Se você está apenas começando a criar arte digital com o Adobe Photoshop e seu dispositivo Wacom, ou se já os usa há algum tempo, mas deseja aprofundar seu conhecimento sobre o funcionamento do Photoshop para elevar o nível de sua prática artística, este guia é para você. A melhor maneira de criar arte digital é usar toda a gama de recursos disponíveis em softwares como o Photoshop, e para isso você precisa de uma mesa digitalizadora ou um monitor com caneta criativa, como a Wacom Intuos, a Wacom One ou a Wacom Cintiq.
Este artigo é a Parte Quatro de nosso guia completo em quatro partes sobre o mecanismo de pincel do Adobe Photoshop. Se ainda não o fez, não deixe de conferir as Partes Um, Dois e Três antes de continuar. Esta postagem aproveitará tudo o que você aprendeu nas três partes anteriores para finalmente explorar a criação de seus próprios pincéis.
Índice
Introdução
Em nosso último artigo, é hora de concluir tudo o que aprendemos. Na verdade, a Parte III cobriu a maior parte do que você precisa saber sobre a criação de predefinições de pincel - a maioria das ferramentas que as tornam exclusivas está no painel Brush Settings (Configurações de pincel), e criar a dica em si é a coisa mais fácil do mundo: basta selecionar a parte da imagem desejada e ir para Edit (Editar) > Define Brush Preset (Definir predefinição de pincel).
Lembre-se: as pontas dos pincéis estão em escala de cinza. O preto permanece opaco, os cinzas se tornam translúcidos e o branco se torna transparente. Portanto, certifique-se de que a imagem da dica esteja isolada em branco primeiro. Além disso, para evitar sobrecarregar seu processador, é bom que eles não sejam maiores do que 1500 px (não há muitos usos para carimbos de ponta maiores do que isso). Mas também não as faça muito pequenas, ou elas ficarão borradas em tamanhos maiores.
Mas a parte difícil de criar um pincel não é saber como desenhar uma imagem de ponta ou memorizar cada controle deslizante do painel Brush Settings (Configurações do pincel), é saber como aplicá-los e como eles interagem. Portanto, esses quatro tutoriais mostrarão apenas alguns exemplos.
Dica: Agrupe seus primeiros pincéis
Você não quer misturar seus primeiros experimentos na criação de pincéis com os pincéis acabados que deseja usar em projetos. Além disso, salvar diferentes tipos de pincéis em pastas é um hábito que deve ser criado desde cedo, para que você não tenha que procurar em um menu com centenas de pincéis aleatórios sempre que esquecer o nome daquele de que precisa. Veja como:
- Abra o Seletor de predefinições de pincel.
- Clique no ícone de engrenagem para abrir o menu de configurações.
- Vá para New Brush Group.
- Dê a ele um nome descritivo, por exemplo:

Cinco maneiras de criar seus próprios pincéis do Photoshop
Há várias maneiras diferentes de definir uma nova predefinição de pincel, portanto, esses tutoriais estão classificados por seu ponto de origem.
1. Criação de um pincel com base em outro pincel
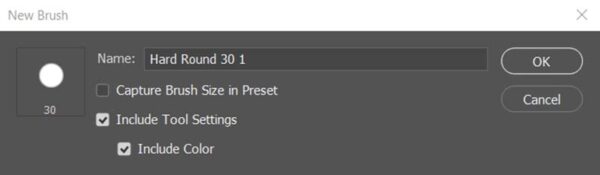
As predefinições de pincel não podem ser salvas, apenas duplicadas e, se desejar, a antiga pode ser excluída. Portanto, se você quiser modificar uma delas, basta selecioná-la no menu de predefinições, acessar Brush Settings (Configurações de pincel), ajustá-la como quiser, abrir o menu de hambúrguer no canto superior direito e selecionar New Brush Preset (Nova predefinição de pincel).

Isso lhe dará duas opções. O primeiro, Capture tamanho de pincel, é bastante autoexplicativo, mas você normalmente não o quer, pois as imagens das dicas tendem a ser muito maiores do que o necessário.
A segunda, Include Tool Settings (Incluir configurações da ferramenta), a vinculará à ferramenta que estiver usando no momento. Isso é apenas para conveniência, de modo que, se você criar um pincel para apenas uma ferramenta, não precisará passar pelo processo de alternar para essa ferramenta sempre que usá-la. Se você marcar essa opção, haverá uma terceira opção para saber se deseja Incluir cor, o que, obviamente, fará com que o padrão seja essa cor, mas não impedirá que você a altere.
Observação: Liberação de um pincel
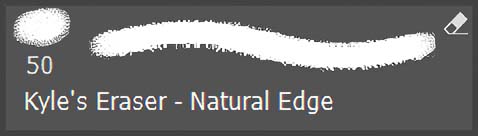
Em suas viagens pelo menu de predefinições, você descobrirá que, nas últimas versões do Photoshop, cada predefinição foi atribuída a uma determinada ferramenta, indicada pelo pequeno símbolo no canto superior direito. Digamos que você esteja navegando na pasta Pincéis de mídia seca e veja "Kyle's Eraser - Natural Edge". Você gostaria de pintar com ela, mas sempre que clica nela, a ferramenta muda para a borracha.

Para usá-lo com o que quiser, você terá que fazer uma duplicata com a opção Include Tool Settings desmarcada. Para obter um pequeno atalho, clique com o botão direito do mouse no pincel, selecione New Brush Preset (Nova predefinição de pincel) no menu pop-up e desmarque-o.
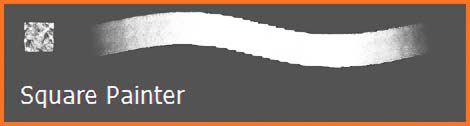
2. Criação de um pincel a partir de uma forma básica: Pintor quadrado
Agora vamos criar alguns pincéis reais, começando com um simples pincel. Há tantos desses modelos on-line que você poderia passar toda a sua carreira artística sem fazer o seu próprio, mas ainda assim é uma boa habilidade.
A maioria dos pincéis de pintura é circular ou tem uma forma irregular que imita a ponta de um meio tradicional, mas que cabe em um círculo. Alguns pintores veteranos, no entanto, preferem os quadrados e triangulares.
Primeiro, você criará um Tip Stamp. Crie um novo documento de 1000x1000px. Dica: Para pintura em geral, mantenha a altura e a largura do carimbo aproximadamente iguais. Os pincéis mais longos do que largos ou vice-versa são mais difíceis de controlar, acrescentando um nível desnecessário de complexidade.
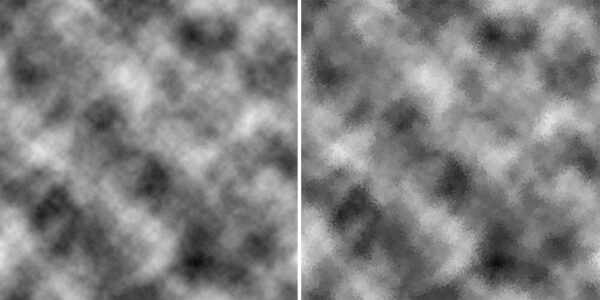
Em seguida, adicione textura. Você poderia preenchê-lo com preto e seguir seu caminho, mas isso seria entediante. Defina a cor do primeiro plano como preto e a cor do plano de fundo como branco. No menu, vá para Filter (Filtro) > Render > Clouds (Nuvens). Deixe-o fazer seu trabalho.
No entanto, isso precisa ser estilizado, ou o resultado não ficará muito bom. Volte ao menu Filters (Filtros ) e selecione Filter Gallery (Galeria de filtros). Salpicos de tinta. Maximize o raio do spray e defina a suavidade como 6.

Agora, vá para Edit (Editar) > Define Brush Preset (Definir predefinição de pincel). Dê o nome que você quiser, pois este é apenas um espaço reservado. "Não há muito preto para uma predefinição de pincel", você pode perguntar. "Será que ele vai pintar na tonalidade certa?" Mas isso não fará diferença. Você verá o porquê em breve.
Edite as configurações do pincel da seguinte forma: Edite a forma da ponta do pin cel alterando o espaçamento para 5%. Edite o Shape Dynamics alterando Size jitter: Control para Off. Edit Angle jitter: Controle a direção. Editar transferência: Fluxo jitter para controlar a pressão da caneta. Editar ruído como Ativado.
Duas coisas a serem observadas quando você pintar com esse pincel: Primeiro, seus temores de que os valores fossem muito claros eram infundados. A densidade de carimbos de ponta dispostos uns sobre os outros com 5% de espaçamento mais do que compensa isso. Na verdade, além do Flow jitter estar definido como caneta Pressure, você precisará pintar com flow abaixo de 40 para que a textura apareça. Se quiser ainda mais textura, pinte com o Flow jitter aumentado (altere isso no painel Transfer ), além do método de controle. Isso lhe dará uma aparência quase de lavagem ácida.
Em segundo lugar, quando aplicadas em um traço direcional, as nuvens se transformam em belas listras semelhantes a pinceladas. No entanto, o grão da textura é perdido, e é por isso que ativamos a opção Noise (Ruído).

Continue e salve sua nova predefinição por meio do menu de hambúrguer. Não marque nenhuma das caixas. E aqui está:

3. Criação de um pincel a partir de uma fotografia: Pincel camaleão
Aviso: Este é complicado. Mas se você segui-lo, aprenderá praticamente tudo sobre como criar um pincel a partir de uma foto.
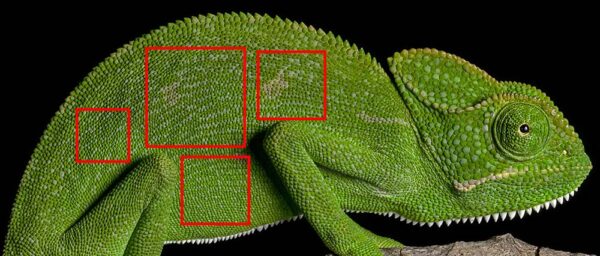
Esse será apenas um pincel de textura, o que significa que não deve ser usado para pintar; ele é usado apenas uma vez, para dar à criatura uma camada de escamas. Geralmente, isso é feito perto do final da pintura, quando a pele já está pronta, e a única etapa seguinte é a pintura sobreposta, que mostra como a luz e as sombras se refletem nelas. Nossa imagem de origem será esta foto de Girish Gowda do Wikimedia Commons.

Primeiro, faça o download da imagem acima e abra-a no Photoshop. Em seguida, use a ferramenta Rectangular Marquee. Escolha em algum lugar do corpo um pedaço de escamas planas não interrompidas por uma sombra ou borda. Comece a arrastar e, em seguida, mantenha pressionada a tecla Shift para transformar a seleção em um quadrado.

Copie sua seleção, crie uma nova imagem e cole a seleção nela.

A próxima parte exigirá algumas brincadeiras com recursos dos quais você possivelmente nunca ouviu falar antes, mas se você seguir as instruções abaixo, deverá funcionar bem.
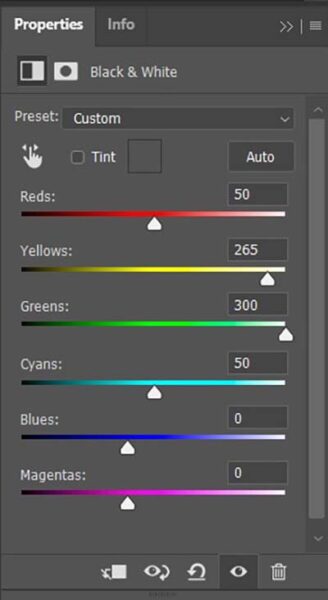
Na barra de menus, acesse a camada > New Adjustment camada > Black & White. A camada de ajuste é uma das ferramentas mais úteis para experimentação, permitindo que você modifique as cores da mesma forma que os "Ajustes da imagem > ", só que de forma não destrutiva, o que significa que você pode desativá-los e ativá-los e alterá-los sempre que quiser. Essa caixa aparecerá na barra lateral - defina-a para aproximadamente o seguinte:

- A seleção da predefinição "Filtro verde" como base uniformizará os valores para você.
- Depois disso, os verdes são aumentados ao máximo, tornando-os ainda mais planos.
- Aumentar os amarelos o torna mais claro. Isso é o máximo que você pode fazer sem perder a textura.
Se você escolheu outra parte do lagarto, modifique-as de acordo. De qualquer forma, você está procurando um resultado como este:

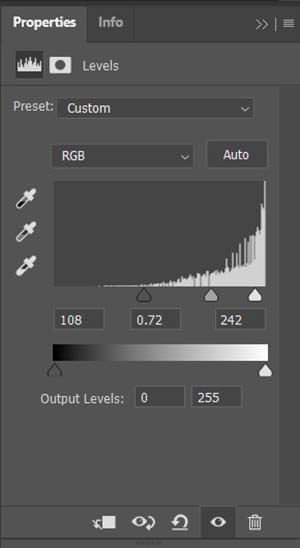
Essa mancha escura não desaparecerá totalmente, mas podemos minimizá-la. Crie outra camada de ajuste, desta vez para Brightness/Contrast (Brilho/Contraste). Defina Brightness (Brilho) para cerca de 25 e Contrast (Contraste) para cerca de 20. Em seguida, crie outra camada de ajuste, dessa vez para Níveis. Defina-o como algo parecido com isto:

E o resultado deve ser parecido com o abaixo (mas se você for muito exigente, pode usar o Clone Stamp e pintar a mancha restante):

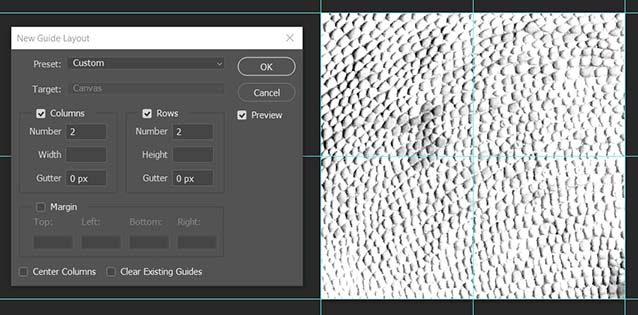
Acesse View > New Guide Layout (Exibir Novo layout de guia ).Defina Rows e Columns como 2 e Gutters como 0:

Salve isso como uma predefinição e nomeie-a como "Quarters". É útil tê-lo, tanto para criar outros pincéis de fotos quanto para coisas como layouts de texto.
Em uma nova camada, selecione a ferramenta Gradiente e clique na imagem de visualização do gradiente na barra de ferramentas (se não a vir, toque na ferramenta Balde de tinta e arraste-a para a direita). Na pasta Basics (Noções básicas ), selecione "Foreground to Transparent" (Primeiro plano para transparente).
De volta à barra de ferramentas, selecione o ícone de círculo para alterá-lo para o modo Radial Gradient e, à direita, marque Reverse (Reverso). Para a última etapa de preparação, defina a cor de primeiro plano como branco, mantenha pressionada a tecla Shift e desenhe uma linha gradiente do meio da imagem horizontalmente até uma das bordas. Você deveria ter isso:

Recomendo carimbar o ponto escuro para obter escamas mais suaves. Fiz uma tentativa rápida:

Por fim, acesse Edit (Editar) > Define Brush Preset (Definir predefinição de pincel). Não se preocupe com a mesclagem de sua camada, pois ela fará a amostragem automática de toda a imagem. Se desejar, inicie um novo documento, pinte aleatoriamente com ele e ajuste as Configurações do pincel de acordo. Ou você pode marcar estes:
- Forma da ponta do pincel
- Espaçamento: 60%
- Dinâmica da forma
- Angle jitter: Controle: Direção ou inclinação
- Flip X e Y jitter: on
- Dispersão (opcional)
- Dispersão: 10-30%
- Ambos os eixos: ligado
- Transferência (opcional)
- Fluxo jitter: Controle: caneta Pressão
Salve-o novamente e você terá seu pincel:

Se você pintar traços que se sobrepõem nas bordas da maneira certa, as escamas parecerão se misturar perfeitamente:

Esse pincel já será transparente, portanto, você não precisará usar modos de mesclagem ou algo do gênero. Um truque interessante é pintar as escamas em uma parte do corpo de cada vez e, em seguida, usar a ferramenta Warp(Editar > Transformar > Warp) para curvá-las e ajustá-las a essa parte, fazendo com que pareçam muito mais 3D. Este tutorial do colaborador frequente da Wacom, Aaron Blaise, mostrará a você como fazer isso:
Como alternativa, há este incrível tutorial de Robert Marzullo sobre como pintar sombras e brilhos na pele de répteis para que ela pareça praticamente real.
4. Criação de um pincel a partir de um desenho: Pincel de hachura
Sou um artista "tradigital" e, ocasionalmente, ainda faço lineart com caneta. A hachura é tanto a minha parte favorita quanto a menos favorita desse processo; adoro como ela faz com que o desenho fique pronto, mas há sete anos venho procurando uma maneira de automatizar digitalmente a tarefa entediante de desenhar centenas de linhas retas. O problema é que eu não conseguia encontrar nenhuma maneira de fazer isso que pudesse realmente se misturar com o lineart de tinta sobre papel. Ainda não consegui, mas o processo que descreverei a seguir foi o mais próximo que cheguei. Ele ainda precisará de um pouco de desfoque e ajustes para que pareça real, mas é um bom começo e funciona muito bem para hachurar planos de fundo.
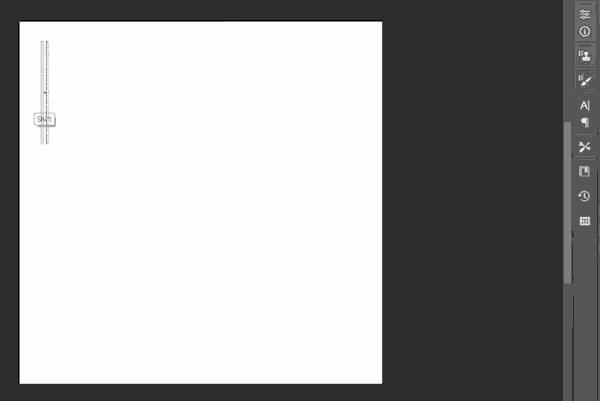
Primeiro, faremos a ponta do pincel desenhando com outro pincel. Crie uma nova imagem e ative a grade com View > Show > Grid. Abra o seletor de pincéis e, na pasta padrão Wet Media Brushes, selecione "Kyle's Inkbox - Classic Cartoonist". Se você estiver usando uma versão mais antiga do Photoshop sem os pincéis Kyle, poderá baixá-los da Adobe aqui ou substituí-los por qualquer pincel de tinta de sua preferência.
Antes de transformá-lo em um pincel de hachura, teremos que desativar algumas configurações para que a linha permaneça com a mesma largura. Abra Brush Settings (Configurações do pincel ) e visite Shape Dynamics (Dinâmica da forma). Por padrão, os métodos de controle para Size jitter e Angle jitter serão definidos como inclinação, e Roundness jitter como Pressure. Defina todos eles como Off, mas deixe os controles deslizantes onde estão. Salve isso como uma predefinição para que você possa usá-la em linhas de diferentes espessuras. Deixe a opção Include Tool Settings desmarcada.

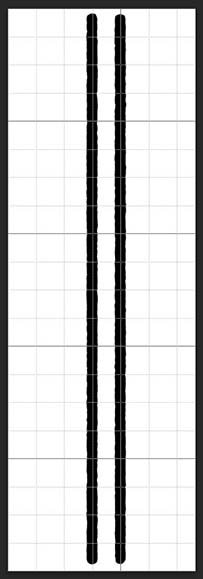
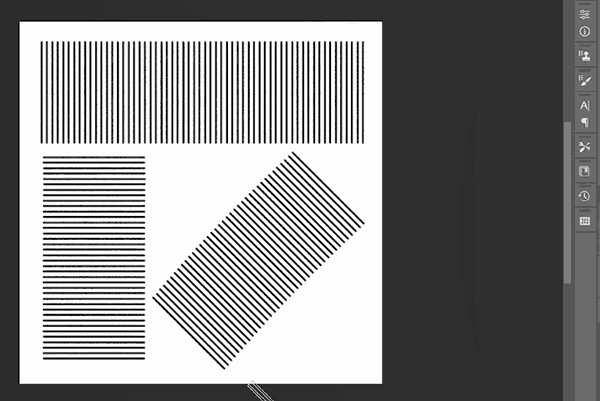
Mantenha pressionada a tecla Shift e desenhe duas linhas verticais seguindo a grade. Os comprimentos, as espessuras e os espaçamentos ficam a seu critério e, se você acabar gostando desse método, poderá fazer diferentes variações. Estou fazendo uma fina.

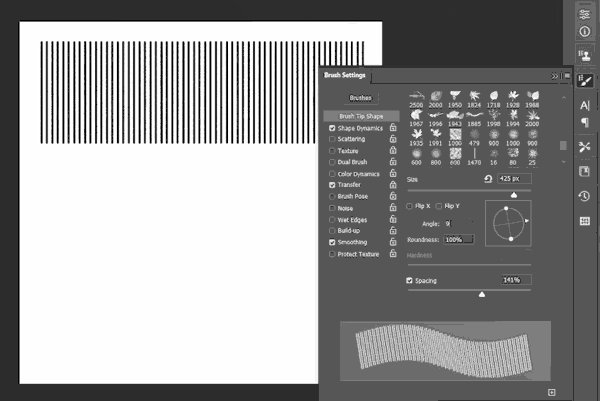
Destaque-os e, em seguida, acesse Edit > Define Brush Preset (Definir predefinição de pincel ). Dê a ele o nome que desejar e retorne às Brush Settings (Configurações do pincel). Para Brush Tip Shape (Forma da ponta do pincel), defina um Spacing (Espaçamento) que faça com que os espaços nas laterais de suas linhas sejam aproximadamente iguais ao espaço no meio. Serão necessárias algumas tentativas e erros.
Para Shape Dynamics, defina Angle jitter: Control como none. Esse pincel depende de ângulos precisos, portanto, você obterá os melhores resultados alterando o ângulo com as teclas de seta entre as pinceladas. Mas se você tiver uma versão mais antiga do Photoshop sem esse atalho, defina o método de controle como Initial Direction.

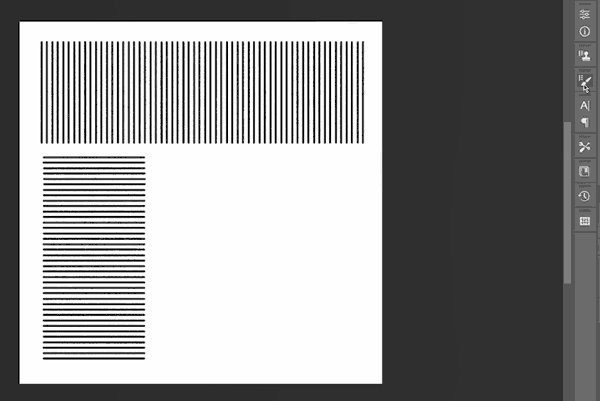
Ative o Flip X e Y jitter para que as saliências e os sulcos na tinta não sejam idênticos em todas as linhas. Se quiser que ele tenha bordas mais ásperas, selecione uma ponta interna irregular e arraste o controle deslizante Size (Tamanho) para cima até que ele se aproxime das bordas do pincel externo.
Infelizmente, esse pincel só pode pintar em linhas retas, pois a curvatura do pincel atrapalha o espaçamento. Para torná-lo perfeito, você pode usar a suavização de cordas puxadas, uma régua Lazy Nezumi ou desenhar um caminho reto com a ferramenta Linha e, em seguida, traçá-lo (consulte a dica final da Parte III).
Você pode esculpir formas precisas usando a ferramenta borracha e, se precisar de linhas curvas ou angulares que combinem com a hachura, poderá preenchê-las com o pincel que criou ao modificar a caneta do Kyle.
5. Criação de um pincel a partir de uma pintura: Pincel de folhagem
Nossa imagem de origem para esta pode ser baixada do Stockvault:

Faça o download da imagem e abra-a no Photoshop. Escolha uma folha de sua preferência e, usando a Wacom, trace-a em uma nova camada. Selecione o traço e defina uma predefinição de pincel a partir dele. Em seguida, é hora de ajustar a dinâmica; abra Brush Settings (Configurações do pincel ) e faça esses ajustes:
Forma da ponta do pincel:
- Espaçamento: 75%. Isso pode parecer irritantemente escasso quando você começa a pintar, mas a última coisa que você quer com um pincel de folhagem é pintá-la tão espessa que ela se torne de uma cor só.
Dinâmica da forma:
- Tamanho jitter: 30%, sem método de controle.
- Ângulo máximo de saída jitter. Realmente bagunça tudo.
Dinâmica de cores:
- Aplicar por dica: em
- Saturação jitter: 10% ; Brilho jitter: 10%. Para obter uma variação de cor mais sutil, ou:
- Hue jitter: 20%, Brightness jitter: 10%. Parece incrível, mas um pouco mais cartunesco.
Pinte com 100% de Flow se quiser uma aparência mais estilizada ou, se quiser uma mescla mais sutil, você pode reduzi-la até 70. Se for mais longe, você perderá a distinção entre as folhas, o que só é bom para folhagens distantes.
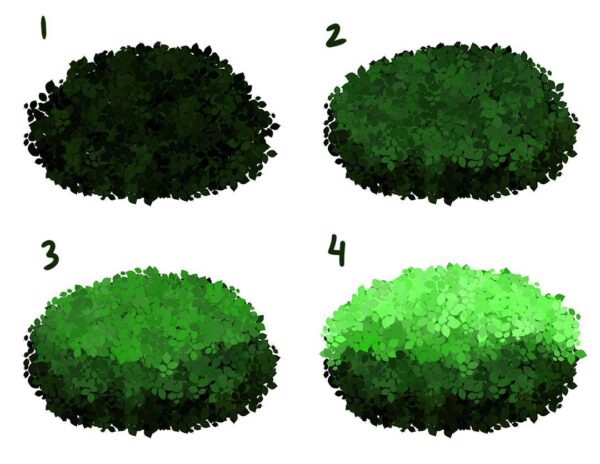
Eu sempre pinto do escuro para o claro, primeiro desenhando a silhueta do arbusto quase em preto, depois passando para os meios-tons e, em seguida, para os destaques. Uma ressalva para o desenho de plantas é que, como as folhas que recebem mais luz estão do lado de fora, elas devem ser pintadas por último.

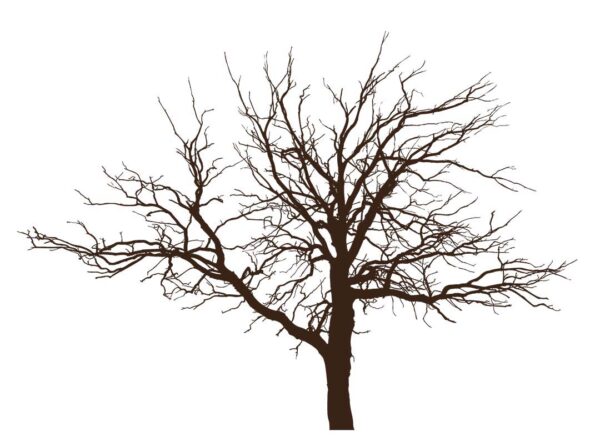
Um truque divertido para árvores é encontrar uma silhueta de uma árvore morta, como esta:

Clique com a tecla Ctrl pressionada no ícone da camada para selecioná-la e, em seguida, preencha-a com marrom. Em seguida, use seu novo pincel de folhagem para pintar as folhas em uma nova camada sobre ela e adicione detalhes ao tronco com um pincel áspero e amadeirado:

Uma última dica: crie pincéis por projeto
Para ilustrações extensas que tenham muitos elementos repetitivos, tente desenhar um elemento, fazer uma amostragem e criar um pincel com ele, sem a obrigação de usá-lo novamente para qualquer outra coisa. Mantenha esses tipos de pincéis em uma pasta com o nome do seu projeto e, quando terminar o desenho, salve-o no disco rígido como um ABR e exclua-o da lista de pincéis. Se encontrar algo que possa ser usado em outras ilustrações, isso é um bom bônus - coloque-o em outra pasta.
Conclusão
Aprendi muito trabalhando com essa série. Ainda não usarei o Photoshop como meu software principal para pintura - adoro o Clip Studio Paint e tenho mais fluidez com ele devido a anos de prática, além de ele ainda ter alguns recursos de desenho específicos que o Photoshop não tem - mas me esforçarei mais para aprender mais sobre os aspectos em que o Photoshop é excelente, como o photobashing.
Mesmo que o Photoshop não seja o programa de sua preferência, ele é o original. Todos os outros programas de edição de imagens que já utilizei copiaram esse mecanismo de pincel com várias alterações. Algumas foram aprimoradas, outras são imitações de qualidade inferior, mas na maioria dos programas de pintura, você encontrará as mesmas ferramentas de pincel apenas com nomes diferentes, portanto, entender como elas funcionam no Photoshop ainda é útil.
Tudo o que espero é que você tenha aprendido tanto sobre eles quanto eu.

Sobre o autor
Cameron "C.S." Jones é um escritor e ilustrador de West-Philly que contribui com a Wacom há quatro anos. Você pode ver mais de seu trabalho, incluindo a maioria de suas contribuições para este blog, em thecsjones.com, ou siga-o no Instagram ou no Twitter.