Se você está apenas começando a criar arte digital com o Adobe Photoshop e seu dispositivo Wacom, ou se já os usa há algum tempo, mas deseja aprofundar seu conhecimento sobre o funcionamento do Photoshop para elevar o nível de sua prática artística, este guia é para você. A melhor maneira de criar arte digital é usar toda a gama de recursos disponíveis em softwares como o Photoshop, e para isso você precisa de uma mesa digitalizadora ou um monitor com caneta criativa, como a Wacom Intuos, a Wacom One ou a Wacom Cintiq.
Este artigo é a Parte Três de nosso guia completo em quatro partes sobre o mecanismo de pincel do Adobe Photoshop. Se ainda não o fez, não deixe de conferir as Partes Um e Dois antes de continuar. Esta postagem explorará o painel Brush Settings (Configurações do pincel). É importante entender isso antes da Parte Quatro, que aborda como criar seus próprios pincéis.
Índice
O painel de configurações do pincel
O principal aspecto a ser lembrado ao trabalhar com esse painel é não se deixar intimidar. Nada aqui alterará permanentemente o pincel e, se quiser redefini-lo, acesse o menu de hambúrguer no canto superior direito e clique em Clear Brush Controls (Limpar controles do pincel). Ou, se quiser manter suas alterações, você pode salvá-las como uma nova predefinição.
Primeiro, uma observação sobre os espaços de trabalho e o painel de configurações do pincel
O Photoshop tem várias áreas de trabalho pré-fabricadas diferentes, ou seja, arranjos de janelas projetados para determinadas tarefas. Experimente! E não se limite a usar sempre o mesmo programa; tente usar cada um deles quando estiver realizando a tarefa a que se destinam e, depois de entrar no fluxo de uso do programa, tente criar o seu próprio com o Windows que você mais usa.
Há um especificamente para pintores digitais, portanto, vamos começar por ele. Será mais fácil acompanhar este artigo se você tiver uma janela do Photoshop aberta enquanto o acompanha. Por padrão, o Photoshop fornece o espaço de trabalho Essentials. Acesse Window (Janela) > Workspace (Espaço de trabalho ) no menu principal e defina-o como Painting (Pintura). Isso lhe dará acesso fácil aos recursos sobre os quais falaremos. Observação: se você não quiser alterar toda a área de trabalho, acesse Windows > Brush Settings para abrir o painel com o qual lidaremos mais, e você pode fixá-lo na barra lateral.
Selecione a ferramenta Pincel e clique neste ícone na barra lateral que aparece: o painel Configurações do pincel.

Observação: Como muitas dessas configurações controlam como as pontas do pincel são distribuídas na tela, a ponta teórica do pincel - aquela que você vê no seletor - será chamada de imagem de ponta, e uma única imagem de ponta colocada na tela será chamada de carimbo de ponta.
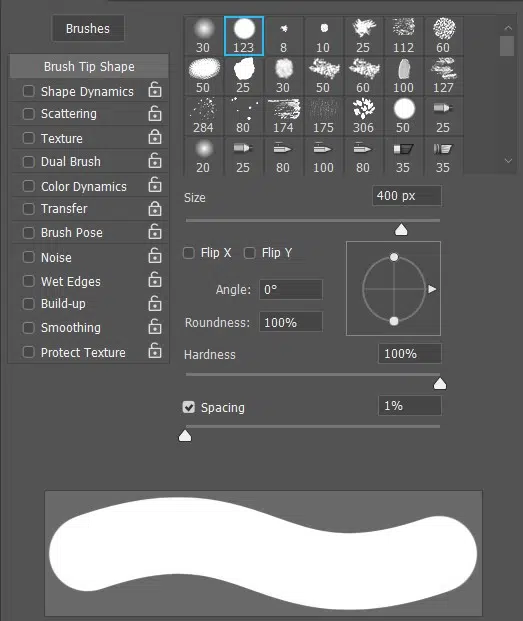
1. Forma da ponta do pincel

Esta é apenas uma versão expandida do Brush Preset Picker, portanto, se houver algo aqui que o confunda, basta revisitar essa seção na Parte Um. Mas há uma grande diferença: esse painel altera apenas a imagem da ponta. Todas as outras configurações de pincel serão mantidas, o que não acontece quando você seleciona um pincel totalmente novo no Seletor de predefinições. Ao fazer isso, ele virá com suas próprias configurações, a menos que você bloqueie o painel em questão.
Além disso, há duas opções adicionais aqui:
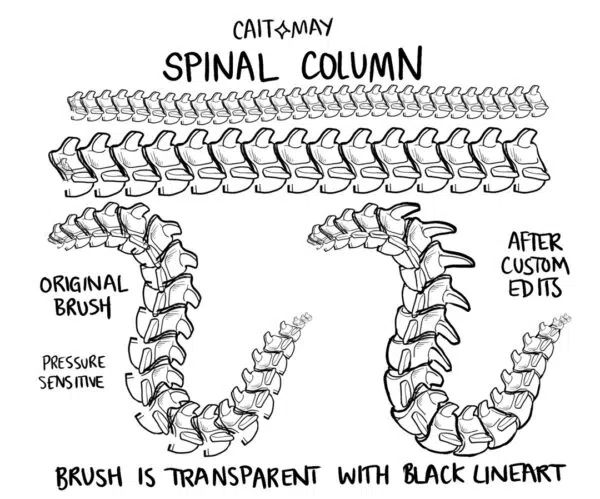
- Inverter X e Y espelha a ponta do pincel na horizontal ou na vertical, respectivamente. Isso é desnecessário para a maioria dos pincéis, mas crucial para pincéis de objetos ou outros em que a forma específica é importante.
- O espaçamento ajusta a quantidade de espaço entre cada carimbo de ponta. Quanto menor for o espaçamento, mais suave será o pincel, ao passo que espaçamentos maiores soltarão uma imagem de cada vez. Ele segue por porcentagens, portanto, com 1% de espaçamento, os carimbos de ponta serão colocados uns sobre os outros com uma espessura tão grande que formarão uma linha ininterrupta. Em 100%, eles serão colocados perfeitamente lado a lado. Qualquer coisa acima de 100 colocará uma quantidade proporcional de espaço entre eles. Desmarcar a caixa faz com que seja totalmente aleatório.
Outra observação importante: jitter, Controle e compatibilidade
Para o restante dos painéis, há dois subajustes que podem ser feitos e que você precisará conhecer: Jitter e Controle.
Jitter é apenas aleatoriedade, simples assim. Uma porcentagem maior = mais aleatório. Dito isso, a maioria dos controles deslizantes de Jitter terá uma lista suspensa de várias maneiras de controlar o efeito, o que faz com que ele não seja totalmente aleatório, mas sim vinculado à forma como você desenha. Os métodos de controle não substituem totalmente os controles deslizantes, portanto, se um controle deslizante for aumentado, ele ainda adicionará alguma instabilidade ao efeito.
- Off: Padrão para o controle deslizante.
- Fade (esmaecer): Faz com que o efeito caia para zero a cada toque. Esse é mais um daqueles recursos do Photoshop cujo nome é o oposto do que ele faz: ele aplica o efeito no início do traço, e não, como parece, no final. Quando você selecionar essa opção, a caixa de números ao lado do menu suspenso será ativada. É aqui que você especifica quantos carimbos de ponta o efeito levará para desaparecer depois que você começar a desenhar.
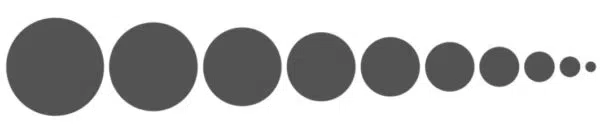
A melhor forma de demonstrar isso é definir o espaçamento como 100%, acessar a opção Size jitter no painel Shape Dynamics, selecionar Fade como método de controle e inserir "10".

Está vendo? Ao longo de dez carimbos, o tamanho do pincel é reduzido a nada. Esse é o único método de controle que não precisa de uma mesa digitalizadora ou de um monitor, como o Wacom Intuos ou o Cintiq.
- Dial (Discagem): é para o Microsoft Surface Dial, se você estiver usando.
- Pressão da caneta: geralmente é definida como tamanho e/ou opacidade do pincel por padrão, mas essa opção permite que você a atribua a outras funções.
- inclinação da caneta: A maioria dos produtos Wacom vem com suporte para inclinação da caneta, que rastreia o ângulo em que você segura a caneta em relação à superfície da mesa digitalizadora. Isso ajusta essa situação.
- Roda da caneta stylus: A Wacom Airbrush Pen vem com uma pequena roda na altura do polegar, onde normalmente ficam as duas teclas. Essa opção permite que você a atribua a uma configuração de pincel.
- Rotação: Este é para a Wacom Art Pen, que tem um recurso bônus chamado Barrel Rotation (rotação do cilindro) que detecta quando você gira a caneta em círculos. Isso permite que você controle as configurações ao fazer isso.
Se você selecionar uma opção de controle e vir um pequeno triângulo de aviso aparecer ao lado da caixa, esse método de entrada não está funcionando. Seja porque você não tem o dispositivo necessário, seja porque um dos recursos da caneta não está funcionando e o driver da Wacom precisa ser reiniciado. Aqui está o melhor tutorial para fazer isso.
Isso é menos provável, mas também pode significar que a opção que você está tentando usar já está definida para controlar outro recurso incompatível. Ele também pode ser acionado se você estiver usando um mouse para navegar no menu e desaparecer quando você pegar a caneta do tablet novamente.
Outra observação importante: posso ajustar a pressão da caneta?
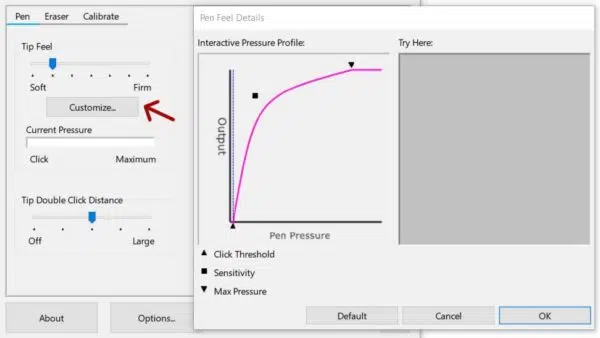
Uma opção que o Clip Studio Paint e vários outros programas têm e que está visivelmente ausente no Photoshop é a Curva de pressão da caneta: um gráfico de linhas ajustável que permite ajustar a sensibilidade da caneta. Com alguns dispositivos, você não tem sorte, mas a maioria dos produtos Wacom permite que você ajuste isso no Wacom Center.

Passemos ao restante dos painéis de pincéis:
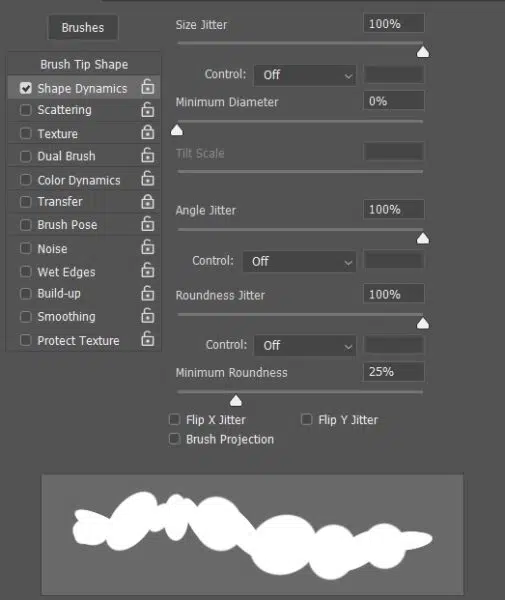
2. Dinâmica da forma

Esse painel pode alterar radicalmente as funções do pincel de todas as formas, algumas das quais serão úteis apenas para experimentos, outras serão exatamente o que você precisa.
- Size jitter aumenta e diminui o pincel à medida que você desenha. Excelente para adicionar mais variedade aos pincéis de dispersão ou criar um efeito de bolha como uma caneta com vazamento em pincéis de traço.
- Diâmetro mínimo: Se você não quiser que os carimbos de ponta fiquem abaixo de um determinado tamanho, insira-o aqui.
- Ângulo jitter gira a escova. Isso também é muito útil para alguns pincéis de dispersão. O ângulo sutil jitter também é a chave para fazer com que um pincel de tinta pareça real, pois cria um traço irregular que é semelhante à maneira como a tinta sangra no papel.
Important Angle jitter feature: Direção
O Angle jitter tem duas funções de controle que os outros não têm: Initial Direction e Direction. E o último é um dos recursos de pincel mais úteis do programa, com classes inteiras de pincéis baseados nele.
- A opção Initial Direction (Direção inicial ) direciona o pincel para a primeira direção em que você move a caneta, mas não a altera se você girar o traçado. Isso é perfeito para colocar carimbos de ponta em linhas retas.
- A direção inclina o pincel de modo que a parte superior do carimbo sempre aponte para a direção em que a caneta está se movendo. Isso funciona muito bem com o modo de suavização Pulled-string para garantir que a linha dos carimbos de ponta seja uniforme.

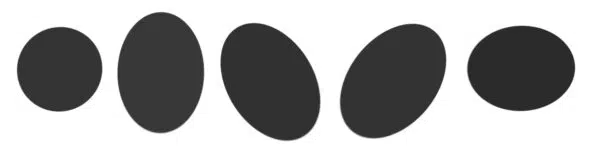
- Arredondamento jitter faz com que o pincel passe de circular para ovular e vice-versa.
- Flip X and Y Jitter vira a ponta do pincel aleatoriamente. Isso também é bom para adicionar variedade aos pincéis de dispersão.
- A projeção do pincel define automaticamente a inclinação e a rotação para controlar o ângulo e o arredondamento do pincel. Se você não tiver Rotação, a inclinação cobrirá ambos. Se você tiver uma mesa digitalizadora que suporte inclinação, escolha um Round Brush básico e tente verificar isso. Você perceberá que, quando a caneta está na posição vertical, o cursor do pincel é um círculo, mas quando você a inclina, o pincel se estende em uma forma oval:

Os pincéis cujas visualizações são um ícone de uma ferramenta de desenho em vez de uma imagem de ponta são chamados de pincéis de mídia natural e têm configurações adicionais para imitar as propriedades reais dessa mídia. Ao clicar nelas, as configurações acima serão substituídas por um dos três conjuntos exclusivos dessa ferramenta.
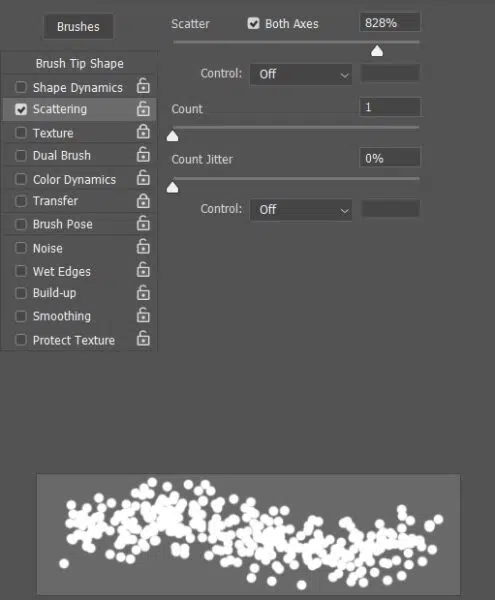
3. Dispersão

Essa configuração espalha seus carimbos de ponta aos quatro ventos. Geralmente usado para pincéis de efeitos, como estrelas e neve, ou para pincéis de objetos pequenos, como folhas caindo. O controle deslizante de porcentagem distribui os selos em uma área maior. Isso cria um efeito de aparência mais verdadeiramente aleatória, mas também os torna mais difíceis de controlar.
Normalmente, ele só os espalha verticalmente, a menos que você use:
- Ambos os eixos, que os espalha em todas as direções, formando uma nuvem solta de pontas de pincel ao redor do cursor.
- Count, que aumenta o número de pontas de pincel, tornando o padrão de dispersão mais espesso, mas mais parecido com uma linha sólida. Isso causa um atraso enorme nas configurações mais altas. Aumente o espaçamento para diminuir a contagem abaixo do mínimo.
- Count jitter, que randomiza o número de carimbos de dicas colocados durante o sorteio. O efeito de usar o controle deslizante sozinho é muito sutil; ele é mais útil em conjunto com as opções do menu Control (Controle), permitindo definir quantos carimbos são colocados com a pressão da caneta ou algo semelhante.

Dicas de dispersão
- O Scattering funciona junto com algumas configurações dos dois últimos painéis: Aumentar o espaçamento diminui o número de carimbos de ponta e, na maioria das vezes, você desejará ativar Size, Flip e/ou Angle jitter para que eles pareçam menos idênticos.
- Se você quiser uma dispersão ampla e, ao mesmo tempo, manter os carimbos de ponta fora das áreas onde não deveriam estar, use seleções ou máscaras de camada para marcar essas áreas.
- A opção Habilitar efeitos de construção de estilo de aerógrafo também funciona em pincéis de dispersão, fazendo com que eles continuem a deixar cair carimbos de ponta enquanto a caneta for mantida pressionada.
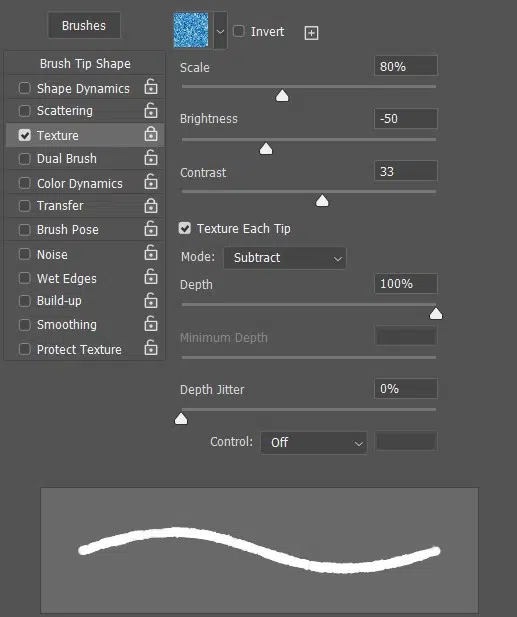
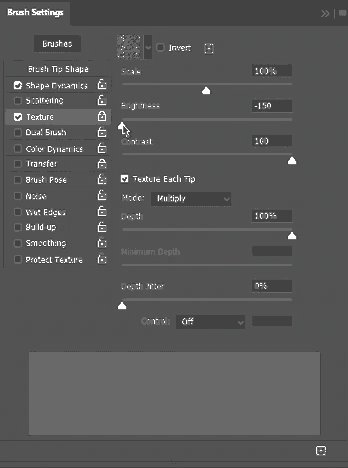
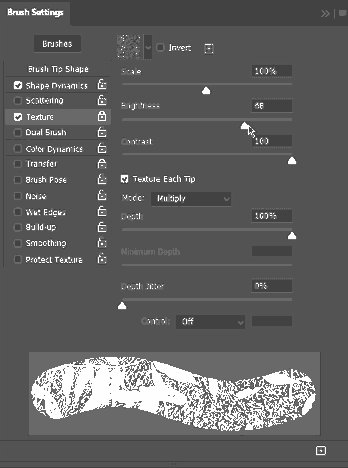
4. Textura

Esse recurso usa os mesmos padrões que o Pattern Stamp, mas os aplica de forma diferente, em uma das várias maneiras, dependendo do modo de mesclagem escolhido. Como esse painel funciona de forma diferente dos outros, vou abordar as opções em ordem de importância, em vez de ir de cima para baixo.
Imagem
O Image picker escolhe um padrão.
Algumas versões modernas do Photoshop têm um conjunto muito pequeno de padrões padrão. No entanto, assim como as escovas, você pode recuperar as antigas, mas o processo para fazer isso é diferente. Acesse o Windows > Patterns e, em seguida, o menu de hambúrguer no canto superior direito. Clique em Legacy Patterns and More. Observação: você não encontrará essa opção nos menus das barras de ferramentas Pattern Stamp (Carimbo de padrão) ou Brush Textures (Texturas de pincel), somente aqui.
Mais importante ainda, você pode fazer download de pacotes da Internet na forma de arquivos .PAT e importar seus próprios pacotes. Isso pode ser feito em qualquer menu de configurações. No entanto, não os salve na pasta "Patterns" (Padrões) do Photoshop no disco rígido; é lá que ele os coloca após a importação. Se você tentar colocá-los lá antes, não conseguirá importá-los e eles não funcionarão.
Modo
Todo o painel Texture gira em torno do Mode. Na verdade, a combinação da imagem e do modo específicos é o que determina se uma textura funcionará para você.
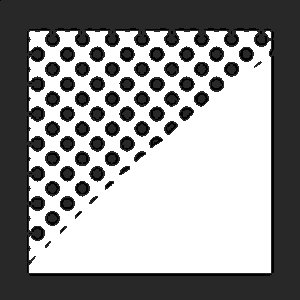
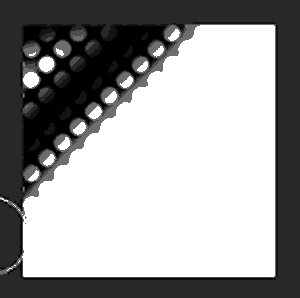
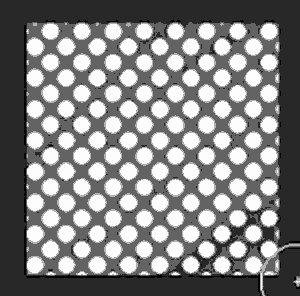
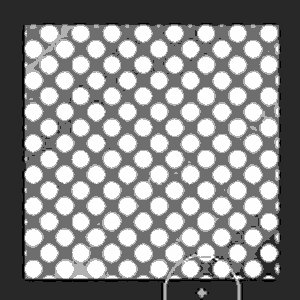
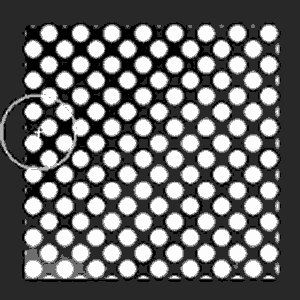
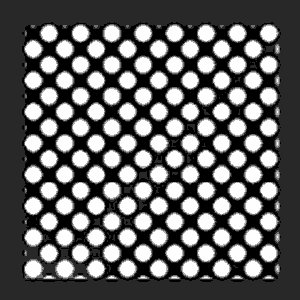
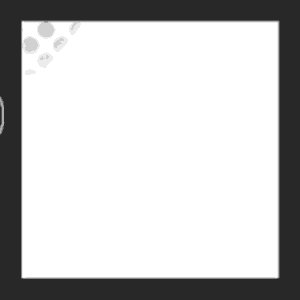
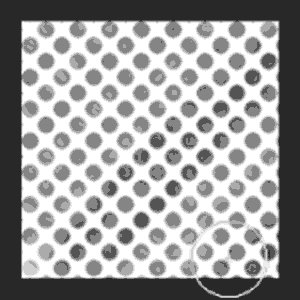
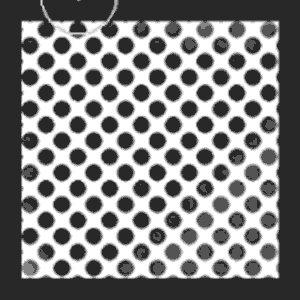
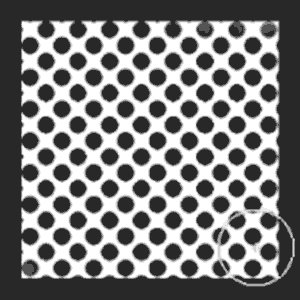
Os modos de textura funcionam de forma diferente dos modos de mesclagem normais e há muito pouca informação on-line sobre eles. Eu mesmo os testei com um padrão do pacote de impressão de 600 DPI da Screentones, pois os pontos de dois tons deixarão claro como cada modo lida com luzes e sombras:

Com um pincel Hard Round preto e os controles deslizantes de brilho e contraste em zero:
- Multiplicar pinta o padrão invertido:

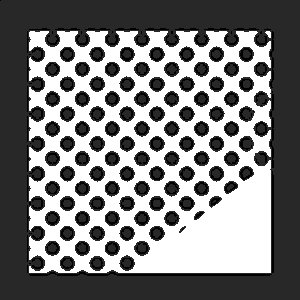
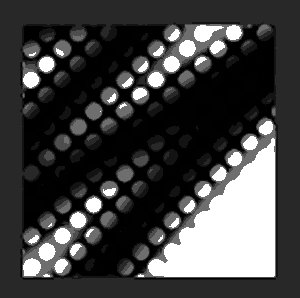
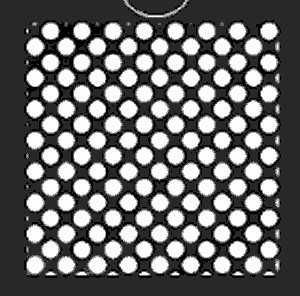
- O Subtract o pinta da maneira correta. Por alguma razão, isso é o oposto de como a multiplicação e a subtração funcionam nos modos camada e pincel.

- O Darken também o inverte.
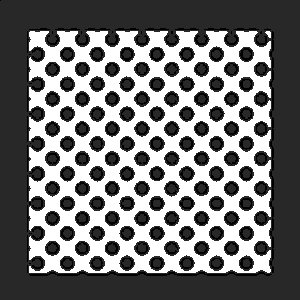
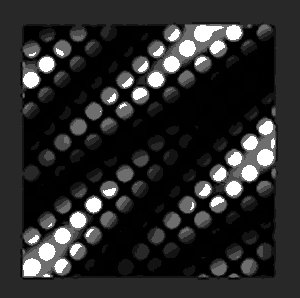
- Sobreposição:
No início, parecia que o Overlay não fazia nada além de produzir uma marca negra. No entanto, quando tentei usá-lo em alguns pincéis mais macios, ele grudou a textura nas partes parcialmente transparentes:

- O Color Dodge parece exatamente o mesmo que o Overlay, mesmo quando tentei usar cores diferentes e misturá-las.
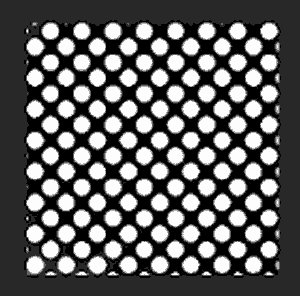
- Color Burn (Queima de cor), em alto fluxo, também é idêntico a Overlay e Color Dodge. Em um fluxo baixo, no entanto, ele pinta o padrão como se fosse um pincel normal, escurecendo-o à medida que você adiciona mais cor:

- O Linear Burn funciona da mesma forma que o Color Burn, mas mescla de forma mais suave, sem a separação clara entre bits transparentes e não transparentes. Também funciona com escovas duras.

- Hard Mix: O mesmo que Overlay e outros, mas com uma separação mais rígida entre as partes transparentes e não transparentes.
- Altura linear: Com 2 a 15% de profundidade, faz com que o padrão apareça com clareza variável.

- Height parece funcionar da mesma forma que Linear Height, independentemente das configurações que eu altere.
Profundidade
Aumenta ou diminui o quanto o padrão aparece na pincelada. O fato de fazer um ou outro depende do modo de mesclagem.
Jitter de profundidade
Randomiza o que foi dito acima, é claro, criando um efeito de bolha semelhante ao Size Jitter.
Profundidade mínima
É ativado se você selecionar um modo de controle para Depth jitter.
Textura de cada ponta
Altera o funcionamento da ferramenta, fazendo com que cada ponta seja texturizada separadamente em vez de ser aplicada de forma consistente como o carimbo de padrão, causando um efeito mais aleatório que é melhor para a mistura.
Tamanho
Ampliar ou reduzir o zoom no padrão.
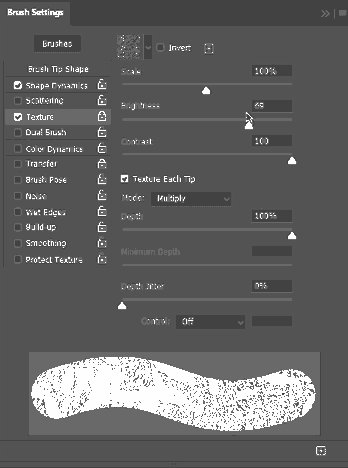
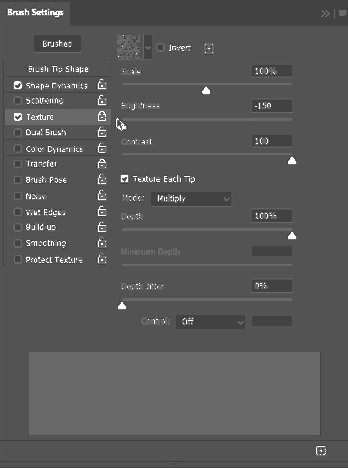
Brilho
Lembre-se: Em todos os modos, exceto Subtract (Subtrair ) e os dois Height (Altura ), as cores escuras são renderizadas como claras e vice-versa, portanto, isso altera a proporção entre elas. Ele não terá nenhum efeito em um padrão de dois tons como o que estamos usando, mas veja o efeito que ele tem em um padrão com algumas nuances, como o padrão Autumn Grass.

Além disso, se não conseguir ver a textura, verifique esse controle deslizante primeiro.
Contraste
Faz com que a textura passe de sutil a dura, com linhas de formas rígidas.
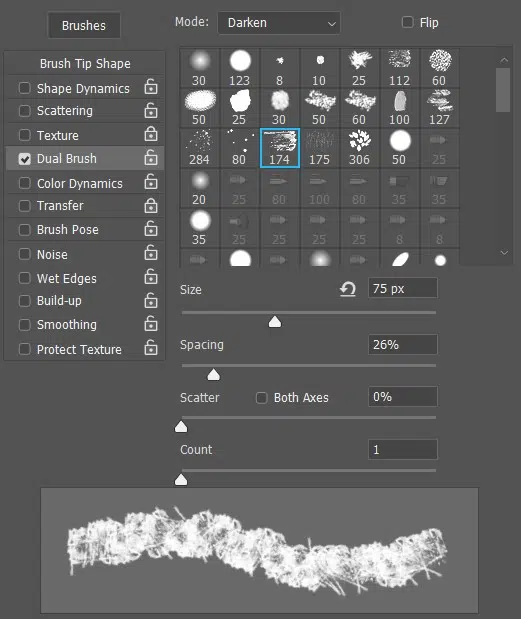
5. Escova dupla

O Dual Brush usa a ponta do pincel principal como um recipiente para um segundo pincel e, quando combinado com os outros painéis, abre um mundo de novas opções.
Se você gostar da simplicidade do pincel redondo duro, mas quiser dar a ele a textura de um pincel de respingos, poderá fazer isso. Se quiser um pincel de carvão com as bordas difusas de um Soft Round, você também pode fazer isso. Você pode criar um pincel que espalhe carimbos com pontas minúsculas estritamente dentro dos limites de um pincel de tamanho normal ou colocar uma ponta grande de pincel de mídia dentro de uma ponta menor de pincel de objeto para carimbar flores com a textura de tinta aquarela.
Essa função também tem modos de mesclagem e, por algum motivo, eles funcionam de forma totalmente diferente dos modos do painel Textura. Não farei um resumo completo desta vez, apenas direi que Multiply, Darken e Linear Burn são os mais simples e úteis na maioria dos casos, bastando colocar a segunda ponta do pincel no primeiro.
Há apenas algumas outras configurações para controlar as pontas internas, e já as abordamos em outros painéis: Size (Tamanho), Spacing (Espaçamento), Scatter (Dispersão) e Count ( Contagem).
Algumas observações sobre a funcionalidade do Dual Brush:
- Nos modos Sobreposição, Subexposição de cores e Queima de cores, as pontas internas são afetadas pela Opacidade, mas não pelo Fluxo. Em vazões baixas, elas aparecerão mais através do pincel principal, permanecendo totalmente opacas - até que você desça abaixo de 5%, então elas começam a desaparecer.
- Se a ponta interna for menor do que a externa, o pincel inteiro será menor. A menos que você o configure para dispersão.
- Se você selecionar uma ponta interna texturizada, mas o pincel não mudar, aumente um pouco o Spacing e, se isso não for suficiente, o Scatter. As pontas provavelmente estão tão agrupadas que se fundiram em um sólido.
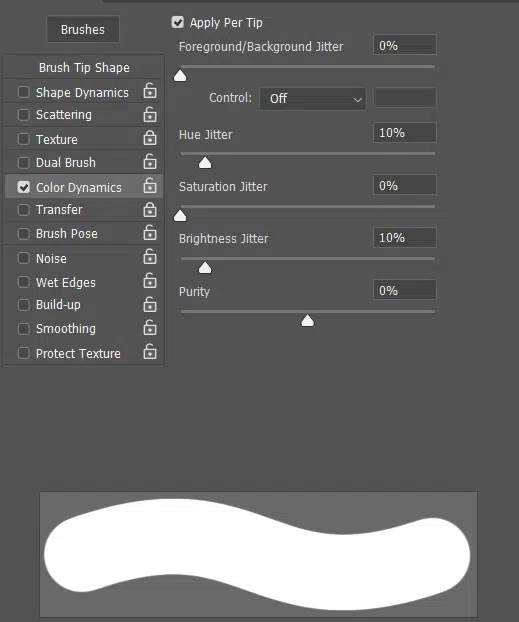
6. Dinâmica de cores

Aplicar por ponta
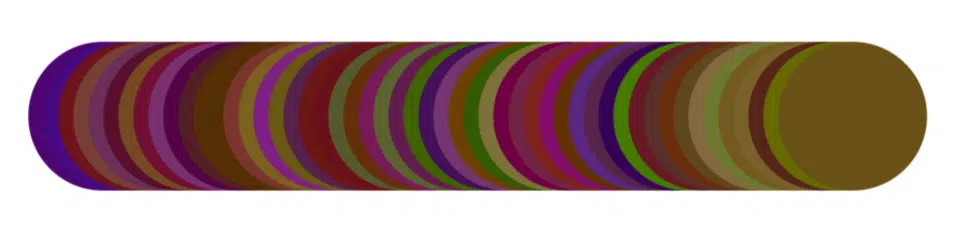
Com isso desativado, cada traço será atribuído a uma cor. Com ele ativado, cada carimbo de ponta terá uma cor diferente, fazendo com que os pincéis de dispersão pareçam bem variados e os pincéis de traço pareçam uma pilha de Skittles amassados.

Jitter de primeiro plano/background
Isso faz com que a tinta tenha várias misturas das cores do primeiro plano e do plano de fundo. O restante do jitter é um pouco notável por não ter configurações de controle, destinadas a adicionar alguma aleatoriedade genuína à sua vida.
Matiz jitter
Isso altera a tonalidade. A sobreposição de pinceladas de baixo fluxo e de matizes irregulares umas sobre as outras é boa para um efeito psicodélico, acrescentando todos os tipos de tons de cores malucos à pintura. O ilustrador Apterus usa muito isso em seu trabalho de fantasia, às vezes pintando com 100%:

No entanto, devido ao efeito esmagado de Skittle, a aplicação por ponta é inútil para pincéis de traço. Se você quiser um verdadeiro pincel de arco-íris com transições suaves, terá que usar o Mixer Brush, uma ferramenta complicada que não faz parte do escopo deste artigo.
Saturação jitter
Isso torna as cores mais ou menos vivas.
Brilho jitter
Isso os torna mais escuros ou mais claros.
Pureza
Isso é apenas saturação, indo de -100% (pincel em escala de cinza) a +100% (pincel Lisa Frank), com zero no meio, o que significa que o pincel pintará exatamente a cor que você escolheu. O objetivo desse controle deslizante é colocar um limite rígido na Saturação jitter se você não quiser que as cores fiquem muito brilhantes ou muito opacas.
Dica: Como evitar que as cores entrem em conflito ao usar o jitter
Para conhecer um pouco da teoria das cores, dê uma olhada neste artigo mais antigo. Ele detalha como o matiz, a saturação e o valor são os três ingredientes de cada cor, os únicos elementos que separam uma cor da outra. E para preservar a unidade, uma dessas configurações deve permanecer consistente, independentemente das mudanças nas outras duas. Portanto, se quiser randomizar as cores sem que a pintura pareça um vômito de arco-íris, use no máximo dois desses controles deslizantes de cada vez.
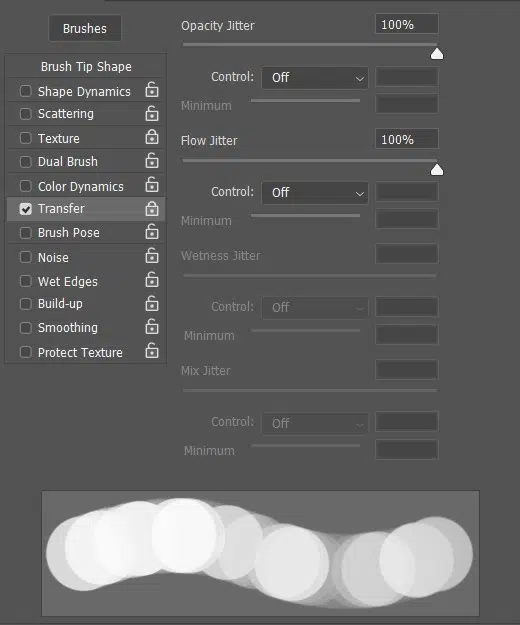
7. Transferência

Ela pode ter muitas configurações enigmáticas, mas se você estiver usando a ferramenta de pincel normal, essa é, na verdade, a janela mais simples. Apenas dois controles deslizantes estarão disponíveis para você:
- Opacity Jitter, que altera a Opacity, e
- Fluxo jitter, que jitter o fluxo.
As demais são apenas para o Mixer Brush, que está fora do escopo desta série. De fato, se você tiver uma versão pré-CS5 do Photoshop, esse painel se chamará "Other Dynamics" (Outras dinâmicas) e consistirá apenas nessas duas opções.
Além disso, você não terá esse próximo painel:
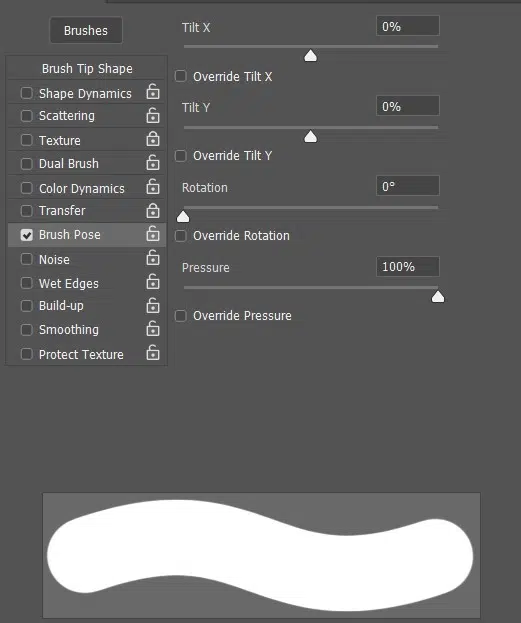
8. Pose do pincel

Essa guia é a que faz menos sentido sem explicação. Essas não são apenas coisas que a própria mesa digitalizadora faz? Mas, na verdade, é simples: esse painel é para pessoas que desejam bloquear essas configurações em um único valor ou cujos dispositivos não as têm.
Parte do motivo pelo qual isso parece confuso é que arrastar os controles deslizantes não terá nenhum efeito na visualização da dica. Isso ocorre porque, para que eles afetem o pincel, é necessário definir o efeito do controle deslizante como um método de controle para outra ferramenta.
Clicar em qualquer um dos botões Override (Substituir ) ativa o controle deslizante, fazendo com que o Photoshop ignore a entrada da sua mesa digitalizadora e sempre desenhe com essa configuração no valor inserido. Até agora, você já aprendeu o que a inclinação X e Y, a rotação e a pressão fazem, portanto, pode adivinhar o que a definição de níveis exatos para eles fará.
Porém, como o ajuste manual dos controles deslizantes anula o objetivo de definir um método de controle, não há muito que possa ser feito com esse painel que não seja feito de outra forma mais eficiente. Em vez de definir uma pressão de caneta específica, faz mais sentido usar um pincel de tamanho fixo. Em vez de inserir valores precisos de rotação e inclinação para fazer com que o pincel mantenha seu ângulo e arredondamento, você pode simplesmente defini-lo com esse ângulo e arredondamento. O único benefício exclusivo que vejo aqui para os usuários de tablets é se você quiser ativar a inclinação em uma direção, mas não na outra.
9. Ruído
Isso desfoca as partes parcialmente transparentes de um pincel. Você pode ver aqui que ele faz com que o Soft Round padrão pareça uma tinta spray. Ele tem pouco efeito em escovas duras.

10. Bordas úmidas
Escurece as bordas para fazer com que o pincel pareça uma aquarela. Mas também reduz a opacidade do restante do pincel, o que pode dificultar a mistura devido ao efeito de sobreposição de listras.

11. Acúmulo
Essa é uma duplicata de Enable Airbrush-Style Buildup (Ativar acúmulo de estilo de aerógrafo ) na Brush Options Toolbar (Barra de ferramentas de opções de pincel).
12. Suavização
Isso alterna se a suavização pode ser usada nesse pincel.
13. Proteger a textura
Isso garante que sua textura será mantida quando você escolher um pincel totalmente novo no Seletor de predefinições, e não apenas alterar a ponta em Forma da ponta do pincel. Alguns pincéis, como os da Natural Media, não permitem texturas, mas funcionará com qualquer outro.
Observação: cadeados

Você já deve tê-los visto em todos os ambientes. Eles fazem o mesmo que o Protect Texture, garantindo que as configurações do painel sejam aplicadas ao escolher qualquer outro pincel compatível, e não apenas ao aplicar uma nova ponta ao pincel atual.
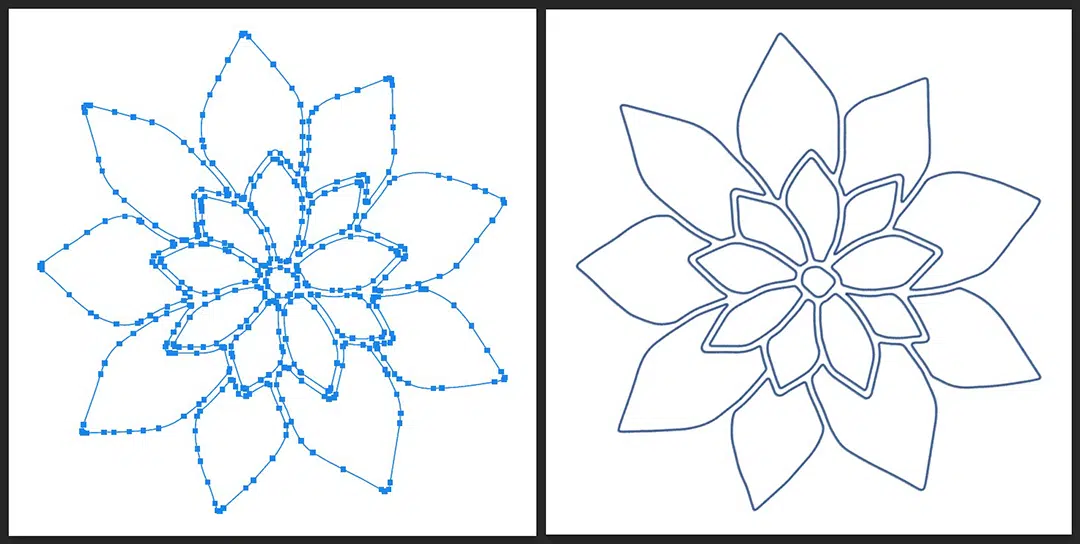
Uma última dica: Tente traçar caminhos com pincéis
A possibilidade de usar pincéis em caminhos e formas é uma ótima maneira de desenhar objetos feitos pelo homem. Essa também é a maneira mais simples de usar os pincéis Hatching e Dual Line que criaremos no próximo artigo.
- Em uma nova camada, desenhe qualquer coisa com a ferramenta caneta ou Formas. Se você optar por formas, verifique se o Modo da ferramenta (na barra de ferramentas ao lado do Seletor de predefinições) está definido como "Caminho".
- Selecione a ferramenta pincel. Escolha o pincel e as configurações com os quais deseja traçar o caminho.
- Pressione Enter.
- Se você quiser fazer outro caminho, selecione-o com a ferramenta Path Selection (Seleção de caminho), retorne ao Brush (Pincel) e repita. Sempre que você tiver um caminho selecionado enquanto estiver usando uma ferramenta baseada em pincel, pressionar Enter o traçará.

A Parte 4, disponível aqui, utilizará tudo o que você aprendeu ao longo da série e o orientará na criação de seus próprios pincéis personalizados para o Photoshop!

Sobre o autor
Cameron "C.S." Jones é um escritor e ilustrador de West-Philly que contribui com a Wacom há três anos. Você pode ver mais de seu trabalho, incluindo a maioria de suas contribuições para este blog, em thecsjones.com, ou siga-o no Instagram ou no Twitter.