Quizá lleves un tiempo utilizando Adobe Photoshop, o quizá estés empezando. Hay muchas formas de hacer cualquier tipo de edición en el software, así como todo tipo de consejos, trucos y hacks para hacer las cosas de forma más sencilla y fácil.
En este tutorial, Colin Smith, creador de PhotoshopCAFE, muestra cómo unir fotos, mezclarlas a la perfección en un collage digital y añadir un efecto de texto encima.
Mira el vídeo de abajo para ver el tutorial de Adobe Photoshop, ¡o sigue leyendo para ver un resumen de las instrucciones!
En este tutorial de Adobe Photoshop, vamos a mostrarte cómo mezclar imágenes y crear un collage de fotos.
1. Cargar imágenes
Así que el primer paso es traer las tres imágenes con las que vamos a trabajar. Crea una carpeta si aún no lo has hecho y pon las imágenes en ella.
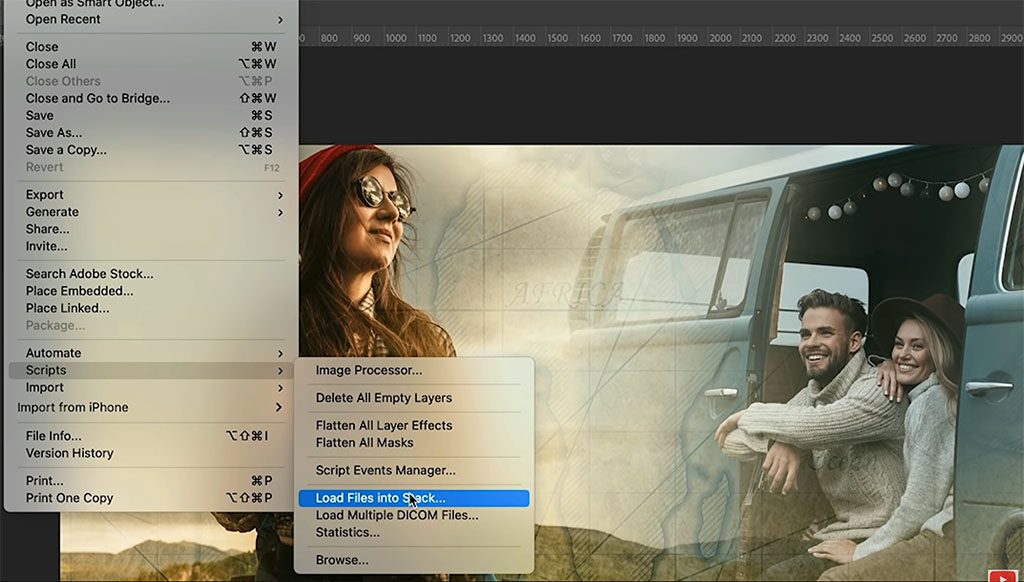
En Photoshop, elige Archivo > Scripts > Cargar archivos en la pila. Esto va a ponerlos todos en un solo documento. Pulsa Examinar, busca la carpeta que has creado, selecciona las imágenes y haz clic en Aceptar. Photoshop va a crear un nuevo documento y soltará las tres imágenes, una encima de la otra.

2. Lienzo de recorte
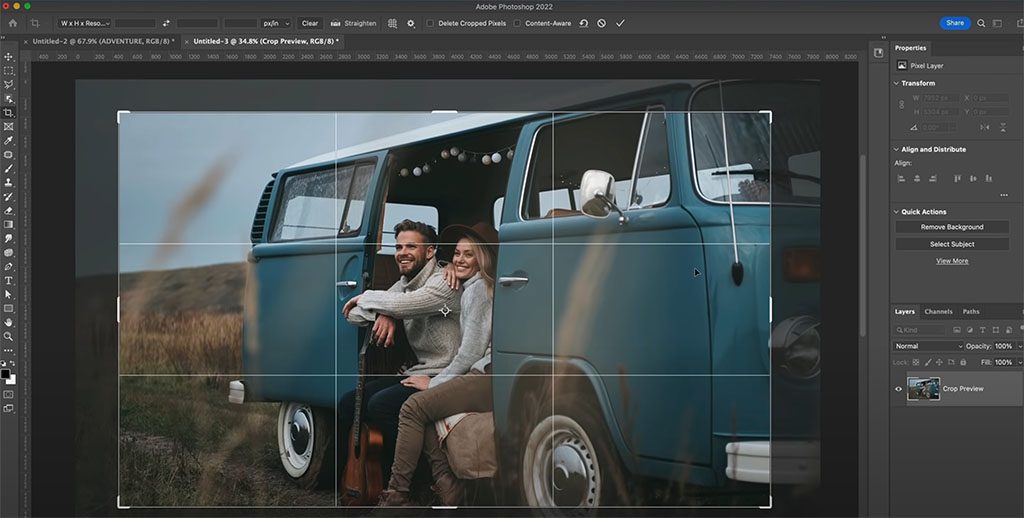
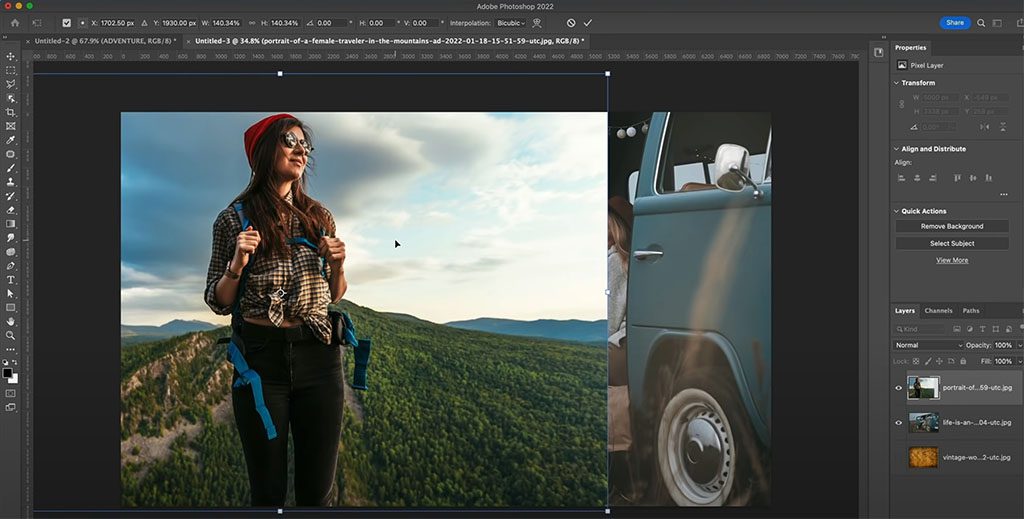
Ahora pulsa Ctrl/Cmd+0, y eso alejará el zoom para que podamos ver toda la imagen.
Ahora vamos a recortar la imagen al tamaño que vamos a utilizar. Utiliza la herramienta Recortar (enlace C). Asegúrate de que la opción Eliminar píxeles recortados no está marcada. Si lo hace, en realidad recortará las otras partes de la imagen.

3. Mueve y redimensiona la capa de imagen
Utiliza la Herramienta Mover (tecla de enlace M), y coloca una imagen encima de la otra en el lugar donde vamos a mezclarla con la otra imagen.
En mi ejemplo, voy a arrastrar la imagen de la mujer a la parte superior izquierda y a poner a la gente del autobús a la derecha. Cambia el tamaño de tus imágenes utilizando la herramienta Transformar (Ctrl/Cmd+T) para que tengan el tamaño que deseas.
Consejo: Intenta evitar redimensionar las imágenes para hacerlas más grandes - puede crear pixelación. Hacerlo un poco está bien, sobre todo para imágenes pequeñas y para Internet, pero para imágenes más grandes o para imprimir, no es una buena idea.

4. Mezclar imágenes
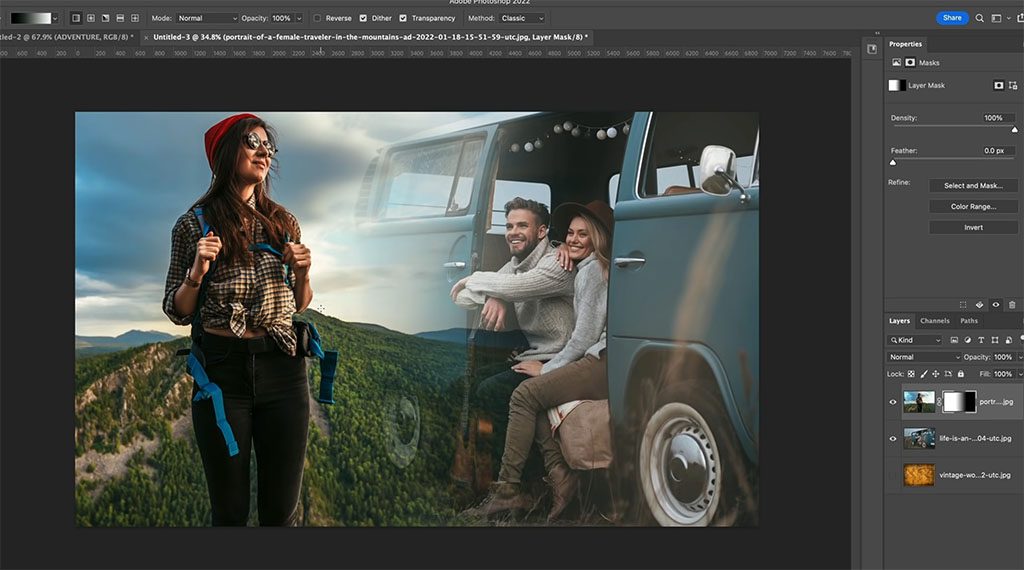
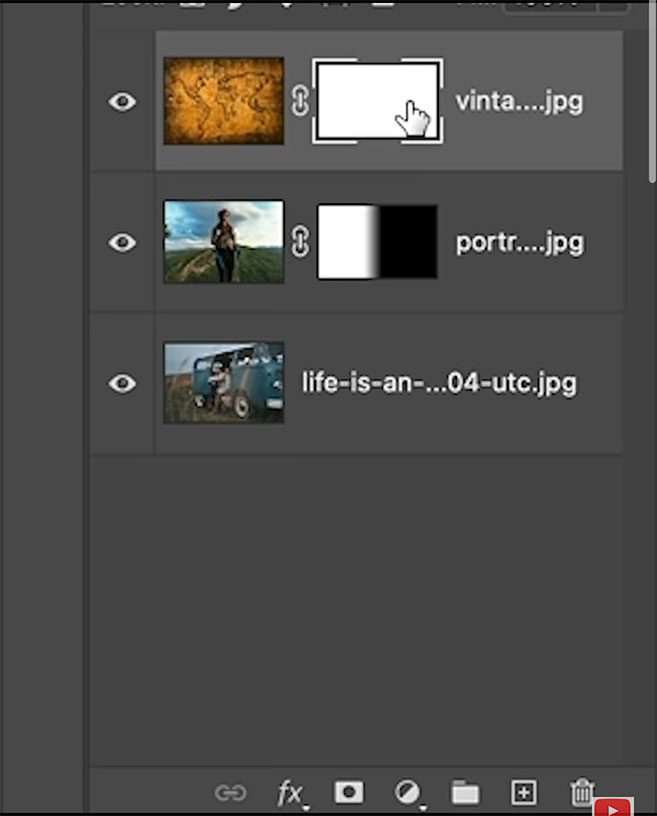
Así que, primero, crea una máscara de capa encima. Con la capa superior seleccionada en el Panel de capas, haz clic en el botón Nueva máscara de capa.
Pulsa la tecla D para restablecer los colores de primer plano y fondo a blanco y negro. Selecciona la Herramienta Degradado (tecla de enlace G). Utiliza la Muestra de primer plano a fondo o de negro a blanco de la carpeta Básicos. Establece la dirección del degradado en Lineal y la Opacidad en 100.
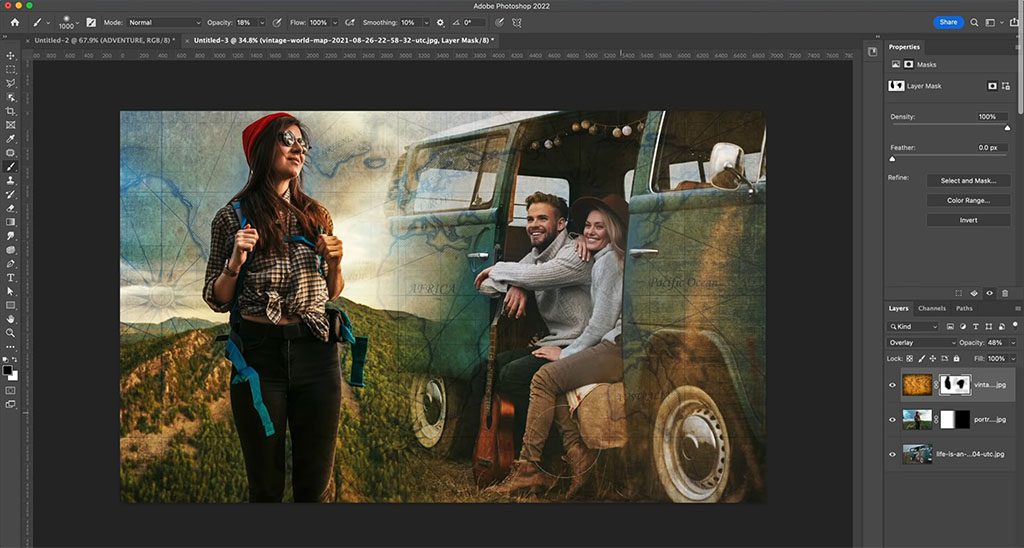
Ahora, con la máscara de capa seleccionada, arrastra el ratón desde el borde derecho de la imagen hacia el izquierdo. La mezcla debe eliminar el borde de la foto, como en la imagen de abajo. Si quieres mezclar más, arrástralo más. Para una mezcla más suave, empezarás más lejos y arrastrarás más lejos.

5. Aplicar superposición
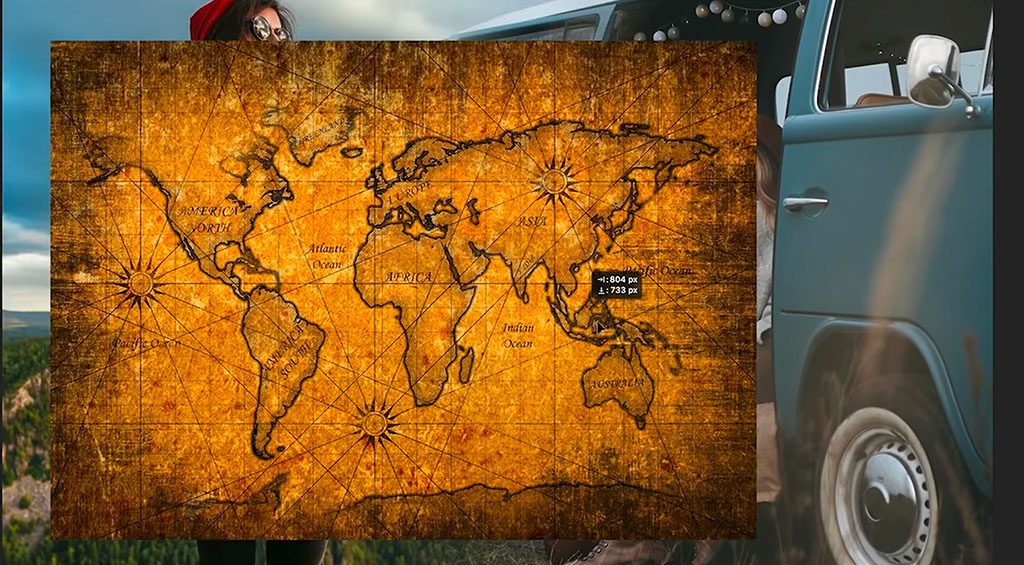
Para crear una superposición, utilizaremos la tercera imagen como textura de fondo mezclada con las otras dos. En este ejemplo, estamos utilizando una capa de mapa de aspecto vintage. Desoculta esa capa en tu pila de capas. Utiliza la herramienta Transformar (Ctrl/Cmd+T) para cambiar el tamaño de la capa y cubrir todo el lienzo.
Consejo: Si la forma está cambiando mientras la arrastras, mantén pulsada la tecla Mayús y eso la limitará.

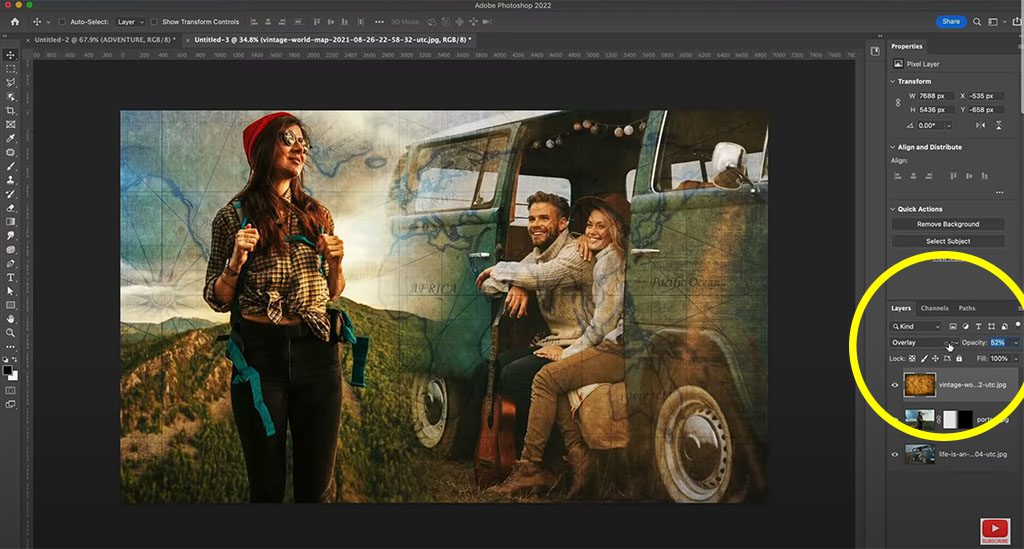
Cambia el modo de Mezcla utilizando el menú del panel capa. Hay muchos efectos diferentes que se pueden conseguir y con los que puedes jugar. Prueba distintos tipos de modos de fusión según el tipo de imágenes con las que trabajes. Para este tutorial, vamos a seleccionar Superponer, y establecer la Opacidad en 52%. Mira cómo las cosas empiezan a mezclarse un poco mejor ahora.

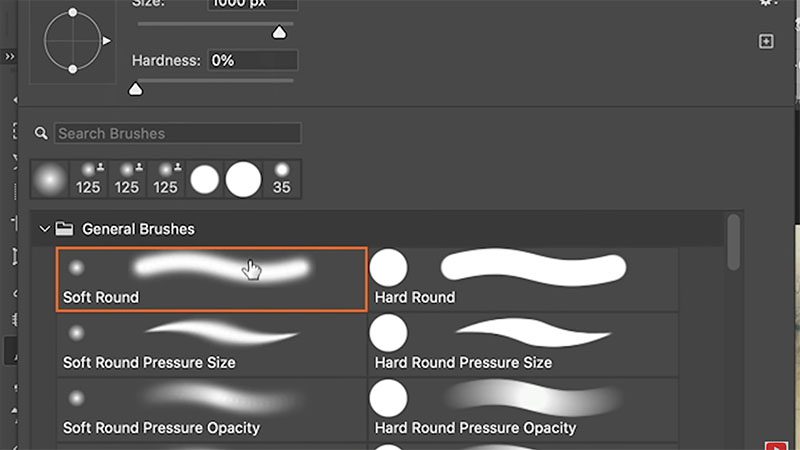
Ahora vamos a eliminar la superposición de las caras de los modelos. Crea una Nueva Máscara de capa y Selecciónala. Pulsa la tecla X para establecer el negro como color de primer plano. Selecciona la Herramienta Pincel (tecla de enlace B) > Pincel Redondo Suave. Ajusta la Opacidad a 100.


Ahora pinta sobre las zonas en las que quieras que desaparezca por completo la superposición, como las caras de los sujetos. A continuación, baja la Opacidad a aproximadamente 18, y sigue difuminando la superposición en las zonas donde creas que se puede suavizar el efecto -quizá la ropa y/o el equipo de los sujetos, o partes del fondo que quieras que sean más visibles-.

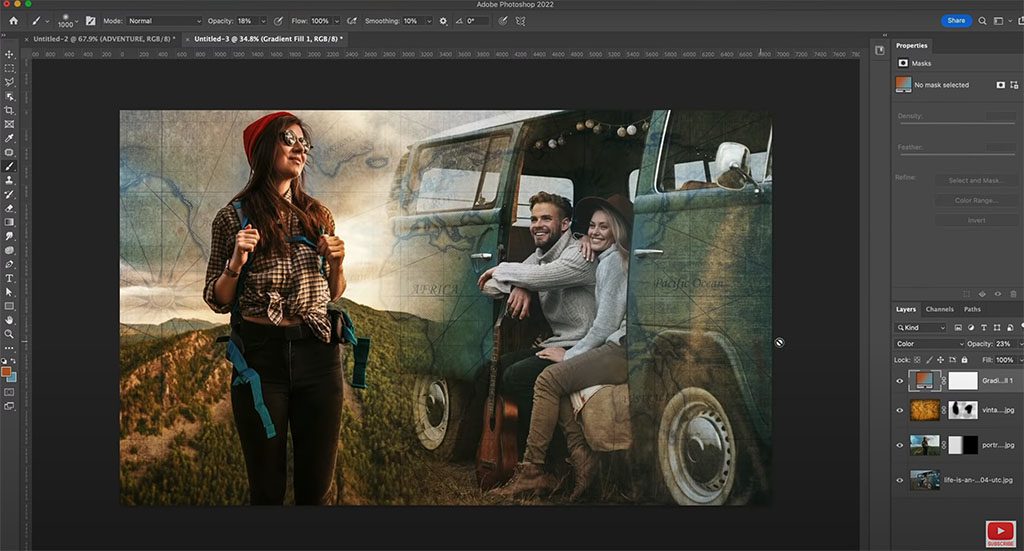
6. Añade un efecto de color utilizando un degradado
Primero, asegúrate de que tienes seleccionada la capa, no la máscara de capa.
Elige dos colores, idealmente un tono cálido y otro frío, utilizando la Herramienta Cuentagotas (tecla de enlace I). Puedes elegir colores de la imagen haciendo clic o arrastrando el ratón mientras el panel Selector de color está abierto. Para este tutorial, se utilizaron los colores#b65d23 (Primer plano) y#6ba1b4 (Fondo).
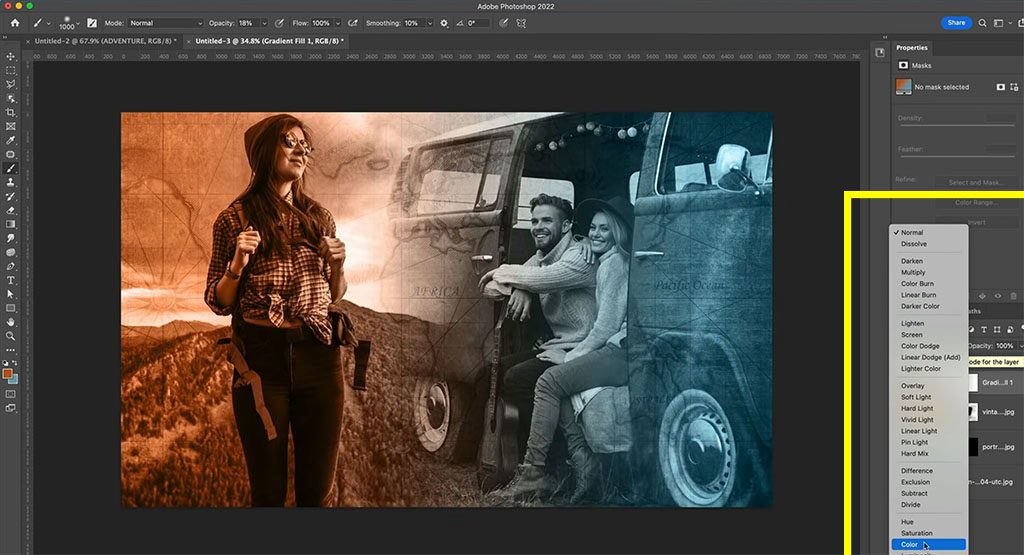
Ahora, en el Panel de capa ve a Capa de ajuste > Gradiente. Se abrirá la ventana Relleno de degradado. Cambia el Tipo de degradado de Primer plano a Fondo, y podrás ver los colores que elegimos. Ajusta el Ángulo a 1,46.
Ahora, en el Panel de capa, cambia el modo de fusión a Color. Lo que hace esto es aplicar el color de nuestro degradado sobre la imagen dejando que se vean todos los detalles de la imagen.

Ahora vamos a mezclar los colores originales con la capa de degradado de color. Reduce la Opacidad de la capa de ajuste de degradado al 20%, y después ajústala a tu gusto.

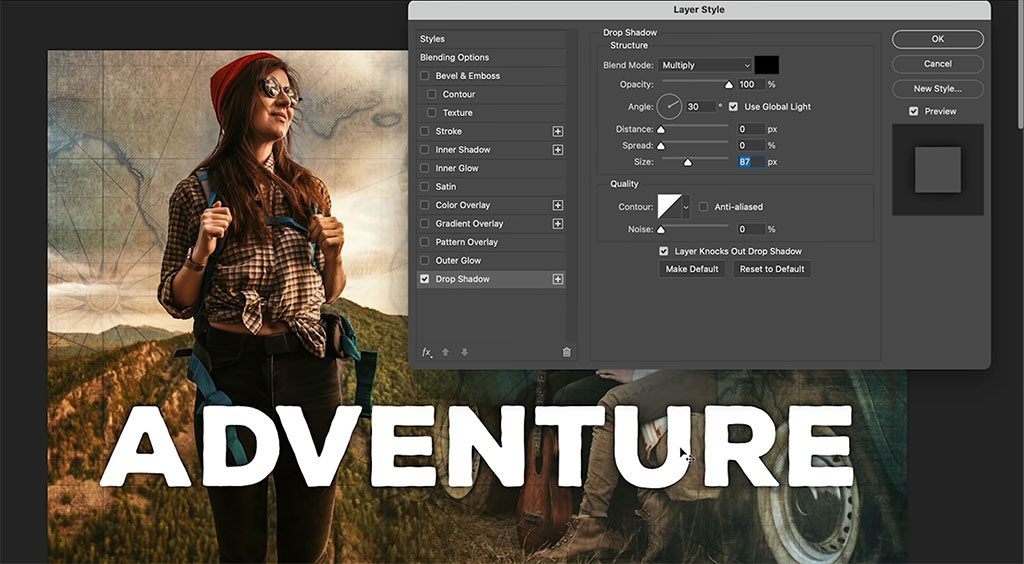
7. Añadir texto con efecto de sombra
Utiliza la Herramienta Tipo (enlace: tecla T). La fuente utilizada aquí es Nexa Rust Sans, que puede descargarse y utilizarse gratuitamente para uso personal, pero puedes usar la que quieras. Para este tutorial, escribimos "AVENTURA". Cambia el color a Blanco (#FFFFFF) y cambia el tamaño a grande.
Selecciona la capa con tu tipo. En el Panel de capa, haz clic en Efectos > Sombra.
En la ventana Estilo de capa que se abre, asegúrate de que la pestaña Sombra paralela está marcada. Haz clic aquí. Ajusta la Opacidad a 100, la Distancia a 0. Juega con el Tamaño según tus preferencias (en realidad se refiere a la suavidad del borde de la sombra). Ajusta Relleno al 10%.
Truco: Si quieres ver cómo va a ser el resultado final del efecto texto, ve a Opciones de fusión y verás Opacidad y Opacidad de relleno, igual que tenemos en el panel capa. Reduce la Opacidad de Relleno a 0 y verás que oculta las texturas, pero sigue permitiendo que se vea el efecto.

Ahora, con la capa de tipo seleccionada, Duplica (Ctrl/Cmd+J ) la capa. Ajusta Opacidad y Relleno a 100.
Queremos mezclar la capa duplicada con la capa original más transparente que hay debajo para crear un efecto de degradado. Así que, primero, crea una máscara de capa en la capa de tipo duplicado. Selecciona de nuevo la Herramienta Degradado (tecla de enlace G). Pulsa la tecla D para restablecer los colores de primer plano y fondo a blanco y negro. Después utiliza el degradado lineal como antes, ahora arrastrando de arriba a abajo. Ajusta la Opacidad al 50%.
Si te parece que la imagen es demasiado oscura, puedes cambiar el modo de fusión a Pantalla, que la aclarará. Observa que podemos obtener una sensación completamente distinta dependiendo del modo de fusión, así que experimenta con distintos.
Eso es. Aquí tienes nuestra imagen final. Esperamos que te haya gustado este proyecto creativo.


Sobre el presentador:
Colin Smith lleva 20 años utilizando profesionalmente Adobe Photoshop. Realiza cursos de formación para Adobe y Apple y ha escrito 20 libros. En su canal de YouTube, PhotoshopCAFE, tiene cientos de tutoriales y consejos de Photoshop fáciles de seguir, así como tutoriales de Lightroom y vídeos ocasionales sobre tecnología fotográfica o drones.
Para más información o para ver más recursos gratuitos de Adobe Photoshop de Colin, visita el sitio web Photoshop Cafe, o echa un vistazo a su biblioteca de formación premium.