Segunda parte de uma série de duas partes. Leia o primeiro artigo aqui.
Oh, rapaz, aqui está uma teoria de cores.
Meu primeiro artigo tratava mais da física (simplificada) de como a luz forma a cor no mundo real e do uso da paleta de forma abstrata. Este será estritamente sobre cores no espaço digital.
Se você fez a lição de casa do último artigo (ou tem uma familiaridade passageira com a teoria das cores), conhecerá os oito tipos diferentes de esquemas de cores. Se você não o fez - o que não o culpo por isso - aquiestá um guia decente.
Este e muitos outros como este resumem muito melhor os tipos de esquemas de cores do que eu poderia tentar reiterá-los. Portanto, não o farei. Em vez disso, apresentarei os princípios básicos de como elas são montadas, o que o deixará um passo mais próximo de poder criar suas próprias paletas do zero.
Primeiro, um pouco dos bastidores:
Os dois acrônimos
Das cerca de 16.000.000 cores que um monitor pode exibir, cerca de 15.999.997 são formadas pela mistura de outras. Nesse sentido, a pintura digital é como a tradicional, exceto pelo fato de que, ao lidar com pixels, que são pura luz, o processo real é totalmente oposto.
Há duas maneiras mais comuns de categorizar as cores nos espaços digitais e, além de escolher uma aleatoriamente ou digitar um código hexadecimal, elas também são as duas maneiras mais comuns de "criar uma cor do zero" na maioria dos editores de imagem.
RGB
Isso se baseia nas proporções de três cores primárias: as cores que não podem ser formadas por nenhuma outra, mas que, quando misturadas em diferentes proporções, formam todas as outras. Há dois conjuntos possíveis, dependendo de sua mídia.
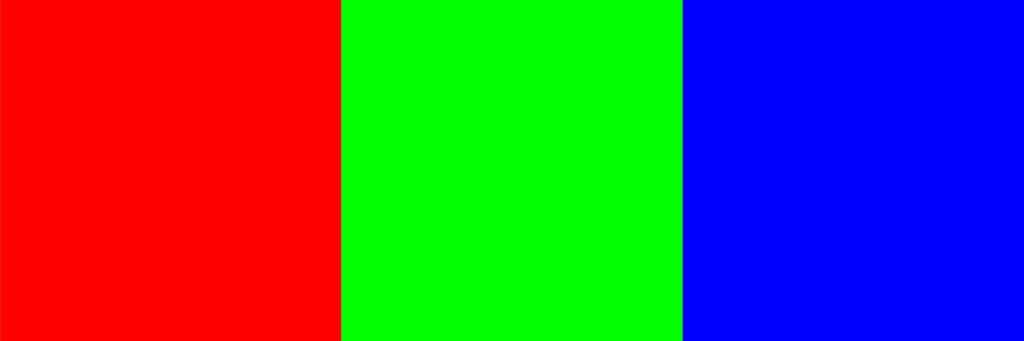
No espaço digital, são esses tons específicos de vermelho, verde e azul:

"Não é bonito, mas dá conta do recado."
Essas são as chamadas primárias aditivas.
Os artistas tradicionais usam vermelho, amarelo e azul. Essas são chamadas de primárias subtrativas e podem ser o que você aprendeu como "as primárias" nas aulas de arte. Isso se deve às diferenças físicas entre as duas mídias: A tinta fica mais escura quanto mais cores são misturadas a ela, tornando-se eventualmente preta, ao passo que os pixels não ficam assim; eles apenas se aproximam da última cor misturada. Portanto, cada conjunto de primárias produziria uma gama incompleta de cores para a outra mídia: Não é possível obter tinta amarela com qualquer mistura de tintas vermelha, verde e azul, e não é possível obter a maioria dos tons de verde apenas com pixels vermelhos, amarelos e azuis.
* Também é possível criar qualquer cor a partir de ciano, magenta, amarelo e preto - também conhecido como CMYK -, mas esse é o caminho mais longo e foi desenvolvido para que as impressoras tivessem mais controle sobre os valores da tinta.
HSV
As outras três variáveis que você pode usar para identificar ou criar uma cor são matiz, saturação e valor. Esse sistema é conhecido como Munsell Color System, embora tenha sido modificado e ampliado para uso digital.
Matiz
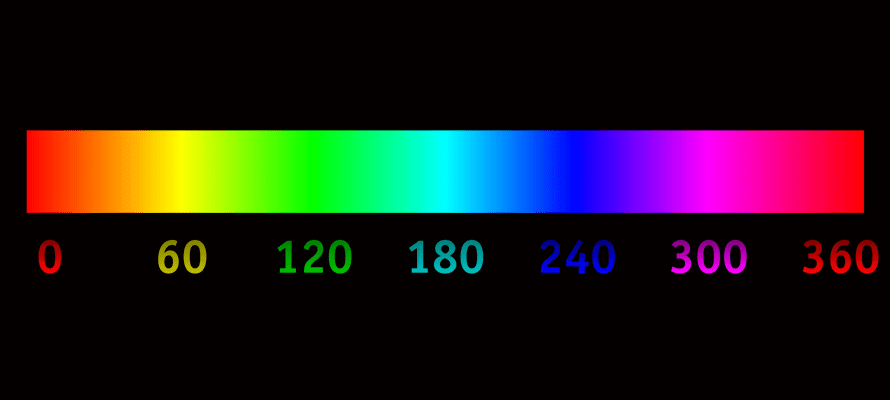
O matiz é o lugar de sua cor no arco-íris:

Quando você descreve uma cor com uma palavra ROYGBIV - vermelho, verde, azul - está identificando sua tonalidade. De certa forma, essa é a característica mais simples, pois é apenas uma posição em um controle deslizante.
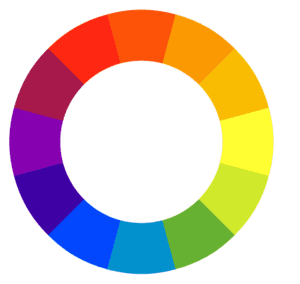
Imagine uma roda de cores. Você provavelmente pensará em algo parecido com isso:

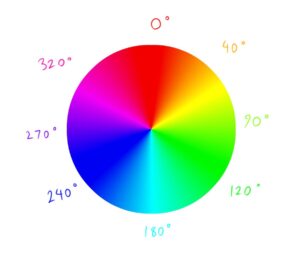
Que, para nossos propósitos, expandiremos para o mais abrangente:

Roda de cores do espectro do arco-íris
Imagem de Max Pixel
Isso seria mais precisamente chamado de "roda de matiz", pois essa é a única propriedade de cor que ela representa. É apenas o espectro de cima, dobrado em um círculo. É por isso que, nos editores de imagem, a tonalidade é expressa em graus, indicando em que ponto do círculo a sombra seria encontrada.

Os esquemas de cores que eu recomendei que você consultasse no último artigo (você consultou?) baseiam-se nas posições relativas das cores em uma roda de matizes. Se você desenhar uma linha reta no meio, é um esquema complementar. Se você desenhar um triângulo equilátero, através dele, será um esquema triádico - não importa para onde ele aponte na roda. E assim por diante.
Se você estiver escolhendo uma paleta em um círculo de cores com esses métodos, isso lhe dará os tons básicos. Depois de obtê-las, a saturação e os valores podem ser ajustados livremente para obter suas cores individuais, mas há regras para ajudar...
Saturação
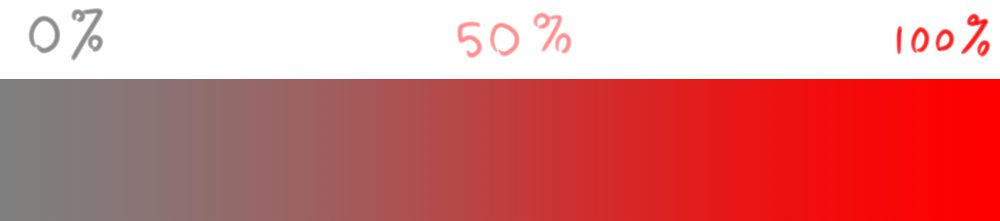
Também conhecido como chroma*. A intensidade de sua cor. Se, ao continuar a descrever a cor, você mencionar a força dela - cinza avermelhado, verde neon, azul pálido -, você estará introduzindo a saturação.
*Existe uma diferença, mas apenas em condições técnicas, como a diferença entre velocidade e rapidez.
Uma cor totalmente dessaturada é cinza, uma cor totalmente saturada é a cor em seu "máximo de cor".

Preto, branco e tons de cinza são acromáticos. Elas são valores puros, cores apenas no nome e, portanto, são consideradas misturadores para acentuar ou atenuar outras cores em uma pintura digital. E elas podem ser usadas com qualquer esquema de cores, se você estiver se perguntando: na verdade, sempre que estiver selecionando uma paleta e se limitando a algumas cores, considere-as como brindes. Há uma razão para se dizer que o preto combina com tudo.
Os acromáticos também são usados como misturadores - eles reduzem linearmente a saturação de uma cor e modulam seu valor. Uma cor misturada com branco é chamada de matiz ou pastel. Uma cor misturada com preto é uma sombra. Uma cor misturada com cinza é um tom.
Uso da saturação
Quando chamamos uma peça de colorida, o que geralmente queremos dizer é que suas cores são muito saturadas. ...Mas talvez não tanto quanto parecem. O erro de coloração mais comum para iniciantes, sem dúvida, é saturar demais as cores primárias. Os vermelhos são vermelhos de caminhão de bombeiros*. Os azuis são azuis de hiperlink. É isso que cria o efeito de "coloração de jardim de infância" que você vê com frequência na arte digital amadora.
*Não, esse motivo não vai parar.
As cores menos saturadas são mais sutis e, portanto, fáceis de misturar sem chocar, mesmo que você combine cores que "não deveriam" combinar.

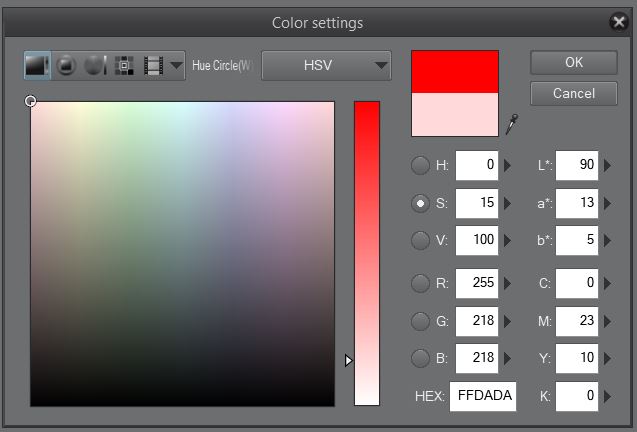
O seletor de cores do Clip Studio Paint em 100% vs. 15% de saturação. Compare como o segundo gráfico é muito menos dramático. Pode parecer menos interessante, mas é muito mais prático em uma pintura real.
Manchas de diferentes saturações podem e devem ser usadas deliberadamente para orientar o olhar do espectador. Nós nos sentiremos atraídos por um elemento brilhante e colorido em um fundo mais escuro e suave, ou vice-versa. Por exemplo, uma forma de a computação gráfica dar errado nos filmes é quando a saturação do efeito gerado por computador é muito maior do que a parte que foi filmada, fazendo com que ela se destaque como uma luz brilhante. Falaremos mais sobre isso na seção de chaves.
Não entenda isso como um discurso contra a saturação, mas tenha em mente que, quanto mais espessa for a camada, mais trabalho você terá para coordenar as cores para que elas funcionem juntas.

Bom para bandeiras, ruim para misturas.
Valor
Por último, mas não menos importante, há o valor, a claridade ou a escuridão da cor. Quando você adiciona um modificador de brilho a uma cor - rosa, verde médio, azul escuro -, está introduzindo seu valor.
Ah, a propósito, essa é a mais importante. Se você converter sua imagem em escala de cinza, estará visualizando apenas o valor, mas observe que a imagem inteira ainda está presente. O valor é a única coisa que pode definir as formas além das linhas, e o único período que pode definir onde as luzes e as sombras caem.
É por isso que alguns artistas fazem toda a pintura digital em escala de cinza e, em seguida, voltam e a colorem com sobreposição, luz suave, ajuste e... bem, camada de cor. Eu mesmo faço isso sempre que sei como quero que a imagem fique em geral, mas não sei as cores específicas que quero usar.
Quando o valor encontra as outras duas variáveis, é quando obtemos as cores exatas. Se você descrever um deles pelo seu nome mais específico - vermelho de caminhão de bombeiros, verde de corrida britânico, azul Tiffany - estará combinando os três.
Observação importante: O valor equilibra a saturação, e é por isso que a saturação percebida entre duas cores pode ser totalmente diferente dos números na escala. Geralmente, quanto mais baixo for o valor da cor, maior será a saturação que você poderá usar - na verdade, maior será a saturação necessária para manter a mesma percepção.

Nessa paleta complementar do Seeder on Colrd, o valor é inversamente proporcional à saturação.
Chaves
Ao modificar seus matizes, você deseja obter contraste sem sacrificar o equilíbrio. Isso pode ser feito por meio de teclas de saturação e valor: intervalos aos quais você limita certas partes da imagem, mas que são discrepantes. 
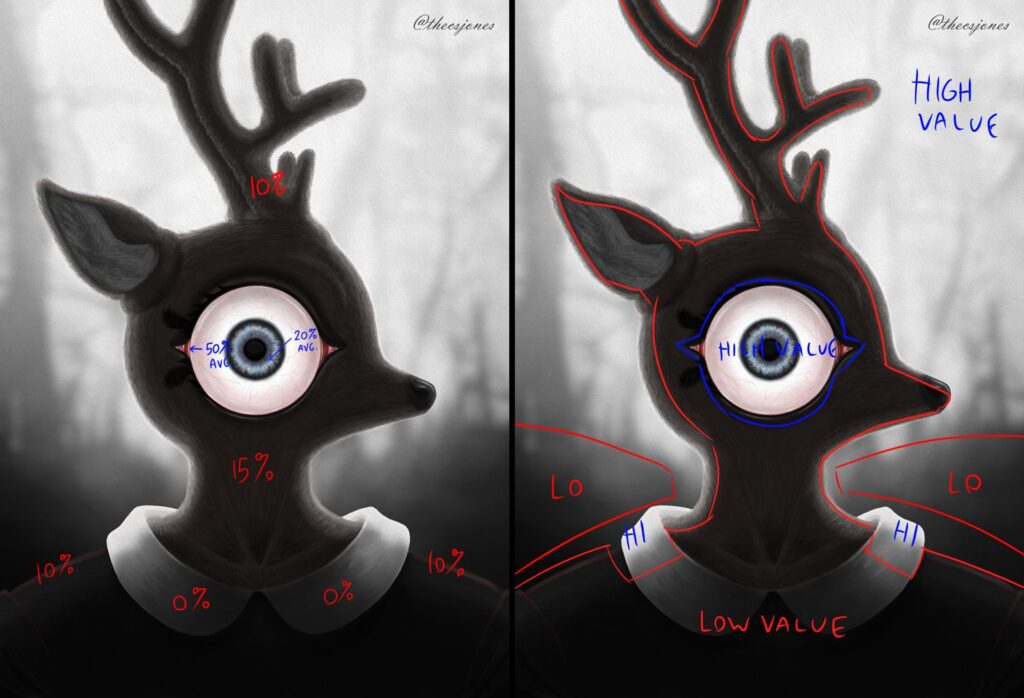
Tecla de saturação à esquerda, tecla de valor à direita. Desculpe por assustá-lo, este é apenas o melhor exemplo do meu próprio trabalho. O design original do personagem pertence a Olive Brinker.
Em uma peça mais escura, como a acima, os valores começam baixos na parte inferior e vão se tornando altos na parte superior, com a silhueta do cervo sendo uma península de preto que se insere na área de alto valor, bloqueando a luz. No entanto, dentro desse preto, o olho se destaca como uma parte com um valor de chave dramaticamente alto que chama a atenção diretamente para ele. Há também algumas manchas de alto valor nos ombros para chamar a atenção para a gola do vestido, marca registrada do personagem.
A peça inteira tem uma tonalidade de saturação muito baixa, sendo que apenas as partes que mais se destacam têm uma tonalidade mais alta. E mesmo assim, mesmo na parte de saturação mais alta, a média é de apenas 50%.
Harmonias, Parte II
Conforme mencionado no último artigo, o objetivo ao montar uma paleta é alcançar a harmonia das cores . E uma boa maneira de criar isso é limitar sua paleta e reduzir o número de cores desnecessárias que você usa em uma peça. Mas como saber a quais cores você pode limitar isso?
A escritora de moda Anuschka Rees oferece alguns dos conselhos de emparelhamento de cores mais simples, porém mais eficazes, que já ouvi: A maneira mais rápida de obter coesão em uma paleta de cores é alterar duas dessas variáveis entre suas cores, mas não todas as três.
Você pode alterar o matiz e a saturação, mas não o valor, emparelhando um vermelho de valor médio e altamente saturado com um verde de valor médio e baixa saturação. Ou saturação e valor, mas não matiz, criando uma paleta monocromática. Ou... você entendeu.

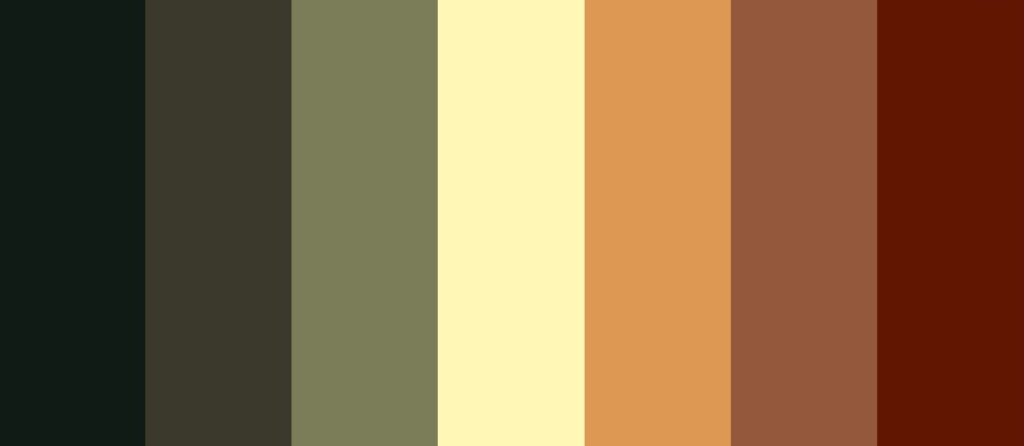
Desert Spice Palette by Lacebutterfly on Colrd
"Essa propriedade quase constante (...) dá à paleta uma sensação geral coesa", diz Rees, e "essa mistura de contraste [e] coesão é a única coisa que todas as regras de cores têm em comum e também o princípio mais importante a ser lembrado quando você cria suas próprias paletas de cores do zero".
Se você for como eu, isso pode responder a outra pergunta que você tinha sobre a escolha de esquemas de cores a partir de um círculo de tonalidades: Qual é a importância de eu me ater às tonalidades específicas de cada cor que a forma determina? E a resposta é que você terá muito mais espaço para jogar dentro delas se seguir a regra de Rees.
Dever de casa
- Vá para r/ImaginaryColorscapes e analise os matizes, as saturações e os valores das cores em várias peças. Você pode fazer o mesmo com imagens coloridas que encontrou em qualquer lugar on-line, mas essa subcategoria em particular é uma excelente galeria de imagens de vários artistas diferentes, todos com abordagens diferentes para as cores - o único critério é que eles usam muitas delas.
Novas fontes:
(A maioria das referências é a mesma que foi usada na última, mas aqui estão as que são exclusivas para este artigo).
- Becky Koenig - Color Workbook, Segunda Edição
- Anuschka Rees - How to Pair Colours: Uma breve introdução à teoria das cores
- Gráficos de fluxo - Teoria das cores para iniciantes | Guia para iniciantes
Sobre o autor: CS Jones
CS Jones é um escritor freelancer, ilustrador e fotógrafo ocasional que mora na Filadélfia. Ele passa seu tempo livre ouvindo Spotify e esperando trens. Um dia, ele terminará essa graphic novel. Enquanto isso, seu trabalho é melhor visto em thecsjones.com ou @thecsjones no Instagram.