Deuxième partie d’une série en deux parties. Lisez le premier article ici.
Oh boy, voici une théorie des couleurs.
Mon premier article traitait davantage de la physique (dumbed-down) de la façon dont la lumière forme la couleur dans le monde réel, et sur l’utilisation de la palette dans l’abstrait. Celui-ci sera strictement sur les couleurs dans l’espace numérique.
Si vous avez fait les devoirs du dernier article (ou si vous avez une connaissance passagère de la théorie des couleurs), vous connaîtrez les huit différents types de combinaisons de couleurs. Si vous ne l’avez pas fait, ce dont je ne vous blâme pas, voici un guide décent.
Ceci, et beaucoup l’aiment, faire un bien meilleur travail résumant les types de schémas de couleurs que je pourrais essayer de les répéter. Donc, je ne le ferai pas. Au lieu de cela, je vais exposer les bases de la façon dont ils sont mis en place, vous amenant un peu plus près d’être en mesure de faire vos propres palettes à partir de zéro.
Tout d’abord, un peu dans les coulisses :
Les deux acronymes
Sur les ~ 16,000,000 couleurs qu’un moniteur peut afficher, ~ 15,999,997 sont formés en mélangeant d’autres. La peinture numérique est comme traditionnelle de cette façon, sauf lorsqu’il s’agit de pixels, qui sont de la lumière pure, le processus réel est tout le contraire.
Il existe deux façons les plus courantes de catégoriser les couleurs dans les espaces numériques, et en plus d’en choisir une au hasard ou de taper un code hexadéciel, ce sont également les deux façons les plus courantes de « créer une couleur à partir de zéro » dans la plupart des éditeurs d’images.
RGB
Ceci est basé sur les rapports de trois couleurs primaires : les couleurs qui ne peuvent pas être formées par d’autres, mais qui, lorsqu’elles sont mélangées dans des proportions différentes, forment toutes les autres. Il y a deux ensembles possibles, en fonction de votre support.
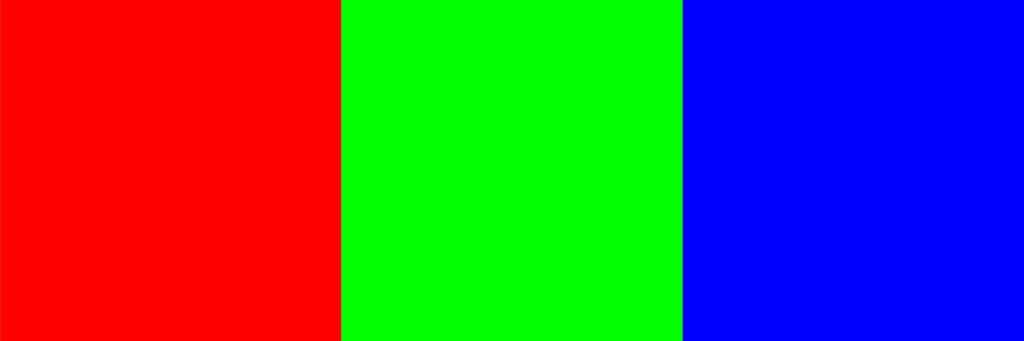
Dans l’espace numérique, ce sont ces nuances particulières de rouge, de vert et de bleu :
« Ce n’est pas joli, mais ça fait le travail. »
C’est ce qu’on appelle les primaires additives.
Les artistes traditionnels utilisent le rouge, le jaune et le bleu. Ceux-ci sont appelés les primaires soustractives, et pourrait être ce que vous avez appris comme « les primaires » dans la classe d’art. C’est à cause des différences physiques entre les deux médias : la peinture s’assombrit plus les couleurs que vous mélangez dedans, devenant finalement noir, où les pixels ne le font pas ; ils se rapprochent simplement de la dernière couleur que vous avez mélangée. Ainsi, chaque ensemble de primaires ferait une gamme incomplète de couleurs pour l’autre milieu : vous ne pouvez pas obtenir de peinture jaune avec un mélange de peintures rouges, vertes et bleues, et vous ne pouvez pas obtenir la plupart des nuances de vert avec seulement des pixels rouges, jaunes et bleus.
* Vous pouvez également faire n’importe quelle couleur en cyan, magenta, jaune et noir - ALIAS CMJN - mais c’est le long chemin et a été développé pour que les imprimantes aient plus de contrôle sur les valeurs d’encre.
HSV
Les trois autres variables que vous pouvez utiliser pour identifier ou créer une couleur sont la teinte, la saturation et la valeur. C’est ce qu’on appelle le système de couleurs Munsell, bien qu’il ait été modifié et étendu pour une utilisation numérique.
Teinte
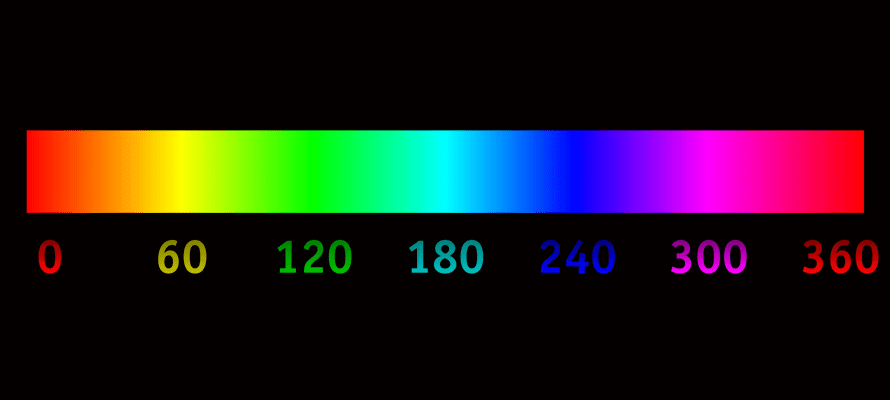
La teinte est la place de votre couleur dans l’arc-en-ciel :
Lorsque vous décrivez une couleur avec un mot ROYGBIV - rouge, vert, bleu - vous identifiez sa teinte. D’une certaine manière, c’est le trait le plus simple, car c’est juste une position sur un curseur.
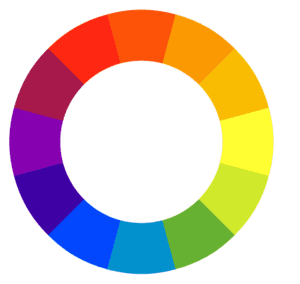
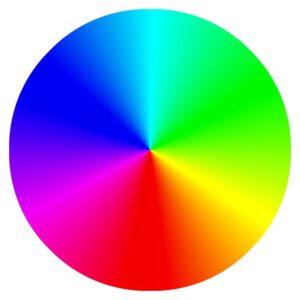
Imaginez une roue chromatique. Vous penserez probablement à quelque chose comme ceci :
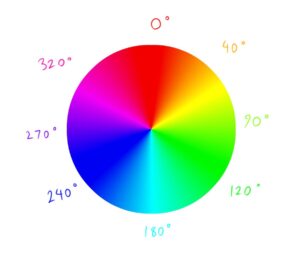
Ce qui, pour nos besoins, nous allons étendre à la plus complète ce :

Roue chromatique du spectre arc-en-ciel
Image de Max Pixel
Cela serait plus précisément appelé une « roue de teinte » car c’est la seule propriété de couleur qu’il représente. C’est juste le spectre d’en haut, plié en cercle. C’est pourquoi dans les éditeurs d’images, la teinte est exprimée en degrés, notant où sur le cercle cette nuance se trouverait.
Les combinaisons de couleurs que je vous ai conseillées ont recherché dans le dernier article (l'avez-vous fait ?) sont fondées sur les positions relatives des couleurs sur une roue de teinte. Si vous tracez une ligne droite au milieu, c'est un schéma complémentaire. Si vous tracez un triangle équilatéral, à travers lui, c'est un schéma triadique, peu importe où il pointe sur la roue. Et ainsi de suite.
Si vous choisissez une palette sur une roue chromatique avec ces méthodes, cela vous donnera vos teintes de base. Une fois que vous les avez, la saturation et les valeurs de peuvent être ajustées librement pour vous donner vos couleurs individuelles, mais il existe des règles pour vous aider...
Saturation
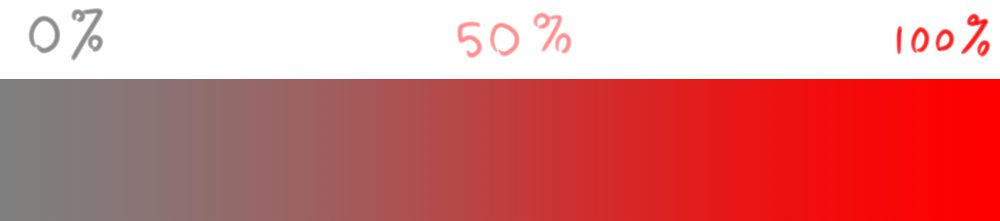
Aussi connu sous le nom de chroma*. L’intensité de votre couleur. Si, en continuant à décrire votre couleur, vous mentionnez sa force - gris rougeâtre, vert néon, bleu pâle - vous introduisez la saturation.
* Il y a une différence, mais seulement en termes techniques, comme la différence entre la vitesse et la vitesse.
Une couleur entièrement désaturée est le gris, une couleur entièrement saturée est la couleur à son « plus couleur ».
Le noir, le blanc et les nuances de gris sont achromatiques. Ils sont de la valeur pure, des couleurs de nom seulement, et sont donc considérés comme des mélangeurs pour accentuer ou édifier d’autres couleurs dans une peinture numérique. Et ils peuvent être utilisés avec n’importe quelle palette de couleurs, si vous vous demandez : en fait, chaque fois que vous sélectionnez une palette et que vous vous limitez à quelques couleurs, considérez-les comme des cadeaux. Il y a une raison pour laquelle ils disent que le noir va avec tout.
Les achromatiques sont également utilisés comme mélangeurs - ils réduisent linéairement la saturation d’une couleur et modulent sa valeur. Une couleur mélangée avec du blanc s’appelle une teinte ou un pastel. Une couleur mélangée avec du noir est une nuance. Une couleur mélangée avec du gris est un ton.
Utilisation de saturation
Lorsque nous appelons une pièce colorée, ce que nous voulons généralement dire, c’est que ses couleurs sont très saturées. ... Mais peut-être pas autant qu’ils le paraissent. L’erreur de coloration de débutant la plus courante, sans exception, est de sursaturer vos primaires. Les rouges sont rouges camion de pompiers * rouge. Les bleus sont bleu hyperlien. C’est ce qui crée l’effet de « coloration de la maternelle » que vous voyez souvent dans l’art numérique amateur.
*Non, ce motif ne s’arrêtera pas.
Les couleurs moins saturées sont plus subtiles et donc faciles à mélanger sans s’affronter, même si vous associez ceux qui « ne devraient pas » aller ensemble.
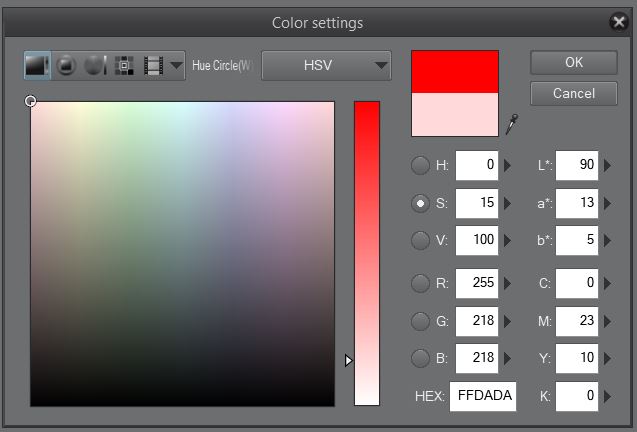
Le sélecteur de couleurs de Clip Studio Paint à 100% vs 15% de saturation, Comparez à quel point le deuxième graphique est moins dramatique. Cela peut sembler moins intéressant, mais c’est beaucoup plus pratique dans une peinture réelle.
Des patchs de saturation différente peuvent et doivent être utilisés délibérément pour guider l'œil du spectateur. Nous serons attirés par un élément lumineux et coloré sur un fond plus sombre et plus sourde, ou vice versa. Par exemple, l'une des façons dont la CG se trompe dans les films est lorsque la saturation de l'effet généré par ordinateur est beaucoup plus élevée que la partie qui a été filmée sur film, ce qui le fait ressortir comme une lumière brillante. Nous en parlerons plus en détails dans la section clés.
Ne prenez pas cela comme une diatribe anti-saturation, mais gardez à l’esprit que plus vous le prenez épais, plus vous aurez de travail à coordonner les couleurs pour qu’elles fonctionnent ensemble.

Bon pour les drapeaux, mauvais pour le mélange.
Valeur
Enfin, il y a la valeur, la légèreté ou l'obscurité de la couleur. Lorsque vous ajoutez un modificateur de luminosité à une couleur (rose, vert moyen, bleu foncé), vous introduisez sa valeur.
Oh, au fait, c’est le plus important. Si vous convertissez votre image en niveaux de gris, vous n’affichez que sa valeur, mais notez que l’image entière est toujours présente. La valeur est la seule chose qui peut définir des formes en plus des lignes, et la seule chose période qui peut définir où les lumières et les ombres tombent.
C’est pourquoi certains artistes feront toute leur peinture numérique en niveaux de gris, puis reviendront en arrière et la colorieront avec une superposition, une lumière douce, un réglage et... eh bien, les couches de couleur. Je le fais moi-même chaque fois que je sais à quoi je veux que l’image ressemble dans l’ensemble, mais pas aux couleurs spécifiques que je veux utiliser.
Lorsque la valeur répond aux deux autres variables, c’est à ce moment-là que nous obtenons des couleurs exactes. Si vous décrivez l’un par son nom le plus spécifique - rouge cheminée, vert de course britannique, bleu Tiffany - vous combinez les trois.
Remarque importante : La valeur équilibre la saturation, c’est pourquoi la saturation perçue entre deux couleurs peut être totalement différente des nombres sur l’échelle. En règle générale, plus la valeur de votre couleur est faible, plus la saturation avec laquelle vous pouvez vous en tirer est élevée , en fait, plus la saturation dont vous pourriez avoir besoin pour garder la perception la même.
Dans cette palette complémentaire de Seeder sur Colrd, la valeur est inversement proportionnelle à la saturation.
Clés
En modifiant vos teintes, vous souhaitez obtenir un contraste sans sacrifier l'équilibre. Cela peut se faire par le biais de clés de saturation et de valeur : des plages auxquelles vous limitez certaines parties de l'image, en ne les considérant que comme des valeurs aberrantes.
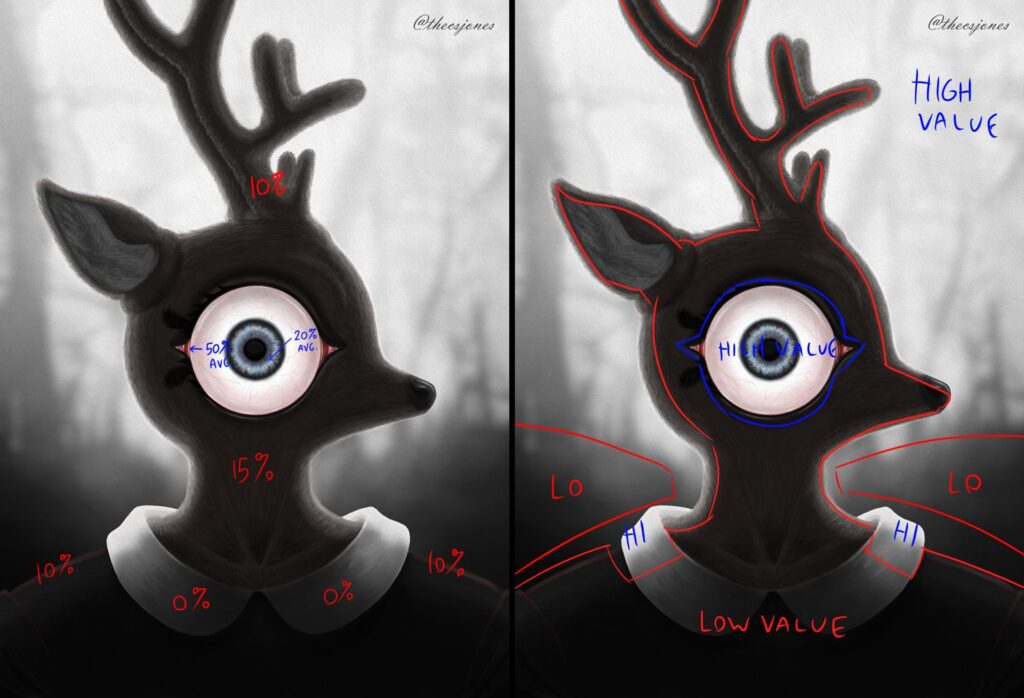
Touche de saturation à gauche, valeur Clé à droite. Désolé de vous faire sortir, ce n’est que le meilleur exemple de mon propre travail. La conception originale des personnages appartient à Olive Brinker.
Dans une pièce plus sombre comme celle ci-dessus, les valeurs commencent bas en bas et s’étalent vers le haut en haut, la silhouette du cerf étant une péninsule de noir qui colle dans la zone de grande valeur, bloquant la lumière. Cependant, dans ce noir, l’œil se distingue comme une partie considérablement élevée à clé de valeur qui attire l’attention directement sur elle. Il y a aussi quelques taches de grande valeur sur les épaules pour attirer l’attention sur le col de robe de marque du personnage.
L’ensemble de la pièce est saturée très faible, avec seulement les parties qui se démarquent le plus étant keyed plus haut. Et même dans ce cas, même dans la partie de saturation la plus élevée, il n’est en moyenne que de 50%.
Harmonies, Partie II
Comme mentionné dans le dernier article, atteindre l’harmonie des couleurs est l’objectif lors de la mise en place d’une palette. Et une bonne façon de le créer est de limiter votre palette et de réduire le nombre de couleurs inutiles que vous utilisez dans une pièce. Mais comment savez-vous à quelles couleurs vous pouvez le limiter ?
L’écrivain de mode Anuschka Rees offre certains des conseils d’appariement de couleurs les plus simples mais les plus efficaces que j’ai jamais entendus : Le moyen le plus rapide d’atteindre la cohésion au sein d’une palette de couleurs est de changer deux de ces variables entre vos couleurs, mais pas les trois.
Vous pouvez changer la teinte et la saturation, mais pas la valeur, en associant un rouge de valeur moyenne, très saturé avec une valeur moyenne, vert faible saturé. Ou la saturation et la valeur mais pas la teinte, créant une palette monochrome. Ou... vous l’obtenez.
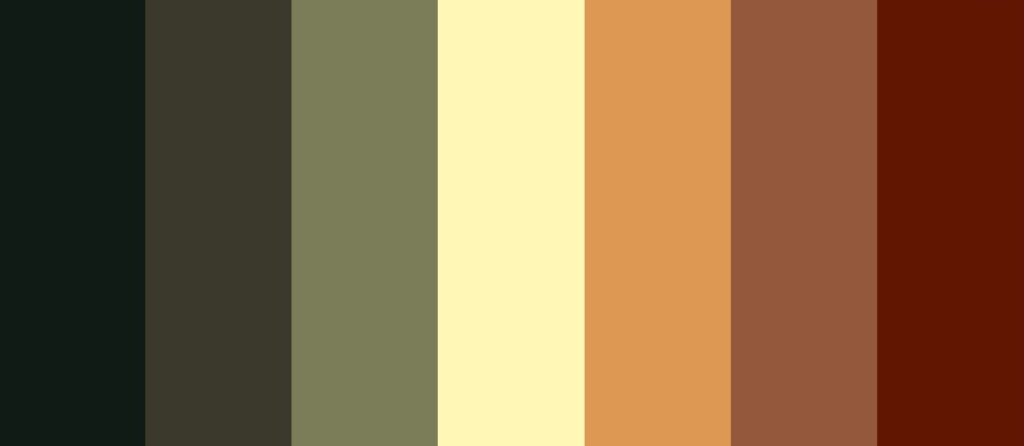
Desert Spice Palette par Lacebutterfly sur Colrd
« Cette propriété presque constante ... donne à la palette une sensation globale cohésive », explique Rees, et « ce mélange de contraste [et] de cohésion est la seule chose que toutes les règles de couleur ont en commun et aussi le principe le plus important à garder à l’esprit lorsque vous construisez vos propres palettes de couleurs à partir de zéro. »
Si vous êtes comme moi, cela pourrait répondre à une autre question que vous aviez sur la sélection de combinaisons de couleurs à partir d’une roue de teinte : Quelle est l’importance de m’en tenir aux teintes spécifiques de chaque couleur dictée par la forme ? Et la réponse est que vous aurez beaucoup plus de place pour jouer en eux si vous suivez la règle de Rees.
Devoirs
- Accédez à r/ImaginaryColorscapes et analysez les teintes, les saturations et les valeurs des couleurs dans différentes pièces. Vous pouvez faire la même chose avec des images colorées que vous avez trouvées n’importe où en ligne, mais ce sous-marin en particulier est une grande galerie d’images de divers artistes différents qui ont tous des approches différentes de la couleur - le seul critère étant qu’ils en utilisent beaucoup.
Nouvelles sources :
(La plupart des références sont les mêmes que la dernière a été utilisée, mais voici celles qui sont uniques à cet article.)
- Becky Koenig — Color Workbook, Deuxième édition
- Anuschka Rees — Comment jumeler les couleurs : une courte introduction à la théorie des couleurs
- Flow Graphics — Théorie des couleurs pour Noobs | Guide du débutant
À propos de l’auteur : CS Jones
CS Jones est un écrivain indépendant basé à Philadelphie, illustrateur et photographe occasionnel. Il passe son temps libre à écouter Spotify et à attendre les trains. Un jour, il finira ce roman graphique. En attendant, son travail est mieux vu à thecsjones.com ou @thecsjones sur Instagram.