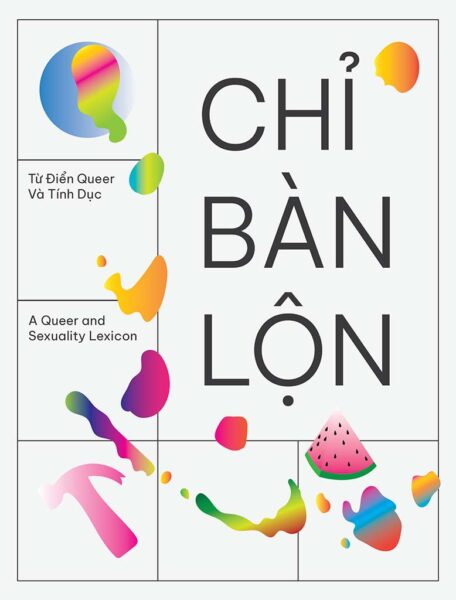
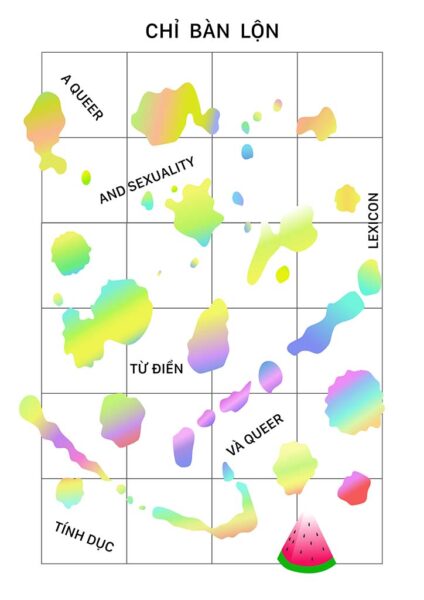
La portada del libro que estoy diseñando está inspirada en mis amigos de Vietnam, que publicaron la primera colección de argot vietnamita sobre homosexualidad y sexualidad con definiciones en inglés y muchas ilustraciones maravillosas. Para mis bocetos, me inspiré en los libros de ilustraciones de diccionarios infantiles e incluí algunos objetos bonitos, formas y algunas manchas de pintura abstracta sobre una cuadrícula para transmitir la idea de salirse del molde.
Mi configuración tiene mi MacBook Pro conectado a un monitor y la tableta de lápiz de dibujo delante. Ahora mismo, utilizo la pen tablet Wacom One M en lugar de un iPad u otra pen tablet de Wacom con pantalla, porque ya hago el resto de mi trabajo en mi portátil, y así es mucho más fácil tener todos mis archivos en un solo lugar. Utilizaré una combinación de ratón y pen tablet para dibujar los gráficos vectoriales.

Diseñar con Adobe Illustrator
Primero empecé con Adobe Illustrator. Es la que utiliza todo el mundo, así que la interfaz de usuario me resulta familiar. En la fase de lluvia de ideas, sinceramente soy una chica de papel y lápiz, así que voy a dejar aquí mi boceto y trabajar encima.
Lo básico
Mi pen tablet Wacom One funciona nada más sacarla de la caja, sin necesidad de complicarse con ninguno de los ajustes, y es muy fácil emparejarla a mi portátil con Bluetooth y seleccionar la herramienta básica Pincel para dibujar trazados vectoriales sencillos sobre mi boceto. Yo hago principalmente diseños minimalistas y abstractos y no utilizo todas las herramientas de Illustrator muy a menudo, pero puedes crear formas e ilustraciones mucho más complejas con herramientas como Shape Builder y Blob Brush.
Trabajar con degradados de trazo y relleno es tan fácil como hacer clic y arrastrar sobre el objeto para crear la dirección del degradado como yo quiera. Sólo utilizo las muestras preestablecidas y busco el máximo estallido de color.
Trazado de imágenes
Una herramienta que es crucial para mi flujo de trabajo se llama Trazado de Imagen, y es exclusiva de Adobe Illustrator. Ahora no lo uso, pero diría que el 80% de las veces que abro Illustrator para trabajar es porque estoy utilizando el Trazado de imágenes para convertir imágenes de mapa de bits o basadas en píxeles en trazados vectoriales, especialmente cuando recibo diseños como pegatinas o ilustraciones de otras personas que no se hicieron con software de gráficos vectoriales, y tengo que dejarlos listos para imprimir.
Tipografía
Illustrator también tiene muchas más funciones basadas en texto, así que si trabajas mucho con tipografía y necesitas editar no sólo la fuente, sino también el interletraje y las distorsiones, éste sería el punto de partida. Aquí simplemente decidí utilizar la fuente de Google "Be Vietnam", ya que es bastante bonita y uno de los pocos tipos de letra con formas de letras vietnamitas dedicadas y diacríticos adaptables (que son las marcas de acentuación encima o debajo de las letras), y está diseñada para su legibilidad. Illustrator también está integrado con Adobe Fonts, que es una biblioteca enorme de algunas de las mejores fuentes que existen, y puedes probarlas primero en tu proyecto antes de decidirte a comprarla.
Actuación
Tengo un MacBook Pro de 2020, e Illustrator rinde a una velocidad bastante sólida, aunque normalmente tengo que trastear con los ajustes cada vez que actualizo el software, porque puede volverse lento al trabajar con archivos complejos.
Disposición
Las nuevas actualizaciones de la era 2020 intentan hacer que todo el programa sea más fácil de usar para los principiantes. Hay una nueva barra emergente de IA que sugiere herramientas contextuales que se adaptan en función del objeto o herramienta seleccionados, pero siempre me estorba. Lo movería todo el tiempo y tengo que reorganizar mi espacio de trabajo, pero también quiero que Illustrator funcione sin más.
Compatibilidad
Sin embargo, la sinergia entre InDesign, Photoshop e Illustrator es crucial para mí, y trabajar en el ecosistema de Adobe y poder exportar en archivos .AI es crucial, ya que es el estándar del sector.
Aquí está el diseño acabado hecho con Adobe Illustrator:

Affinity Designer
Ahora a Affinity Designer.
Diseño, rendimiento y compatibilidad con Wacom
De entrada, ya aprecio la interfaz de usuario simplificada y el hecho de que sea tan suave como la mantequilla. Tiene todas las herramientas principales que utilizo, como el lápiz y el pincel, y como parece más ligera, me veo utilizando la herramienta Lápiz para hacer bocetos si quisiera hacer algo rápido mientras estoy en el ordenador. Es muy fácil mover objetos y me gusta que todos los menús se peguen a los bordes, así puedo centrarme en el trabajo y no en los ajustes.
Mi pen tablet Wacom también funciona nada más sacarla de la caja sin tener que modificar ningún ajuste, pero dibujar es mucho más fluido. Todo mi flujo de trabajo me parece mucho más fácil, y no tengo que organizar constantemente tantos menús abiertos. Acercar y alejar el zoom es fluido mientras limpio mis trazados vectoriales, como puedes ver muchos de ellos no se cerraron del todo.
Colores, degradados y menús
La herramienta de degradado es prácticamente la misma que la de Illustrator, aunque creo que Illustrator tenía unas muestras de color por defecto más bonitas. Todas las opciones están aquí arriba y son fáciles de entender si pasas el ratón sobre ellas, e incluso puedes añadir ruido a los colores del degradado. Por supuesto, en Illustrator puedes hacer prácticamente todo lo que puedes hacer en Affinity, pero aquí el flujo de trabajo y la navegación parecen más modernos e intuitivos. Por ejemplo, Affinity utiliza controles deslizantes para controlar el tamaño y los zooms, mientras que Illustrator confía en su pilar de cuadros numéricos desplegables, los controles deslizantes de Affinity Designer son una forma más intuitiva de determinar el tamaño, tanto si estás determinando la anchura de trazo adecuada como la transparencia de capa.
Si no has utilizado antes un programa de gráficos vectoriales, o si estás migrando desde Illustrator como yo, las herramientas están más o menos en el mismo sitio. Excepto que Affinity parece como si un diseñador de productos hubiera eliminado todas las herramientas que no utilizo y hubiera conservado todo lo que sí utilizo, y luego lo hubiera mostrado todo más claramente y lo hubiera hecho todo más rápido. Un inconveniente: Affinity no tiene una herramienta dedicada al Rastreo de Imágenes.
Compatibilidad
La extensión de archivo que utiliza Affinity Designer es .afdesign, así que para colaborar tendrías que compartirlo con alguien que utilice Affinity, exportarlo a otro formato como PNG, JPG, SVG, PDF, y creo que también el archivo .PSD de photoshop. Pero el riesgo de exportar a otros formatos es siempre que se pierdan elementos en la traducción, de modo que los archivos .AI exportados de Affinity Designer pueden llegar a la imprenta con la capa ausente o alterada, lo que hace que las pruebas sean aún más importantes de lo normal. Pero importa cualquier archivo de extensión Adobe, así que aunque no tenga el mismo nivel de integración y ubicuidad en la industria que Illustrator dentro del ecosistema Adobe, hay soluciones fáciles.
Aquí está el diseño terminado que hice con Affinity Designer:

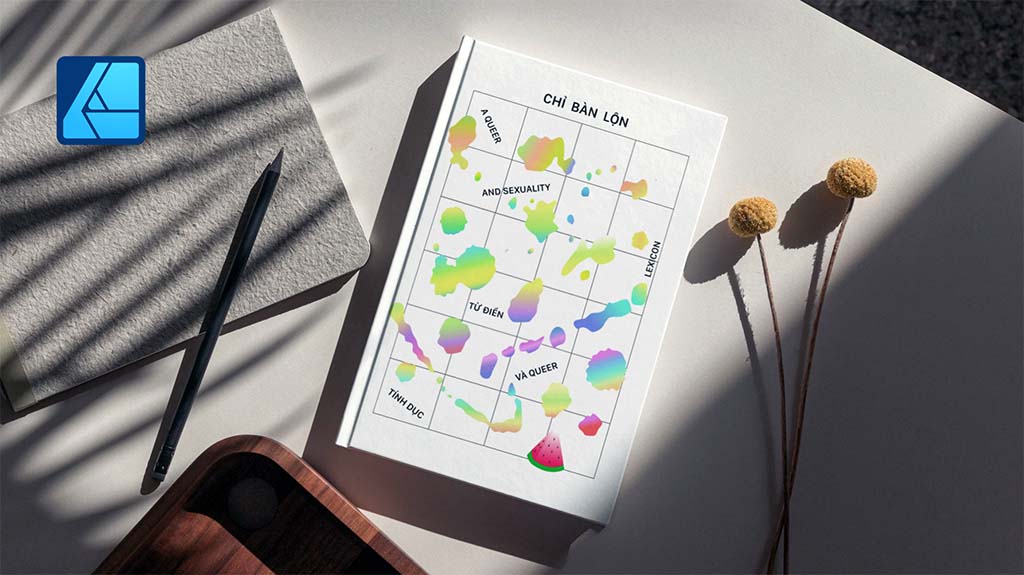
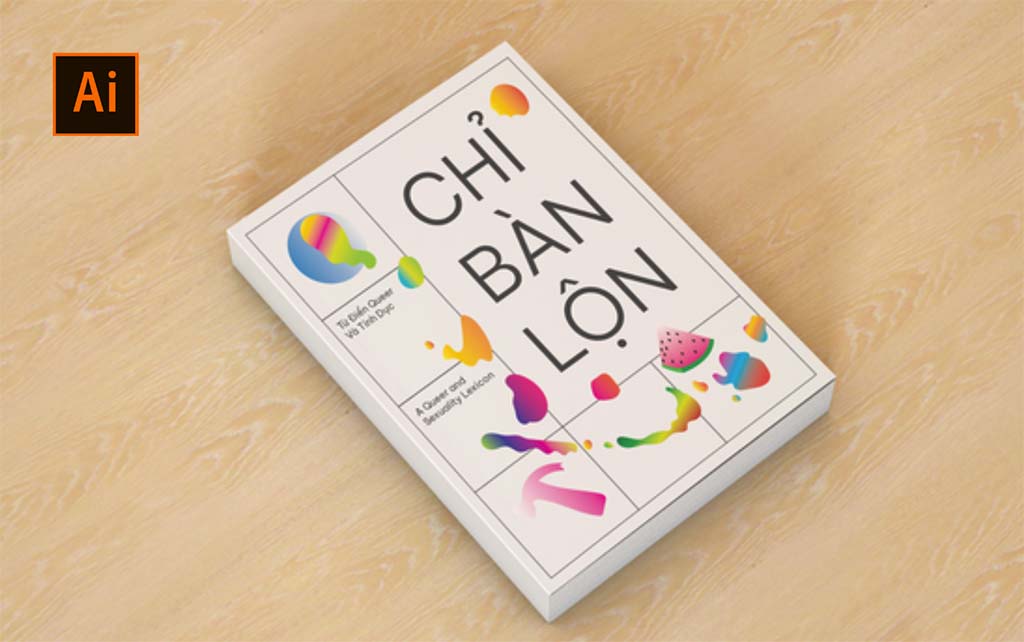
Y aquí están las versiones finales, puestas en maquetas de libros:


Conclusión
Como puedes ver, el proceso de diseño de ambos fue... prácticamente el mismo. Aunque Illustrator puede aventajarme en ciertas funciones, disfruto mucho más con Affinity Designer cuando se trata de dibujar con él. Comparado con lo simplificado que es Affinity, Illustrator es realmente duro y sólo un pequeño porcentaje de personas utiliza realmente todas las funciones.
Por otro lado, Affinity Designer es más rápido, más limpio, más fácil de usar y más barato. Conseguí una prueba gratuita de tres meses de Affinity con mi pen tablet Wacom One, pero puedes comprarla una vez por sólo 50 dólares y tenerla para siempre. Con la calidad que tiene el producto, estoy bastante seguro de que seguirán actualizando el programa con funciones de calidad.
Ahora bien, ¿Realmente sustituirá Affinity Designer a Adobe Illustrator? Probablemente no. Pero en realidad no hay nada que puedas hacer en Illustrator que no puedas solucionar también en Affinity. Y con la reciente adquisición de Affinity por parte de Canva, creo que podrían desafiar realmente el dominio de Adobe sobre el software de diseño gráfico en los próximos años, especialmente en el espacio de la IA y para el 99% de las personas sin formación en diseño.
La elección entre ambos depende, en última instancia, de las preferencias individuales, los requisitos del flujo de trabajo y las consideraciones presupuestarias. Pero si buscas una alternativa excelente y más barata para dibujar simplemente gráficos vectoriales, te recomiendo encarecidamente Affinity Designer.





