Ce tutoriel vous permettra de créer l'animation de flammes la plus cool dans Adobe Photoshop. Réalisé dans un style d'animation image par image, vous pouvez également l'utiliser pour agrémenter vos illustrations, ou même pour créer des stop motions ou des GIFs amusants. Commençons!
Je prévois d'utiliser cette petite animation comme GIF. Je suis un artiste vérifié sur GIPHY, ce qui signifie que chaque fois que je télécharge un GIF sur GIPHY, il se retrouve dans des paquets d'autocollants sur la plupart des canaux de médias sociaux. J'aime bien utiliser GIPHY de cette façon.
Étape 1 : Préparation de la toile
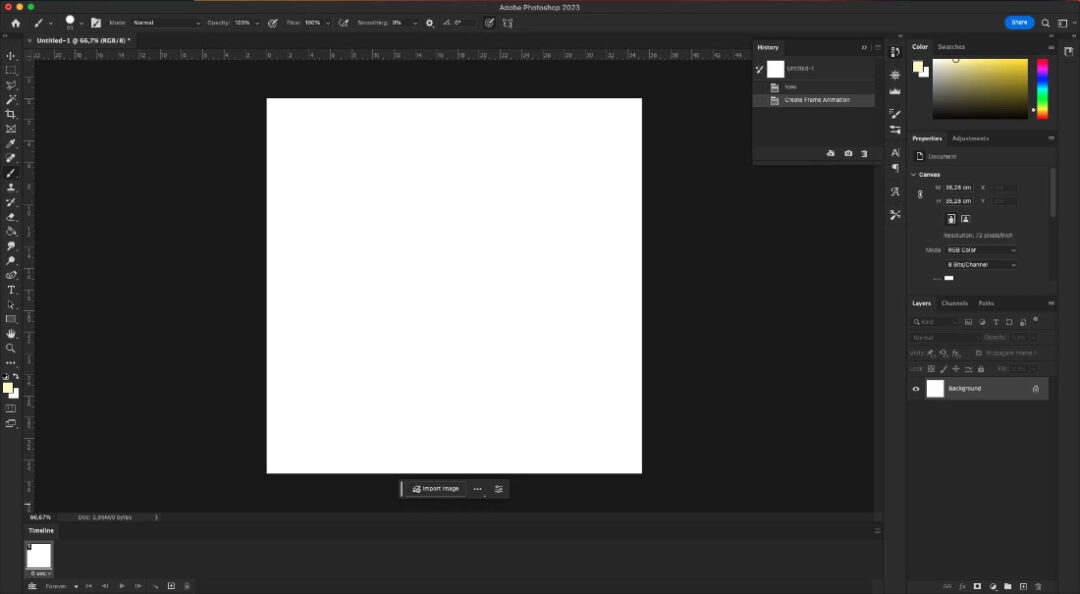
J'allume Photoshop et je clique sur « Nouveau ». Comme les GIF que vous utilisez sur les médias sociaux sont très petits, je crée une petite toile : 1000 x 1000px. Mais pour mon objectif, il pourrait même être plus petit que cela, pour être honnête.
Ensuite, cochez l'option Plan Chronologique sous « Window ». En cliquant sur ce bouton, vous activez l'affichage de la ligne de temps, qui est la barre située sous l'écran principal de Photoshop.

Je clique ensuite sur l'option « Créer une animation de cadre ».
Lorsque vous utilisez cette méthode, vous disposez de deux termes importants que vous verrez souvent lors de la création de GIF : les cadres et les calques. Les cadres sont différents des calques, et vous comprendrez pourquoi à mesure que nous avançons. Gardez à l'esprit que lorsque je parle de calque, je fais référence aux calques sur lesquels nous dessinons, à droite de l'écran. Lorsque je parle de cadres, je fais référence à notre ligne de temps qui se trouve en bas à gauche de l'écran.

Étape 2 : Dessinons!
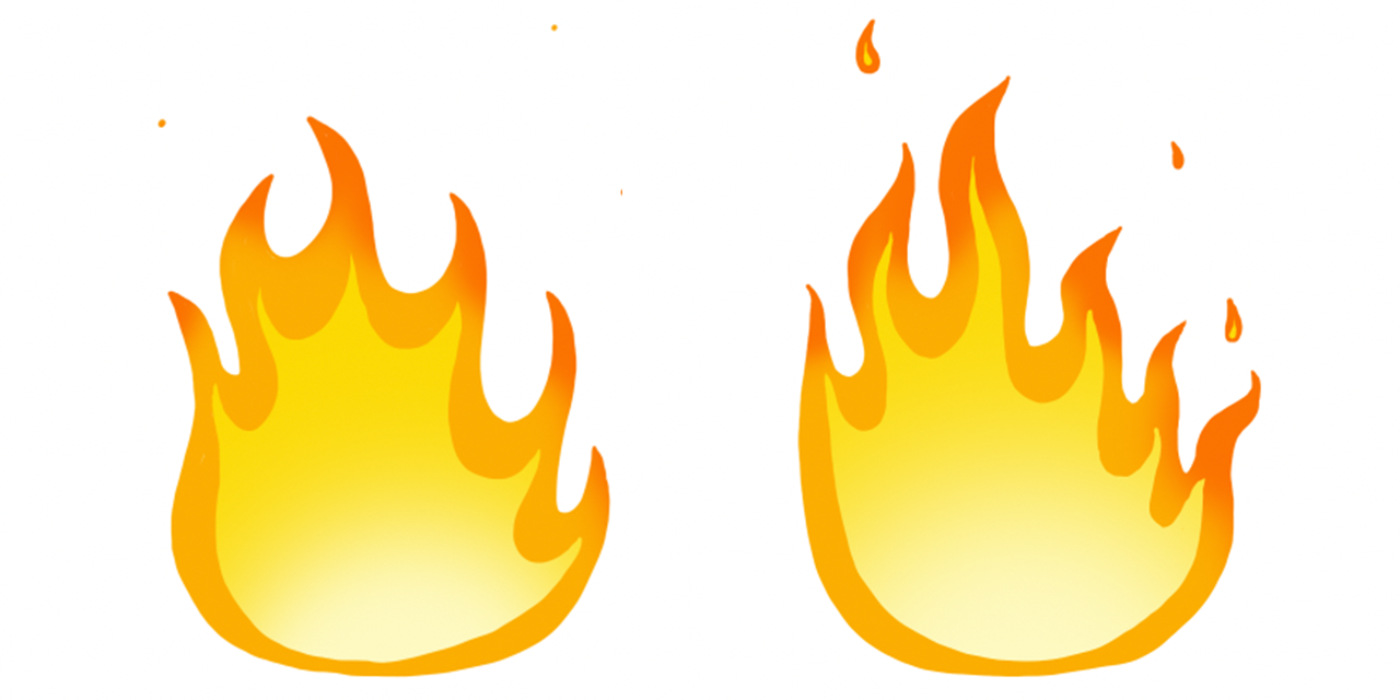
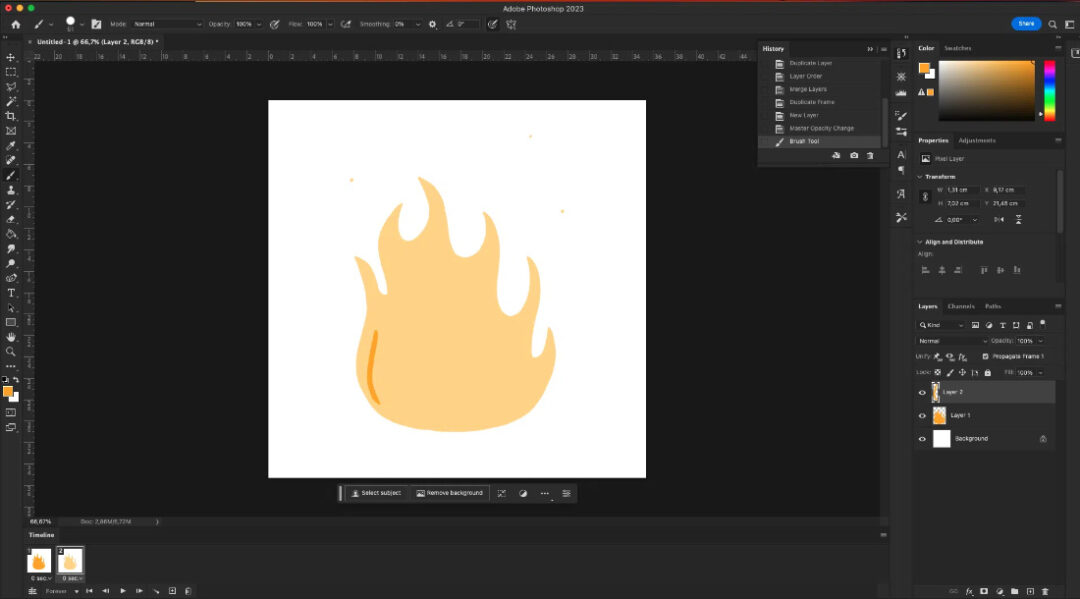
Créez maintenant un calque (à droite) et commencez à dessiner un feu aléatoire dans la toile avec la couleur de votre choix. Je l'ai fait, c'est très rapide :

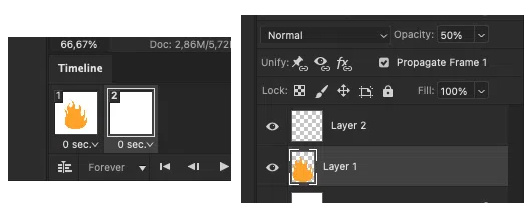
Félicitations! Vous avez votre premier cadre. En bas à gauche, là où se trouvent les cadres, cliquez sur le petit signe plus dans le carré pour créer un nouveau cadre. Ensuite, allez à droite, dans les calques, et créez un nouveau calque.
N'oubliez pas que lors d'une animation dans Photoshop, chaque image sert d'estampille temporelle. Il ne s'agit pas de couches, mais de cadres. Quoi que vous fassiez lorsqu'un cadre particulier est sélectionné, ce sera uniquement dans ce cadre car, pour animer une image, nous avons besoin de différents cadres. Photoshop conserve donc les modifications sur le cadre sélectionné, de sorte que le reste puisse rester différent.
Mais il y a une exception à cette règle, et c'est le premier cadre. Chaque fois que vous faites quelque chose de nouveau, même si c'est sur un autre cadre, le premier cadre le prend et le mémorise toujours. Et le répète automatiquement dans toutes les autres images. Cela peut être utile pour d'autres animations, mais pour celle-ci, nous ne voulons pas que les dessins de l'image fixe apparaissent dans toutes les autres images et que notre animation soit déformée.

Ainsi, chaque fois que vous effectuez une modification (comme la création d'un nouveau calque), vous devez aller à l'image 1 et désélectionner votre nouveau calque, afin que votre animation ne soit pas perturbée par la suite. Je l'expliquerai un peu plus clairement ci-dessous.
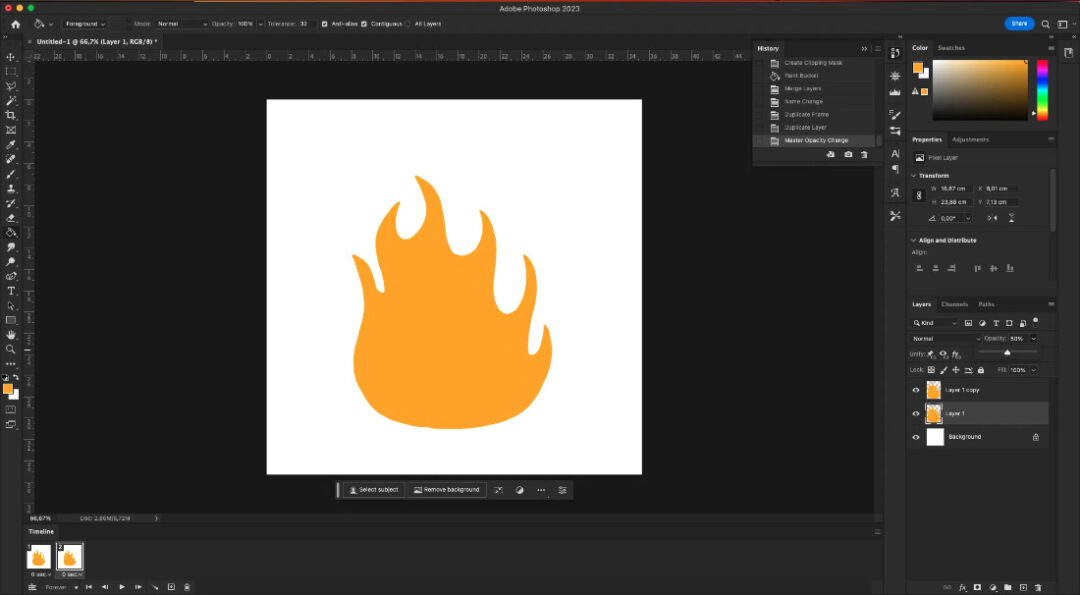
Maintenant que vous avez votre nouveau calque, lorsque le cadre 2 est sélectionné, diminuez l'opacité du calque 1. J'ai réduit ma première couche à 50% pour cent. Cela m'aidera à voir la première image pendant que je dessine la seconde.

Commencez maintenant à dessiner une deuxième forme de flamme aléatoire, mais cette fois-ci, faites attention aux différentes parties de la flamme, voyez comment certaines parties sont plus longues et d'autres plus courtes. Essayez de les rendre différents l'un de l'autre, mais essayez de garder le même fond. Dessinez toujours des formes aléatoires. Lorsque vous avez terminé de dessiner la deuxième couche, elle doit ressembler à ceci :

Étape 3 : Il est temps d'être attentif
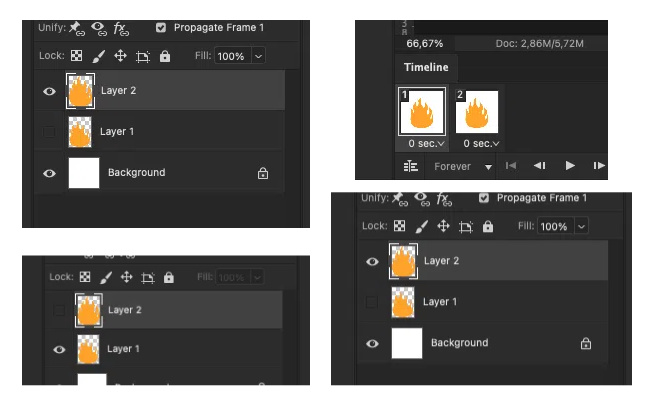
Allez dans les calques et désélectionnez le premier calque. Mais rappelez-vous aussi que lorsque vous avez créé le nouveau calque, la première image l'a mémorisé. Il est très important de pouvoir distinguer les cadres des couches à ce stade, j'espère donc que nous sommes sur la même longueur d'onde. Nous devons donc cliquer sur la première image, aller dans les calques et désélectionner le calque 2, puis cliquer sur l'image 2, revenir ensuite dans les calques et sélectionner le calque 2.
Oui, je sais, cette partie est un peu compliquée, et j'ai promis quelque chose de facile. Mais soyez indulgents avec moi. Une fois que vous aurez pris le coup de main, vous vous y habituerez. Les premières fois peuvent être un peu déroutantes, mais c'est pourquoi nous avons des captures d'écran qui, je l'espère, vous seront utiles.

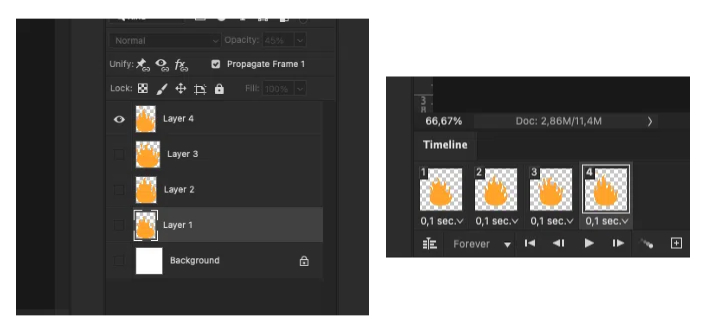
Maintenant que vous l'avez fait, vous avez deux cadres. Ce qui signifie que vous avez déjà une animation en boucle! N'oubliez pas de sélectionner les petites flèches sous les cadres et de sélectionner 0,1 sec. pour chacun d'entre eux - une fois que vous l'aurez fait, chaque nouveau cadre aura la même longueur, vous n'aurez donc pas besoin de le faire pour tous les cadres.

Maintenant, créons un troisième cadre en répétant les mêmes actions, puis un quatrième cadre en les répétant à nouveau. Vous avez maintenant quatre couches différentes, dans quatre cadres différents. Chacune d'entre elles est également présente dans le volet des cadres.

Étape 4 : Exportation de l'animation au format GIF
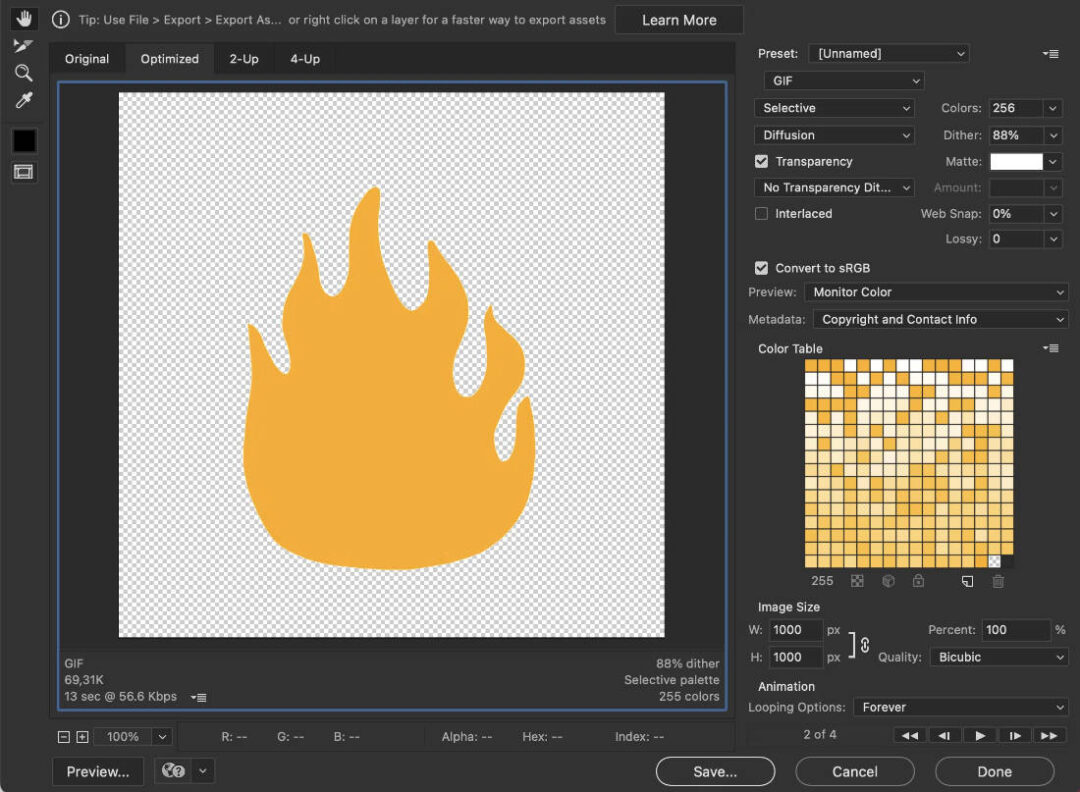
Félicitations, vous avez réussi! Appuyez sur « play » pour voir votre animation. Lorsque vous appuyez sur la touche « play », une animation de flammes en boucle s'affiche sous vos yeux! Si l'animation ne tourne pas en boucle, faites attention à l'endroit où il est écrit « Forever » sur ma capture d'écran en bas. S'il est indiqué « une fois » ou "3 fois » au lieu de « pour toujours », cliquez dessus et sélectionnez « pour toujours », afin que votre animation tourne en boucle.
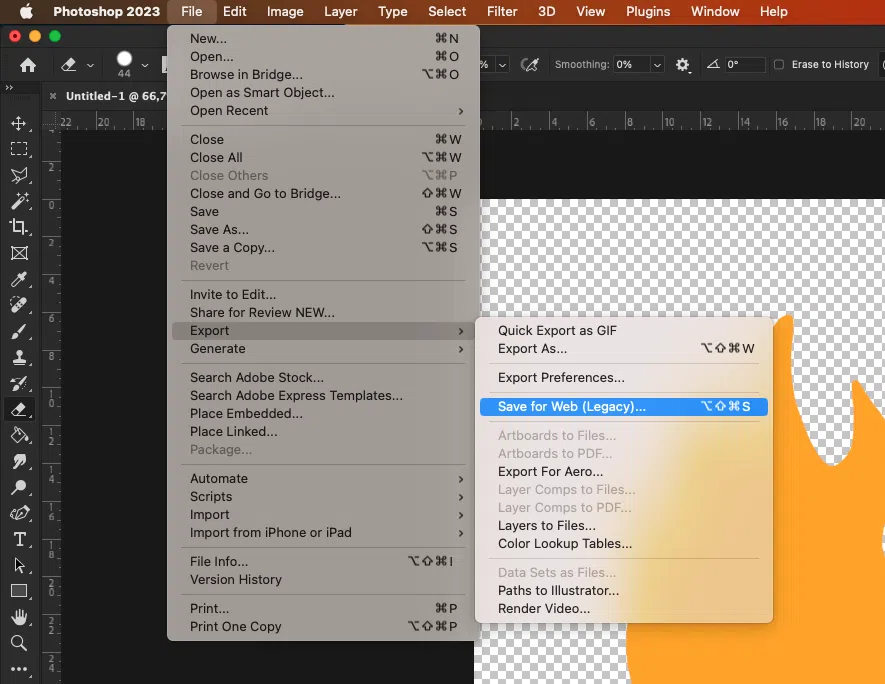
Mais comment allez-vous vous transformer en GIF? Ne vous inquiétez pas, je m'occupe de vous. Si vous êtes satisfait de votre animation, allez dans Fichier -> Exporter -> Enregistrer pour le Web.

Dans la boîte de dialogue « Exporter sous... », assurez-vous que vos préréglages sont similaires à ceux de la capture d'écran ci-dessous. En haut à droite, GIF doit être sélectionné comme type de fichier d'exportation. Lorsque vous cliquez sur « Enregistrer », il devrait être prêt à être utilisé.


Vous avez réussi! Vous pouvez maintenant vous abonner à GIPHY et y télécharger votre GIF. Vous pouvez aussi l'utiliser dans vos vidéos ou animer certaines parties de vos illustrations pour les rendre plus funky.
Résultat : Easy & Animation rapide de la flamme

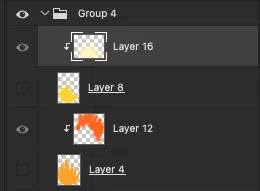
Si vous le souhaitez, vous pouvez répéter le processus pour ajouter d'autres couches au dessin et rendre la flamme un peu plus détaillée, et vous pouvez également inclure plus de couleurs. Pour cela, vous devez combiner vos calques pour chaque image. Ainsi, dans un groupe, il devrait y avoir les différentes couches qui appartiennent au premier cadre, dans le deuxième groupe, les couches du deuxième cadre, et ainsi de suite.

J'ai peint d'autres couches par-dessus et j'ai transformé mon animation de flamme en ceci :

Pour être honnête, j'aime aussi les versions simples, mais il est toujours agréable de peindre davantage. Comme vous pouvez le constater, avec quelques étapes simples dans Photoshop, vous pouvez créer une infinité d'animations pour vos œuvres d'art. L'utilisation de cette technique vous permettra d'améliorer votre travail artistique!
Avez-vous réalisé une animation à l'aide de mon tutoriel? N'oubliez pas de publier vos résultats sur les réseaux sociaux, de taguer @wacom et d'utiliser l'hashtag #madewithwacom pour que nous puissions rediffuser votre travail!