Peut-être utilisez-vous Adobe Photoshop depuis un certain temps, ou peut-être que vous ne faites que commencer. Il existe de nombreuses façons de faire chaque type de modification dans le logiciel, ainsi que toutes sortes de conseils, d’astuces et de hacks pour faire les choses plus simplement et plus facilement.
Dans ce tutoriel, Colin Smith, le créateur de PhotoshopCAFE, montre comment fusionner des photos ensemble, les mélanger de manière transparente dans un collage numérique et ajouter un effet de texte sur le dessus.
Regardez la vidéo ci-dessous pour le didacticiel Adobe Photoshop, ou lisez la suite pour un résumé des instructions !
Dans ce didacticiel Adobe Photoshop, nous allons vous montrer comment fusionner des images et créer un collage de photos.
1. Charger des images
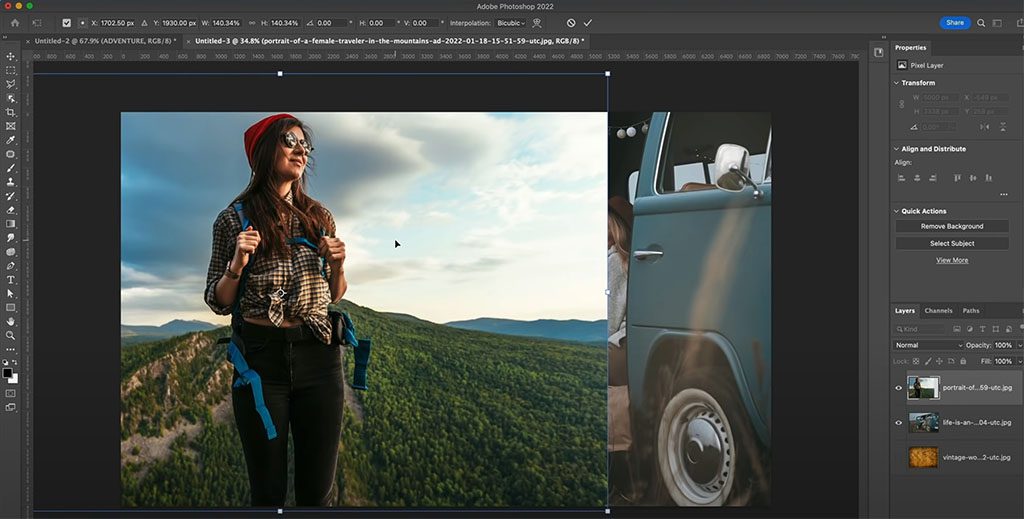
La première étape consiste donc à intégrer les trois images avec lesquelles nous allons travailler. Créez un dossier si vous ne l’avez pas déjà fait et mettez-y les images.
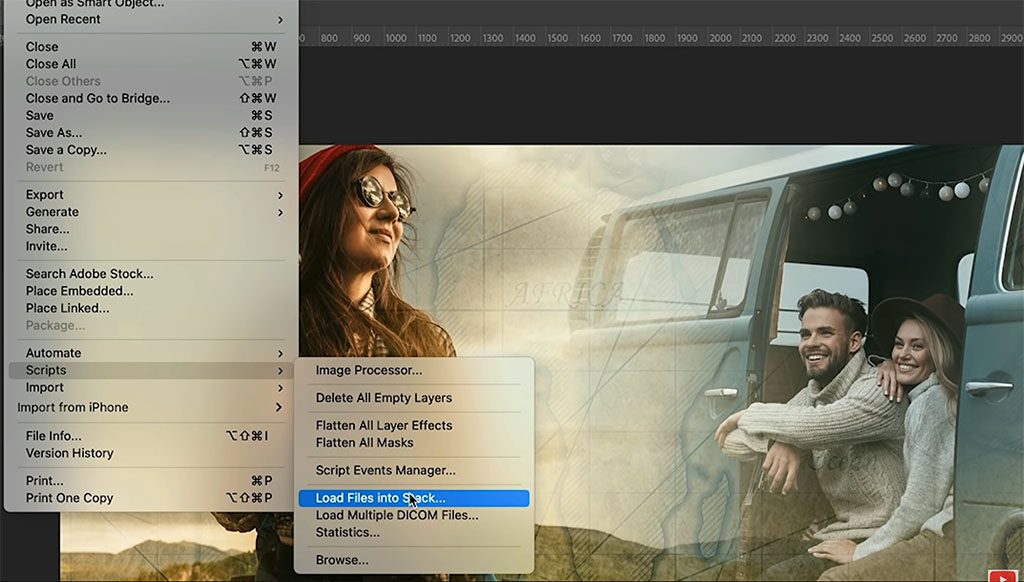
Dans Photoshop, choisissez Scripts de > de fichiers > Charger des fichiers dans la pile. Cela va les mettre tous dans un seul document. Appuyez sur Parcourir, recherchez le dossier que vous avez créé, sélectionnez les images, puis cliquez sur OK. Photoshop va construire un nouveau document et déposer les trois images, l’une au-dessus de l’autre.

2. Culture du canevas
Maintenant, appuyez sur Ctrl / Cmd + 0, et qui va zoom arrière afin que nous puissions voir l’image entière.
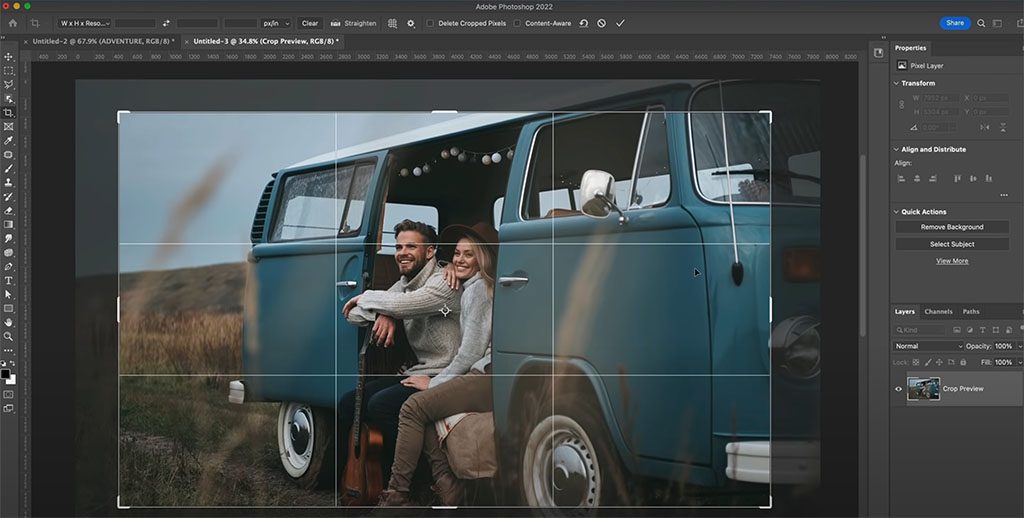
Recadrions maintenant l’image à la taille que nous allons utiliser. Utilisez l’outil Recadrer (raccourci C). Assurez-vous que l’option Supprimer les pixels recadrés n’est pas cochée. S’il fait cela, il va en fait couper les autres parties de l’image.

3. Déplacer et redimensionner les calques d’image
Utilisez l’outil Déplacer (touche de raccourci M) et positionnez une image sur l’autre où nous allons la fusionner dans l’autre image.
Dans mon exemple, je vais faire glisser l’image de la femme en haut à gauche et avoir les gens dans le bus à droite. Redimensionnez vos images à l’aide de l’outil Transformer (Ctrl/Cmd+T) afin qu’elles aient la taille souhaitée.
Conseil : Essayez d’éviter de redimensionner les images pour les agrandir - cela peut créer une pixellisation. Faire cela un peu est OK, en particulier pour les petites images et pour Internet - mais pour les images plus grandes ou pour l’impression, ce n’est pas une bonne idée.

4. Mélanger les images
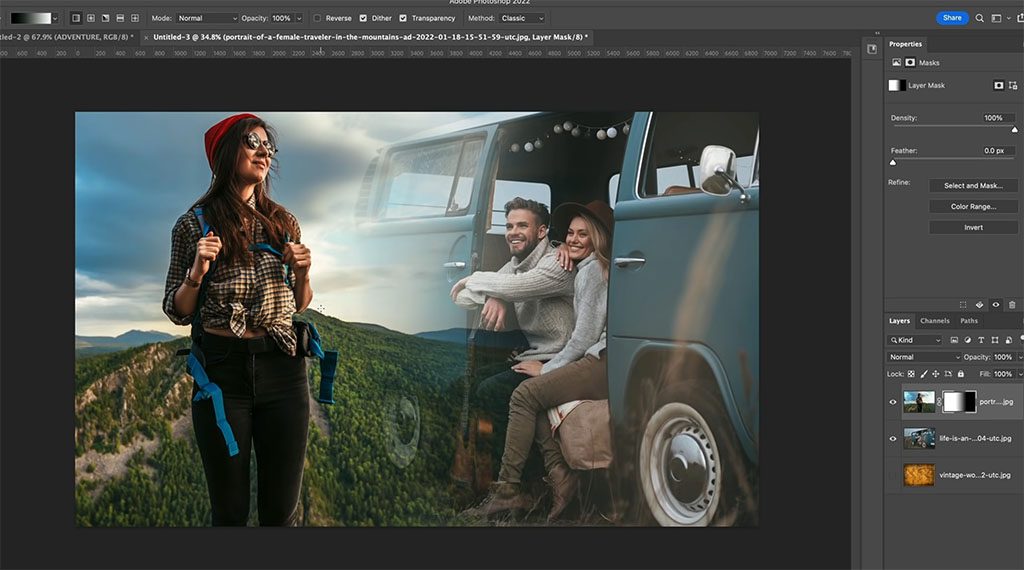
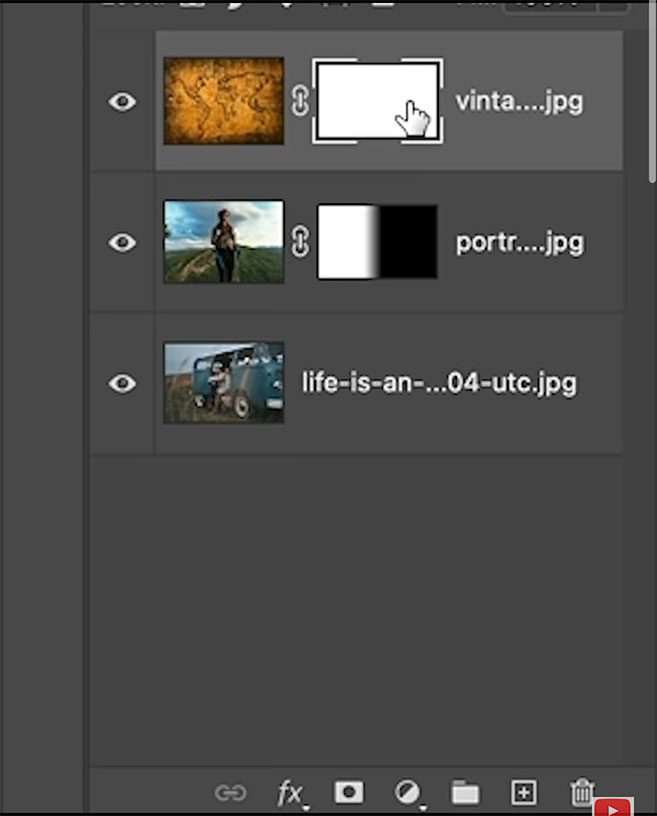
Tout d’abord, créez un masque de calque sur le dessus. Une fois le calque supérieur sélectionné dans le panneau Calques, cliquez sur le bouton Nouveau masque de calque.
Appuyez sur la touche D pour réinitialiser les couleurs de premier plan et d’arrière-plan en noir et blanc. Sélectionnez l’outil Dégradé (touche de raccourci G). Utilisez le premier plan en arrière-plan ou le Swatch noir à blanc dans le dossier Basics. Définissez la direction du dégradé sur Linéaire et l’Opacité sur 100.
Maintenant, avec le masque de calque sélectionné, faites glisser la souris du bord droit de l’image vers la gauche. Le mélange doit supprimer le bord de la photo, comme dans l’image ci-dessous. Si vous voulez mélanger plus, faites-le glisser plus loin. Pour un mélange plus lisse, vous allez commencer plus loin et glisser plus loin.

5. Appliquer la superposition
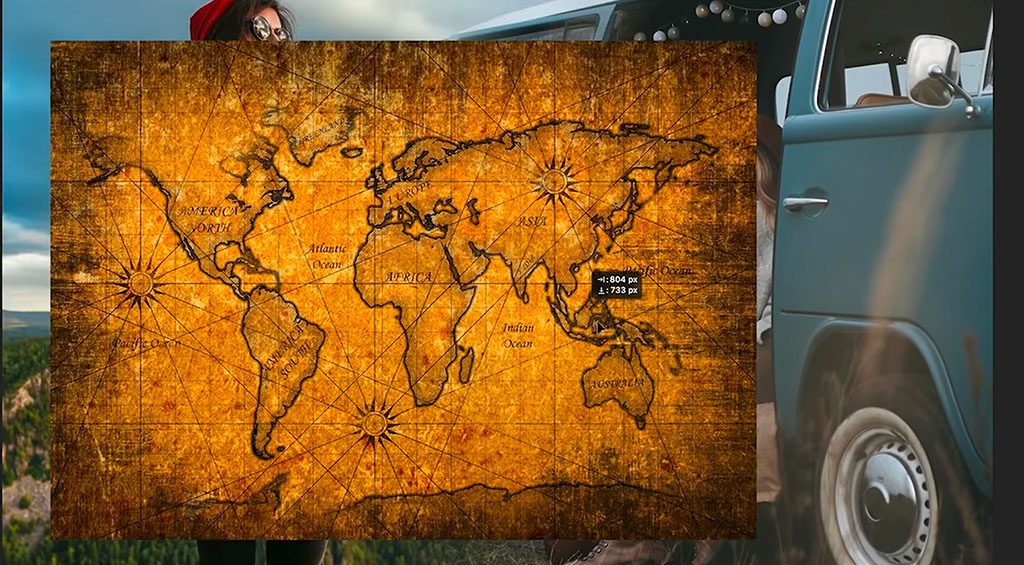
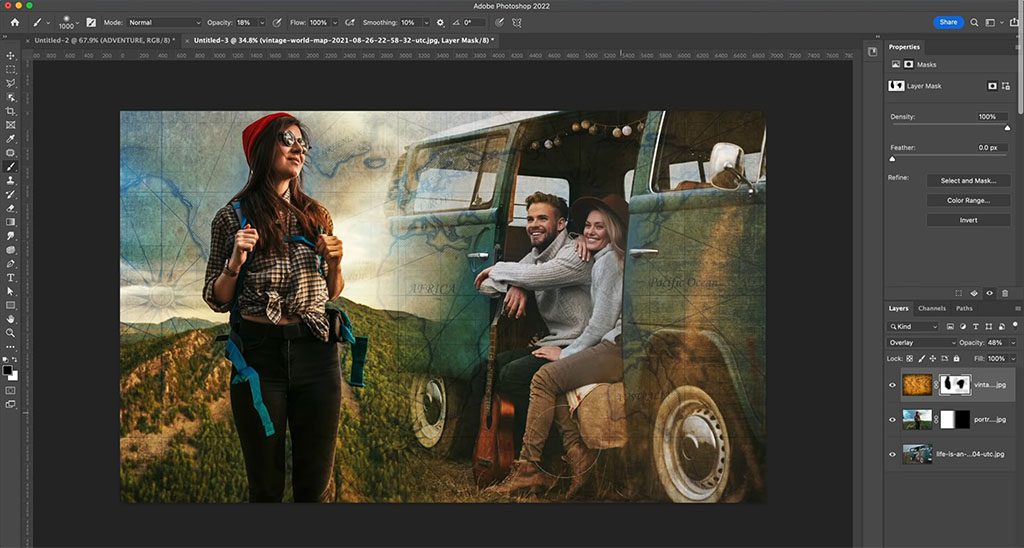
Pour créer une superposition, nous utiliserons la troisième image comme texture d’arrière-plan mélangée avec les deux autres. Dans cet exemple, nous utilisons une couche de carte vintage. Afficher ce calque dans votre pile de couches. Utilisez l’outil Transformer (Ctrl/Cmd+T) pour redimensionner le calque afin de couvrir l’ensemble du canevas.
Conseil : Si la forme change lorsque vous la faites glisser, maintenez la touche Maj enfoncée et cela la contraindra.

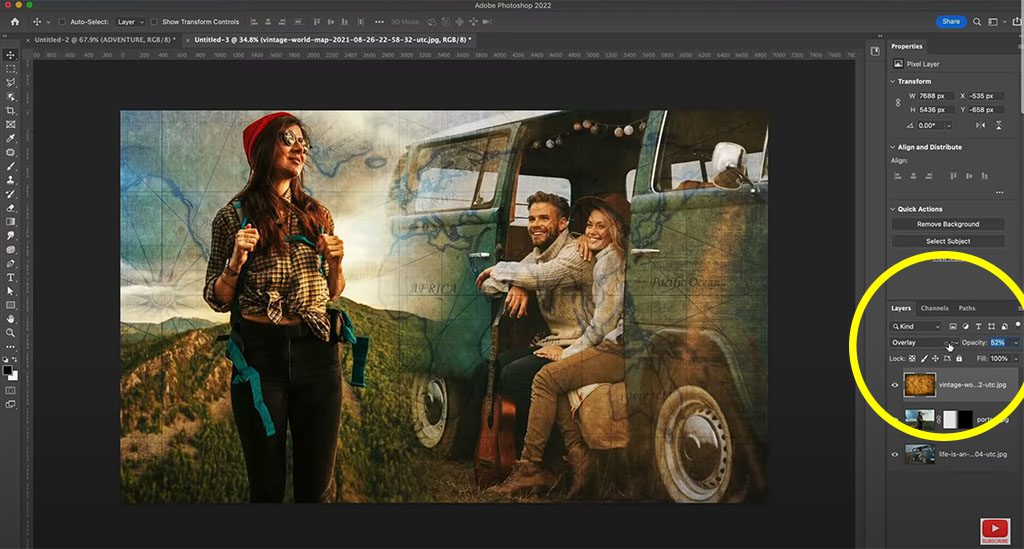
Modifiez le mode de fusion à l’aide du menu du panneau Calques. Il y a beaucoup d’effets différents qui peuvent être atteints et que vous pouvez jouer avec. Essayez différents types de modes de fusion en fonction du type d’images avec lesquelles vous travaillez. Pour ce didacticiel, nous allons sélectionner Superposition et définir l’opacité sur 52%. Voyez comment les choses commencent à se fondre un peu mieux maintenant.

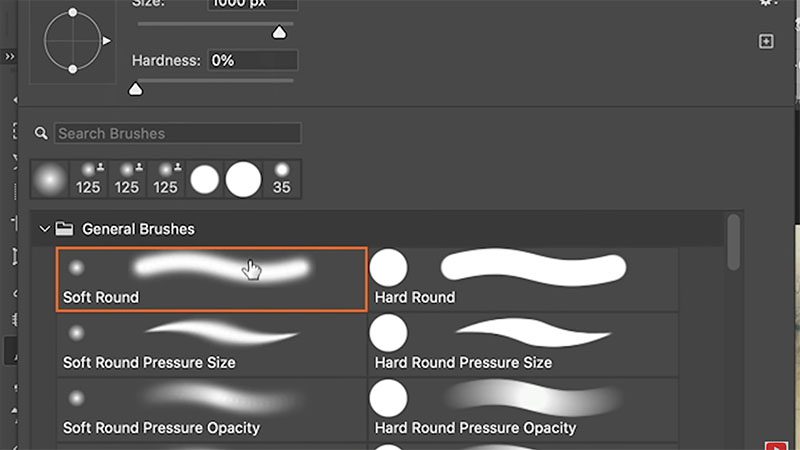
Maintenant, nous allons supprimer la superposition des visages des modèles. Créez un nouveau masque de calque et sélectionnez-le. Appuyez sur la touche X pour définir le noir comme couleur de premier plan. Sélectionnez l’outil Pinceau (touche de raccourci B) > Pinceau rond doux. Définissez Opacité sur 100.


Maintenant, peignez sur les zones que vous souhaitez que la superposition soit complètement supprimée, comme les visages de vos sujets. Ensuite, baissez l’opacité à environ 18, et continuez à estomper la superposition dans les zones où vous pensez que l’effet peut être adouci - peut-être les vêtements et / ou l’équipement des sujets, ou des parties de l’arrière-plan que vous souhaitez être plus visible.

6. Ajoutez un effet de couleur à l’aide d’un dégradé
Tout d’abord, assurez-vous que le calque est sélectionné, pas le masque de calque.
Choisissez deux couleurs, idéalement une teinte chaude et une teinte fraîche, à l’aide de l’outil Pipette (touche de raccourci I). Vous pouvez choisir des couleurs dans l’image en cliquant ou en faisant glisser la souris pendant que le panneau Sélecteur de couleurs est ouvert. Pour ce didacticiel, les couleurs #b65d23 (premier plan) et #6ba1b4 (arrière-plan) ont été utilisées.
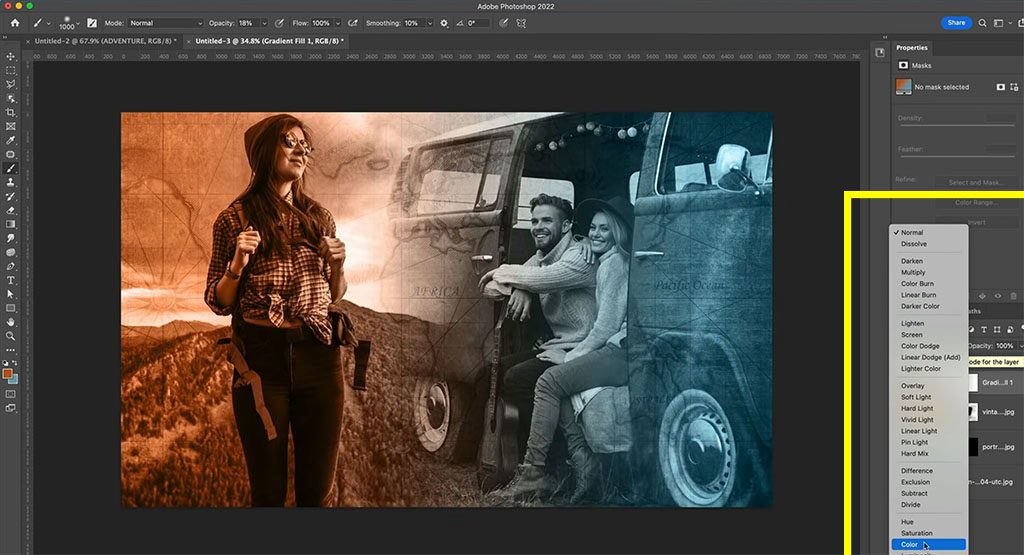
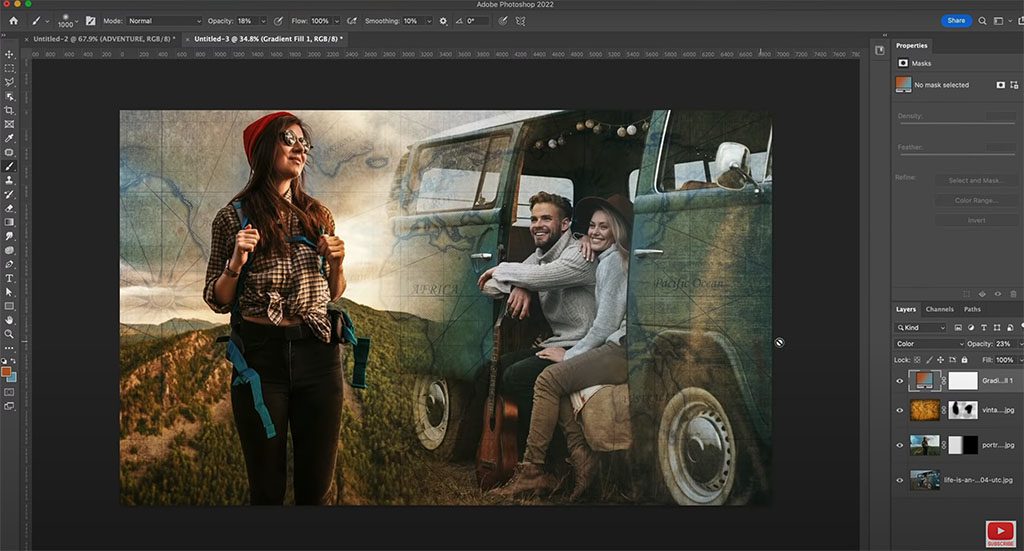
Maintenant, dans le panneau Calques, accédez à Calque de réglage > Dégradé. La fenêtre Remplissage dégradé s’ouvre. Changez le type de dégradé en premier plan en arrière-plan, et vous pouvez voir les couleurs que nous choisissons. Définissez l’angle sur 1,46.
Maintenant, dans le panneau Calques, changez le mode de fusion en Couleur. Ce que cela fait, c’est qu’il applique la couleur de notre dégradé sur l’image tout en permettant à tous les détails de l’image de se manifester.

Mélangeons maintenant les couleurs d’origine avec le calque de dégradé de couleurs. Réduisez l’opacité de la couche de réglage du dégradé à 20%, puis ajustez-la selon vos goûts.

7. Ajouter du texte avec l’effet d’ombre portée
Utilisez l’outil Type (raccourci : touche T). La police utilisée ici est Nexa Rust Sans, qui peut être téléchargée et utilisée gratuitement pour un usage personnel, mais vous pouvez utiliser tout ce que vous voulez. Pour ce tutoriel, nous avons tapé « AVENTURE ». Changez la couleur en Blanc (#FFFFFF) et redimensionner en grand.
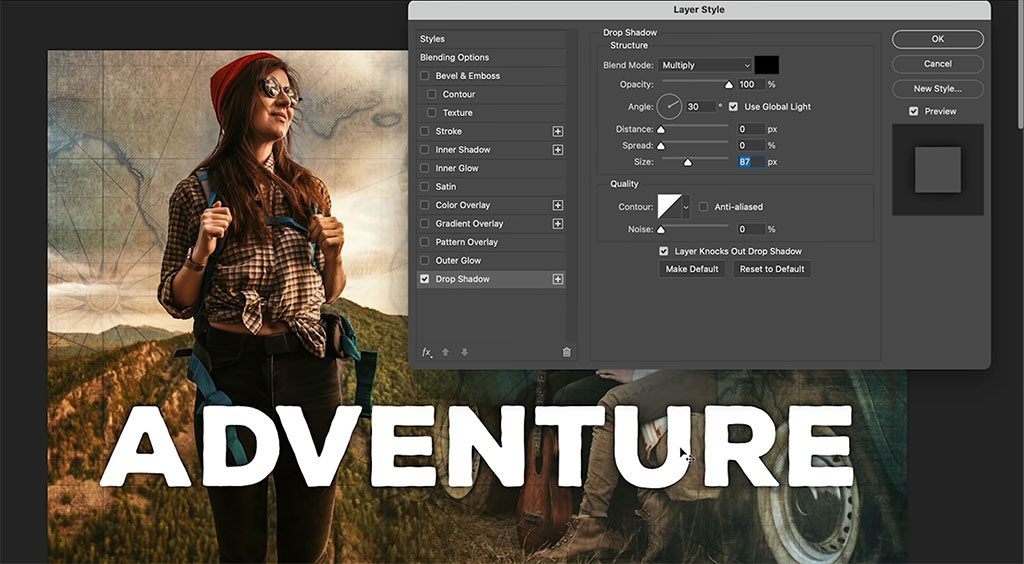
Sélectionnez le calque avec votre type. Dans le panneau Calques, cliquez sur Effets > Ombre portée.
Dans la fenêtre Layer Style (Style de calque) qui s’ouvre, assurez-vous que l’onglet Drop Shadow (Ombre portée) est coché. Cliquez dessus. Définissez Opacité sur 100, Distance sur 0. Jouez avec size selon vos préférences (cela fait en fait référence à la douceur du bord de l’ombre). Définissez Remplissage sur 10 %.
Conseil : Si vous voulez voir à quoi ressemblera le résultat final de l’effet de texte, allez dans Options de fusion et vous verrez Opacité et Opacité de remplissage, comme nous l’avons sur le panneau des calques. Réduisez l’opacité de remplissage à 0 et vous verrez qu’il masque les textures, mais permet toujours à l’effet de se manifester.

Maintenant, avec le calque de type sélectionné, Dupliquez (Ctrl / Cmd + J) le calque. Définissez Opacité et Remplissage sur 100.
Nous voulons mélanger le calque en double avec le calque d’origine plus transparent en dessous pour créer un effet de dégradé. Tout d’abord, créez un masque de calque sur le calque de type duplique. Sélectionnez à nouveau l’outil Dégradé (touche de raccourci G). Appuyez sur la touche D pour réinitialiser les couleurs de premier plan et d’arrière-plan en noir et blanc. Ensuite, utilisez le dégradé linéaire comme avant, en faisant maintenant glisser de haut en bas. Définissez l’opacité sur 50 %.
Si vous sentez que l’image est trop sombre, vous pouvez changer le mode de fusion à l’écran, ce qui l’éclaircira. Notez que nous pouvons obtenir une sensation complètement différente en fonction du mode de fusion, alors expérimentez avec différents.
C’est ça! Voici notre image finale ci-dessous. Nous espérons que vous avez apprécié ce projet créatif.


À propos du présentateur :
Colin Smith utilise Adobe Photoshop de manière professionnelle depuis 20 ans. Il fait de la formation pour Adobe et Apple et a écrit 20 livres. Sur sa chaîne YouTube, PhotoshopCAFE, il a des centaines de tutoriels et de conseils Photoshop faciles à suivre ainsi que des tutoriels Lightroom et des vidéos occasionnelles de technologie de photographie ou de drone.
Pour plus d’informations ou pour voir plus de ressources Adobe Photoshop gratuites de Colin, consultez le site Web Photoshop Cafe ou consultez sa bibliothèque de formation premium.