
Kirk Wallace, également connu sous le nom de Bone Haus, est un illustrateur, animateur, directeur artistique indépendant qui a créé des conceptions, des animations, des campagnes et bien plus encore pour des clients tels qu'Adobe, Apple, Disney/Pixar, McDonalds, Rocket League, Uber et bien d'autres encore. Il est connu pour son style audacieux, hyper-stylisé, détaillé et pourtant simple. Suivez Bone Haus sur Instagram, YouTube, ou suivez l'un de ses cours sur Skillshare.
Il a fait une présentation au Creativity Camp 2024 de Wacom - regardez l'inscription de cet atelier ici - et nous l'avons interviewé sur son travail et sa carrière - lisez cet entretien ici.
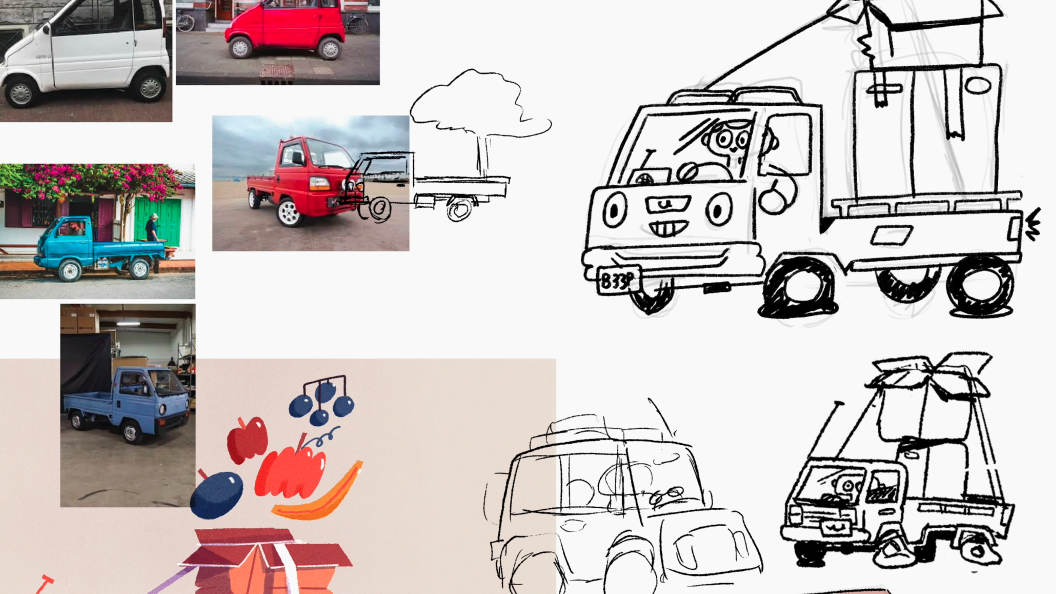
Inspiré par un récent voyage à Amsterdam, il a créé une illustration hyper-stylisée et super mignonne d'un mini-camion dans son style frénétique et coloré caractéristique. Dans cette vidéo, il explique en détail son processus : collecte de l'inspiration et des références, croquis dans Adobe Photoshop, processus d'illustration dans Adobe Illustrator, puis finalisation des couleurs et des textures dans Photoshop. Il fait tout sur son écran à stylet Wacom Cintiq Pro 27!

L'idée
« Je commence très simplement par dessiner des voitures en général », commence Wallace. « J'ai juste besoin de savoir à quoi ressemble une voiture. Vous pouvez déterminer les pneus, en faisant des petits pneus, des gros pneus, un grand pare-brise, un petit. Comment puis-je créer un personnage à partir de cette forme de base et lui insuffler de la vie? »

Croquis
Il esquisse un grand nombre d'idées différentes avant de se fixer sur l'idée de base de son dessin. « J'ai probablement commencé à prendre les choses au sérieux lorsque je me suis rendu compte que je voulais qu'il y ait une personne dans la voiture, comme pour tapoter la porte... J'ai aimé l'idée des boîtes en carton à l'arrière, parce que cela permet de montrer à quel point le camion est petit ».
Lorsqu'il a réalisé un croquis de base d'un objet qui lui plaît, il essaie quelques couleurs approximatives dans Photoshop pour se faire une idée de la palette et de l'éclairage. « J'obtiens trois ou quatre couleurs, peut-être une teinte supérieure, une teinte inférieure, ou plutôt une teinte inférieure et une teinte supérieure », explique-t-il. « Il ne s'agit pas d'un processus scientifique ou approfondi, j'essaie simplement de poser des couleurs de base.
« Ensuite, je prends ce croquis et je le transfère dans Illustrator, où je trace toutes mes formes et combine les éléments de manière à pouvoir les déplacer facilement. Ensuite, j'utilise la même palette de couleurs ».

Illustration
Une fois dans Illustrator, Wallace commence généralement par un croquis et trace les principales formes de son croquis. Mais il supprime ensuite les lignes et se concentre plutôt sur les formes et les ombres. « Une fois que j'ai tracé les contours de toutes mes formes, je les remplis de blanc afin de savoir ce qu'il y a devant et ce qu'il y a derrière. Comme pour les feuilles de papier découpées, je combine les éléments que je sais devoir sélectionner souvent. Et je ne fais que déplacer les choses devant et derrière pour que cela commence à avoir un sens dans son hiérarchie ou son ordre ».
Après avoir rassemblé les formes de base, il est temps de passer à la couleur. « J'apporte l'échantillon de couleur que j'ai créé dans Photoshop. J'utiliserai simplement le compte-gouttes d'encre et je prendrai la couleur et l'appliquerai. J'essaie toujours de limiter mes couleurs autant que possible ». Il aime que tout soit aussi simple que possible, y compris les contours. « Je commence à ajouter des ombres et des détails pour aider à séparer les formes qui ont du mal à se dessiner. J'aime mon art sans beaucoup de contours, donc je préfère le défi d'utiliser des ombres et des lumières pour les séparer ».

Finalisation de la texture
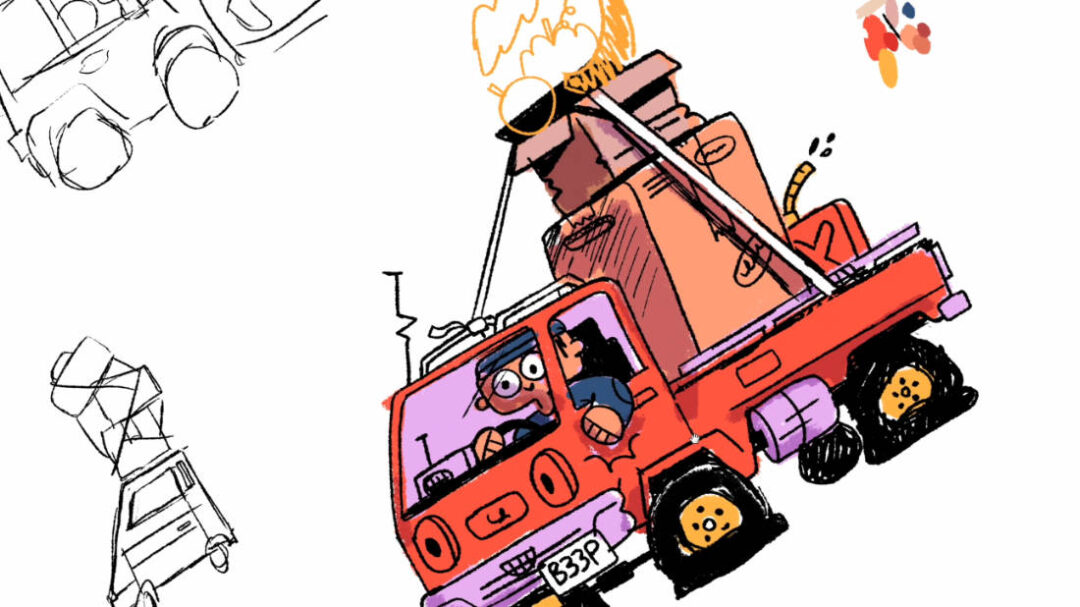
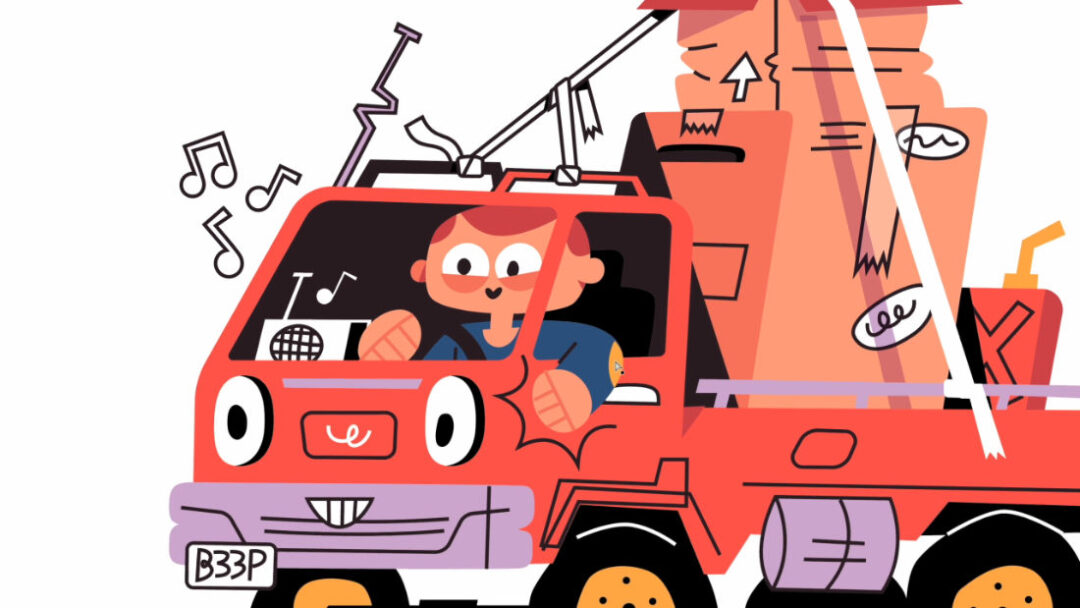
« Il s'agit peut-être d'un processus un peu rétrograde, explique Wallace, mais c'est l'un de mes préférés... Ce que je fais maintenant, c'est que je transfère l'œuvre d'art dans Photoshop. J'utilise des objets intelligents pour entrer et sortir d'Illustrator, ce qui me permet de passer d'Illustrator à Photoshop ». Dans Photoshop, il ajoute des détails et des textures pour faire passer l'illustration au niveau supérieur. « J'ai ajouté au pinceau quelques textures de base pour donner à l'ensemble un aspect un peu plus organique », explique-t-il.
Le produit final :






