Peut-être utilisez-vous Adobe Photoshop depuis un certain temps, ou peut-être que vous ne faites que commencer. Il existe de nombreuses façons de faire différentes choses avec le logiciel, ainsi que toutes sortes de conseils, d’astuces et de hacks pour faire les choses simplement et facilement.
Dans ce tutoriel, Colin Smith, le créateur de PhotoshopCAFE, montre un moyen facile de faire l’une des choses les plus simples, mais les plus recherchées, dans Adobe Photoshop - en combinant deux images en une seule. Mais il vous montre aussi comment le faire bien paraître !
Cliquez ici pour télécharger les images que Colin utilise afin que vous puissiez suivre ! Regardez la vidéo ci-dessous pour le didacticiel Adobe Photoshop, ou lisez la suite pour tous les détails.
Dans ce tutoriel Photoshop, nous allons combiner deux images et donner l’impression qu’elles appartiennent ensemble.
Tailles et placement de l’image
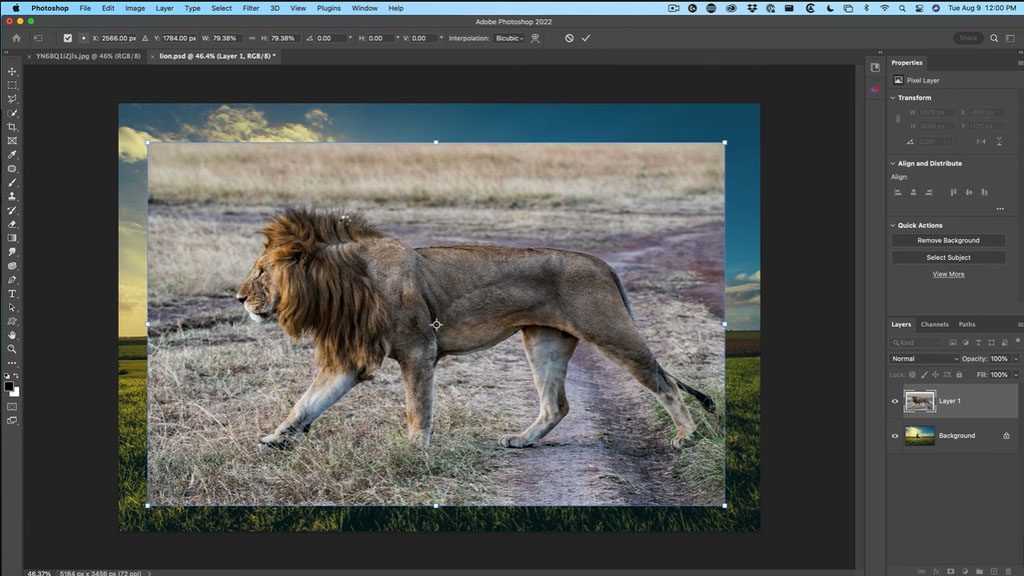
Maintenant, la première chose que vous voulez faire est que vous voulez regarder la taille de l’image lorsque vous combinez les deux. Allez donc sous Dimensions du document et prenez note de la taille. C’est pour éviter tout problème de résolution. Vous voulez prendre l’image plus grande et la déposer sur le dessus de l’image plus petite. De cette façon, nous ne faisons que réduire et nous ne mettons jamais rien à l’échelle - parce que cela adoucit l’image et elle perd de la qualité.

Choisissons l’outil Déplacer, et avec l’outil Déplacer sélectionné, nous allons le faire glisser et le déposer dans les autres documents. Alors faites-le simplement glisser, mais ne lâchez pas prise - allez dans l’onglet et la deuxième image s’ouvrira. Déplacez-vous vers le milieu, et ne lâchez pas encore ! Maintenez la touche Maj enfoncée, puis lâchez prise. La raison pour laquelle nous avons maintenu la touche Maj enfoncée est qu’elle le centrera. Et si nous regardons maintenant les couches, nous avons combiné les deux images en une seule.
Évidemment, nous voulons découper le lion et faire correspondre la couleur pour qu’elle ait l’air réaliste, c’est donc la prochaine étape. Tout d’abord, assurez-vous que l’outil Déplacer est sélectionné et appuyez sur Ctrl-T ou Commande-T pour la transformation libre. Adaptons un peu le lion pour qu’il s’inscrive dans nos limites.
S’il n’est pas configuré pour se transformer proportionnellement, c’est une autre utilisation de la touche Maj - lorsque vous faites glisser l’image, maintenez la touche Maj enfoncée, et cela la maintiendra au même rapport d’aspect. De plus, si vous maintenez la touche Alt ou Option enfoncée, nous pouvons la mettre à l’échelle à partir du milieu.
Alors faisons simplement glisser cela au milieu et appuyons sur Entrée. Maintenant, nous pouvons voir toute l’image. Découpons notre lion !
Découper le lion
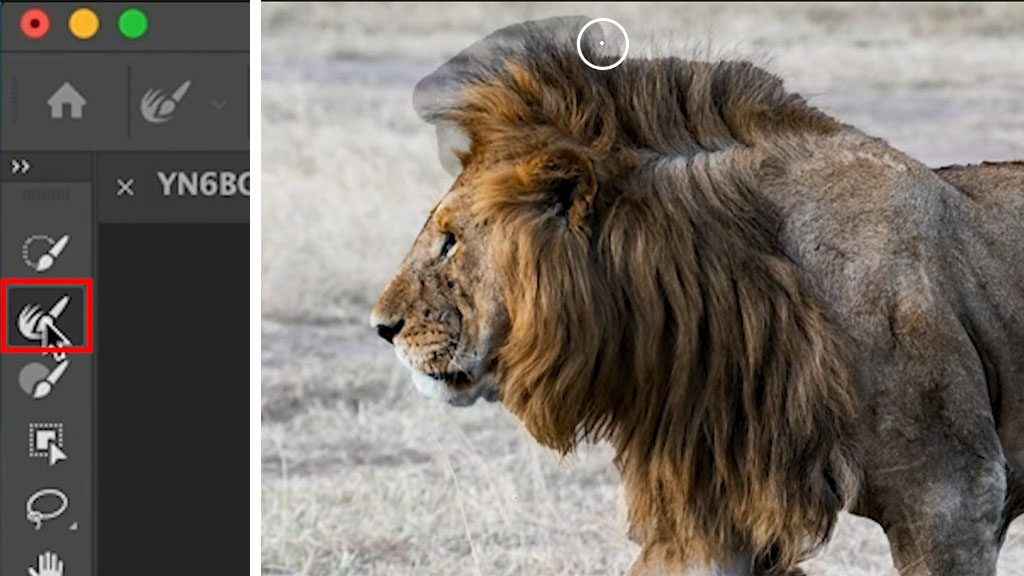
Alors allez dans le menu Outils, et nous allons choisir l’objet ou l’outil de sélection rapide. Peu importe lequel, car chacun d’entre eux nous donnera l’option qui dit Sélectionner le sujet. Cliquez sur Sélectionner le sujet, et l’IA de Photoshop fera votre sélection pour vous !
En ce moment, nous voulons réparer les zones de fourrure, alors choisissons Sélectionner et Masquer. Et maintenant, nous sommes dans l’espace de travail select et Mask. Ce que nous voulons faire, c’est utiliser l’outil capillaire, qui est la brosse Refine, puis nous allons contourner les bords ici des poils longs, et cela nous aidera à obtenir une meilleure sélection.

D’accord, quelques autres petits paramètres qui aident avec les sélections : sous Radius, nous allons définir cela sur 1, puis activer « décontaminer les couleurs » en bas, puis cliquer sur OK.
Nous avons notre lion ! Redimensionnons-le et positionnons-le. Appuyez sur Ctrl-T ou Commande-T pour la transformation libre, et encore une fois, mettons cela à l’échelle et nous pouvons le déplacer en position.
Mélange des pieds
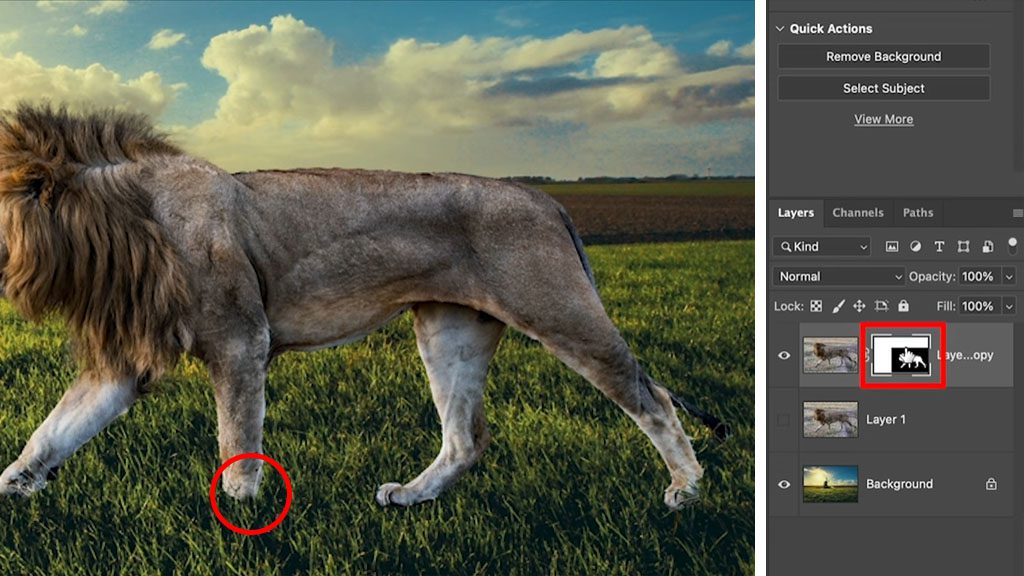
Maintenant, ce que nous devons faire, c’est mélanger ces pieds pour qu’ils aient l’air d’être réellement dans l’herbe.
Nous allons donc nous assurer que nous sélectionnons notre masque de calque. Pas le calque, mais le masque à côté. Et nous allons prendre un pinceau. Avec le pinceau, nous allons peindre avec du noir. Le noir cachera le calque, le blanc le montrera. Et puis avec la brosse, nous allons juste brosser autour des pieds.

Alors maintenant, le lion s’enfonce dans l’herbe et ne contourne pas le dessus de celui-ci.
Couleurs correspondantes
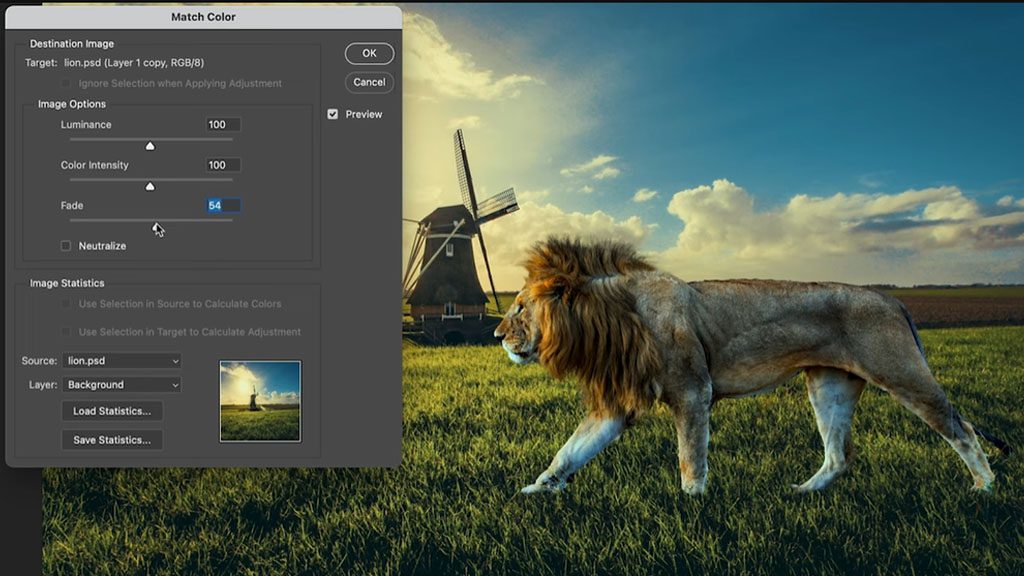
Ce que nous devons faire maintenant, c’est faire correspondre la couleur du lion avec le reste de l’image, puis nous allons créer une ombre pour correspondre à l’ombre ici. Donc, tout d’abord, faisons correspondre les couleurs avec le calque de lion sélectionné. Sélectionnez le calque de lion, pas le masque. Prenez votre outil Déplacer, allez dans le menu Image, puis sélectionnez Ajustements, puis cliquez sur Correspondre à la couleur.
Donc, avec Match Color, ce que nous voulons faire, c’est que nous voulons faire correspondre la couleur de notre arrière-plan à la couleur de notre premier plan. Sous la source, vous verrez que tous vos onglets ouverts sont là. Assurez-vous de choisir la même image sur laquelle vous travaillez. Ensuite, sous Calque, vous souhaitez sélectionner le calque que vous faites correspondre - dans notre exemple, il s’appelle Arrière-plan. Lorsque vous le sélectionnez, il prendra immédiatement la couleur de l’arrière-plan.
Maintenant, c’est un peu trop fort, et c’est à cela que sert le curseur de fondu. Donc, si nous regardons Fade, sur la gauche est la nouvelle couleur, et si nous faisons glisser cela tout le chemin vers la droite, il aura notre couleur d’origine.
Donc, ce que nous voulons faire, c’est trouver le bon mélange entre les deux. Donc, comme nous le déplaçons vers la gauche, nous apportons plus de cette nouvelle couleur. Et nous avons juste besoin de trouver un bon match et juste trouver où il correspond à votre œil. Cliquez sur OK.

Ajout d’une ombre
Maintenant, pourquoi n’ajoutons-nous pas une belle ombre pour qu’elle corresponde au moulin à vent ici ? Avec notre calque sélectionné, nous allons descendre au petit bouton « fx » pour les effets de calque, et nous allons choisir Drop Shadow. Définissez l’opacité sur 100, la distance, la taille et la dispersion sur zéro. Cela va créer une ombre noire solide. Et si je fais glisser, vous pouvez voir que c’est l’ombre qu’il va créer. Et nous allons l’utiliser comme un petit masque.
Tout d’abord, nous allons séparer cette ombre dans un tout nouveau calque. Si nous faisons un clic droit sur Effets, et cliquez sur Créer un calque, il va créer un joli calque noir à partir de cette ombre que nous avons fait.
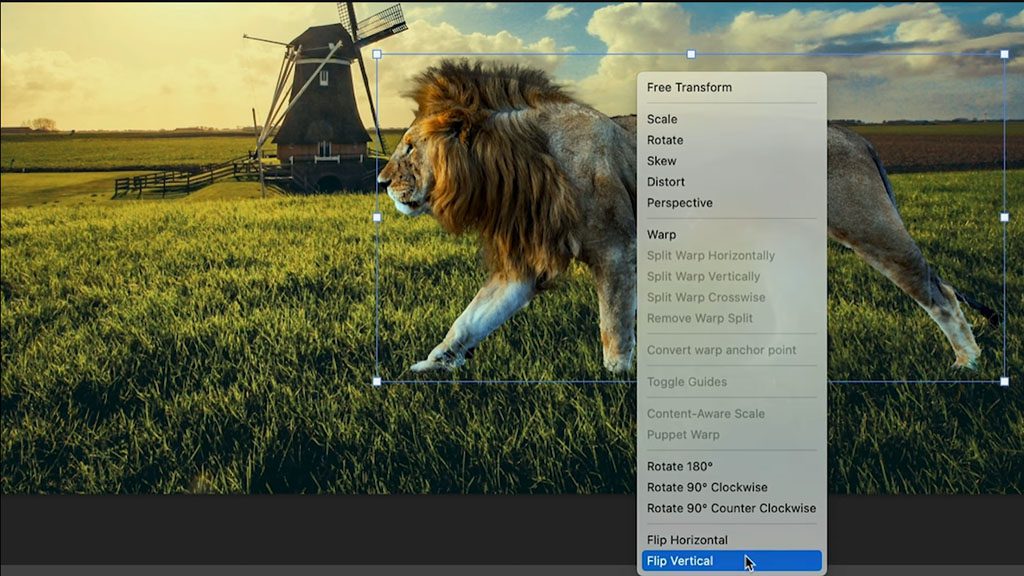
Sélectionnez le calque d’ombre, cliquez sur l’outil Déplacer, et maintenant nous allons passer à La transformation libre en appuyant sur Ctrl-T ou Commande-T. Faites un clic droit sur le lion, puis sélectionnez Retourner à la verticale.

Maintenant, faites-le glisser vers le bas, et vous pouvez voir que les ombres commencent à apparaître sous le lion. Si vous regardez l’ombre de l’image d’origine, voyez comment elle se déplace un peu sur le côté ? C’est ce qu’on appelle le biais. Faussons l’ombre de notre lion.
Nous allons donc faire un clic droit et choisir skew. Et si nous le faisons glisser, remarquez comment nous pouvons biaiser cela. Donc, nous allons juste copier l’angle que nous voyons de l’autre ombre et aligner les pieds.
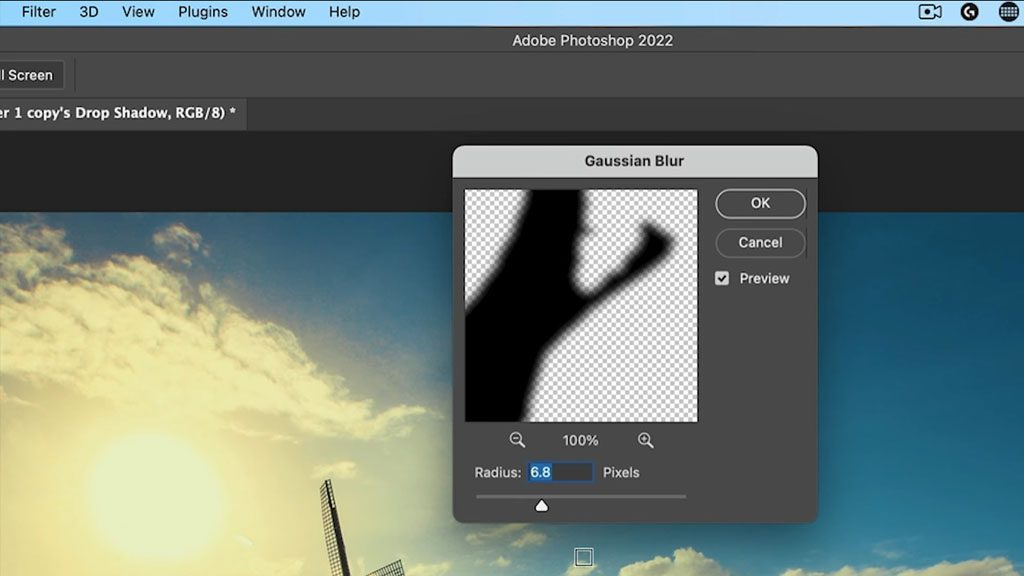
Ce n’est pas encore tout à fait réaliste ; nous avons encore quelques choses à faire. Tout d’abord, je vais appliquer un flou sur le bord. Sélectionnez le calque de l’ombre, accédez à Filtre, puis Flou, et sélectionnez Flou gaussien. Déplacez le curseur jusqu’à ce qu’il ait l’air bien - je le prends à environ 14.8. Cliquez sur OK.

Maintenant, nous allons réduire notre opacité. Assurez-vous que votre calque d’ombre est toujours sélectionné et, dans les propriétés du calque, ajustez l’opacité vers le bas pour que l’ombre se fond un peu mieux dans l’arrière-plan.
Maintenant, il y a d’autres choses que nous pourrions faire comme des cartes de déplacement et différentes choses, mais je veux garder cela simple parce que c’est un tutoriel pour débutant. Donc, la dernière étape est une petite astuce que j’ai inventée qui fonctionne bien lorsque vous combinez des couches et que vous voulez simplement tout lier ensemble. Et c’est en y appliquant un peu de couleur.
Attachez-le avec une superposition de couleurs
Dans le menu Calque, cliquez sur l’icône Nouveaux calques de remplissage ou de réglage, puis sélectionnez Couleur unie. Nous pouvons choisir n’importe quelle couleur que nous voulons ; obtenons une sorte de ton de couleur chaude ici. Sélectionnez votre couleur, puis cliquez sur OK.
Assurez-vous que ce calque de couleurs est sélectionné et modifiez le mode de fusion de celui-ci en couleur uniquement. La couleur va changer et tout le reste va rester intact. Maintenant, nous voulons mélanger cette couleur avec la couleur d’origine.
Nous allons donc prendre l’opacité de ce calque tout le chemin vers le bas, puis juste l’amener un peu et voir à quoi il ressemble que nous commençons à appliquer une partie de cette couleur. Remarquez comment cela lie vraiment tout ensemble !

Je voulais juste garder celui-ci simple pour les débutants. Il y a beaucoup de choses différentes que j’aurais pu faire, et j’ai créé beaucoup d’autres tutoriels qui vous montrent comment faire toutes ces autres choses, comme des cartes de déplacement et une correspondance des couleurs plus précise, et différentes choses comme ça. Peut-être que le prochain que vous voudrez peut-être regarder est le masquage des calques pour les débutants.

À propos du présentateur
Colin Smith utilise Adobe Photoshop de manière professionnelle depuis 20 ans. Il fait de la formation pour Adobe et Apple et a écrit 20 livres. Sur sa chaîne YouTube, PhotoshopCAFE, il a des centaines de tutoriels et de conseils Photoshop faciles à suivre ainsi que des tutoriels Lightroom et des vidéos occasionnelles de technologie de photographie ou de drone.
Pour plus d’informations ou pour voir plus de ressources Adobe Photoshop gratuites de Colin, consultez le site Web Photoshop Cafe ou consultez sa bibliothèque de formation premium.
Suivez-le et son travail sur YouTube, Instagram, Facebook et Twitter.




