Vous utilisez peut-être Adobe Photoshop depuis un certain temps, ou vous commencez tout juste à l'utiliser. Il existe de nombreuses façons de réaliser différentes choses avec le logiciel, ainsi que toutes sortes de conseils, d'astuces et de trucs pour faire les choses simplement et facilement.
Dans ce tutoriel, Colin Smith, le créateur de PhotoshopCAFE, présente une méthode simple pour réaliser l'une des opérations les plus simples, mais aussi les plus recherchées, dans Adobe Photoshop : combiner deux images en une seule. Mais il vous montre aussi comment faire en sorte que cela soit beau !
Cliquez ici pour télécharger les images utilisées par Colin afin de pouvoir suivre le mouvement ! Regardez la vidéo ci-dessous pour le tutoriel Adobe Photoshop, ou lisez la suite pour tous les détails.
Dans ce tutoriel Photoshop, nous allons combiner deux images et faire en sorte qu'elles aient l'air d'aller ensemble.
Taille et emplacement des images
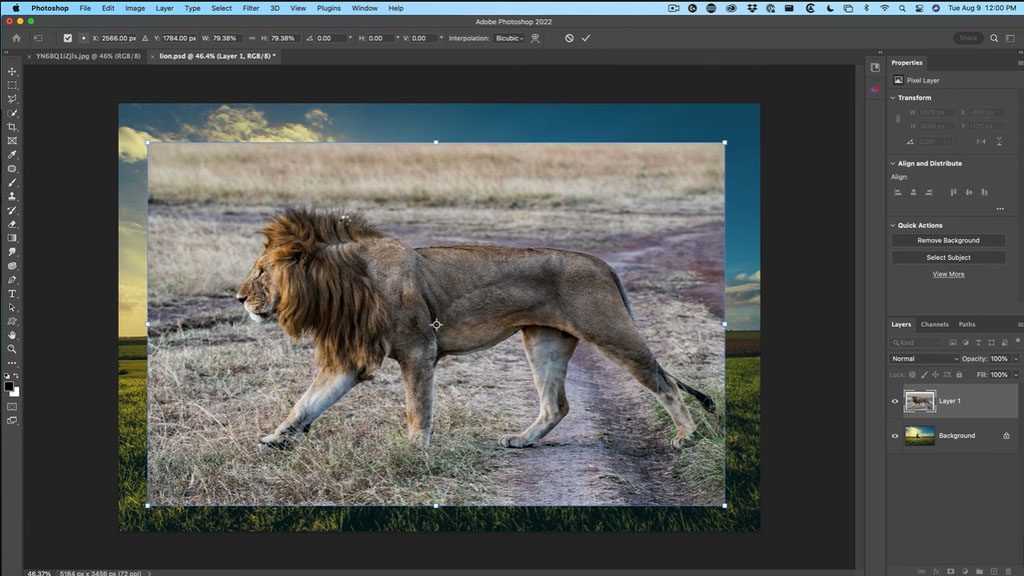
La première chose à faire est d'examiner la taille de l'image lorsque vous combinez les deux. Allez donc sous Dimensions du document et notez la taille. Ceci afin d'éviter tout problème de résolution des coordonnées. Vous voulez prendre l'image la plus grande et la déposer sur l'image la plus petite. De cette façon, nous ne faisons que réduire l'échelle et nous n'augmentons jamais l'échelle - car cela adoucit l'image et lui fait perdre de sa qualité.

Choisissons l'outil Déplacer, et avec l'outil Déplacer sélectionné, nous allons faire glisser et déposer cette image dans les autres documents. Il suffit donc de le faire glisser, sans le lâcher - allez dans l'onglet, et la deuxième image s'ouvrira. Déplacez-vous vers le milieu, et ne lâchez pas encore ! Maintenez la touche Majuscule enfoncée, puis relâchez-la. La raison pour laquelle nous avons maintenu la touche Shift enfoncée est qu'elle va centrer l'image. Si nous regardons maintenant la calque, nous avons combiné les deux images en une seule.
Évidemment, nous voulons découper le lion et faire correspondre la couleur pour qu'il ait l'air réaliste, c'est donc l'étape suivante. Tout d'abord, assurez-vous que l'outil Déplacement est sélectionné et appuyez sur Ctrl-T ou Command-T pour la transformation libre. Mettons le lion à l'échelle pour qu'il entre dans nos limites.
Si la transformation n'est pas proportionnelle, la touche Majuscule peut également être utilisée. Lorsque vous faites glisser l'image, maintenez la touche Majuscule enfoncée afin de conserver le même rapport d'aspect. De même, si vous maintenez la touche Alt ou Option enfoncée, vous pouvez mettre l'image à l'échelle à partir du milieu.
Il suffit donc de faire glisser cette image au milieu et d'appuyer sur Entrée. Nous pouvons maintenant voir l'ensemble de l'image. Découpons notre lion !
Découper le lion
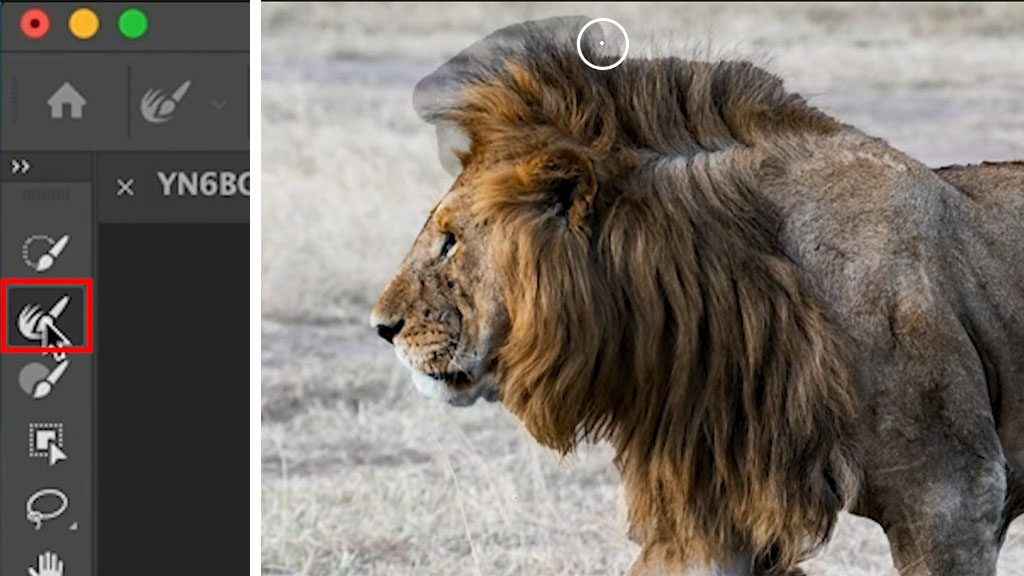
Allez donc dans le menu Outils et choisissez soit l'outil Objet, soit l'outil Sélection rapide. Le choix n'a pas d'importance, car chacun d'entre eux nous donnera l'option Sélectionner le sujet. Cliquez sur Sélectionner le sujet et l'IA de Photoshop effectuera la sélection pour vous !
Pour l'instant, nous voulons fixer les zones de fourrure, alors choisissons Sélectionner et Masquer. Nous sommes maintenant dans l'espace de travail Sélection et masque. Nous allons utiliser l'outil Cheveux, qui est le pinceau Affiner, et nous allons contourner les longs poils, ce qui nous permettra d'obtenir une meilleure sélection.

D'accord, quelques autres petits réglages qui facilitent les sélections : sous Rayon, nous allons le régler sur 1, puis activer "décontaminer les couleurs" en bas, et enfin cliquer sur OK.
Nous avons notre lion ! Redimensionnons-le et positionnons-le. Appuyez sur Ctrl-T ou Command-T pour Free Transform, et une fois de plus, redimensionnons-le et déplaçons-le en position.
Mélange des pieds
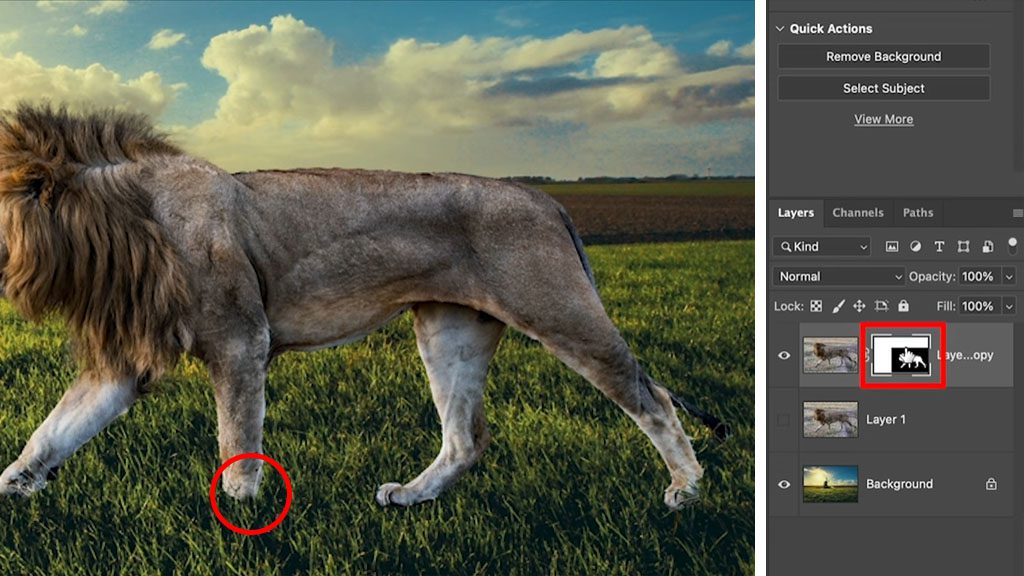
Il s'agit maintenant d'estomper ces pieds pour qu'ils aient l'air d'être dans l'herbe.
Nous allons donc nous assurer que nous sélectionnons notre masque de calque. Pas le calque, mais le masque qui se trouve à côté. Et nous allons prendre un pinceau. Avec le pinceau, nous allons peindre en noir. Le noir cache le calque, le blanc l'affiche. Ensuite, avec le pinceau, nous allons juste brosser autour des pieds.

Ainsi, le lion s'enfonce dans l'herbe et ne la contourne plus.
Couleurs assorties
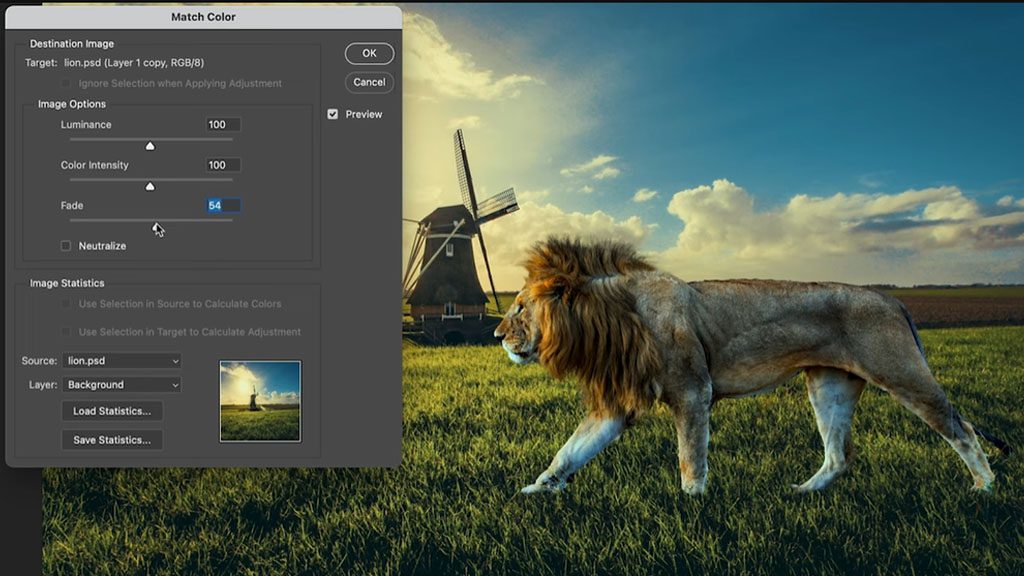
Nous devons maintenant faire correspondre la couleur du lion avec le reste de l'image, puis nous allons créer une ombre correspondant à l'ombre ici. Tout d'abord, faisons correspondre les couleurs avec le calque du lion sélectionné. Sélectionnez le calque du lion, pas le masque. Prenez l'outil Déplacement, allez dans le menu Image, sélectionnez Ajustements, puis cliquez sur Faire correspondre les couleurs.
Avec Match Color, nous voulons faire correspondre la couleur de notre arrière-plan à la couleur de notre premier plan. Sous source, vous verrez tous vos onglets ouverts. Veillez à choisir la même image que celle sur laquelle vous travaillez. Ensuite, sous calque, vous devez sélectionner le calque que vous souhaitez faire correspondre - dans notre exemple, il s'agit de l'arrière-plan. Lorsque vous le sélectionnez, il prend immédiatement la couleur de l'arrière-plan.
Maintenant, c'est un peu trop fort, et c'est à cela que sert le curseur de fondu. Si nous regardons Fade, à gauche se trouve la nouvelle couleur, et si nous faisons glisser le curseur jusqu'à la droite, nous aurons la couleur d'origine.
Ce que nous voulons faire, c'est trouver le bon mélange entre les deux. Ainsi, plus nous la déplaçons vers la gauche, plus nous introduisons cette nouvelle couleur. Il nous suffit de trouver une bonne correspondance et de faire en sorte qu'elle corresponde à votre œil. Cliquez sur OK.

Ajouter une ombre
Maintenant, pourquoi ne pas ajouter une belle ombre pour qu'elle corresponde au moulin à vent ? Une fois notre calque sélectionné, nous allons cliquer sur le petit bouton "fx" pour les effets du calque, et nous allons choisir Ombre portée. Réglez l'opacité sur 100, la distance, la taille et l'étalement sur zéro. Cela va créer une ombre noire solide. Et si je fais glisser, vous pouvez voir que c'est l'ombre qu'il va créer. Nous allons l'utiliser comme un petit masque.
Tout d'abord, nous allons séparer cette ombre en une nouvelle calque. Si nous faisons un clic droit sur Effets et que nous cliquons sur Créer un calque, nous créerons un joli calque noir à partir de l'ombre que nous avons créée.
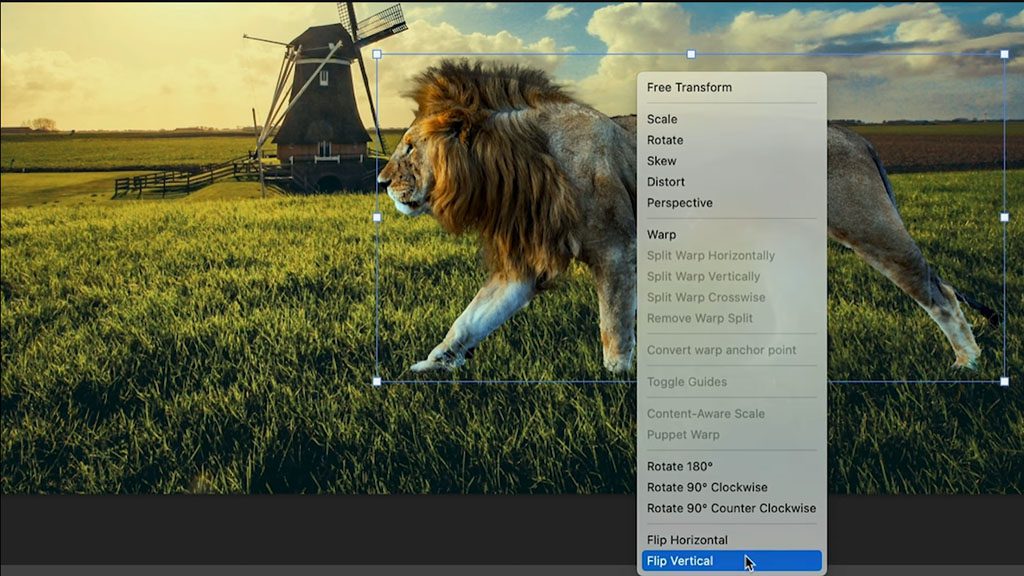
Sélectionnez le calque d'ombre, cliquez sur l'outil Déplacer, et maintenant nous allons passer à la transformation libre en appuyant sur Ctrl-T ou Command-T. Cliquez avec le bouton droit de la souris sur le lion et sélectionnez Flip Vertical.

Faites-le glisser vers le bas et vous verrez que les ombres commencent à apparaître sous le lion. Si vous regardez l'ombre de l'image originale, vous voyez qu'elle se déplace un peu sur le côté ? C'est ce qu'on appelle l'obliquité. Inclinons l'ombre de notre lion.
Nous allons donc cliquer avec le bouton droit de la souris et choisir l'inclinaison. Et si nous le faisons glisser, vous remarquerez que nous pouvons l'incliner. Copions l'angle de l'autre ombre et alignons les pieds.
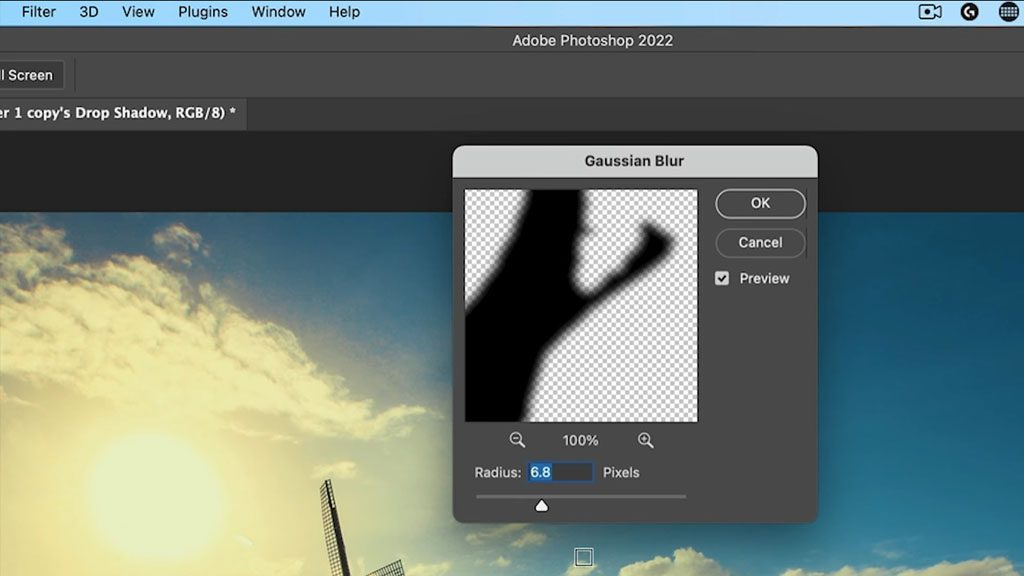
Le résultat n'est pas encore tout à fait réaliste ; il nous reste encore deux ou trois choses à faire. Tout d'abord, je vais appliquer un flou sur le bord. Sélectionnez le calque de l'ombre, allez dans Filtre, puis Flou, et sélectionnez Flou gaussien. Déplacez le curseur jusqu'à ce que vous obteniez un résultat satisfaisant - je l'amène à environ 14,8. Cliquez sur OK.

Nous allons maintenant réduire l'opacité. Assurez-vous que votre calque d'ombre est toujours sélectionné et, dans les propriétés du calque, réglez l'opacité pour que l'ombre se fonde un peu mieux dans l'arrière-plan.
Il y a d'autres choses que nous pourrions faire, comme des cartes de déplacement et d'autres choses, mais je veux rester simple parce que c'est un tutoriel pour débutants. La dernière étape est une petite astuce que j'ai trouvée et qui fonctionne bien lorsque vous combinez des calques et que vous voulez tout lier ensemble. Il s'agit d'appliquer un peu de couleur.
Lier le tout avec une superposition de couleurs
Dans le menu calque, cliquez sur l'icône Nouveau calque de remplissage ou d'ajustement et sélectionnez Couleur solide. Nous pouvons choisir la couleur que nous voulons ; obtenons ici une sorte de ton chaud. Sélectionnez votre couleur et cliquez sur OK.
Assurez-vous que ce calque de couleur est sélectionné et changez le mode de mélange en Couleur uniquement. La couleur va changer et tout le reste va rester intact. Nous allons maintenant mélanger cette couleur avec la couleur d'origine.
Nous allons donc réduire au maximum l'opacité de ce calque, puis l'augmenter un peu pour voir ce que cela donne lorsque nous commençons à appliquer cette couleur. Vous remarquerez qu'il y a vraiment un lien entre les deux !

Je voulais que ce tutoriel reste simple pour les débutants. J'aurais pu faire beaucoup de choses différentes, et j'ai créé beaucoup d'autres tutoriels qui vous montrent comment faire toutes ces autres choses, comme les cartes de déplacement et une correspondance des couleurs plus précise, et d'autres choses comme ça. Le prochain tutoriel que vous voudrez peut-être consulter est Masquage par calque pour les débutants.

À propos du présentateur
Colin Smith utilise Adobe Photoshop de manière professionnelle depuis 20 ans. Il assure des formations pour Adobe et Apple et a écrit 20 livres. Sur sa chaîne YouTube, PhotoshopCAFE, il propose des centaines de tutoriels et d'astuces Photoshop faciles à suivre, ainsi que des tutoriels Lightroom et, à l'occasion, des vidéos sur les techniques de photographie ou les drones.
Pour plus d'informations ou pour découvrir d'autres ressources gratuites de Colin sur Adobe Photoshop, consultez le site Photoshop Cafe ou sa bibliothèque de formation premium.
Suivez-le et son travail sur YouTube, Instagram, Facebook et Twitter.