Talvez você já esteja usando o Adobe Photoshop há algum tempo ou talvez esteja apenas começando. Há muitas maneiras de fazer todos os tipos de edição no software, bem como todos os tipos de dicas, truques e hacks para fazer as coisas de forma mais simples e fácil.
Neste tutorial, Colin Smith, o criador do PhotoshopCAFE, demonstra como mesclar fotos, misturá-las perfeitamente em uma colagem digital e adicionar um efeito de texto na parte superior.
Assista ao vídeo abaixo para ver o tutorial do Adobe Photoshop ou continue lendo para ver um resumo das instruções!
Neste tutorial do Adobe Photoshop, mostraremos a você como mesclar imagens e criar uma colagem de fotos.
1. Carregar imagens
Portanto, a primeira etapa é trazer as três imagens com as quais vamos trabalhar. Crie uma pasta, caso ainda não o tenha feito, e coloque as imagens nela.
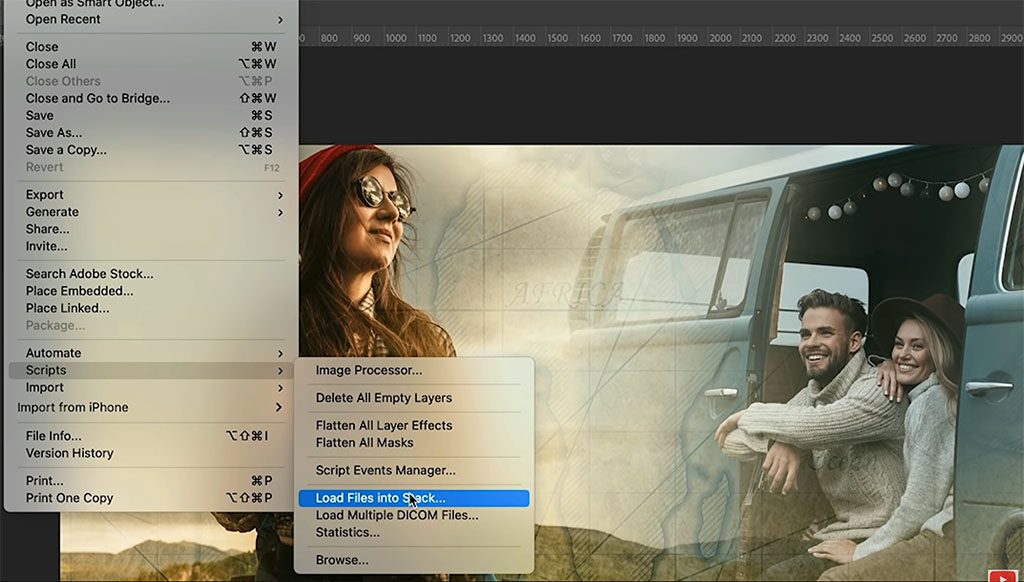
No Photoshop, selecione File > Scripts > Load Files into Stack (Carregar arquivos na pilha). Isso colocará todos eles em um único documento. Pressione Browse, localize a pasta que você criou, selecione as imagens e clique em OK. O Photoshop criará um novo documento e soltará as três imagens, uma sobre a outra.

2. Cortar tela
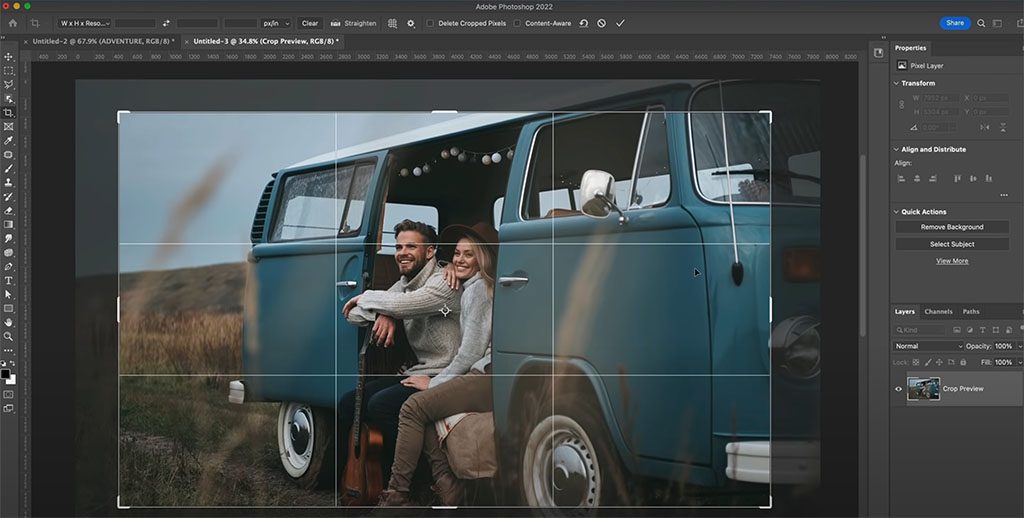
Agora, pressione Ctrl/Cmd+0 e o zoom será reduzido para que possamos ver a imagem inteira.
Agora, vamos cortar a imagem no tamanho que vamos usar. Use a ferramenta Cortar (atalho C). Certifique-se de que a opção Delete Cropped Pixels (Excluir pixels cortados) não esteja marcada. Se ele fizer isso, na verdade cortará as outras partes da imagem.

3. Mover e redimensionar a camada de imagem
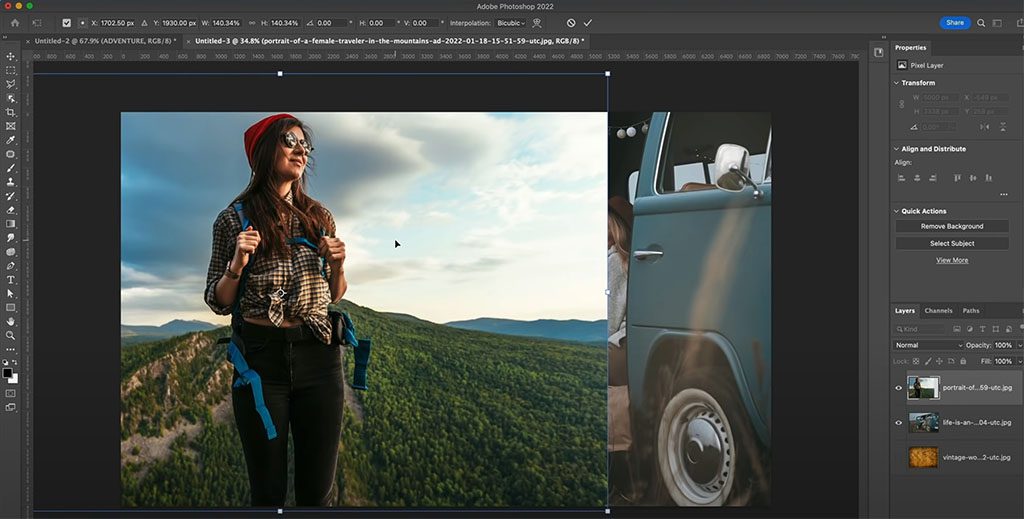
Use a Ferramenta Mover (tecla de atalho M) e posicione uma imagem sobre a outra onde vamos mesclá-la com a outra imagem.
No meu exemplo, vou arrastar a imagem da mulher para a parte superior esquerda e colocar o pessoal do ônibus à direita. Redimensione suas imagens usando a ferramenta Transformar (Ctrl/Cmd+T) para que elas tenham o tamanho desejado.
Dica: tente evitar redimensionar as imagens para torná-las maiores, pois isso pode criar pixelização. Fazer isso um pouco é aceitável, especialmente para imagens menores e para a Internet, mas para imagens maiores ou para impressão, não é uma boa ideia.

4. Mesclar imagens
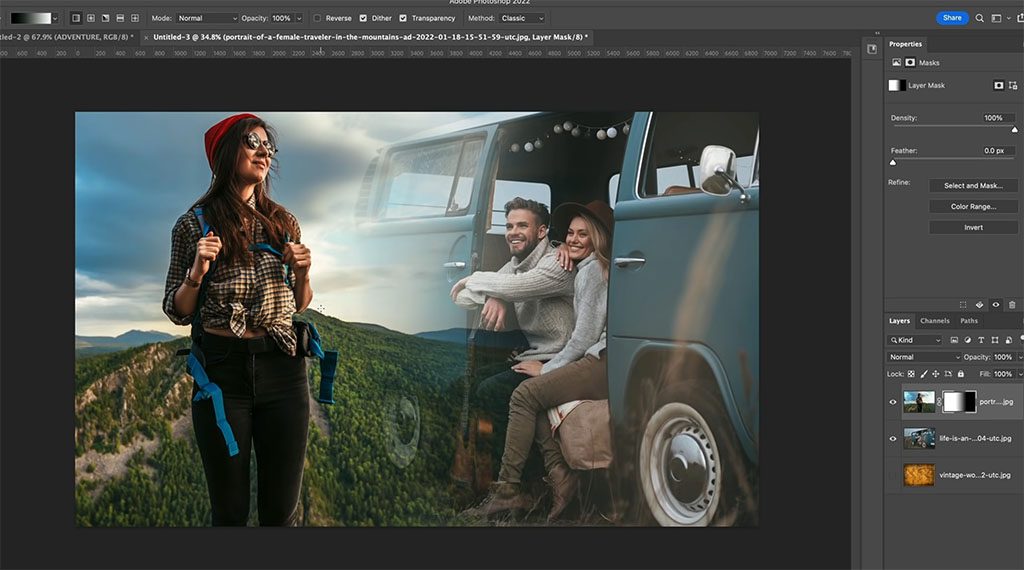
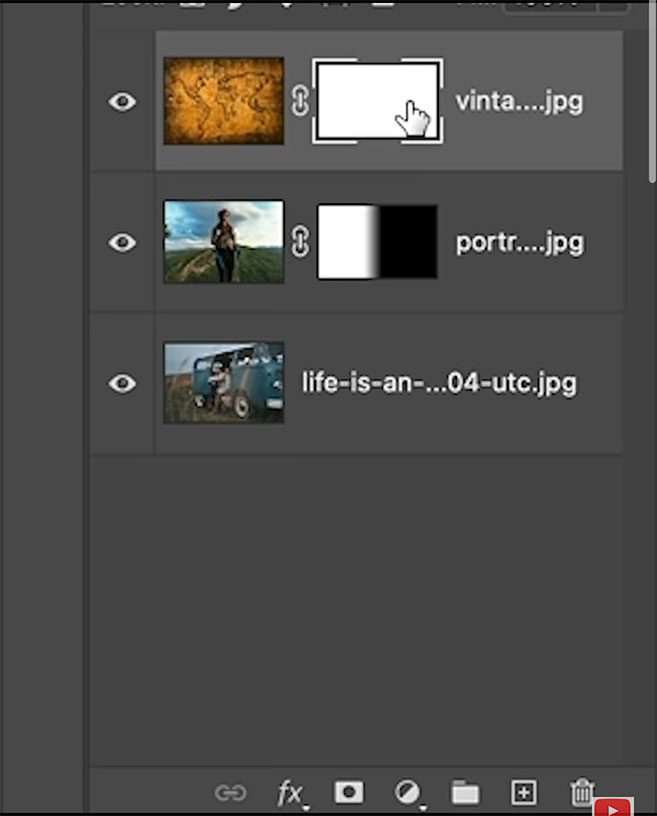
Portanto, primeiro, crie uma máscara de camada na parte superior. Com a camada superior selecionada no painel de camadas, clique no botão New camada Mask (Nova máscara de camada ).
Pressione a tecla D para redefinir as cores do primeiro plano e do plano de fundo para preto e branco. Selecione a ferramenta Gradiente (tecla de atalho G). Use a amostra de primeiro plano para fundo ou de preto para branco na pasta Basics. Defina a direção do gradiente como Linear e Opacity como 100.
Agora, com a máscara de camada selecionada, arraste o mouse da borda direita da imagem para a esquerda. A mescla deve remover a borda da foto, como na imagem abaixo. Se você quiser misturar mais, arraste-o para mais longe. Para obter uma mistura mais suave, você começará mais longe e arrastará mais para fora.

5. Aplique a sobreposição
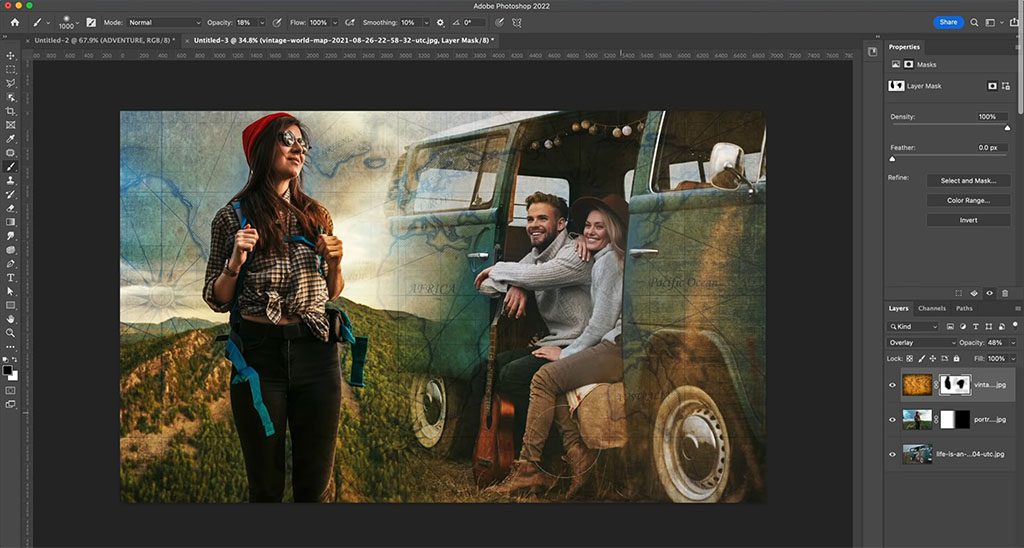
Para criar uma sobreposição, usaremos a terceira imagem como uma textura de fundo mesclada com as outras duas. Neste exemplo, estamos usando uma camada de mapa com aparência vintage. Revele essa camada em sua pilha de camadas. Use a ferramenta Transformar (Ctrl/Cmd+T) para redimensionar a camada de modo a cobrir toda a tela.
Dica: se a forma estiver mudando quando você a estiver arrastando, mantenha pressionada a tecla Shift para restringi-la.

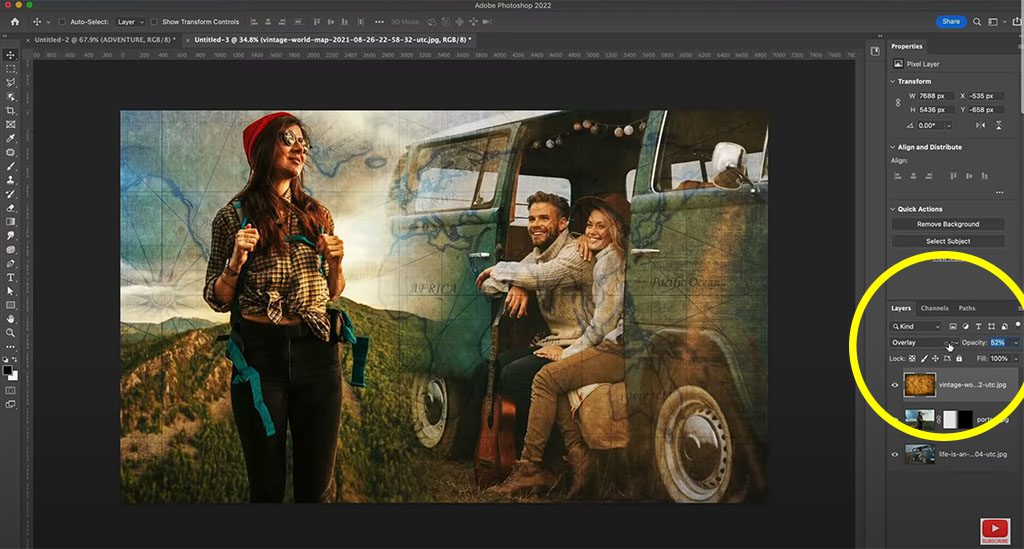
Altere o modo de mesclagem usando o menu no painel de camada. Há muitos efeitos diferentes que podem ser obtidos e com os quais você pode brincar. Experimente diferentes tipos de modos de mesclagem, dependendo do tipo de imagem com que estiver trabalhando. Para este tutorial, selecionaremos Overlay e definiremos Opacity como 52%. Veja como as coisas estão começando a se misturar um pouco melhor agora.

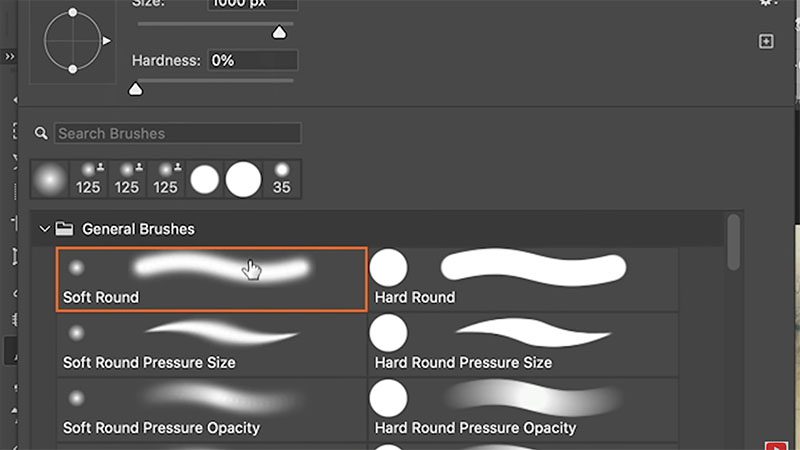
Agora, vamos remover a sobreposição das faces dos modelos. Crie uma nova máscara de camada e selecione-a. Pressione a tecla X para definir o preto como a cor do primeiro plano. Selecione a ferramenta Brush Tool (tecla de atalho B) > Soft Round Brush. Defina a Opacidade como 100.


Agora, pinte as áreas em que deseja remover completamente a sobreposição, como os rostos dos objetos. Em seguida, reduza a Opacity (Opacidade ) para cerca de 18 e continue esmaecendo a sobreposição nas áreas em que você acha que o efeito pode ser suavizado - talvez as roupas e/ou os equipamentos dos sujeitos, ou partes do plano de fundo que você deseja que fiquem mais visíveis.

6. Adicionar um efeito de cor usando um gradiente
Primeiro, certifique-se de que a camada esteja selecionada, e não a máscara de camada.
Escolha duas cores, de preferência um tom quente e um tom frio, usando a ferramenta Conta-gotas (tecla de atalho I). Você pode escolher cores da imagem clicando ou arrastando o mouse enquanto o painel Color Picker estiver aberto. Para este tutorial, foram usadas as cores#b65d23 (Primeiro plano) e#6ba1b4 (Plano de fundo).
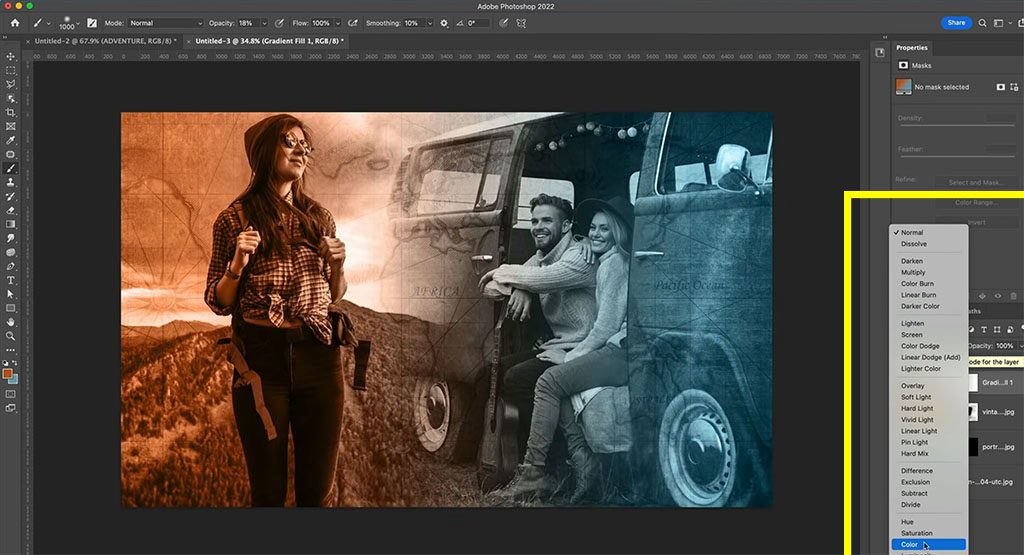
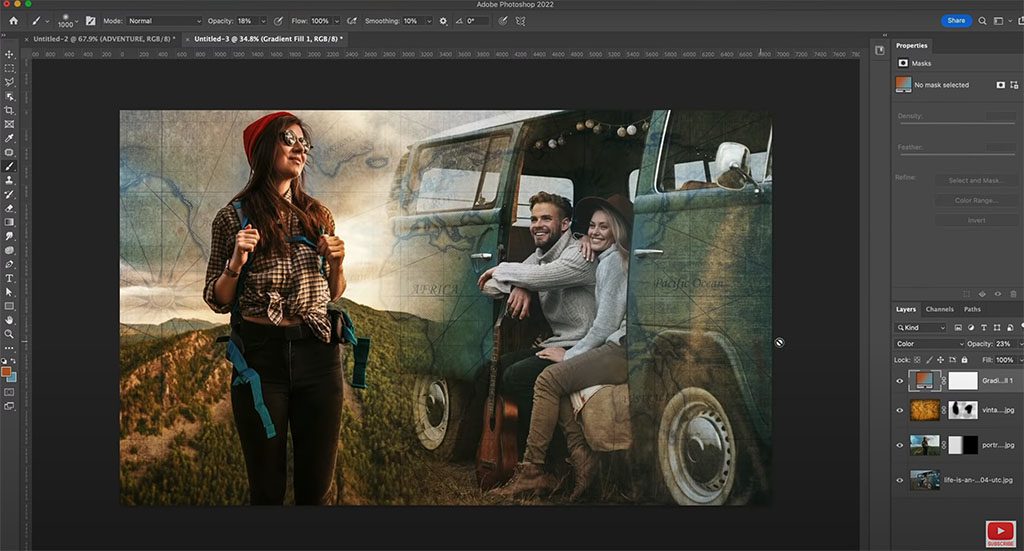
Agora, no painel de camada, vá para Adjustment camada > Gradient. A janela Gradient Fill será aberta. Altere o Gradient Type (Tipo de gradiente ) para Foreground (Primeiro plano) e Background (Plano de fundo ), e você poderá ver as cores que escolhemos. Defina o ângulo como 1,46.
Agora, no painel de camadas, altere o modo de mesclagem para Color. Isso aplica a cor do nosso gradiente na imagem, permitindo que todos os detalhes da imagem sejam exibidos.

Agora, vamos mesclar as cores originais com a camada de gradiente de cor. Reduza a Opacidade da camada de ajuste de gradiente para 20% e, em seguida, ajuste de acordo com seu gosto.

7. Adicionar texto com efeito de sombra projetada
Use a ferramenta Type Tool (atalho: tecla T). A fonte usada aqui é a Nexa Rust Sans, que pode ser baixada e usada gratuitamente para uso pessoal, mas você pode usar a que quiser. Para este tutorial, digitamos "ADVENTURE". Altere a cor para Branco (#FFFFFF) e redimensione para grande.
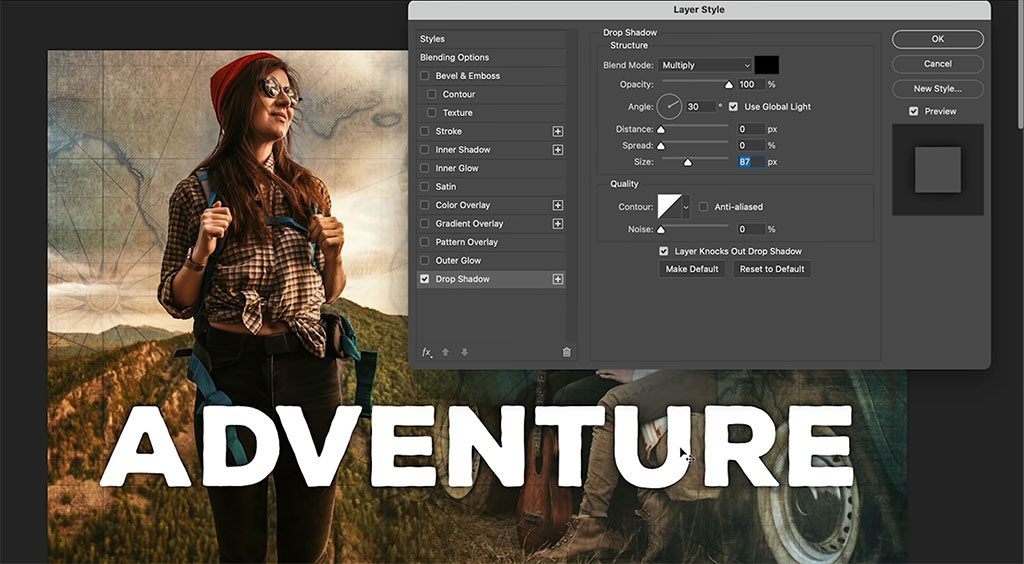
Selecione a camada com seu tipo. No painel de camadas, clique em Effects (Efeitos) > Drop Shadow (Sombraprojetada).
Na janela Estilo de camada que se abre, verifique se a guia Sombra projetada está marcada. Clique aqui. Defina a Opacity (Opacidade ) como 100, Distance (Distância ) como 0. Altere o Size (Tamanho ) de acordo com sua preferência (na verdade, isso se refere à suavidade da borda da sombra). Defina Preenchimento como 10%.
Dica: se quiser ver como será o resultado final do efeito de texto, vá para Blending Options (Opções de mistura ) e você verá Opacity ( Opacidade) e Fill Opacity (Opacidade de preenchimento), como no painel de camadas. Reduza o Fill Opacity para 0 e você verá que ele oculta as texturas, mas ainda permite que o efeito apareça.

Agora, com a camada de tipo selecionada, duplique (Ctrl/Cmd+J) a camada. Defina Opacity e Fill como 100.
Queremos mesclar a camada duplicada com a camada original mais transparente abaixo dela para criar um efeito de gradiente. Portanto, primeiro, crie uma máscara de camada na camada do tipo duplicado. Selecione novamente a Gradient Tool (tecla de atalho G). Pressione a tecla D para redefinir as cores do primeiro plano e do plano de fundo para preto e branco. Em seguida, use o gradiente linear como antes, agora arrastando de cima para baixo. Defina Opacity como 50%.
Se achar que a imagem está muito escura, você pode alterar o modo de mesclagem para Screen (Tela), o que a tornará mais clara. Observe que podemos obter uma sensação completamente diferente dependendo do modo de mesclagem, portanto, faça experiências com diferentes modos.
É isso aí! Veja nossa imagem final abaixo. Esperamos que você tenha gostado desse projeto criativo.


Sobre o apresentador:
Colin Smith usa o Adobe Photoshop profissionalmente há 20 anos. Ele faz treinamentos para a Adobe e a Apple e escreveu 20 livros. Em seu canal no YouTube, PhotoshopCAFE, ele tem centenas de tutoriais e dicas fáceis de seguir sobre o Photoshop, além de tutoriais sobre o Lightroom e vídeos ocasionais sobre tecnologia fotográfica ou drones.
Para obter mais informações ou para ver mais recursos gratuitos de Colin para o Adobe Photoshop, visite o site do Photoshop Cafe ou confira sua biblioteca de treinamento premium.





