Peut-être utilisez-vous Adobe Photoshop depuis un certain temps, ou peut-être êtes-vous tout juste en train de commencer. Il existe de nombreuses façons de faire différentes choses avec le logiciel, ainsi que toutes sortes de trucs, astuces et astuces pour faire les choses simplement et facilement.
Dans ce tutoriel, Colin Smith, le créateur de PhotoshopCafe, montre un moyen simple de faire l’une des choses les plus simples, mais les plus recherchées, d’Adobe Photoshop : combiner deux images en une seule. Mais il vous montre aussi comment le rendre beau !
Cliquez ici pour télécharger les images que Colin utilise et que vous puissiez suivre ! Regardez la vidéo ci-dessous pour le didacticiel Adobe Photoshop, ou lisez la suite pour tous les détails.
Dans ce tutoriel Photoshop, nous allons combiner deux images et donner l’impression qu’elles appartiennent ensemble.
Taille et emplacement des images
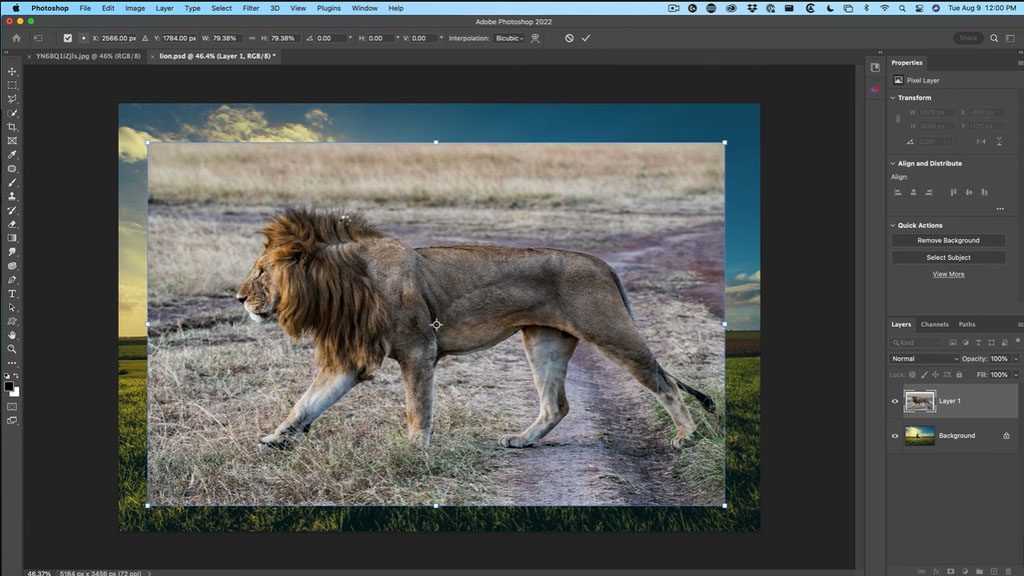
Maintenant, la première chose que vous voulez faire est de regarder la taille de l’image lorsque vous combinez les deux. Alors allez sous Dimensions du document et prenez note de la taille. Ceci afin d’éviter tout problème de résolution. Vous voulez prendre l’image plus grande et la déposer sur la plus petite image. De cette façon, nous ne faisons que réduire l’échelle et nous n’allons jamais rien augmenter — parce que cela adoucit l’image et qu’elle perd de la qualité.

Choisissons l’outil Déplacer, et avec l’outil Déplacer sélectionné, nous allons le glisser-déposer dans les autres documents. Alors faites-le glisser, mais ne lâchez pas prise — allez dans l’onglet et la deuxième image s’ouvrira. Passez au milieu et ne lâchez pas encore ! Maintenez la touche Shift enendéssée, puis lâchez prise. Si nous avons maintenu la touche Shift enfoncé, c’est qu’elle va la centrer. Et si nous regardons maintenant les couches, nous avons combiné les deux images en une seule.
Évidemment, nous voulons découper le lion et assortir la couleur pour qu’il soit réaliste, c’est donc la prochaine étape. Tout d’abord, assurez-vous que l’outil Déplacer est sélectionné et appuyez sur Ctrl-T ou Commande-T pour la transformation libre. Échelle un peu le lion pour qu’il corresponde à nos limites.
S’il n’est pas défini pour une transformation proportionnelle, c’est une autre utilisation de la touche Maft : lorsque vous faites glisser l’image, maintenez la touche Maft enmaintenée pour la maintenir au même rapport hauteur/largeur. De plus, si vous maintenez la touche Alt ou Option enfoncée, nous pouvons la mettre à l’échelle à partir du milieu.
Alors faites-le glisser au milieu et appuyez sur Entrée. Maintenant, nous pouvons voir toute l’image. Découperons notre lion !
Découper le lion
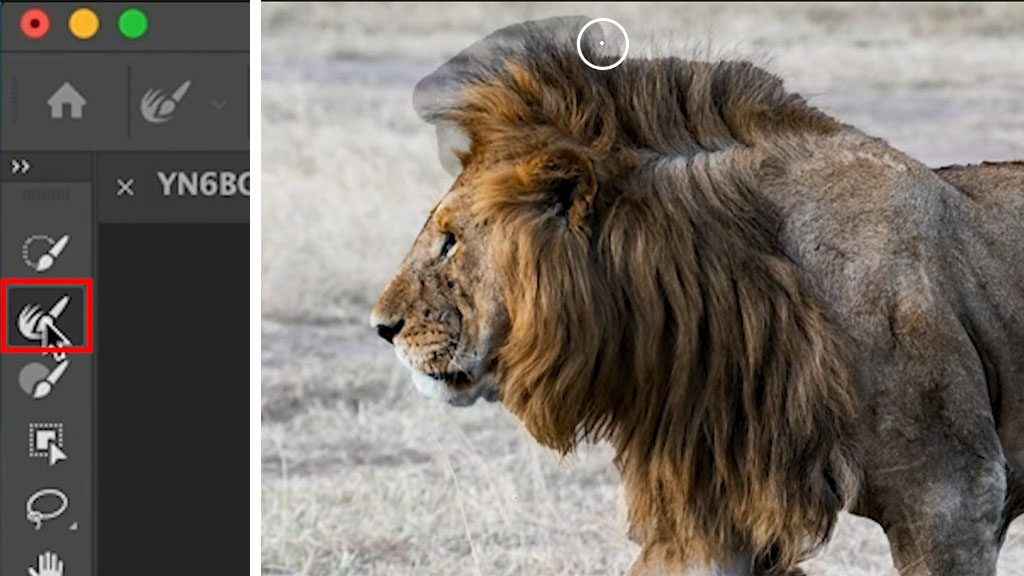
Alors allez dans le menu Outils, et nous allons choisir l’objet ou l’outil de sélection rapide. Peu importe lequel, car chacun de ces éléments nous donnera l’option Sélectionner un sujet. Cliquez sur Sélectionner un sujet, et l’IA de Photoshop fera votre sélection pour vous !
À l’heure actuelle, nous voulons corriger les zones de fourrure, alors choisissons Sélectionner et Masquer. Et maintenant nous sommes dans l’espace de travail Sélectionner et Masquer. Ce que nous voulons faire, c’est utiliser l’outil pour cheveux, qui est la brosse Refine, puis nous allons contourner les bords des poils longs, et cela nous aidera à obtenir une meilleure sélection.

Très bien, quelques autres petits paramètres qui facilitent les sélections : sous Rayon, nous allons régler ceci sur 1, puis activer « décontaminer les couleurs » en bas, puis cliquer sur OK.
Nous avons notre lion ! Redimensionnons-le et positionnons-le. Appuyez sur Ctrl-T ou Commande-T pour Free Transform, et encore une fois, remettrons cela à l’échelle et nous pourrons le mettre en place.
Mélangement des pieds
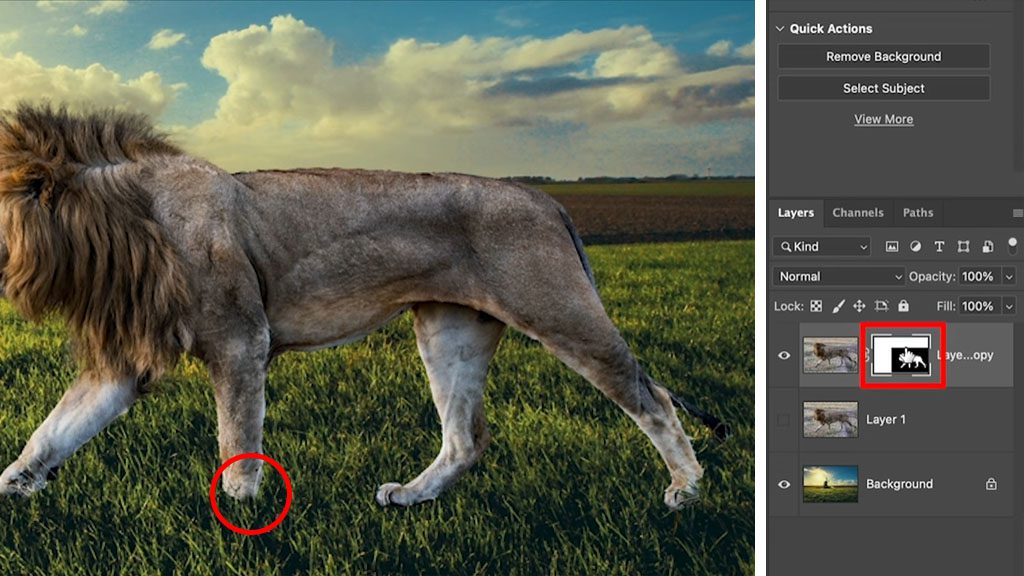
Maintenant, ce que nous devons faire, c’est mélanger ces pieds pour qu’ils aient l’air d’être dans l’herbe.
Nous allons donc nous assurer que nous sélectionnons notre masque de calque. Pas le calque, mais le masque à côté. Et nous allons attraper un pinceau. Avec le pinceau, nous allons peindre avec du noir. Le noir masque le calque, tandis que le blanc l’affichera. Et puis avec la brosse, nous allons juste brosser les pieds.

Alors maintenant, le lion s’enfonce dans l’herbe et ne la traverse pas.
Couleurs assorties
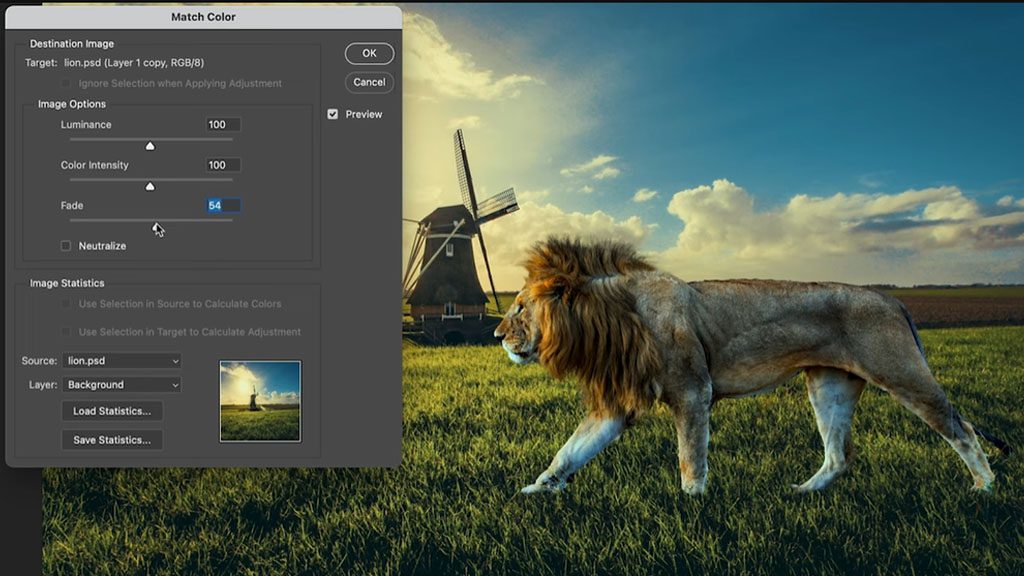
Ce que nous devons faire maintenant, c’est faire correspondre la couleur du lion avec le reste de l’image, et ensuite nous allons créer une ombre qui corresponde à l’ombre ici. Alors tout d’abord, faisons correspondre les couleurs avec la couche de lion sélectionnée. Sélectionnez la couche de lion et non le masque. Saisissez votre outil Déplacer, allez dans le menu Image, sélectionnez Ajustements, puis cliquez sur Correspondance des couleurs.
Donc, avec Match Color, ce que nous voulons faire, c’est faire correspondre la couleur de notre arrière-plan à la couleur de notre premier plan. Sous source, vous verrez tous vos onglets ouverts. Assurez-vous de choisir la même image sur laquelle vous travaillez. Ensuite, sous Couche, vous voulez sélectionner le calque auquel vous faites correspondre. Dans notre exemple, il est appelé Arrière-plan. Lorsque vous le sélectionnez, il prend immédiatement la couleur de l’arrière-plan.
Maintenant, c’est un peu trop fort, et c’est à ça que sert le curseur fade. Donc, si nous regardons Fade, sur la gauche se trouve la nouvelle couleur, et si nous la faisons glisser jusqu’à droite, elle aura notre couleur d’origine.
Donc, ce que nous voulons faire, c’est trouver le bon mélange entre les deux. Alors que nous le déplaçons vers la gauche, nous apportons plus de cette nouvelle couleur. Et nous avons juste besoin de trouver une bonne correspondance et de trouver où elle correspond à votre œil. Cliquez sur OK.

Ajout d’une ombre
Alors, pourquoi n’ajouterons-nous pas une belle ombre pour qu’elle corresponde au moulin à vent ici ? Une fois notre calque sélectionné, nous allons descendre au petit bouton « fx » pour Effets de calque, et nous allons choisir Drop Shadow. Définir l’opacité sur 100, Distance, Taille et Étalement sur zéro. Cela va créer une ombre noire solide. Et si je fais glisser, vous pouvez voir que c’est l’ombre que ça va créer. Et nous allons utiliser ça juste comme un petit masque.
Tout d’abord, nous allons séparer cette ombre en une toute nouvelle couche. Si nous faisons un clic droit sur Effets, puis cliquez sur Créer un calque, cela créera un joli calque noir à partir de l’ombre que nous avons créée.
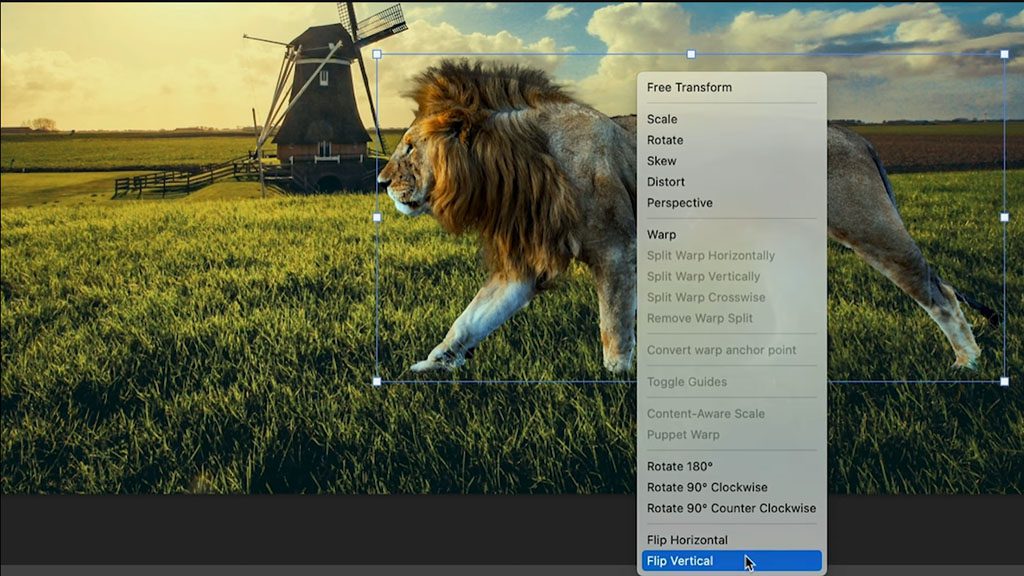
Sélectionnez le calque d’ombre, cliquez sur l’outil Déplacer, et maintenant nous allons passer à Transformation libre en appuyant sur Ctrl-T ou Commande-T. Cliquez avec le bouton droit de la souris sur le lion, puis sélectionnez Rincer la verticale.

Maintenant, faites glisser le tout vers le bas et vous verrez que les ombres commencent à apparaître sous le lion. Si vous regardez l’ombre de l’image originale, voyez comment elle se déplace un peu sur le côté ? C’est ce qu’on appelle l’asymétrie. Baisonnons l’ombre de notre lion.
Nous allons donc faire un clic droit et choisir l’asymétrie. Et si nous le faisons glisser, remarquez comment nous pouvons biaiser cela. Alors copions simplement l’angle que nous voyons de l’autre ombre et alignons les pieds.
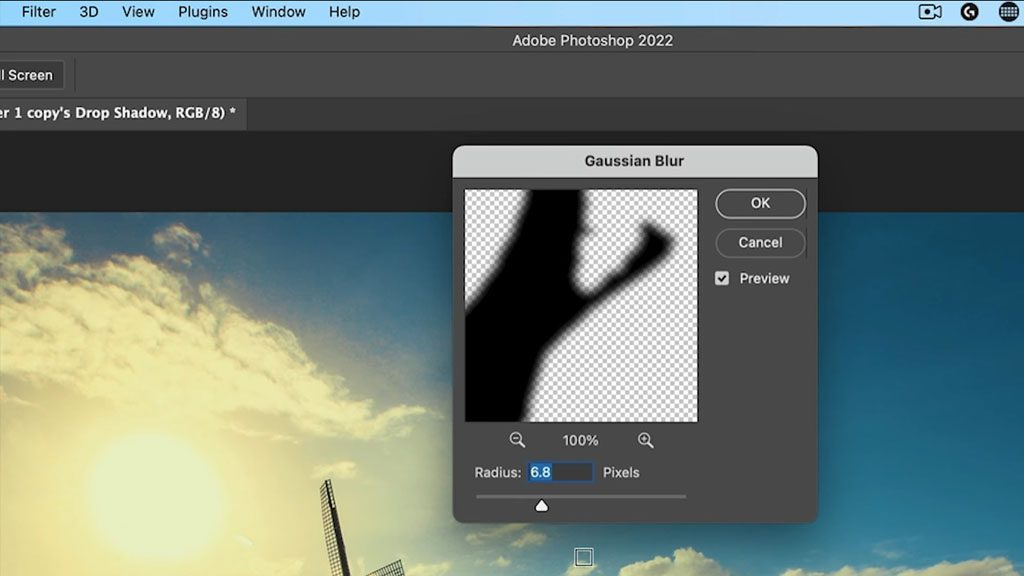
Cela ne semble pas encore tout à fait réaliste ; nous avons encore quelques choses à faire. Tout d’abord, je vais appliquer un flou sur le bord. Sélectionnez le calque de l’ombre, allez dans Filtre, puis Fou et sélectionnez Fou gaussien. Déplacez le curseur jusqu’à ce qu’il soit en bon état — je le porte à environ 14,8. Cliquez sur OK.

Nous allons maintenant réduire notre opacité. Assurez-vous que votre calque d’ombre est toujours sélectionné et, dans les propriétés du calque, réglez l’opacité pour que l’ombre se fond un peu mieux dans l’arrière-plan.
Maintenant, il y a d’autres choses que nous pourrions faire, comme des cartes de déplacement et différentes choses, mais je veux que ça reste simple parce que c’est un tutoriel pour débutants. Donc, la dernière étape est une petite astuce que j’ai trouvé et qui fonctionne bien lorsque vous combinez des couches et que vous voulez simplement tout lier ensemble. Et c’est en appliquant un peu de couleur dessus.
Attache-le avec une superposition de couleur
Dans le menu Calque, cliquez sur l’icône Nouveaux calques de remplissage ou de réglage, puis sélectionnez Couleur unie. Nous pouvons choisir n’importe quelle couleur que nous voulons ; obtenons ici une sorte de ton de couleur chaude. Sélectionnez votre couleur, puis cliquez sur OK.
Assurez-vous que ce calque de couleur est sélectionné et modifiez le mode de fusion de ce calque sur Couleur uniquement. La couleur va changer et tout le reste restera intact. Maintenant, nous voulons mélanger cette couleur avec la couleur d’origine.
Nous allons donc réduire l’opacité de ce calque jusqu’au bas, puis le faire monter un peu et voir à quoi il ressemble lorsque nous commençons à appliquer une partie de cette couleur. Et remarquez à quel point tout est vraiment lié !

Je voulais simplement que celui-ci soit simple pour les débutants. Il y a beaucoup de choses différentes que j’aurais pu faire, et j’ai créé beaucoup d’autres tutoriels qui vous montrent comment faire toutes ces autres choses, comme des cartes de déplacement et une correspondance des couleurs plus précise, et différentes choses comme ça. Peut-être que le prochain que vous voudrez peut-être regarder est le masquage de couches pour les débutants.

À propos du présentateur
Colin Smith utilise Adobe Photoshop de manière professionnelle depuis 20 ans. Il fait de la formation pour Adobe et Apple et a écrit 20 livres. Sur sa chaîne YouTube, PhotoshopCafe, il propose des centaines de tutoriels et de conseils Photoshop faciles à suivre, ainsi que des didacticiels Lightroom et des vidéos de technologie photographique ou de drones à l’occasion.
Pour plus d’informations ou pour voir d’autres ressources gratuites sur Adobe Photoshop de Colin, consultez le site Web Photoshop Café ou consultez sa bibliothèque de formation premium.
Suivez-le et son travail sur YouTube, Instagram, Facebook et Twitter.

