Vous voulez ajouter un peu de pizazz à votre prochain message sur les réseaux sociaux ? Essayez d’ajouter une animation simple ! School of Motion a un excellent tutoriel pour y arriver. Cet article est basé sur la vidéo ci-dessous de School of Motion, a été écrit par Frank Suarez et est apparu à l’origine sur le blog de School of Motion. School of Motion est une école d’animation en ligne qui offre une grande variété de cours pour tous ceux qui veulent faire passer leurs objectifs créatifs au niveau supérieur. Consultez leur site Web pour voir toutes leurs offres.
Si vous voulez que vos publications sur les réseaux sociaux se démarquent, vous devez apprendre à ajouter de l’animation. En quelques minutes, vous pouvez prendre une telle photo et la transformer en or Internet. Nous comprenons tous que le maintien d’une présence sur ces plateformes est essentiel pour construire à la fois une entreprise et une marque, mais l’engagement de temps peut rebuter de nombreux nouveaux artistes. Nous sommes ici pour vous montrer une meilleure façon.
On demande aux graphistes de créer plus de contenu pour les médias sociaux de nos jours, et vous savez quoi de mieux qu’un design accrocheur ? Un design accrocheur qui bouge. Si vous travaillez dans Adobe Photoshop depuis un certain temps, vous êtes plus proche que vous ne le pensez de l’ajout d’animation. Aujourd’hui, nous allons déclencher After Effects afin que vous puissiez voir à quel point l’interface peut être familière. Nous allons prendre quelques conceptions et ajouter quelques mouvements subtils dans After Effects.
1. Préparez votre image dans Photoshop

Nous travaillerons avec Photoshop CC 2022 et After Effects CC 2022, pour ce tutoriel, mais ces techniques devraient également fonctionner dans d’autres versions. Nous gardons les choses très simples pour celui-ci. Maintenant, vous pouvez animer dans Photoshop, mais cela peut être assez difficile. Au lieu de cela, il est plus facile de préparer vos fichiers afin qu’ils fonctionnent mieux dans After Effects.
Comment choisir la bonne image à animer
Pour commencer, vous devez choisir les bonnes images. Recherchez quelque chose qui a un bon contraste entre les éléments de premier plan et d’arrière-plan. Cela nous aidera à séparer proprement les images. Et si vous avez encore du mal à découper des images, nous avons un tutoriel entier vous montrant tous les trucs et astuces.

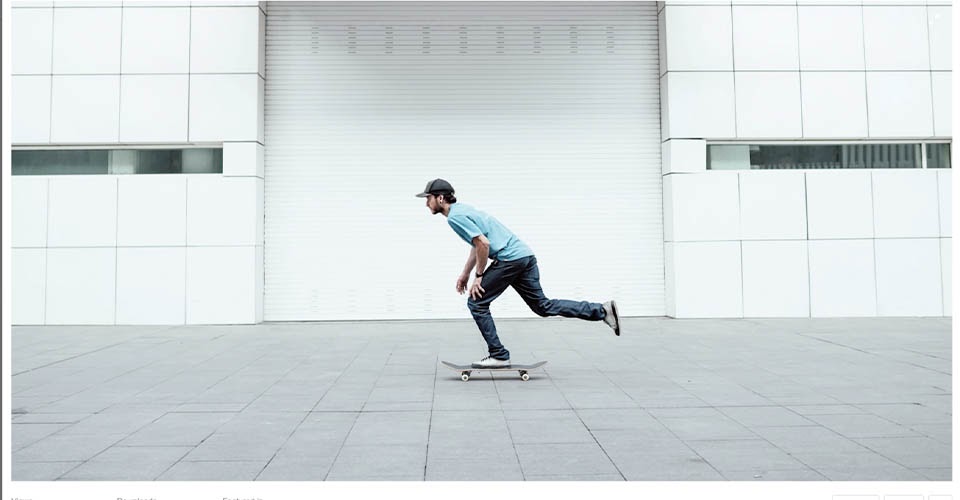
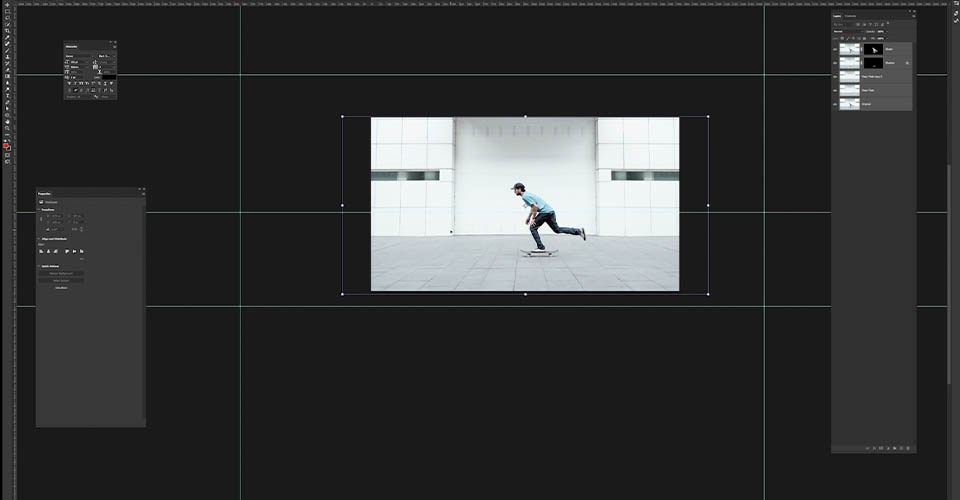
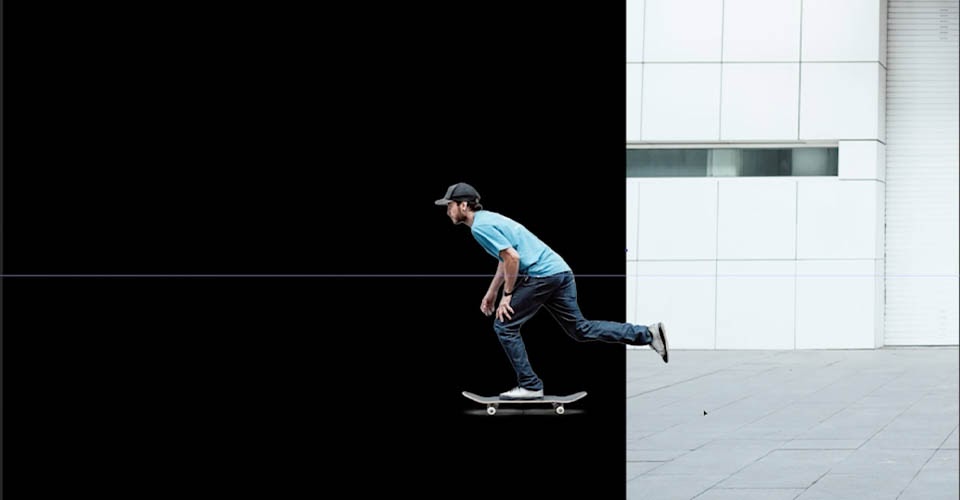
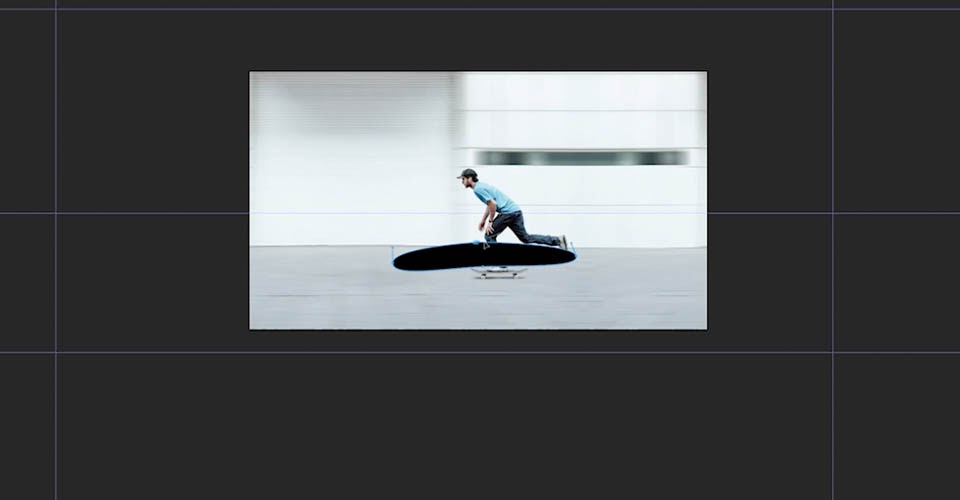
Nous avons sélectionné une image d’un skateboarder, et nous voulons animer l’arrière-plan. C’est assez similaire à beaucoup de travail que vous obtiendrez en tant que designer et animateur indépendant. Votre client voudra un élément tiré du premier plan et soit placé dans un endroit nouveau ou animé d’une manière ou d’une autre.
Donc, en regardant l’image ci-dessus, comment devrions-nous les faire bouger ? Eh bien, nous allons utiliser une vieille astuce. Au lieu que le sujet se déplace, l’arrière-plan passera de gauche à droite, donnant l’impression de mouvement.

Vous devez également faire attention à l’éclairage. Bien qu’une source de lumière distincte ait fière allure pour une image fixe, elle apparaîtra lorsque vous commencerez à la déplacer sur un arrière-plan différent, ou dans lequel l’éclairage ne correspond plus. Votre spectateur ne sait peut-être pas exactement ce qui ne va pas, mais il sera distrait de l’effet. Comme un magicien ivre, il tue vraiment l’illusion.

Séparez vos couches (et nommez-les)
Comme vous pouvez le voir dans la vidéo ci-dessus, nous utilisons des masques (de préférence non destructifs) pour séparer le sujet, le tableau, l’ombre et l’arrière-plan. Cela nous permet d’apporter des correctifs subtils si nous remarquons un problème sur la route. Si nous venions de supprimer des pixels, ils sont partis pour toujours (une fois que vous avez dépassé la plage CTRL / CMD + Z).
Assurez-vous de nommer chaque couche au fur et à mesure. Rien n’est pire que d’essayer de trouver cette image dans une liste de couche 1 - 100.
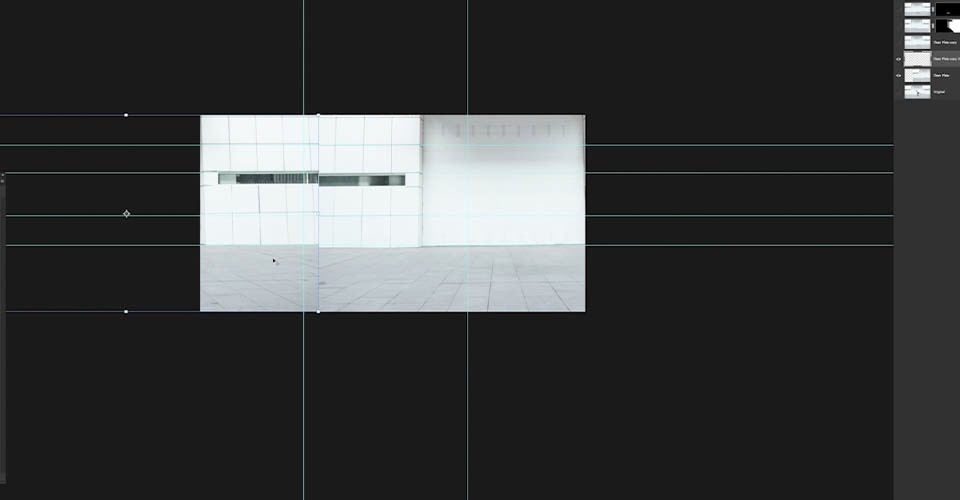
L’arrière-plan a besoin d’un peu de polissage, car il n’est pas tout à fait aligné avec notre perspective prévue.

C’est notre intention de boucler l’arrière-plan, mais vous pouvez voir que les deux côtés ne correspondent pas tout à fait. Puisque le côté gauche est plus aligné avec nos guides, copions ce côté, retournons-le et laissons tomber sur la droite. Une fois que nous l’avons aligné, utilisez CTRL / CMD + E pour fusionner les calques.
Vérifiez la taille de votre image
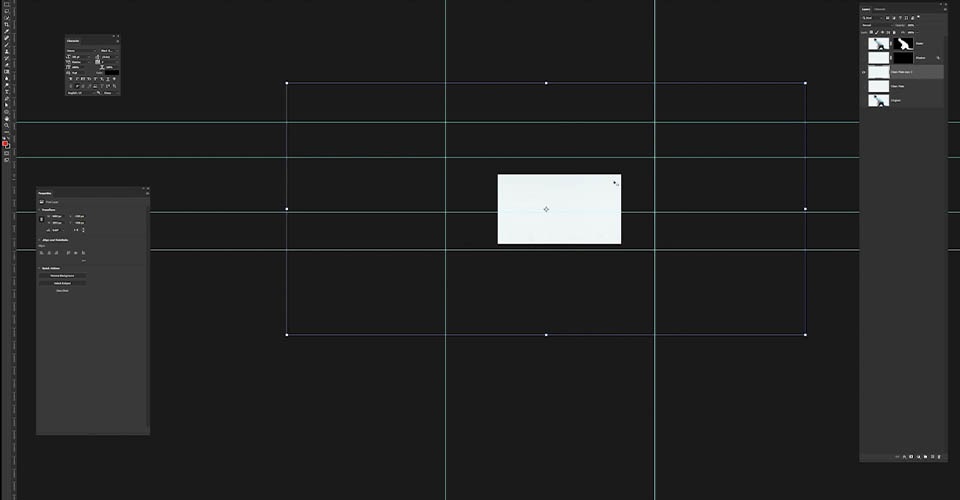
Avant d’apporter l’image dans After Effects, nous devons vérifier la taille de notre image. After Effects peut gérer des fichiers assez énormes... mais votre ordinateur n’est peut-être pas si puissant. Il existe plusieurs façons de modifier la taille de votre image, mais nous allons commencer par modifier notre toile. Cela change notre toile sans jouer avec les pixels, puis nous pouvons redimensionner nos images pour les adapter.

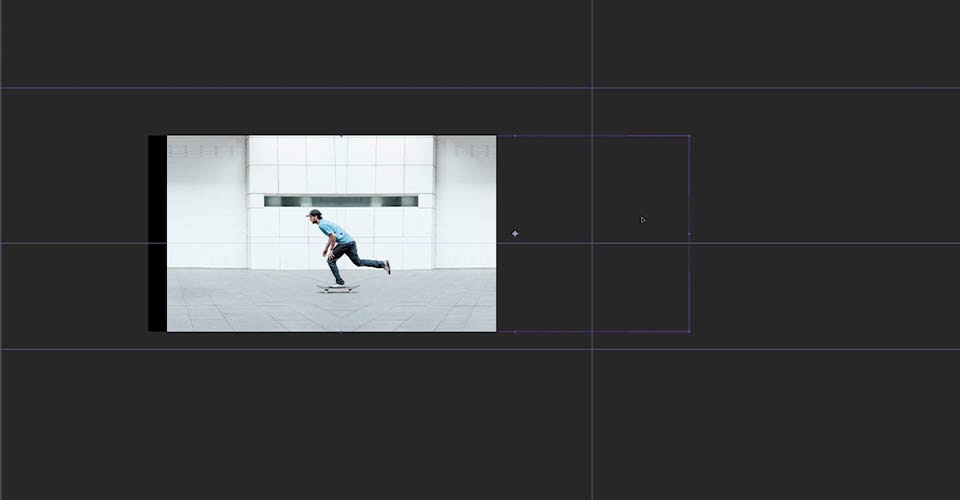
Nous avons ajusté notre toile (Taille de l’image > de la toile...) à 1920×1080. Maintenant, nos images étaient beaucoup plus grandes, nous devrons donc les ajuster pour les adapter.

Il y a encore quelques imperfections, mais nous pouvons les corriger dans After Effects avec un peu de flou de mouvement. Vous remarquerez qu’il y a quelques pixels suspendus à l’extérieur du bord de la toile. Parfois, vous voudrez peut-être que ceux-ci restent, mais nous n’allons pas en avoir besoin dans AE. Utilisez l’outil Recadrer (C) pour découper rapidement vos images afin de les adapter au canevas. Il est maintenant temps d’apporter notre image dans After Effects et de commencer à animer.
Importation de fichiers Photoshop dans After Effects
Vérifiez les noms de vos couches, puis enregistrez votre travail (nous vous recommandons d’ajouter quelque chose comme « to_AE » afin que vous puissiez facilement trouver votre fichier. Si vous avez besoin d’aide pour passer à After Effects, nous avons ce qu’il vous faut. Vous pouvez aller voir cette vidéo, ou utiliser cette méthode rapide.
Comment importer un fichier de Photoshop dans After Effects
- After Effects ouverts
- Accédez à Fichier > Importer des fichiers >
- Sélectionnez votre fichier
- Cliquez sur Importer
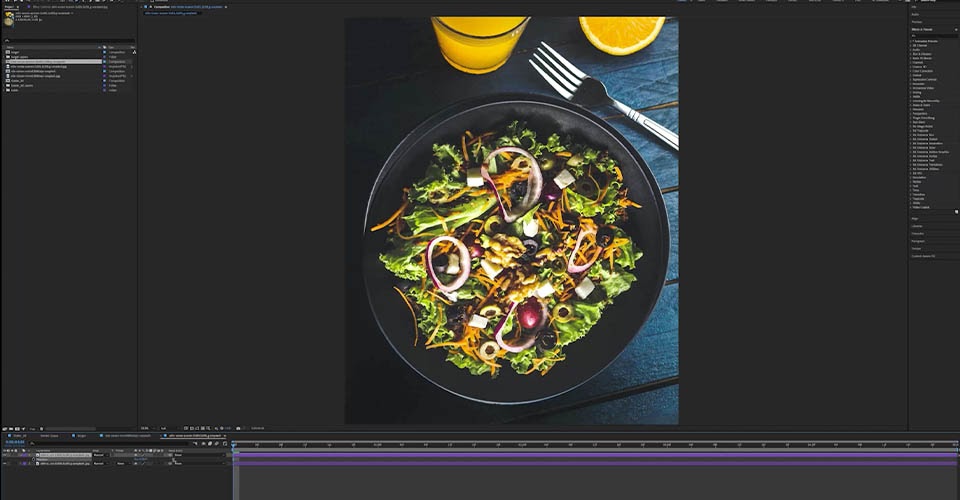
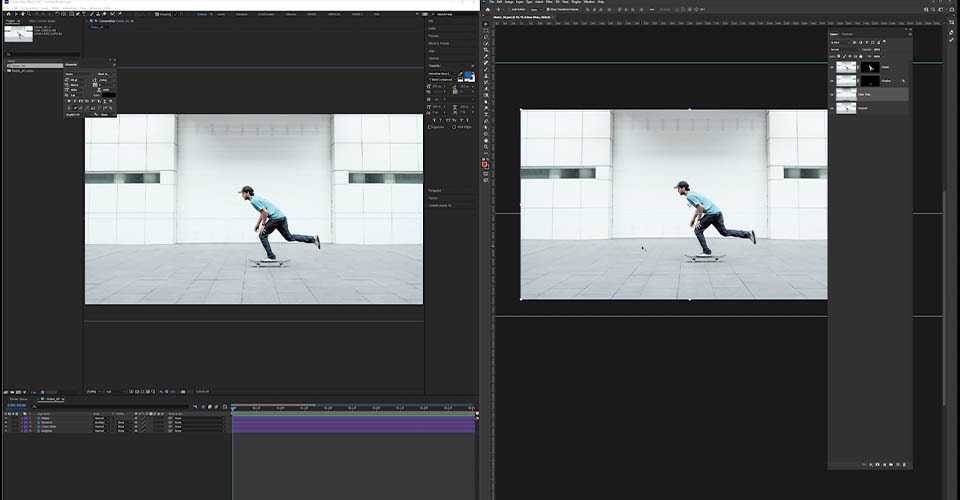
Maintenant, consultez la comparaison entre Photoshop et After Effects.

Ça ressemble beaucoup ? Adobe s’est efforcé de garder les choses familières entre les différents logiciels, ce qui rend encore plus facile de passer d’une application à l’autre dans Creative Cloud. Vous remarquerez nos couches dans la chronologie, bien qu’elles aient l’air légèrement différentes. C’est pourquoi nommer vos couches était une étape si importante.
Avec cette nouvelle composition (comp pour nous les pros) vous serez en mesure de définir votre FPS ou cadres par seconde. En général, l’animation se fait à 24 ips (24 images égalent 1 seconde de métrage), mais il peut y avoir des situations où vous avez besoin de plus ou moins. Tout dépend du projet et des besoins de votre client.
Configurer votre composition
Nous espérons que vous avez pris votre café, car nous sommes sur le point d’aller vite (le nom du jeu est un message animé sur les réseaux sociaux en un rien de temps, non ?)
Maintenant, le moyen le plus simple d’animer ce skateboarder est de déplacer l’arrière-plan, non ? Lorsque nous le déplaçons hors de la voie, il semble presque que le patineur se fend vers l’avant.

Tout ce que nous aurons à faire est de dupliquer l’arrière-plan, un peu comme ils le font dans les dessins animés. Prenez le calque, puis accédez à Modifier > dupliquer (CMD / CTRL + D) et vous obtiendrez un tout nouveau calque. Nous pourrions théoriquement faire des dizaines de copies et les animer en volant, mais il existe une méthode plus facile : Motion Tile.
Animation dans After Effects
Tuile de mouvement
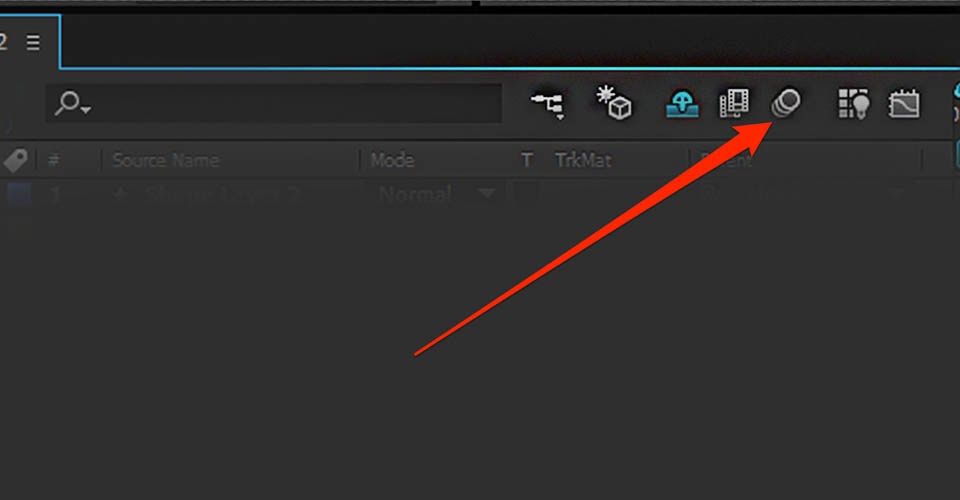
Sur le côté droit de votre écran, accédez à Effets et préréglages, puis recherchez Motion Tile. Faites glisser et déposez cela sur votre calque (veillez à ne pas le déposer sur le mauvais calque, bien que cela puisse créer des effets sympas).
Sur la gauche, vous verrez vos contrôles d’effets, avec deux options clés : Largeur de sortie et Hauteur de sortie. Lorsque nous mettons « 200 » dans la largeur de sortie...

Maintenant, nous avons un peu plus de notre arrière-plan à gauche et à droite. Nous avons effectivement dupliqué l’image par une petite quantité. Maintenant, si vous essayez de cliquer sur la zone dupliquée, vous ne pourrez pas le faire. Seul votre calque d’origine peut être déplacé.
Bien sûr, une simple duplication ou un carrelage crée de petits artefacts. Si nous regardons le sol ou l’arrière-plan, il y a des lignes qui ne semblent pas tout à fait correctes. Et enfin, n’en faites pas trop avec le numéro de sortie. Vous allez planter votre ordinateur.
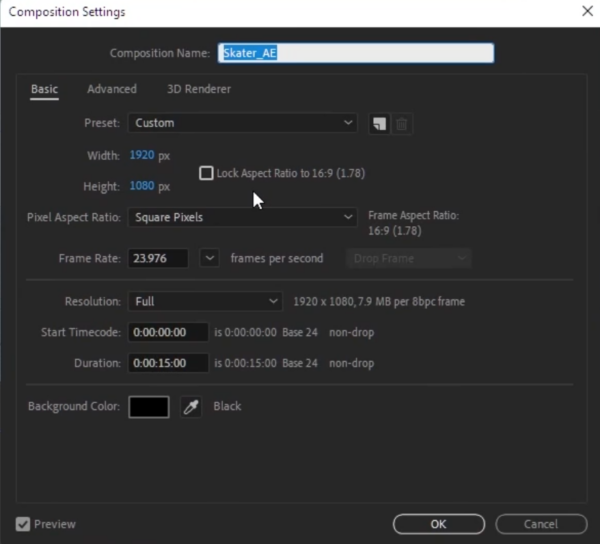
Pour animer cela, ajustons d’abord notre longueur de composition. Accédez à Paramètres de composition > de composition.

Nous pouvons également modifier notre FPS, comme nous en avons discuté ci-dessus. Réglez ceci pendant 5 secondes, et il est temps d’animer cette image.
Animation avec des images clés
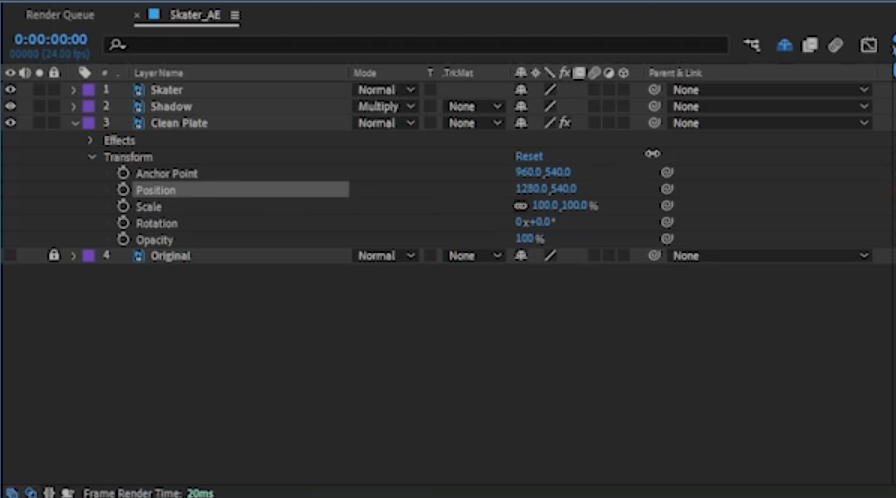
Tournez vers le bas sur votre couche de plaque propre et vous verrez vos options de transformation.

Assurez-vous que votre tête de lecture est tout le chemin au début de votre chronologie, puis cliquez sur le chronomètre en regard de Position. Cela marque les axes x et y de votre couche à ce moment de la chronologie. Vous venez de créer votre premier Keyframe sur la chronologie. Ce sont les éléments de base de l’animation dans After Effects.
Déplacez la tête de lecture à la fin de votre chronologie et vous allez créer une autre image clé. Maintenant, revenez à Transformer et ajuster la position de sorte que l’arrière-plan a déménagé de gauche à droite (ou de droite à gauche, si vous visez à avoir ce Tony Hawk wannabe retourner un noueux 360 à Désossé).
Lorsque vous appuyez sur lecture, After Effects interpole la façon dont la couche doit se déplacer pour exister aux première et dernière images clés dans le temps imparti.
GIF
Si nous voulons que notre planchiste se déplace plus rapidement, nous avons juste besoin de nous déplacer plus loin dans la plaque dans le temps imparti. Pour vous déplacer plus lentement, couvrez moins de terrain. Mais il y a une chose que nous remarquons qui n’est pas si économe. La couture où notre tuile dupliquée se réunit est un peu janky. Heureusement, nous pouvons couvrir cela avec un peu de flou de mouvement.
Ajouter un flou de mouvement
Le flou de mouvement est le stries ou le maculage d’images causé par un objet se déplaçant pendant l’exposition de l’objectif. Dans la vidéo, le flou de mouvement est généralement causé par la mise au point de l’objectif sur un objet tandis que les éléments flous se déplacent en arrière-plan. Dans notre cas, c’est l’effet que nous voulons utiliser.

Appuyez sur le contrôle Flou de mouvement (trois cercles proches l’un de l’autre). Vous verrez des boîtes apparaître à côté de vos calques. Sélectionnez seulement votre plaque propre et regardez le flou de mouvement masquer les imperfections. Juste comme ça, nous avons une excellente animation sans transpirer. Mais nous pouvons toujours retoucher encore plus les choses.
Ajout d’ombres réalistes
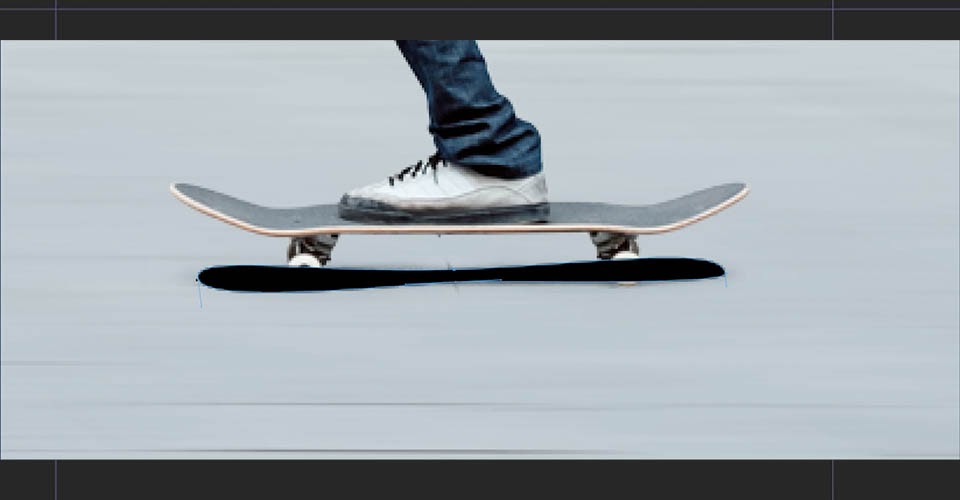
Vous remarquerez peut-être que l’ombre sous la planche à roulettes a toujours une ligne du sol d’origine.

Nous n’essayons pas de faire une image sociale correcte. Nous essayons de faire quelque chose qui vaut la peine d’être partagé. Réparons cela rapidement. Maintenant, nous aurions pu simplement corriger cela dans Photoshop avant de l’apporter, mais nous avons oublié (ou plutôt, nous avons sauté cette étape afin que nous puissions vous montrer ici ! Vous voyez, nous savions ce que nous faisions tout le temps).
Tout d’abord, créez un nouveau calque en allant dans Calque > nouveau (CMD / CTRL + Y) et sélectionnez un remplissage noir. Cela crée un solide noir de la taille de notre composition. En utilisant l’outil Plume (P), nous allons dessiner une forme simple. Il n’a pas besoin d’être parfait, juste l’idée de base d’une ombre.

Une fois que nous fermons le masque, nous verrons la forme créée sur notre image. C’est... d’accord. Mais nous pouvons faire en sorte que cela fonctionne. À l’aide des points et des poignées Bézier, ajustez la forme jusqu’à ce qu’elle s’adapte sous la planche à roulettes. Si vous aviez fait des masques dans Photoshop, cela devrait vous sembler familier.
Avec un peu de travail, nous avons quelque chose qui tient sous la planche à roulettes.

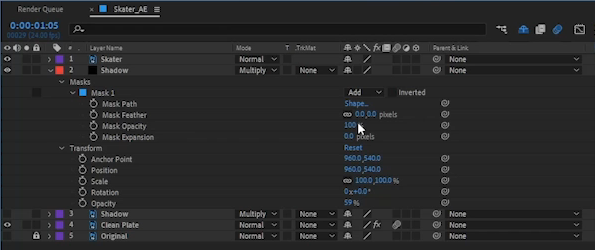
Maintenant, désactivez le calque d’ombre d’origine et renommez notre nouveau calque Shadow (ou Shadow 2, ou Darkwing Duck, ou tout ce qui fonctionne pour vous). Tout comme dans Photoshop, nous avons des modes de fusion. Si vous ne les voyez pas, appuyez sur F4. Changez votre nouvelle ombre pour multiplier.
Cela a l’air un peu dur, alors mettons les bords en plumes. Ouvrez le menu Masque et vous verrez plus d’options.

Ajustez les plumes et le tour est joué ! Lorsque nous jouons, nous avons maintenant une image animée lisse, et honnêtement, cela ne nous a pas pris de temps du tout.
Rendu dans la file d’attente de rendu
Bien sûr, cette image ne fait rien pour vous si elle se trouve dans After Effects pour toujours. Voyons si nous pouvons résoudre ce problème.
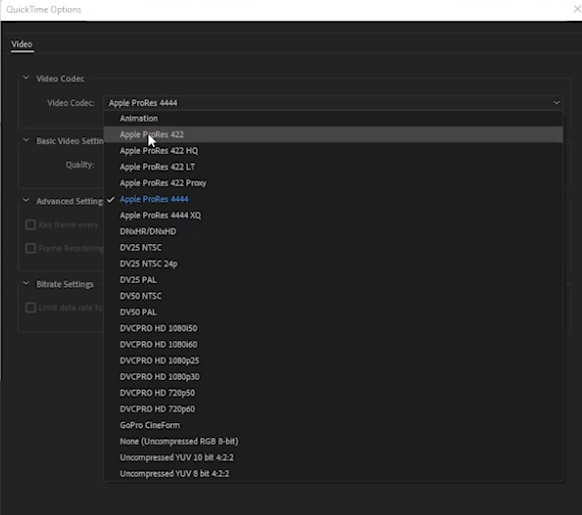
Si vous n’êtes pas familier avec le terme, le rendu indique simplement à After Effects (ou à l’application que vous utilisez pour créer une composition) de réduire tous les calques en un seul film (mp4, mpeg, Quicktime, etc.). Quicktime fonctionnera pour la plupart de vos besoins, mais nous vous recommandons également Apple ProRes 422. Dans ce cas, utilisons Animation, qui sera un fichier haute résolution non compressé. Si vous avez un son, assurez-vous qu’il est tourné au bas de la fenêtre.

Appuyez sur Ok, puis vous devez sélectionner où ce fichier ira. Appuyez sur Sortie vers et trouvez l’emplacement souhaité.
Devinez quoi ? Vous venez de faire une animation. Vous avez pris une photo, vous l’avez coupée en couches soignées, vous avez animé ces couches et vous avez transformé cette composition en film. Nous sommes assez heureux de vous connaître en ce moment.
Bien sûr, si vous voulez vraiment avoir de la fantaisie, vous devriez revenir à la vidéo afin que nous puissions vous apprendre quelques astuces supplémentaires.
Vous voulez en savoir plus ?

Consultez School of Motion pour des tonnes d’autres cours, conseils, astuces et tutoriels.
Êtes-vous prêt à faire passer vos compétences en animation au niveau supérieur ? Découvrez Animation Bootcamp, le cours le plus populaire de School of Motion, qui enseigne les principes derrière une excellente animation. Ou essayez After Effects Kickstart, qui vous présentera les principes fondamentaux d’Adobe After Effects de la manière la plus simple et la plus amusante possible. Et il y en a beaucoup plus sur leur page de cours!