Este tutorial permitirá que você crie a animação de chamas mais legal do Adobe Photoshop. Feito com estilo de animação quadro a quadro, você também pode usá-lo para aprimorar suas ilustrações ou até mesmo criar stop motions ou GIFs com aparência divertida. Vamos começar!
Estou planejando usar essa pequena animação como GIF. Sou um artista verificado no GIPHY, isso significa que sempre que eu fizer upload de um GIF para o GIPHY, ele acabará em pacotes de adesivos na maioria dos canais de mídia social. Usar o GIPHY dessa maneira é algo que eu gosto.
Etapa 1: prepare sua tela
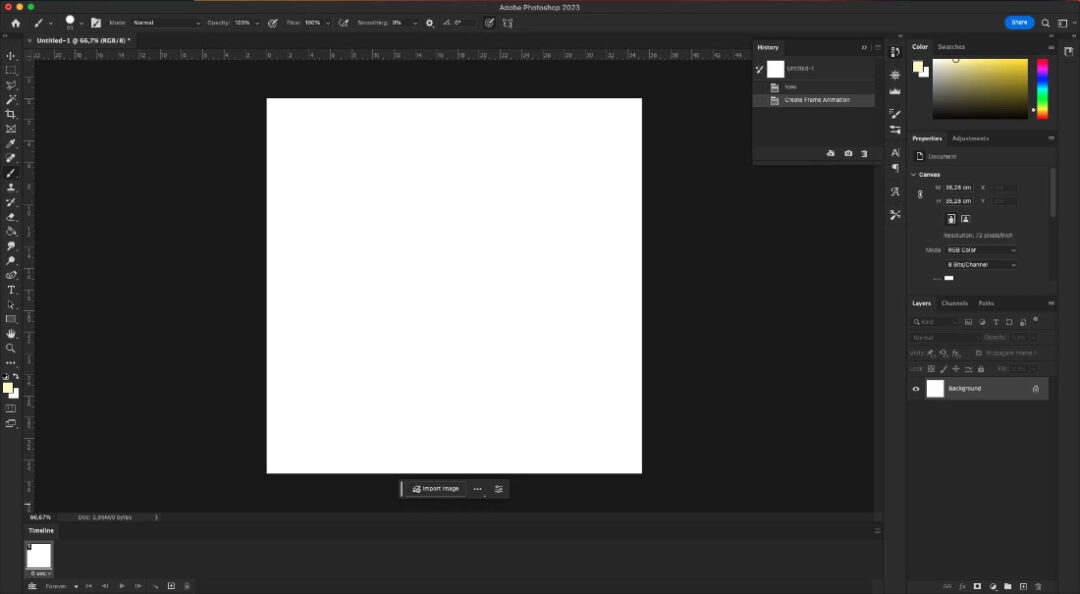
Eu ligo o Photoshop e clico em “Novo”. Como os GIFs que você usa nas redes sociais são muito pequenos, estou criando uma tela pequena: 1000 x 1000 px. Mas, para meu propósito, poderia ser ainda menor do que isso, para ser honesto.
Em seguida, marque a opção Cronograma em “Janela”. Clicar aqui ativará a visualização da linha do tempo, que é a barra abaixo da tela principal no Photoshop.

Lá, clico na opção “Criar animação de quadro”.
Ao usar esse método, você tem duas condições importantes que verá com frequência ao criar GIFs: Frames e camada. Os quadros são diferentes da camada, e você verá por que isso acontece daqui para frente. Por enquanto, lembre-se de que, quando digo camada, estou me referindo à camada em que desenhamos, à direita da tela. E quando digo quadros, estou me referindo à nossa linha do tempo, que está na parte inferior esquerda da tela.

Etapa 2: Vamos desenhar!
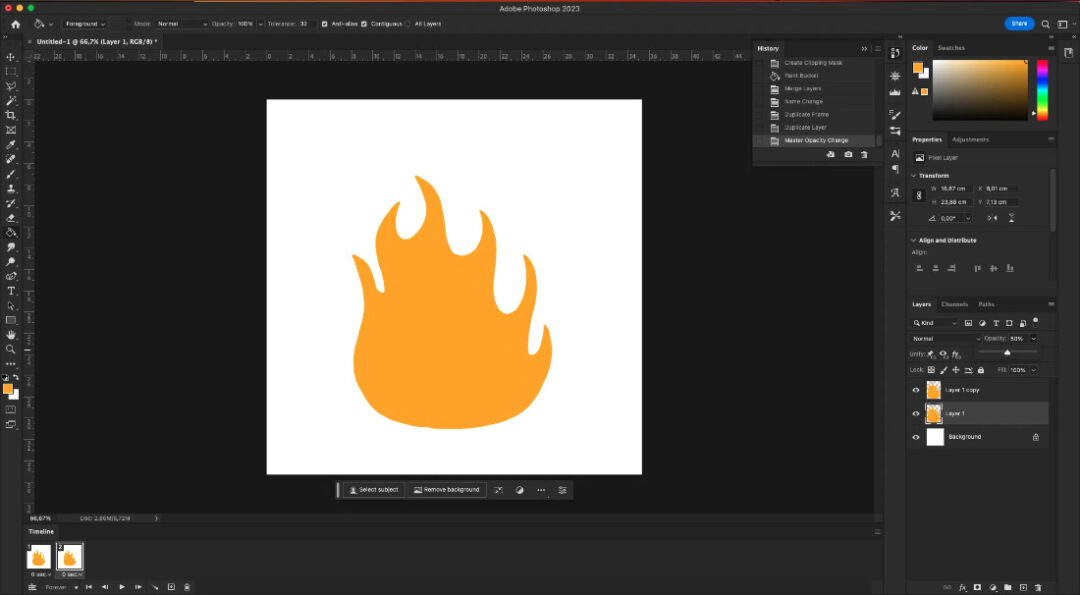
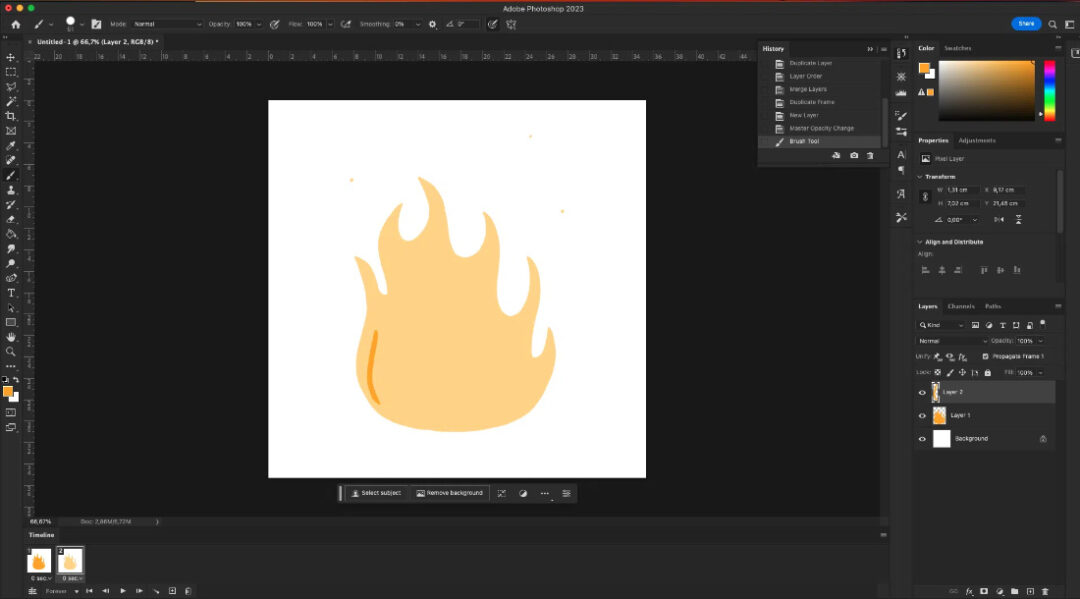
Agora, crie uma camada (à direita) e comece a desenhar um fogo aleatório na tela com a cor de sua escolha. Eu fiz isso, muito rápido e rápido:

Parabéns! Você tem seu primeiro quadro. Agora, no canto inferior esquerdo, onde estão os quadros, clique no pequeno sinal de mais no quadrado para criar um novo quadro. Depois disso, vá para a direita, para a camada novamente e crie uma nova camada.
Agora, lembre-se: ao animar no Photoshop, cada quadro serve como um carimbo de data e hora específico. Não é camada, mas molduras. O que quer que você faça quando um determinado quadro for selecionado, ele estará somente nesse quadro porque, para animar uma imagem, precisamos de quadros diferentes. Portanto, o Photoshop mantém as alterações no quadro selecionado, para que o resto possa ficar diferente.
Mas há uma exceção a isso, e é o primeiro quadro. Sempre que você faz algo novo, mesmo que seja em um quadro diferente, o primeiro quadro o pega e sempre o memoriza. E o repete automaticamente em todos os outros quadros. Isso pode ser útil para algumas outras animações, mas com essa específica, não queremos que nossos desenhos com moldura estática apareçam em todos os outros quadros e façam com que nossa animação fique distorcida.

Portanto, toda vez que fizer uma alteração (como criar uma nova camada), você deve ir para o quadro 1 e desmarcar a nova camada, para que a animação não seja prejudicada posteriormente. Vou explicar isso um pouco mais claramente abaixo.
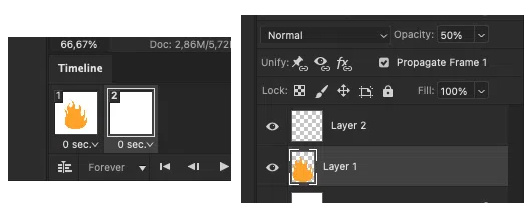
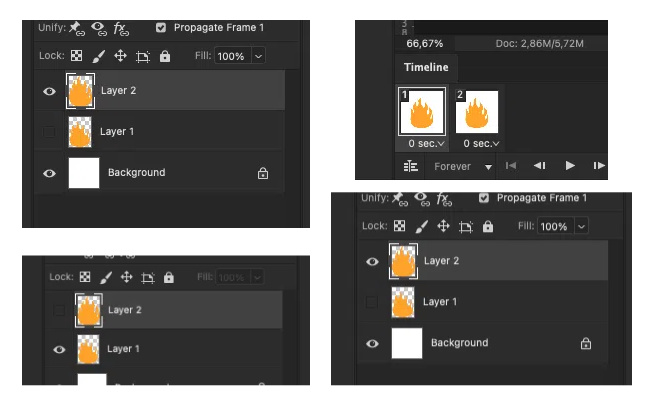
Agora que você tem sua nova camada, quando o quadro 2 estiver selecionado, diminua a opacidade da camada 1. Diminuí minha primeira camada para 50% por cento. Isso me ajudará a ver o primeiro quadro ao desenhar o segundo.

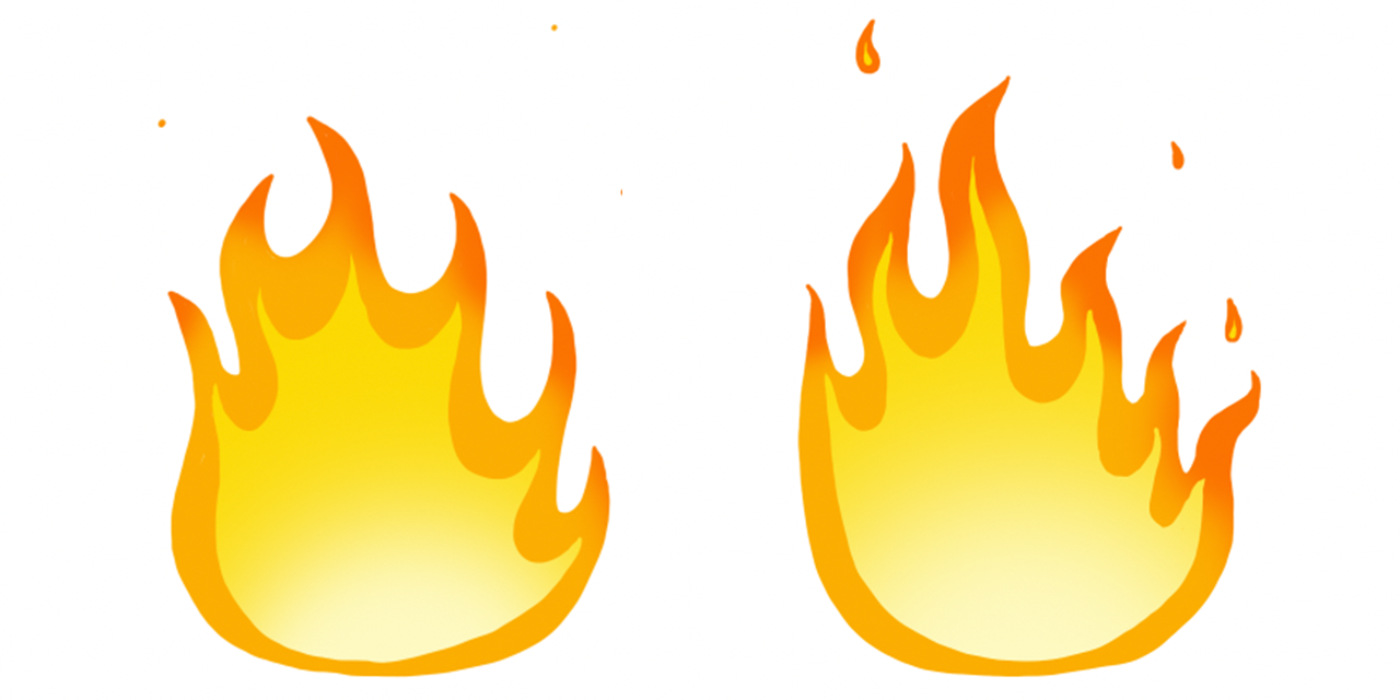
Agora comece a desenhar uma segunda forma de chama aleatória, mas desta vez preste atenção às diferentes partes da chama, veja como algumas partes são mais longas e as outras mais curtas. Tente torná-los diferentes um do outro, mas tente manter a parte inferior um pouco igual. Sempre desenhe formas aleatórias. Quando você terminar de desenhar a segunda camada, ela deverá ter a seguinte aparência:

Etapa 3: hora de prestar atenção
Vá até a camada e desmarque a primeira camada. Mas lembre-se também de que, quando você criou a nova camada, o primeiro quadro a memorizou. A essa altura, é muito importante saber diferenciar suas estruturas da camada, portanto, espero que estejamos na mesma página. Portanto, precisamos clicar no primeiro quadro, ir até a camada e desmarcar a camada 2 e, em seguida, clicar no quadro 2, depois voltar à camada e selecionar a camada 2.
Sim, eu sei, essa parte é um pouco complicada e eu prometi algo fácil. Mas tenha paciência comigo. Depois de pegar o jeito, você vai se acostumar com isso. As primeiras vezes podem ser um pouco confusas, mas é por isso que temos as capturas de tela, que espero que estejam sendo úteis.

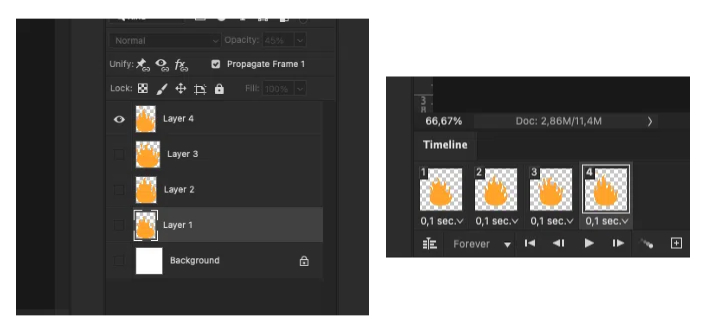
Agora que você fez isso, você tem duas molduras. O que significa que você já tem uma animação em loop! Não se esqueça de selecionar as pequenas setas abaixo das molduras e selecionar 0,1 seg. para cada uma delas — uma vez que você fizer isso, cada nova moldura sairá com o mesmo comprimento, então você não precisará fazer isso para todas as molduras.

Agora, vamos criar um terceiro quadro repetindo as mesmas ações e, em seguida, com um quarto quadro, repetindo-o novamente. Agora você tem quatro camadas diferentes, em quatro quadros diferentes. Com cada um também presente no painel de quadros.

Etapa 4: exportar a animação como GIF
Parabéns, você conseguiu! Pressione play para ver sua animação. Quando você pressiona play, haverá uma animação de chama em loop bem na frente de seus olhos! Se a animação não for repetida, preste atenção onde está escrito “Para sempre” na minha captura de tela na parte inferior. Se estiver escrito “uma vez” ou “3 vezes” em vez de “Para sempre”, clique nele e selecione “Para sempre”, para que sua animação fique em loop.
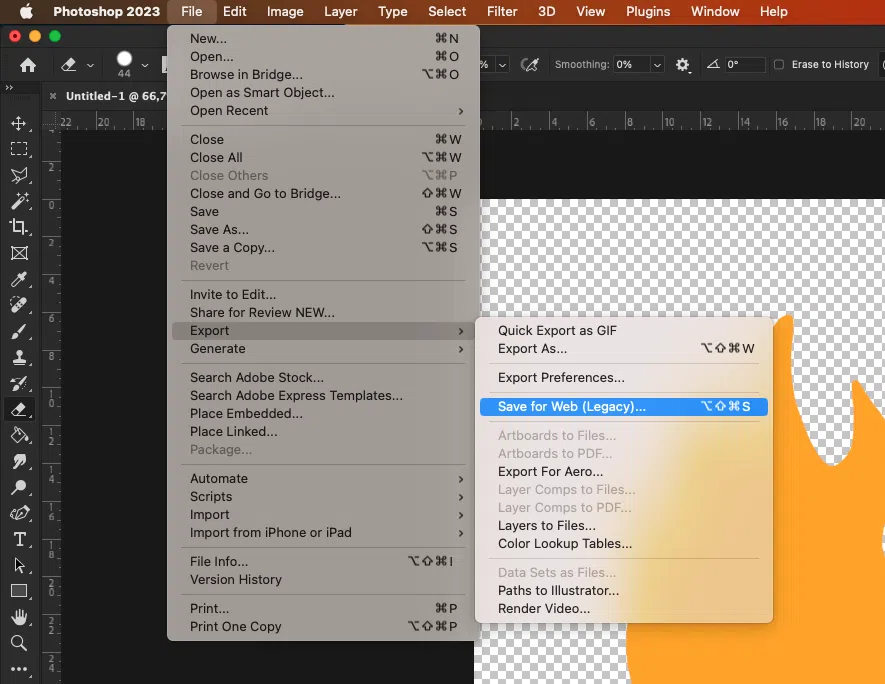
Mas como você vai se transformar em um GIF? Não se preocupe, eu entendi você. Se você estiver satisfeito com sua animação, acesse Arquivo - > Exportar - > Salvar para a Web.

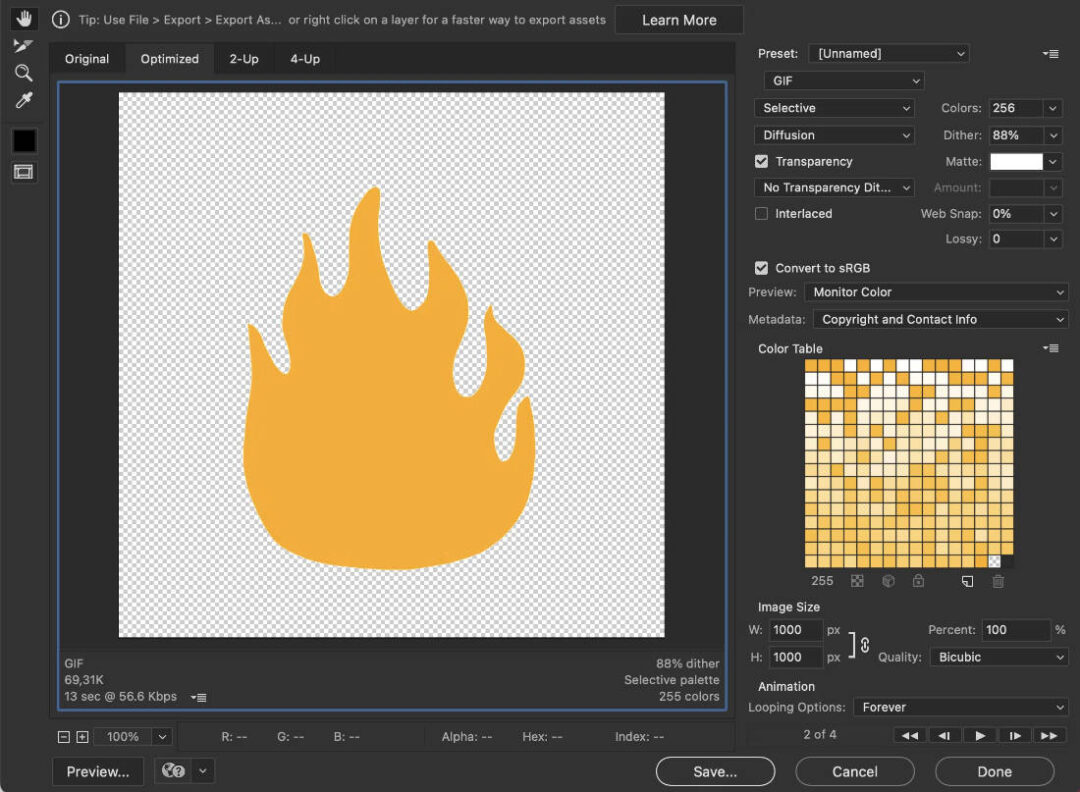
Na caixa de diálogo “Exportar como...”, verifique se suas predefinições são semelhantes às da captura de tela abaixo. No canto superior direito, o GIF deve ser selecionado como seu tipo de arquivo de exportação. E quando você clica em “Salvar”, ele deve estar pronto para ser usado.


Você conseguiu! Agora você pode se registrar no GIPHY e fazer o upload do seu GIF lá. Ou use-o em seus vídeos ou apenas anime algumas partes de suas ilustrações, para que elas fiquem mais divertidas.
Resultado: Animação Easy & Quick Flame

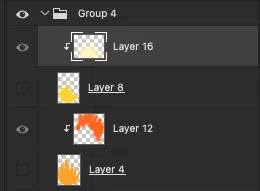
Se quiser, você pode repetir o processo para adicionar mais camadas ao desenho e tornar a chama um pouco mais detalhada, podendo incluir mais cores também. Para isso, você precisa agrupar sua camada para cada quadro. Portanto, em um grupo, deve haver a camada diferente que pertence ao primeiro quadro, no segundo grupo deve haver a camada do segundo quadro, e assim por diante.

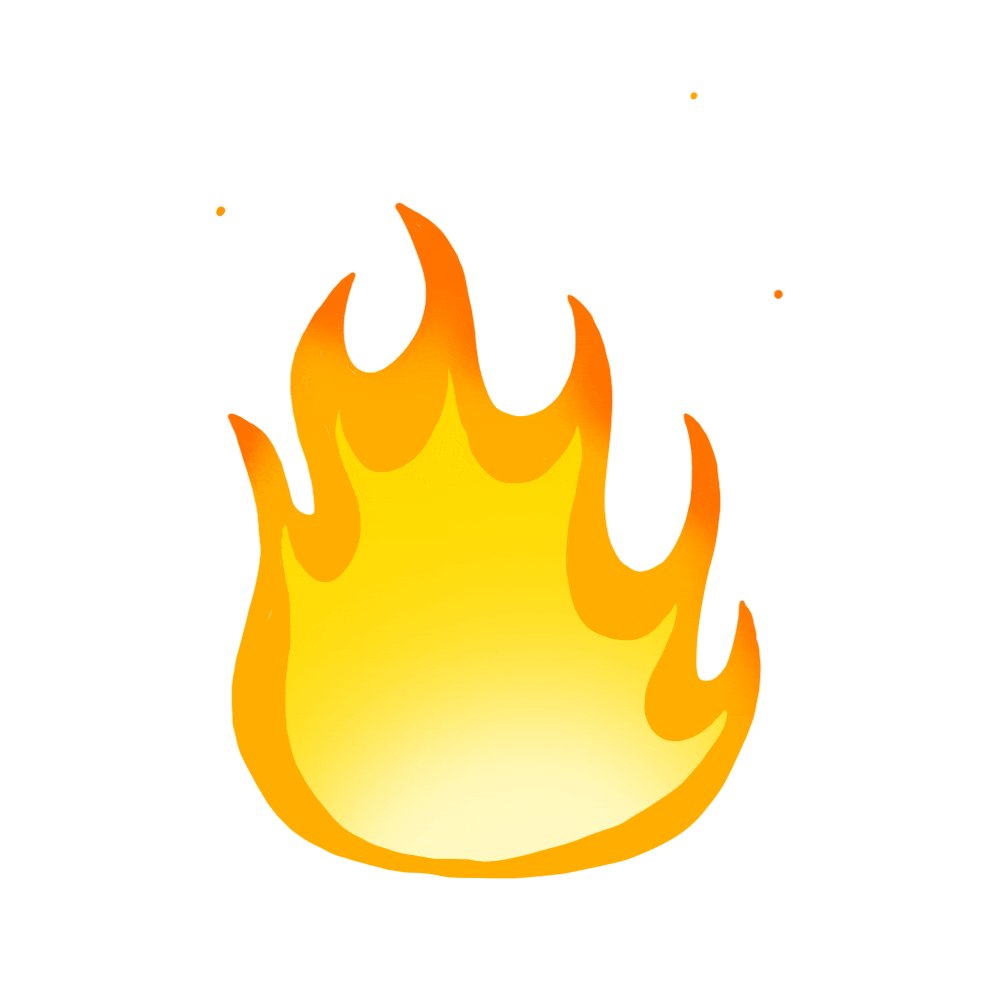
Pintei mais camada por cima e transformei minha animação de chamas nesta:

Para ser sincero, também gosto de versões simples, mas pintar mais é sempre bom. Como você pode ver, com algumas etapas simples no Photoshop, você pode criar animações infinitas para sua arte. Usar essa técnica permitirá que você aumente o nível de sua arte!
Você fez uma animação usando meu tutorial? Não se esqueça de publicar seus resultados nas redes sociais, marcar @wacom e colocar a hashtag #madewithwacom para que possamos republicar seu trabalho!