
Monika Zagrobelna é uma artista polonesa com uma grande paixão por criar coisas novas, seja por meio de desenho, pintura digital ou manipulação de fotos. Ela é especialista em criar arte realista, especialmente de animais, e é uma grande fã de dragões e criaturas felinas!
Ela adora compartilhar suas habilidades com outras pessoas, inclusive em seu blog e contas de mídia social. Visite-a no X (Twitter), Facebook, LinkedIn, Instagram ou em seu site.
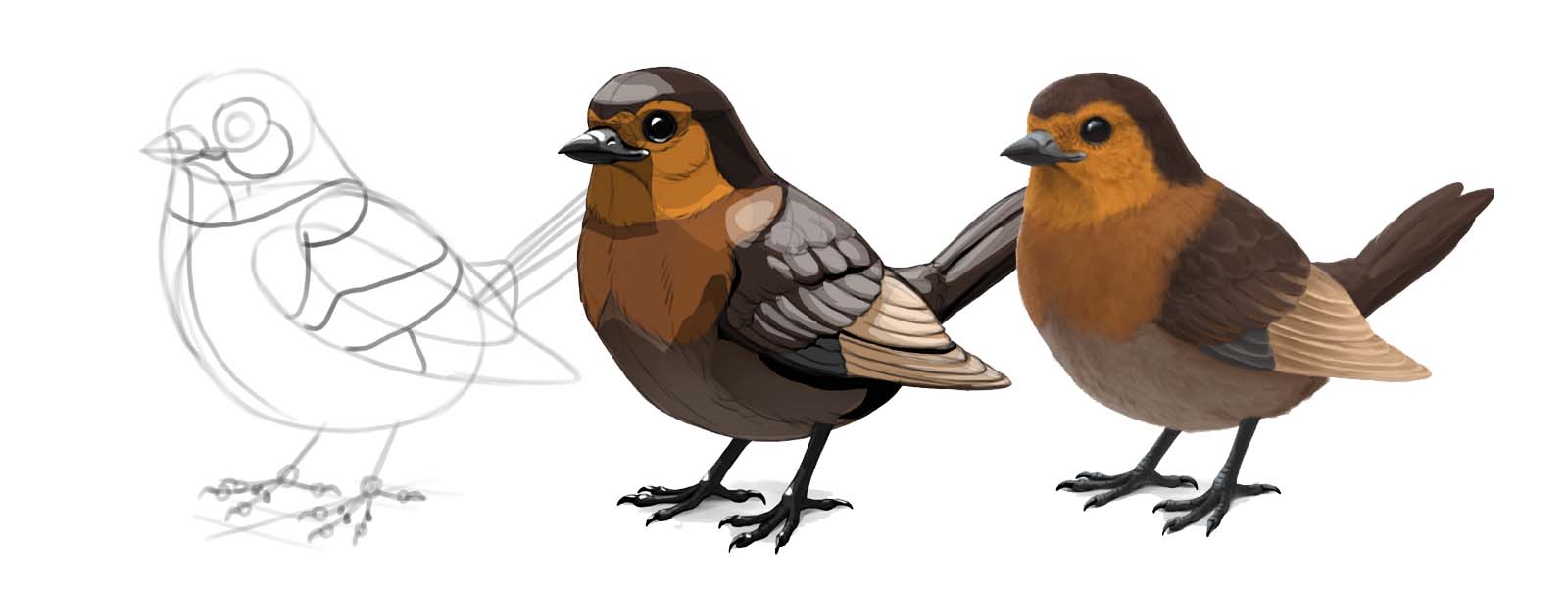
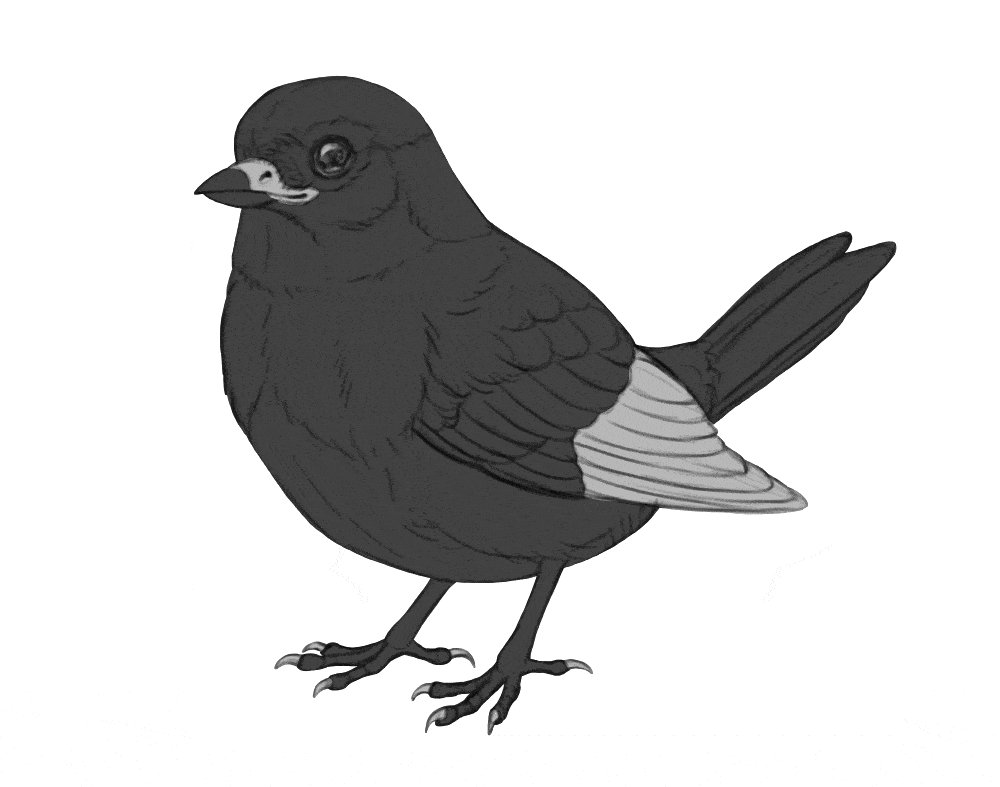
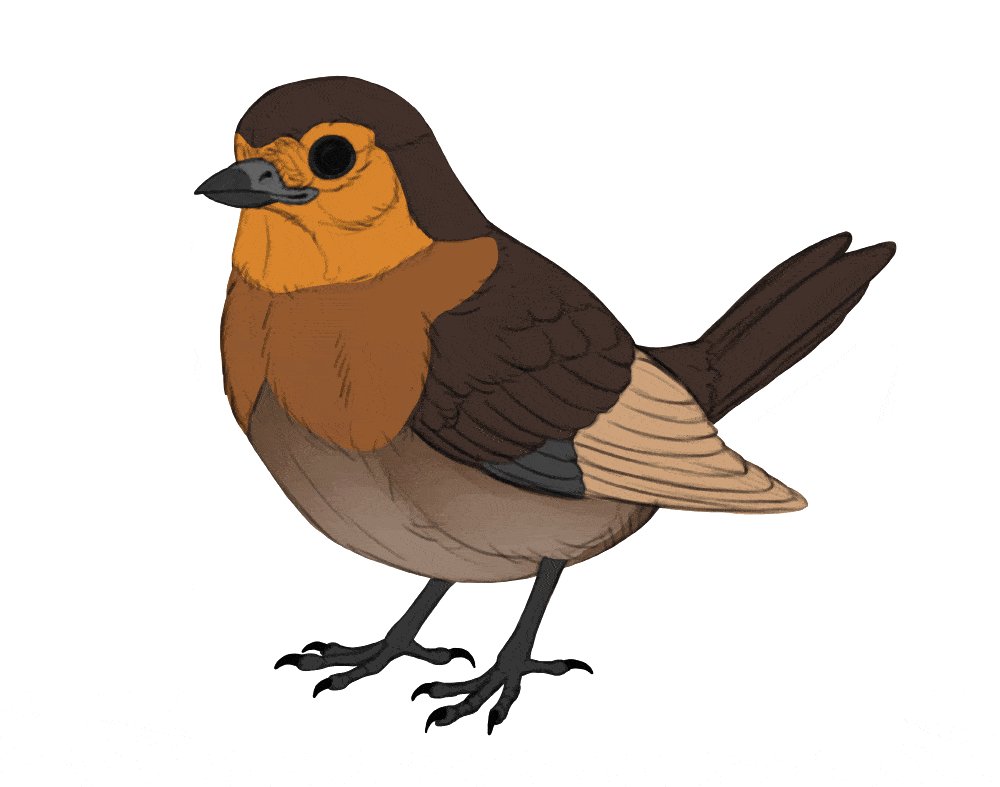
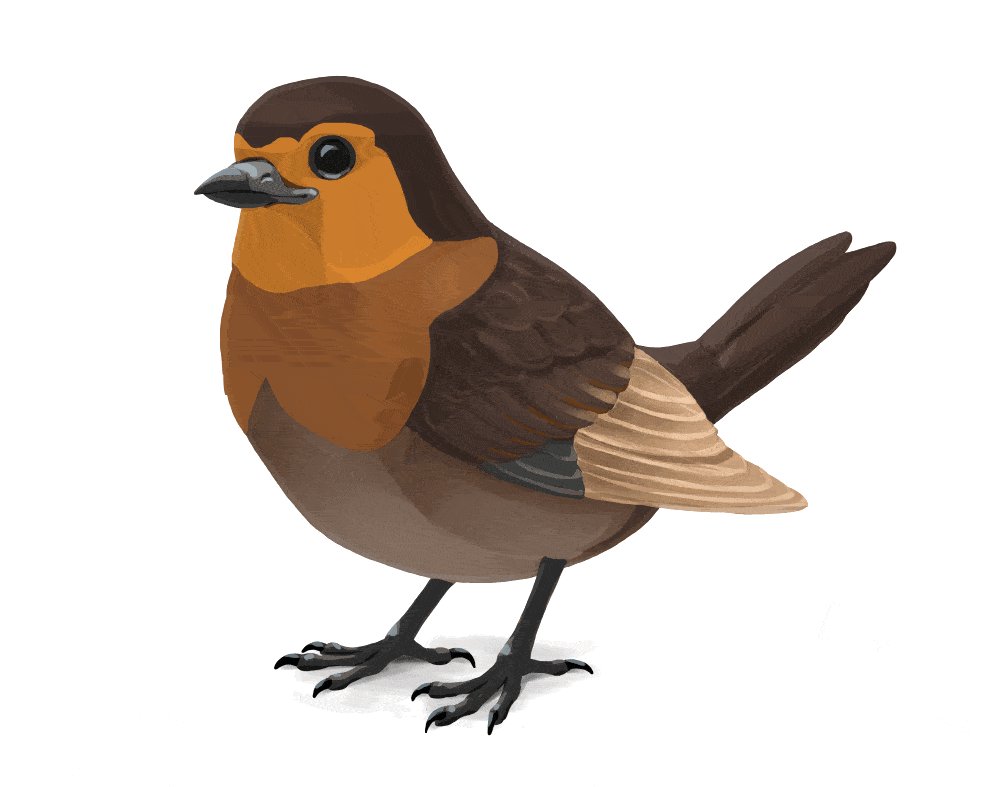
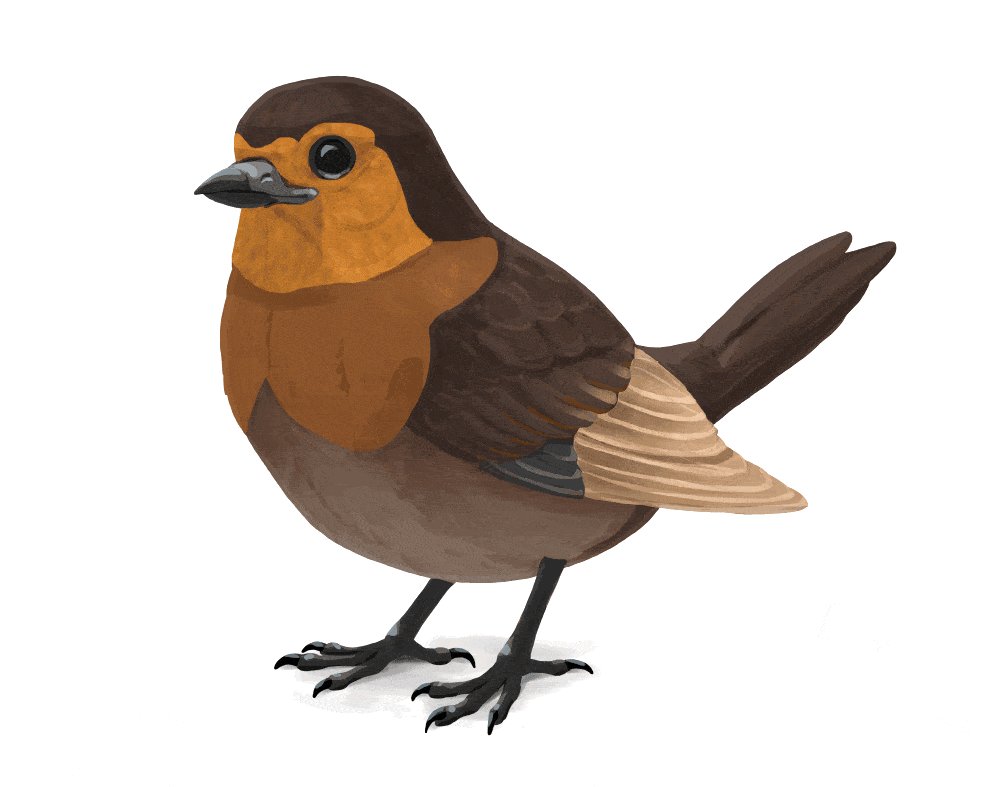
Neste tutorial extremamente detalhado, ela apresenta passo a passo seu processo para desenhar um passarinho incrivelmente fofo!
Quando você pensa em criar uma arte digital, talvez saiba exatamente como deve ser o resultado final, mas não as etapas necessárias para chegar lá. Portanto, neste tutorial, mostrarei a você um exemplo do processo de criação de uma pintura digital do início ao fim! Você aprenderá a desenhar o esboço, planejar as cores básicas, adicionar um pouco de sombreamento e renderizar a imagem inteira - e poderá modificar facilmente esse processo para criar seu próprio estilo.
Configuração de suas ferramentas
A arte digital, como qualquer mídia, tem suas ferramentas especiais. Eles diferem um pouco dependendo do programa que você usa, mas os básicos são bastante semelhantes. Aqui está uma rápida visão geral das ferramentas que usarei neste tutorial, com exemplos do Sketchbook Pro (cinza claro) e do Photoshop (cinza escuro).
Tamanho da imagem
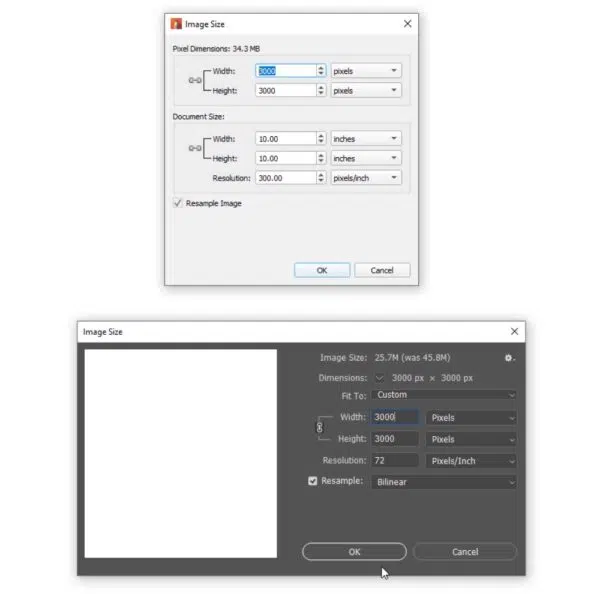
Antes de começar a trabalhar no seu desenho, é necessário verificar se a tela tem o tamanho certo. Se a tela for muito pequena, o desenho parecerá borrado; se for muito grande, os pincéis podem parecer borrados ou muito pequenos (e podem atrasar). 3000 x 3000 px deve ser suficiente para a maioria dos desenhos. Você pode definir as dimensões da tela acessando Image > Image size.

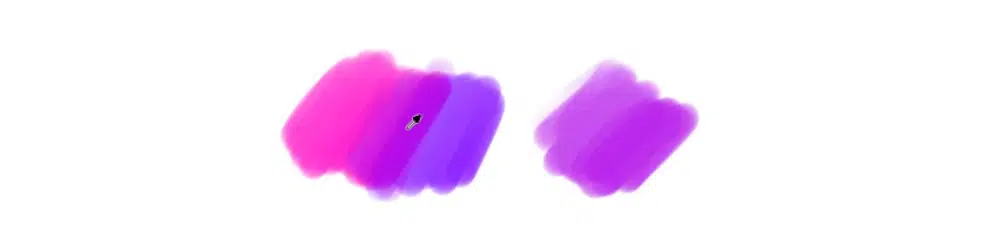
Pincel de desenho
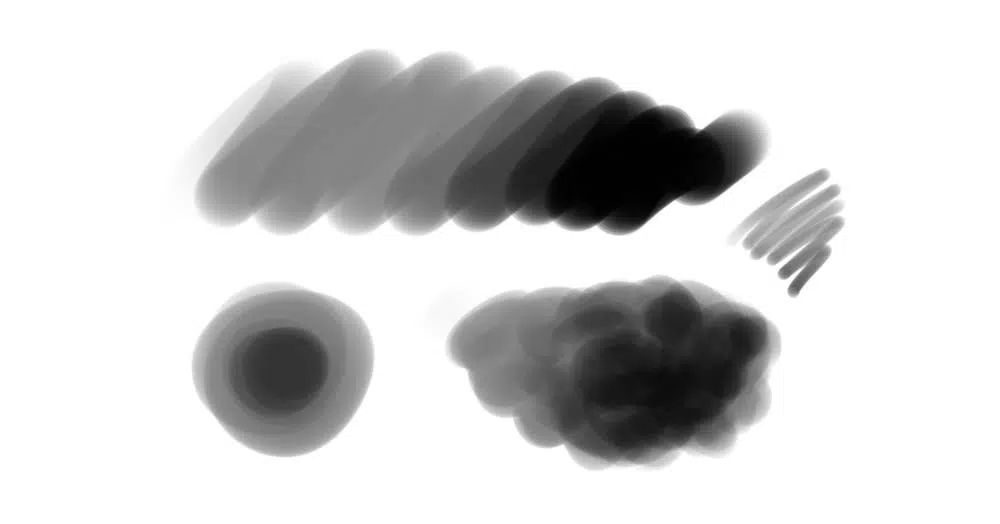
Todo programa de desenho vem com seus pincéis padrão e, neste tutorial, você precisará de apenas dois deles. Primeiro, encontre um pincel que afunile nas extremidades de acordo com a pressão da caneta e que se torne mais opaco quanto mais forte for a pressão. Esse será seu pincel de desenho - perfeito para esboçar e criar a arte de linha! Você pode redimensioná-lo usando as teclas de colchetes ([ e ]), mas mantenha-o bem fino.

Pincel de pintura
Em segundo lugar, encontre um pincel que também mude sua opacidade em reação à pressão, mas que mantenha um tamanho consistente em toda a extensão do traço. Esse pincel pode ser usado para pintura. Altere seu tamanho manualmente, dependendo da necessidade.
Nota do editor: deseja saber mais sobre as configurações de pincel no Adobe Photoshop?
Confira nossa abrangente série de pincéis para Photoshop aqui.

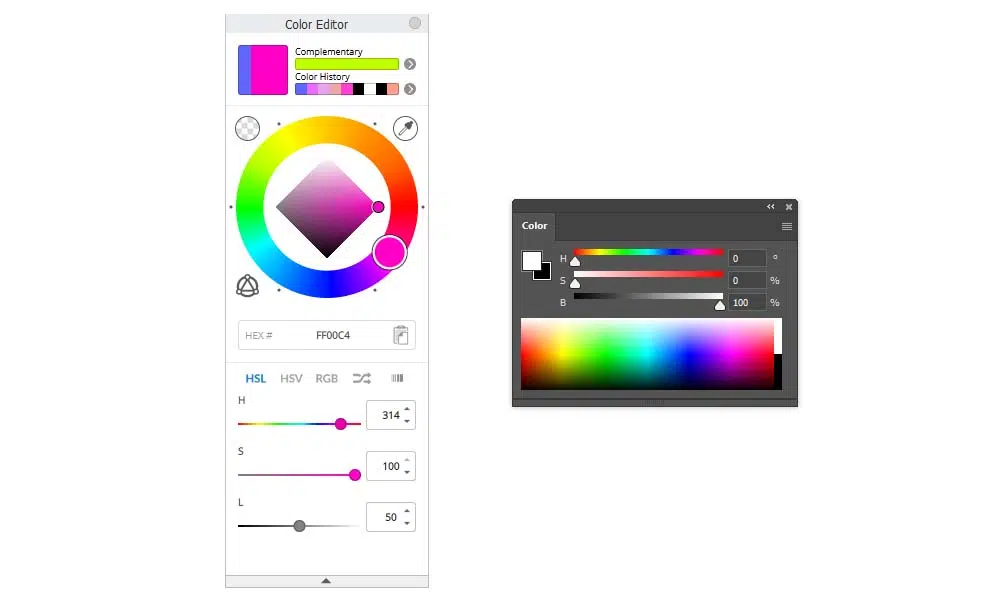
Seletor de cores
Para alterar a cor, você pode usar o Color Picker. Ele pode ter a forma de um quadrado, triângulo ou simplesmente um gradiente de arco-íris, com controles deslizantes que permitem alterar com precisão os atributos da cor.

Ferramenta conta-gotas
Você pode obter uma amostra de qualquer cor presente na tela mantendo pressionada a tecla Alt e clicando na área escolhida.

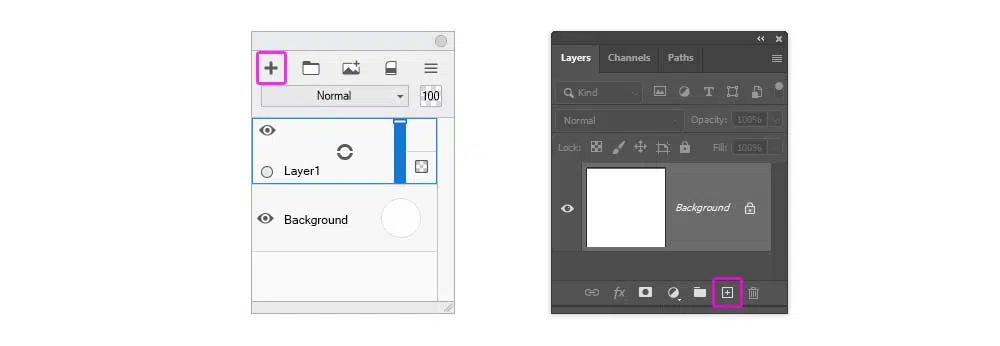
Nova camada
A camada permite que você separe partes do desenho umas das outras. Para criar uma nova camada, clique no ícone de adição no painel da camada.

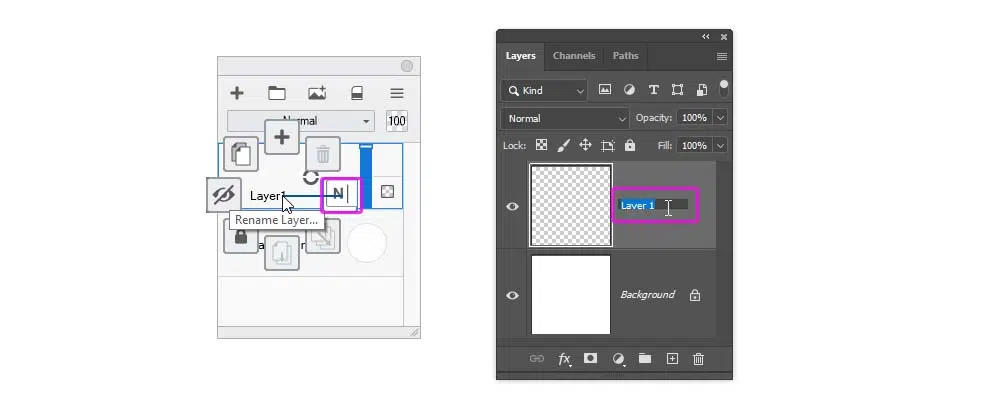
Nova camada
A camada permite que você separe partes do desenho umas das outras. Para criar uma nova camada, clique no ícone de adição no painel da camada.

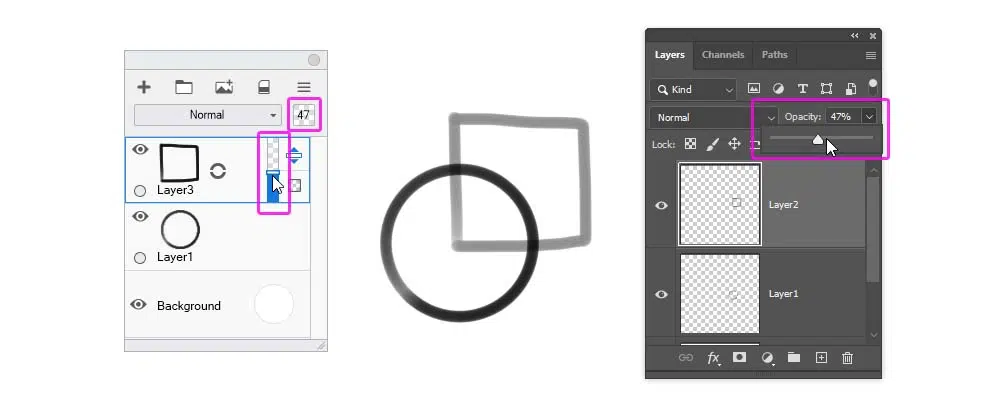
Opacidade da camada
A qualquer momento, você pode tornar o conteúdo de uma camada menos visível de forma não destrutiva. Procure um número de 100% em algum lugar no painel da camada - a edição desse número permitirá que você reduza a Opacidade da camada. No Sketchbook Pro, você também pode fazer isso diretamente, movendo o controle deslizante vertical ao lado da camada.

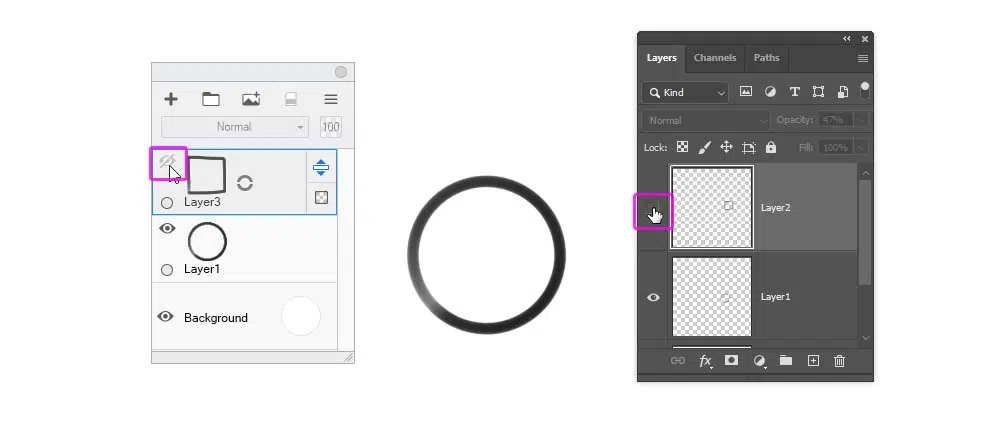
Visibilidade da camada
Você também pode tornar a camada temporariamente invisível. Para ocultar uma camada, clique no ícone de olho ao lado dela. Clique no mesmo local para trazê-lo de volta.

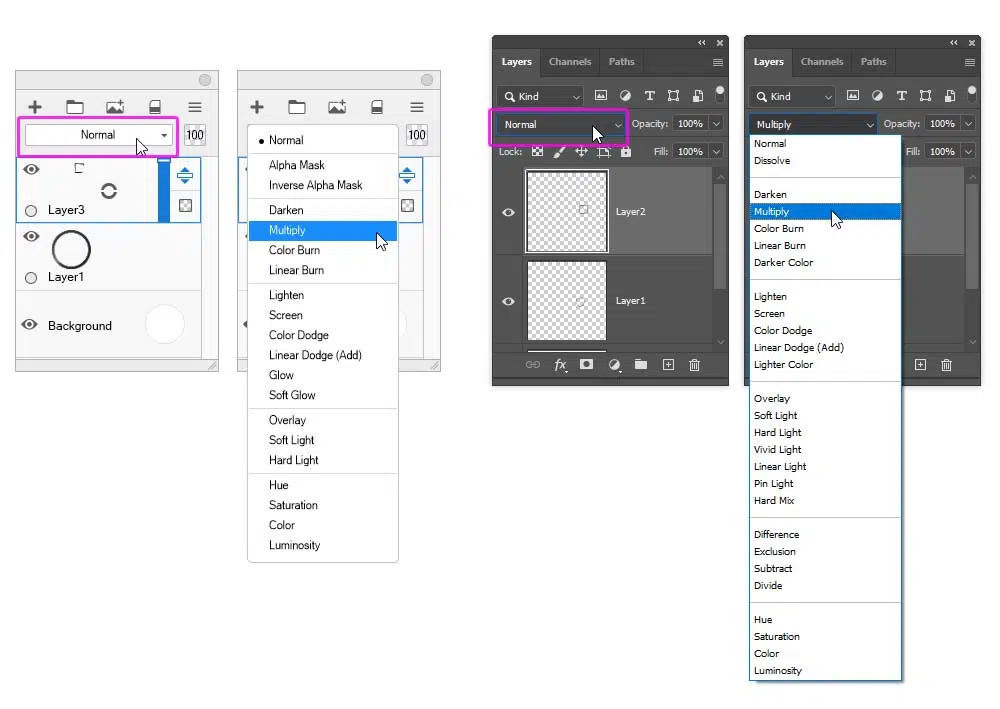
Modo de mesclagem
Por padrão, a camada superior cobre a camada inferior (a menos que você altere sua Opacidade), da mesma forma que funcionaria se você usasse tinta a óleo. Mas a cobertura é apenas um tipo de mistura de camadas, e você pode selecionar um dos muitos outros no menu Blend Mode (Modo de mistura ). Para abri-lo, clique na barra chamada "Normal".

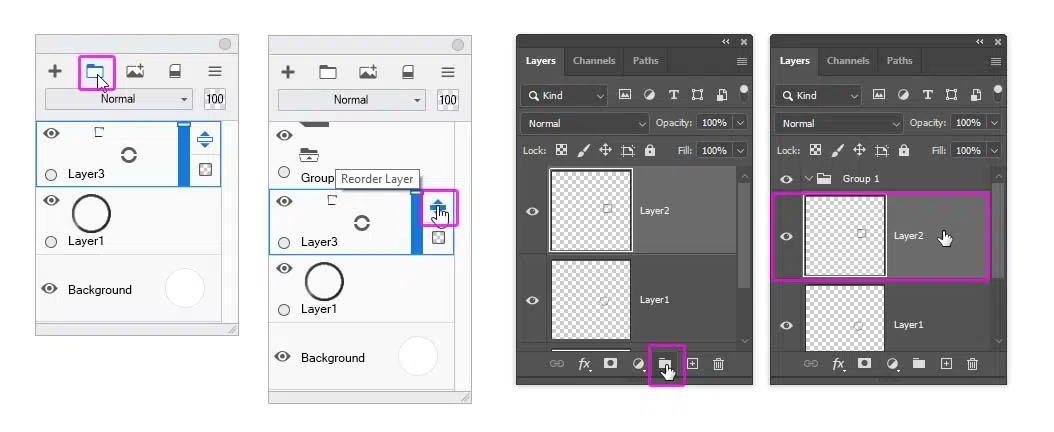
Grupo camada
Se você tiver muitas camadas, é bom dividi-las em grupos. Você pode criar um novo grupo clicando no ícone da pasta e arrastando a camada selecionada para ele.

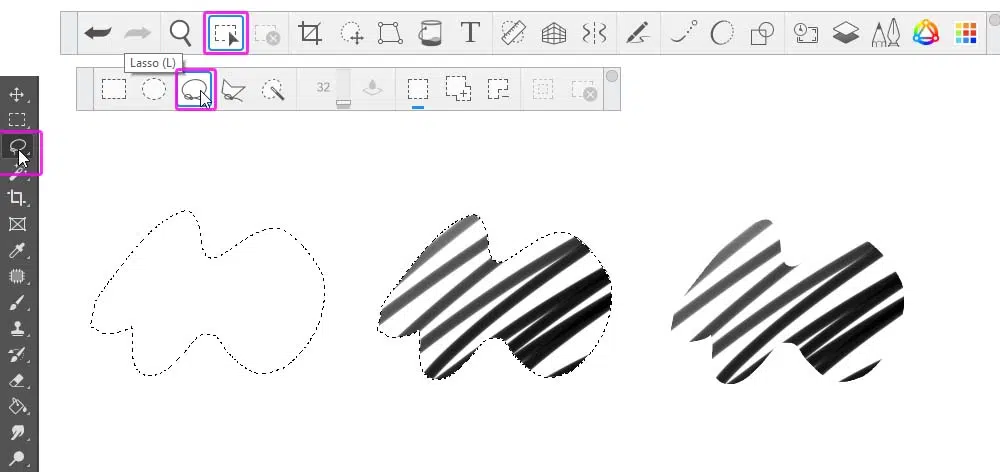
Ferramenta Lasso
A ferramenta Lasso é um tipo especial de ferramenta de seleção. Você pode usá-lo para desenhar o contorno da área de seleção, o que lhe dá um controle preciso sobre sua forma. Então, depois de ter essa seleção, você poderá pintar dentro dela e nunca cruzar suas fronteiras! Você pode adicionar à seleção mantendo pressionada a tecla Shift e subtrair dela usando a tecla Alt. Control-D removerá a seleção.

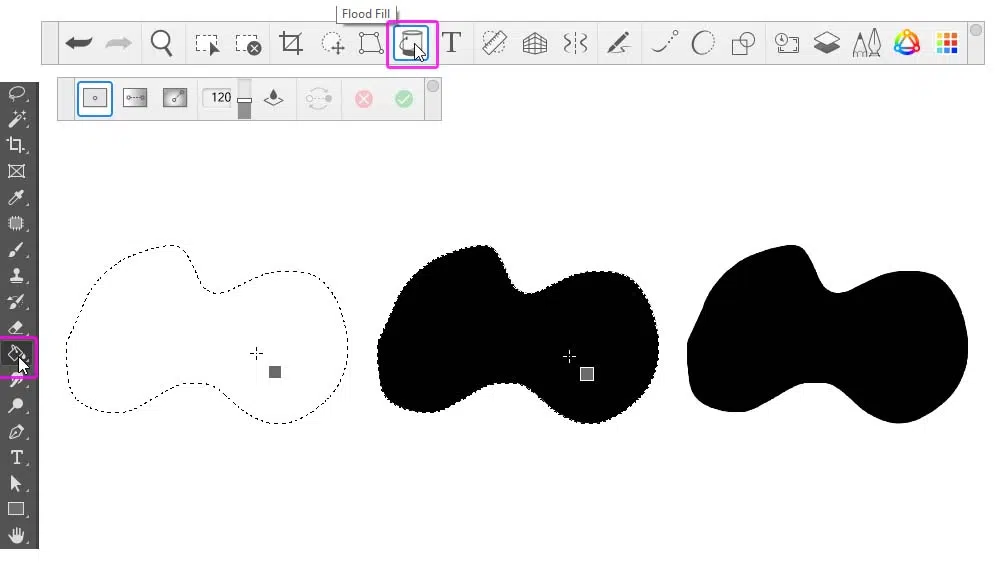
Ferramenta de balde de tinta
Depois de fazer a seleção, você pode transformá-la rapidamente em uma forma completa e com bordas duras preenchendo-a com a ferramenta Balde de tinta:

Bloqueio de transparência de pixels/Bloqueio alfa
Se você colocar um pequeno cadeado próximo à sua camada, bloqueando seus pixels transparentes, poderá desenhar sobre o conteúdo da camada e nunca cruzar suas bordas.

Máscara Alfa
Se quiser criar várias camadas, todas dentro das mesmas bordas, você pode usar uma máscara alfa para isso. Coloque todas as camadas em um grupo e altere seu Blend Mode para Normal. Em seguida, adicione uma máscara. No Sketchbook Pro, a máscara é simplesmente uma camada na parte superior, com seu modo de mesclagem definido como máscara alfa. No Photoshop, você precisa adicionar uma máscara de camada ao grupo e, em seguida, desenhar a forma de máscara nela. Depois disso, tudo o que você adicionar ao grupo será automaticamente recortado na forma da máscara.

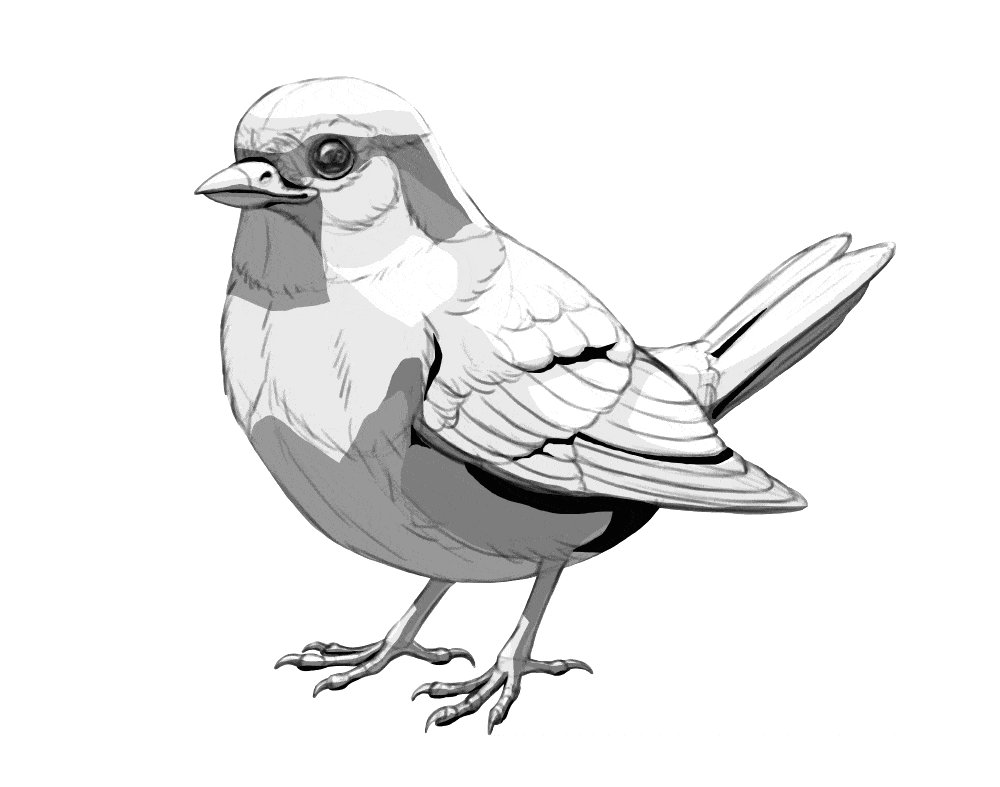
1. Como criar o esboço
Você pode criar seu próprio esboço para este tutorial e modificar as etapas para adequá-las à sua ilustração. Mas se você quiser, aqui está um guia rápido para desenhar esse pássaro.

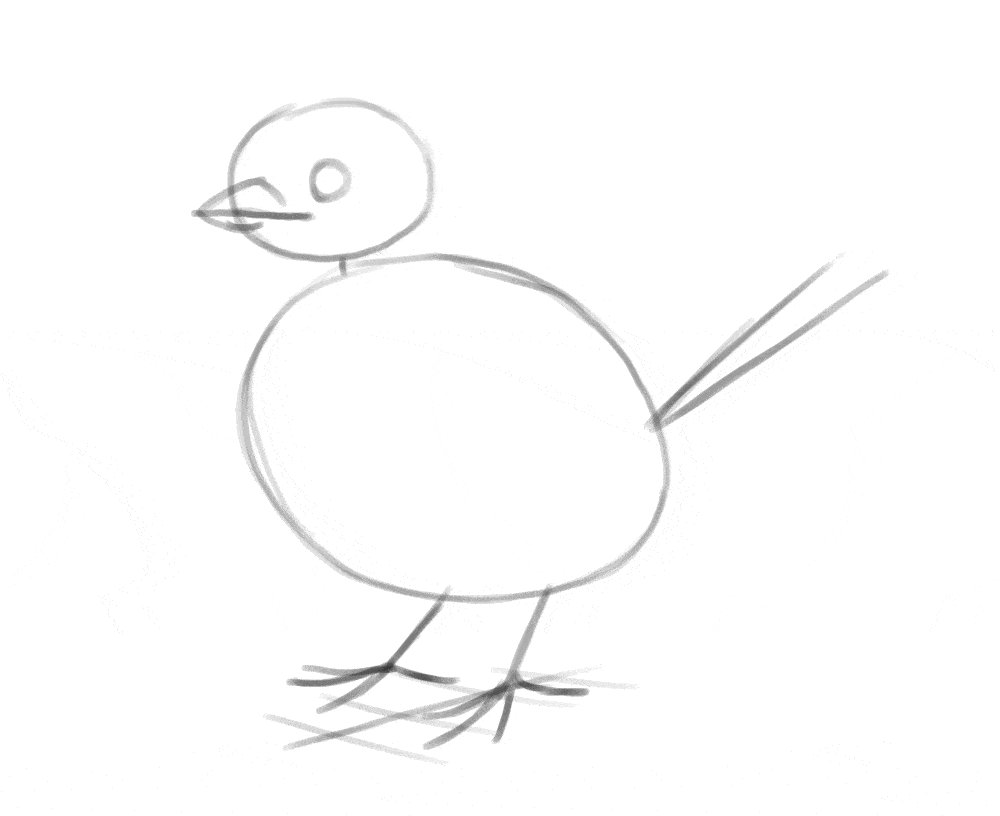
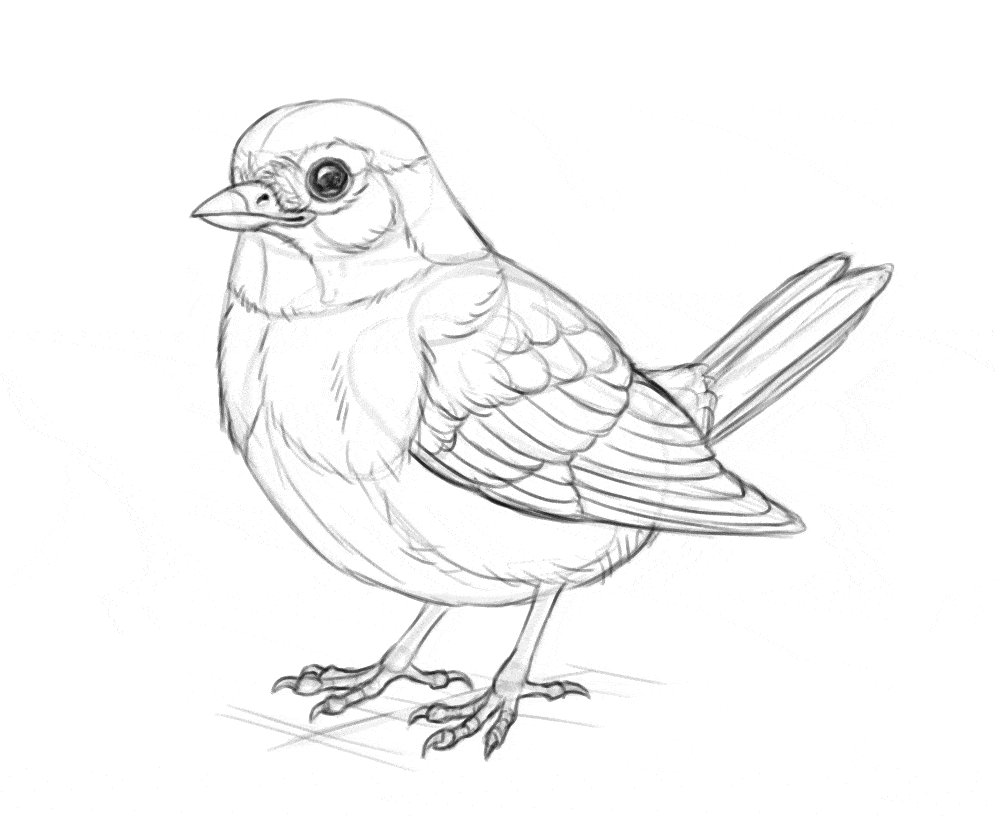
Etapa 1
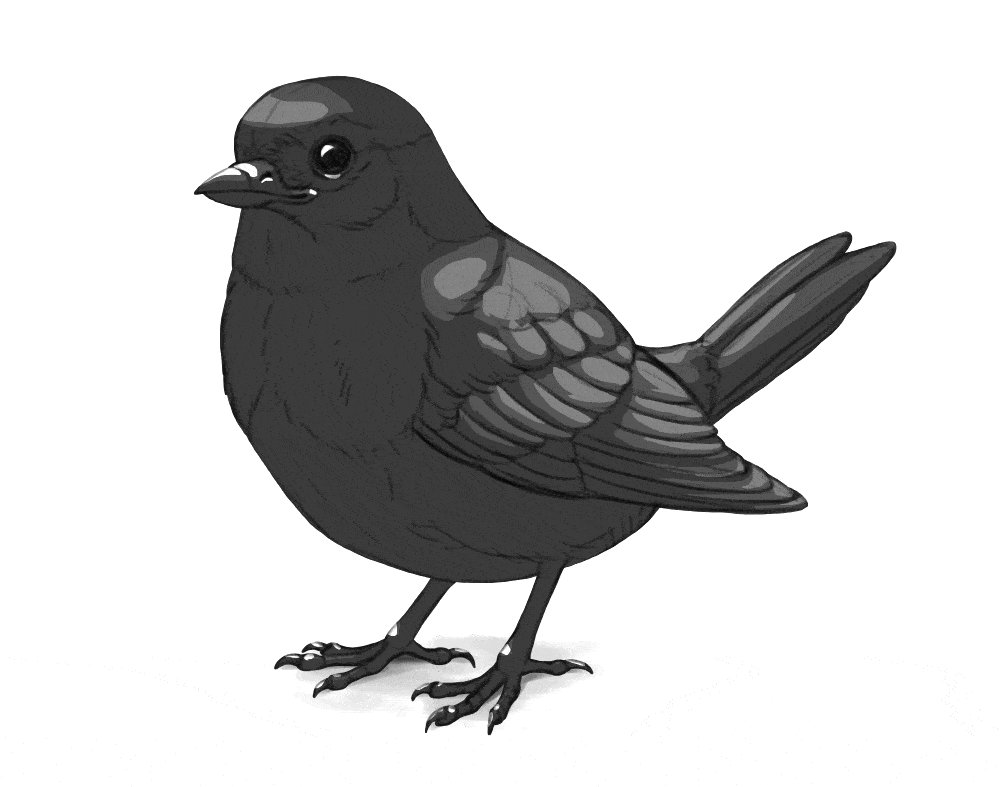
Pegue um pincel de desenho, faça-o bem grosso e esboce as formas básicas do pássaro - o tronco grande e redondo, uma cabeça elíptica pequena, um olho circular e algumas linhas para as pernas, o bico e a cauda.
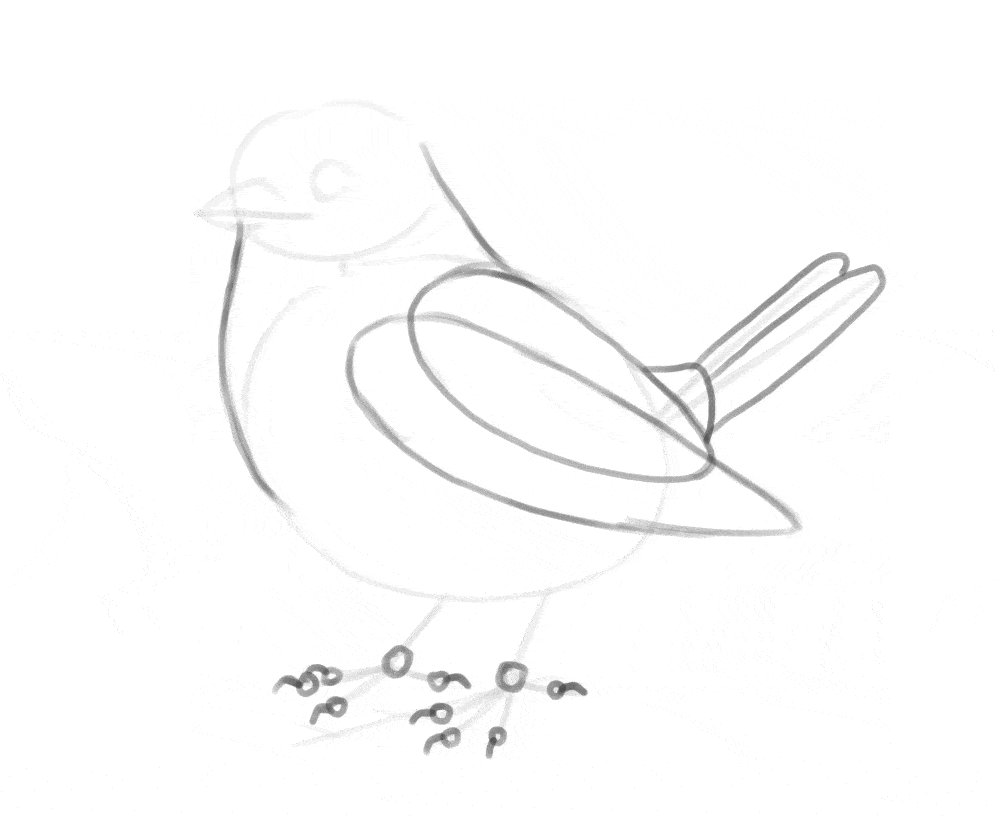
Etapa 2
Conecte a cabeça com o tronco para criar a forma do pescoço. Crie o contorno das asas com duas formas simples. Adicione duas penas simples à cauda e marque as garras.
Etapa 3
Divida o corpo nessas áreas separadas e adicione uma "articulação" a cada dedo do pé.
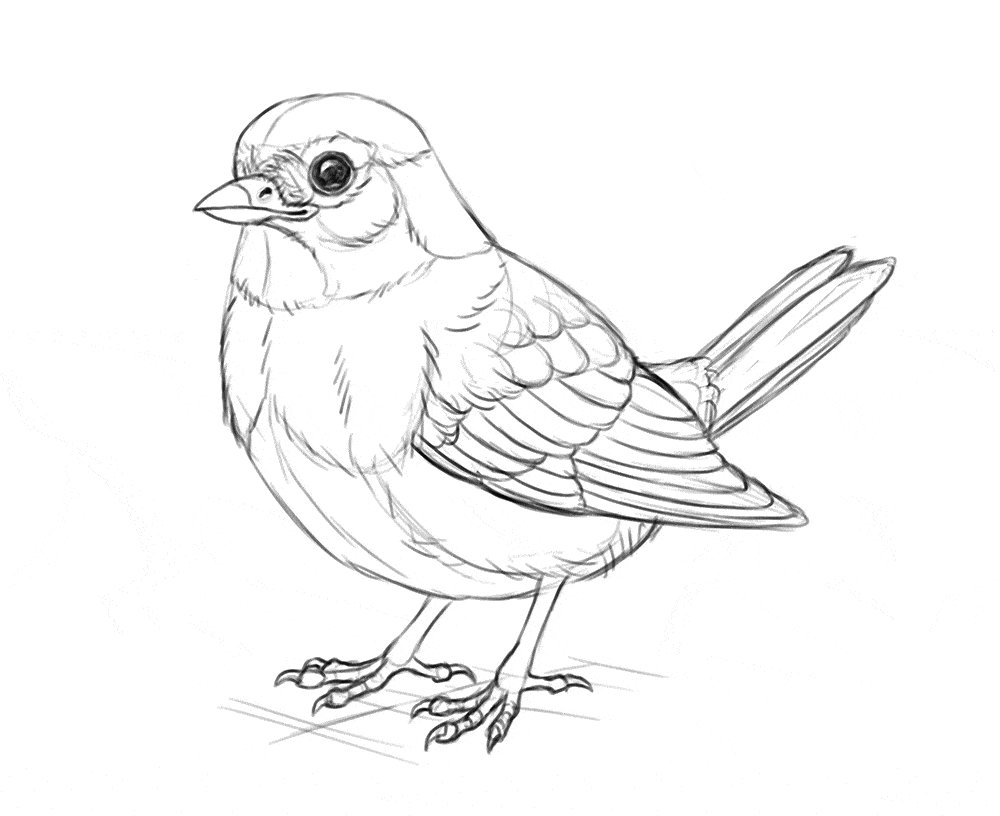
Etapa 4
Diminua a opacidade desse esboço e crie uma nova camada na parte superior. Diminua o tamanho do pincel de desenho e desenhe a arte de linha com base nas linhas de guia abaixo. É bom usar uma referência nesse momento - há muitos detalhes que são difíceis de memorizar, e uma foto o lembrará de sua existência.
2. Como desenhar as cores básicas

Etapa 1
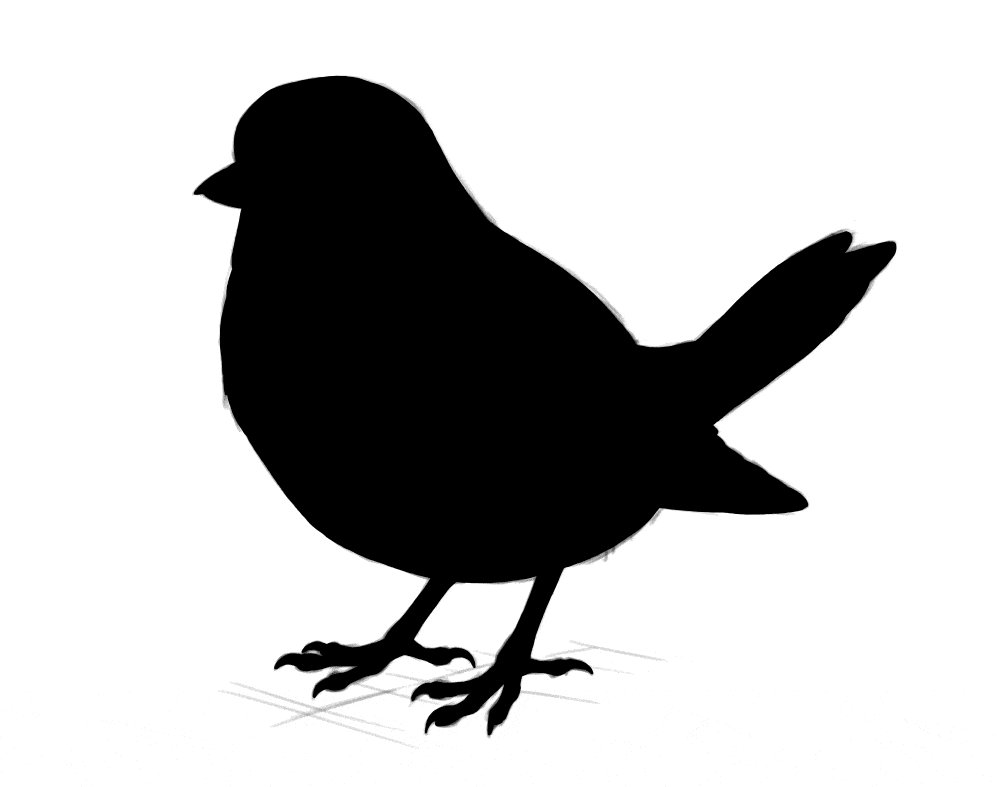
Crie uma nova camada sobre a arte de linha e use a ferramenta Laço para selecionar toda a silhueta do objeto. Em seguida, use a ferramenta Paint Bucket Tool para preenchê-lo com qualquer cor. Dê a essa camada o nome de Mask (máscara).
Etapa 2
Transforme essa camada em uma máscara alfa e recorte a arte de linha nela. A partir de agora, todas as outras camadas devem ser cortadas em Mask e permanecer sob a arte de linha.
Etapa 3
Crie uma nova camada sob a arte de linha e preencha-a com um tom aleatório de cinza. Essa será a cor de fundo do tema.
Etapa 4
Criar uma nova camada. Seu objeto provavelmente terá várias áreas de cor em sua superfície - por exemplo, quero que o bico tenha uma cor diferente da das penas. Precisamos marcar essas áreas coloridas agora.
Tente imaginar as áreas de cores separadas e contorne-as com a ferramenta Laço. Tente ser o mais preciso possível e siga as linhas estabelecidas pela arte da linha. Você pode selecionar várias áreas com cores diferentes, desde que estejam distantes umas das outras. Em seguida, preencha-os com outro tom aleatório de cinza.
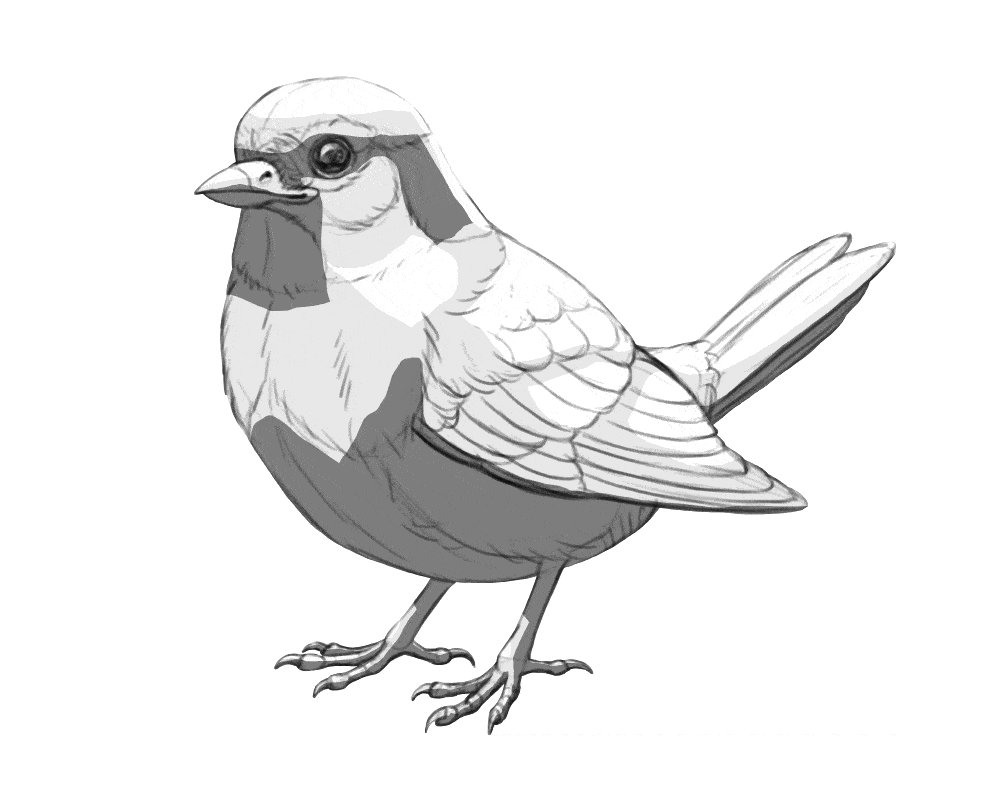
Etapa 5
Depois de marcar todas essas áreas separadas, crie uma nova camada e marque outras áreas, usando um tom diferente de cinza dessa vez. Sinta-se à vontade para colocar essa nova camada sob a anterior, para evitar redesenhar as mesmas bordas. Repita essa etapa até cobrir todas as áreas coloridas.
Etapa 6
Agora, bloqueie a transparência de cada uma das áreas coloridas. Em seguida, pinte sobre elas com um pincel, atribuindo a cada área sua cor real. Você pode criar gradientes de cores, mas evite adicionar muitos detalhes.
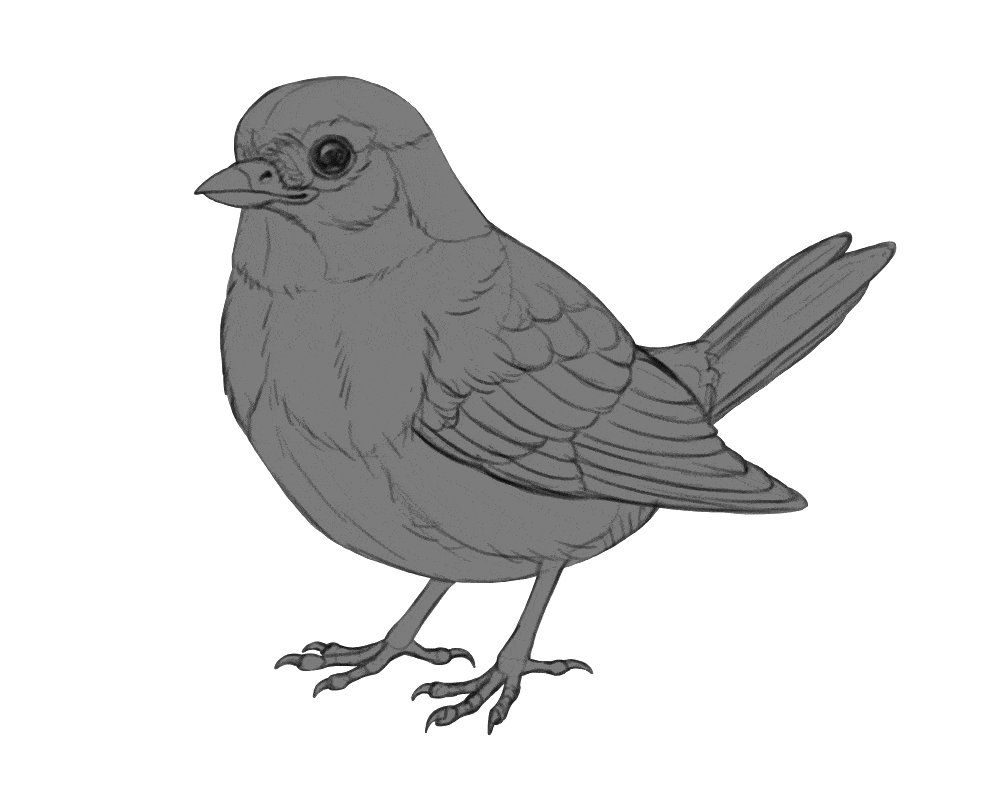
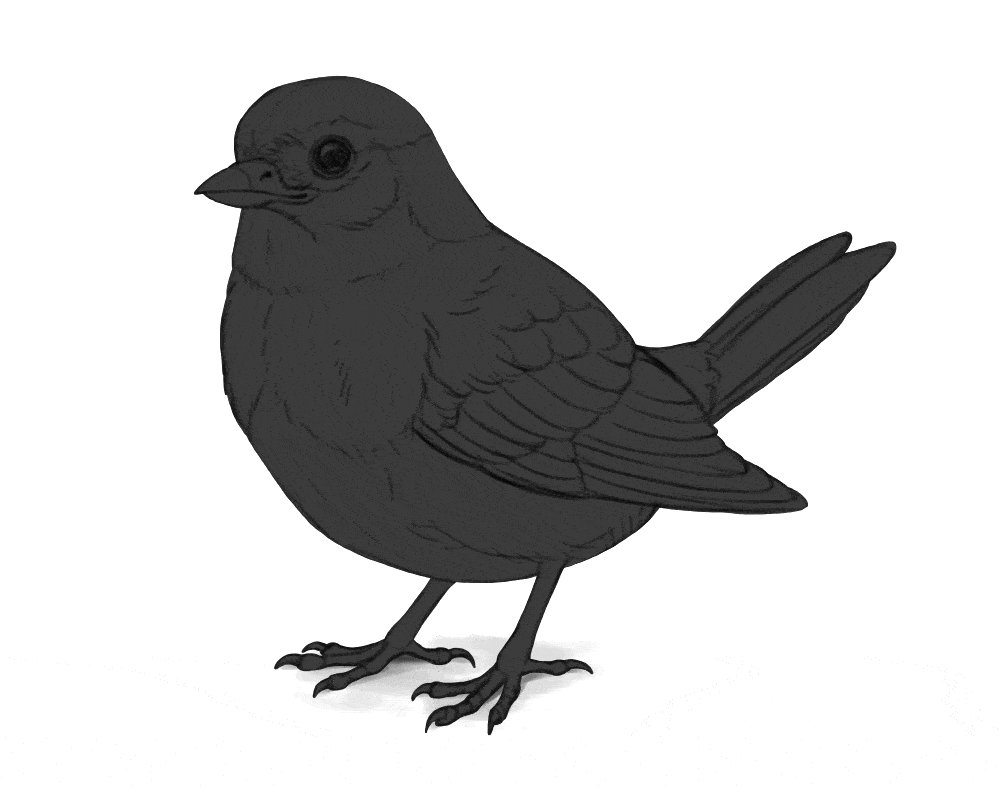
3. Como adicionar sombreamento

Etapa 1
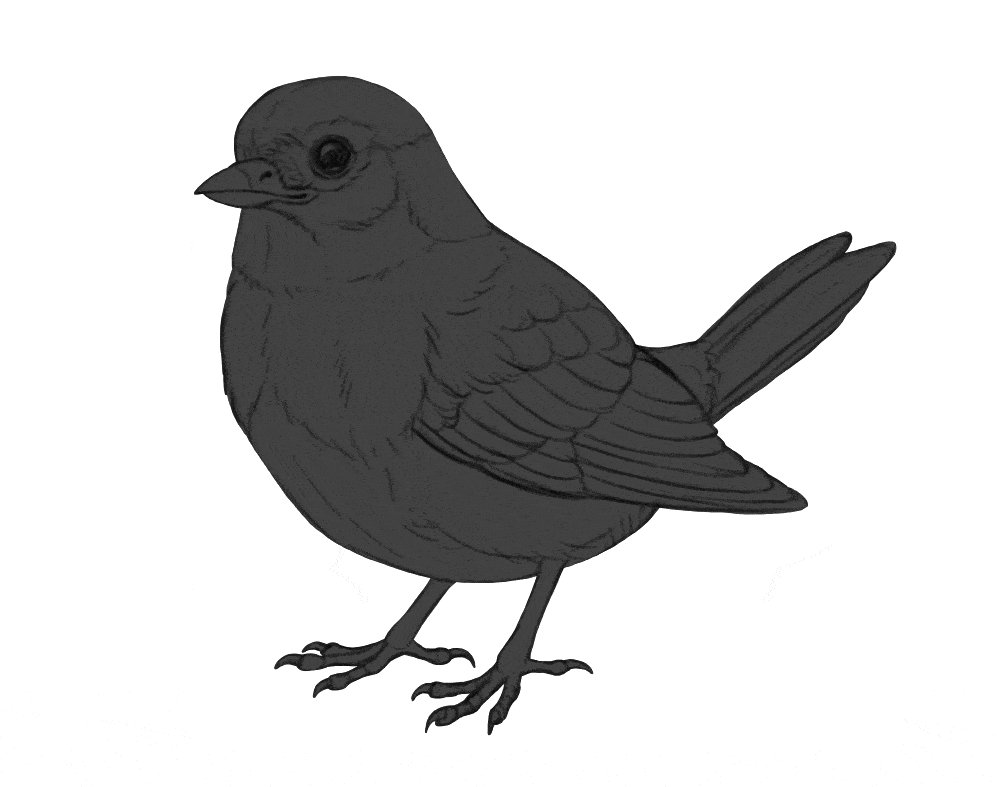
Agora que já temos as cores básicas, podemos esculpir a forma do objeto com a magia da luz e da sombra! Não se preocupe com o brilho e a cor por enquanto - primeiro precisamos cuidar das qualidades de escultura da sombra. Para fazer isso, crie um novo grupo entre a arte de linha e a camada de cores. Chame esse grupo de Shadow. Em seu interior, crie uma nova camada e preencha-a com cinza médio. Chame-a de luz ambiente, que é a luz que vem do entorno do objeto, do céu ou das paredes.
Etapa 2
Crie uma nova camada e use a ferramenta Laço para selecionar as áreas que parecem estar apontando para a fonte de luz - possivelmente em algum lugar acima. Em seguida, preencha essa seleção com um tom de cinza mais claro. Dê a essa camada o nome de Direct Light 2.
Etapa 3
A área iluminada tem diferentes níveis de brilho, principalmente devido ao efeito de queda de luz. Em resumo, quanto maior o ângulo entre o raio de luz e a superfície, menos luz essa superfície recebe. Para simular esse efeito, crie uma nova camada e selecione as áreas que parecem estar apontadas diretamente para a fonte de luz. Preencha essas áreas com branco. Dê a essa camada o nome de Direct Light 1.
Etapa 4
Outro aspecto da luz é chamado de luz refletida (ou luz de rejeição). A luz que atinge o chão (ou o objeto!) é refletida e, se atingir a área da sombra, ela a ilumina com sua própria potência. Selecione essas áreas em uma nova camada e preencha-as com um cinza mais claro do que a luz ambiente e mais escuro do que a luz principal. Dê a essa camada o nome de Reflected Light (Luz refletida).
Etapa 5
Até o momento, estamos adicionando principalmente luz - apenas tipos mais fracos e mais fortes. É hora de adicionar alguma sombra real nas áreas que a luz não alcança. Marque-os em uma nova camada e preencha-os com preto. Mantenha essas áreas pequenas. Nomeie essa camada como Occlusion Shadow (Sombra de oclusão).
Etapa 6
Por fim, vamos adicionar a sombra projetada - a sombra visível no chão. Para isso, crie uma nova camada na parte inferior, fora da camada mascarada. Pinte uma pequena mancha cinza sob o objeto - quanto mais próxima essa sombra estiver do objeto, mais escura ela poderá ficar. Nomeie essa camada como Cast Shadow.
Etapa 7
Agora, é hora de misturar todo esse sombreamento com as cores. É muito fácil: basta alterar o Blend Mode do grupo Shadow (Sombra) para Multiply (Multiplicação).
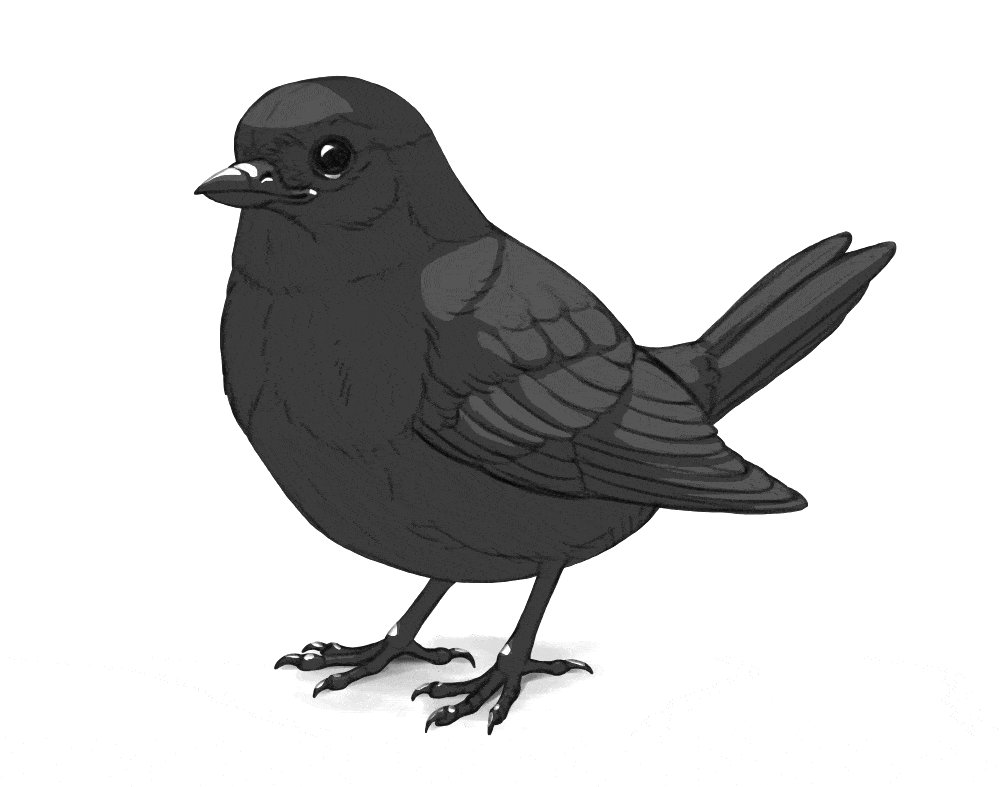
4. Como dar brilho

Etapa 1
A sombra não é a única coisa que esculpe a forma do objeto. Há também o brilho - o reflexo direto da fonte de luz que aparece somente em um ângulo especial entre a fonte de luz e o observador. Para adicionar esse efeito, crie um Novo grupo acima do grupo Sombra. Dê a ele o nome de Shine. Em seu interior, crie uma nova camada e preencha-a com cinza escuro. Dê um nome para o histórico.
Etapa 2
Crie uma nova camada e use a ferramenta Laço para marcar as áreas que devem ser levemente brilhantes. Essas áreas podem ser bem grandes, mas ainda assim menores do que a área iluminada. Você pode usá-lo para revelar a superfície irregular da área iluminada, por exemplo, as penas separadas. Preencha-os com cinza apenas um pouco mais claro que o plano de fundo. Dê a essa camada o nome de Dark Shine.
Etapa 3
Crie uma nova camada e marque as áreas mais brilhantes. Mantenha-os pequenos - quanto mais brilhante o brilho, menor e mais nítido ele deve ser. Esse brilho forte geralmente pertence a superfícies lisas e duras - portanto, aqui estou adicionando-o ao bico, às pernas e às garras, mas não às penas. Preencha essas áreas com branco. Dê a essa camada o nome de Destaques.
Etapa 4
Agora, crie uma nova camada entre as duas anteriores. Você pode usá-lo para adicionar as áreas de força média e tamanho médio, para revelar ainda mais detalhes da superfície. O cinza aqui deve ser um pouco mais brilhante do que o primeiro brilho grande. Dê a essa camada o nome de Mid Shine.
Etapa 5
No mundo real, quando uma superfície se afasta do observador, ela parece mais brilhante. Ele é chamado de efeito Fresnel, e você pode incluí-lo marcando um contorno fino bem próximo à borda do objeto - em uma nova camada, é claro. Você pode torná-lo branco e regular sua intensidade com a Opacity até que não pareça falso. Nomeie essa camada como Fresnel Effect.
Etapa 6
Agora, remova o fundo cinza escuro e altere o Blend Mode do grupo para Screen. Isso misturará automaticamente o brilho com as sombras e as cores!
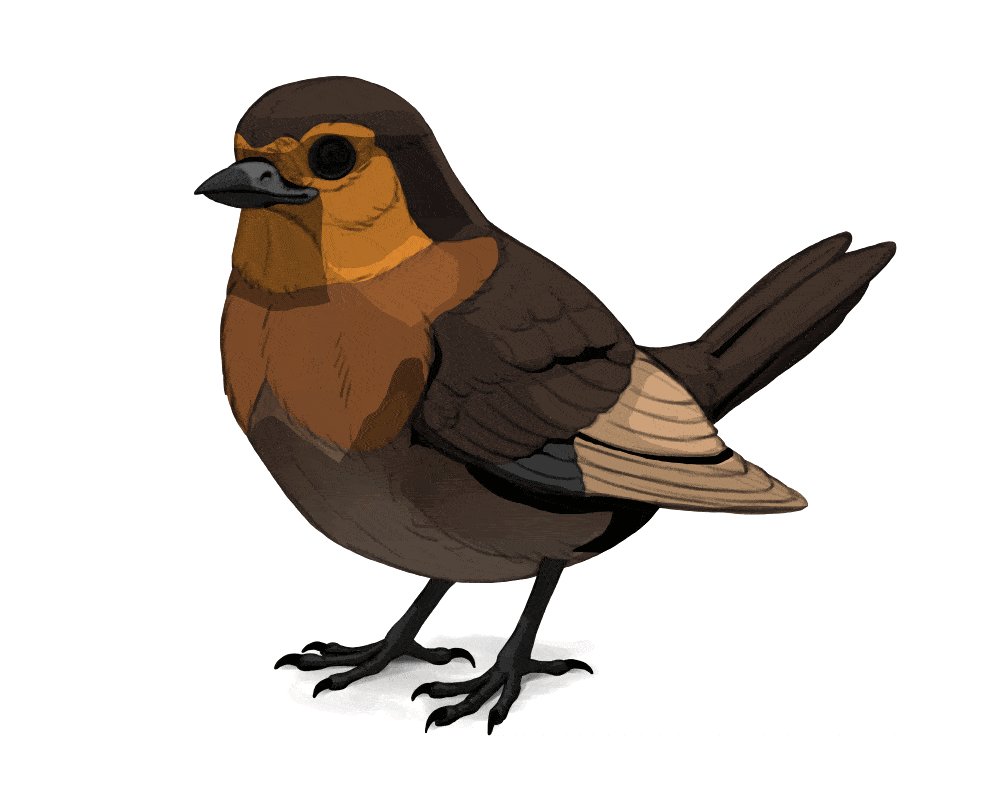
5. Como ajustar as cores

Etapa 1
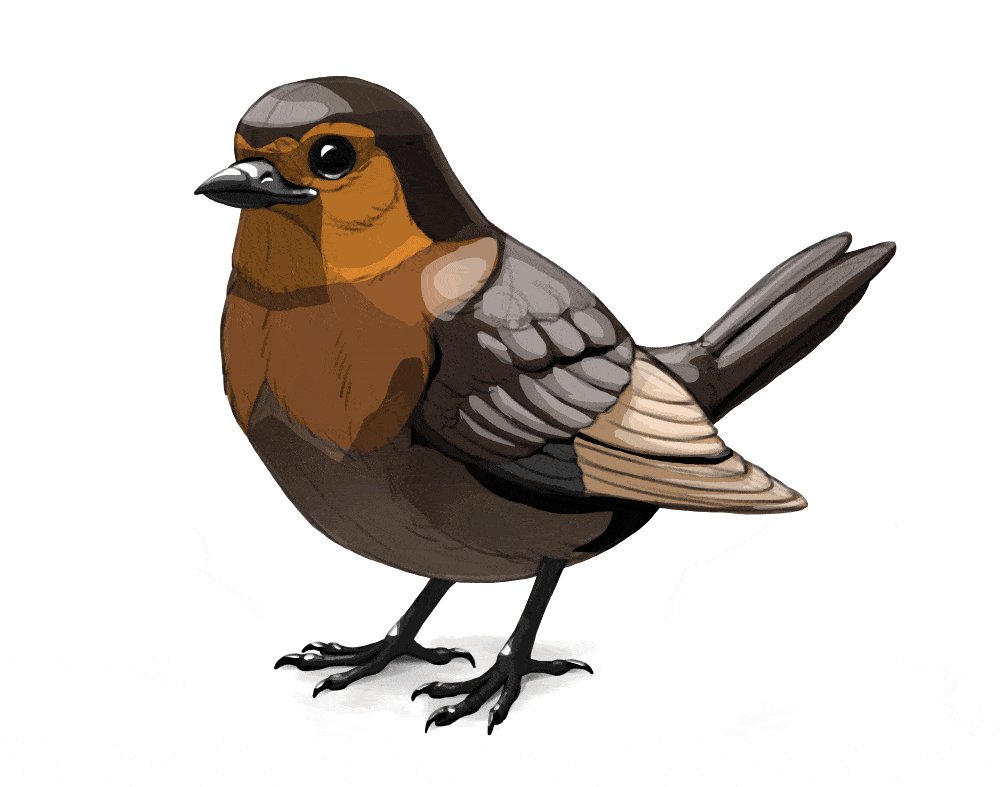
Como você pode ver, meu pássaro parece 3D agora, mas seus materiais parecem totalmente errados - ele parece duro e brilhante, como uma escultura pintada. Isso se deve ao fato de que as penas macias, na realidade, capturariam parte da luz dentro delas, tornando-as mais quentes e quebrando a força do brilho. Esse efeito é chamado de dispersão subsuperficial.
Para incluir esse efeito, precisamos ajustar as cores e as Opacidades da camada de sombra e brilho. Primeiro, oculte o grupo Shine para ver apenas as sombras. Em seguida, bloqueie a transparência de cada camada de sombra e pinte sobre ela com o pincel de pintura. A escuridão relativa de cada sombra deve permanecer a mesma - portanto, a sombra de oclusão deve permanecer mais escura do que a luz ambiente, que deve permanecer mais escura do que a luz refletida, que deve permanecer mais escura do que a luz direta, e assim por diante.
Mas, além disso, você pode mudar o que quiser - tornar essas camadas marrons em vez de cinzas, iluminar todas elas, tornar uma sombra apenas um pouco mais escura do que a outra ou até mesmo dar a cada uma delas cores diferentes. Não se preocupe com a teoria por trás disso - seu objetivo é simplesmente fazer com que fique bonito! Lembre-se de que quanto mais fofo ou macio for o material, mais luz ele captará em seu interior, iluminando as sombras.
Etapa 2
Faça o mesmo com o grupo Shine agora. O brilho fica mais forte em materiais escuros, lisos e/ou duros, portanto, no meu caso, posso deixá-lo bem visível no bico, nos olhos e nas pernas. O brilho das penas, no entanto, será quebrado por sua maciez e sua dispersão subsuperficial, tornando-o mais fraco e mais quente. Lembre-se de que isso não se aplica a todas as penas - pássaros pretos grandes, como os corvos, têm penas mais lisas e com muito brilho!
Etapa 3
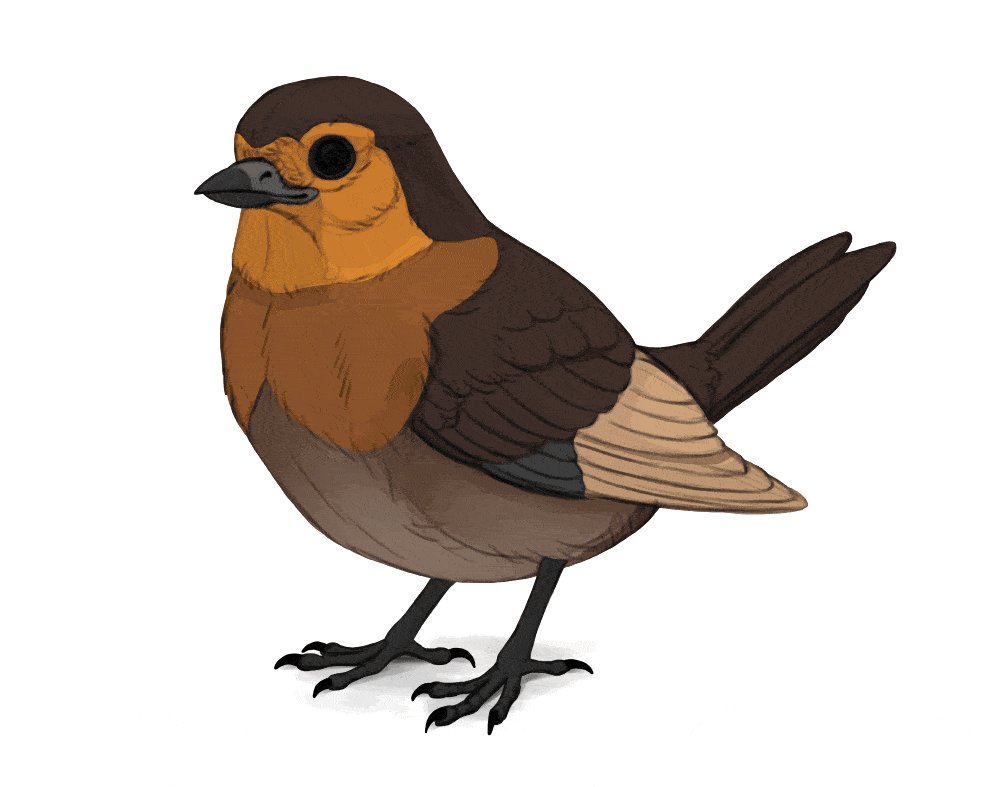
Agora, se você ocultar a arte de linha, a arte deve ficar muito boa. E ainda assim, pode haver alguns detalhes faltando - eles estão lá quando a arte de linha está ativada e desaparecem quando você a oculta. Isso se deve ao fato de termos recriado a maioria dessas linhas com sombreamento e brilho, mas algumas delas devem vir da variação de cores.
Portanto, observe seu tema agora e veja onde essa variação pode ser adicionada. Por exemplo, as penas geralmente são contornadas com uma borda fina e mais brilhante, portanto, adicioná-la nos ajudaria a separar as penas sem adicionar nenhum sombreamento extra. Para fazer isso, você pode mostrar a arte da linha e usar a ferramenta Laço para selecionar as áreas próximas às linhas. Em seguida, você pode ocultar a arte de linha novamente e pintar essas novas cores em uma nova camada, acima das outras cores e sob o grupo Sombra.
Etapa 4
Continue fazendo isso com todas as penas grandes ou com qualquer elemento separado que você tenha em seu desenho.
Etapa 5
As áreas de cores básicas que estabelecemos anteriormente também podem ser modificadas para incluir mais detalhes. Você pode usar um pincel de desenho para desenhar uma textura sutil sobre eles, acentuando a curvatura 3D da área.
Etapa 6
Se você marcar todas as cores e ainda restarem alguns detalhes, poderá adicionar uma camada de sombra extra no grupo Shadow (Sombra) e adicioná-los lá. Apenas mantenha-os sutis!
6. Como renderizar o trabalho artístico
Seu desenho, de certa forma, já está finalizado - apenas de uma forma estilizada. No entanto, se você quiser torná-lo mais realista, é preciso fazer um trabalho extra.
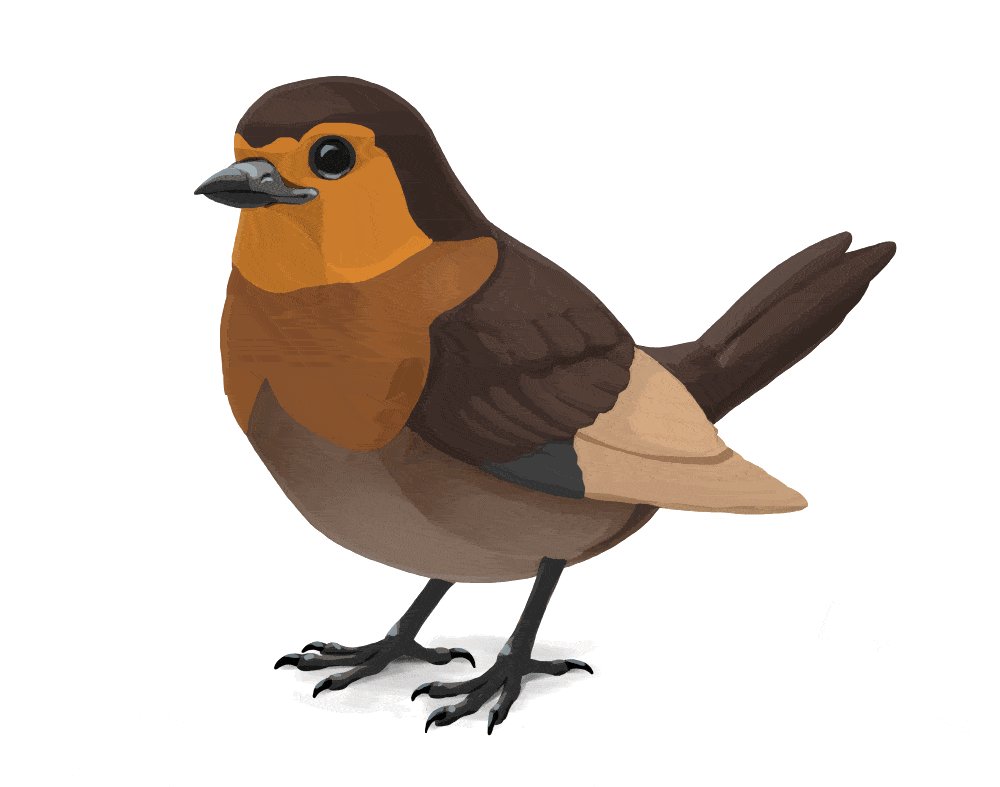
Crie uma nova camada na parte superior, sobre a camada mascarada. Observe todas as bordas nítidas entre sombras e cores - pinte sobre essas bordas para cobri-las, escolhendo as cores da área com a ferramenta Conta-gotas. Essa também é uma ótima oportunidade para sugerir a textura da superfície desenhando formas sutis nessas áreas de transição - por exemplo, pequenas penas individuais ou sombras entre as escamas.

A arte parece muito boa agora, não é? Ele já está pronto, mas se você quiser ir ainda mais longe, veja o que pode fazer. Crie mais uma nova camada na parte superior e pinte pequenos detalhes usando um pincel de pintura menor (ou até mesmo um pincel de desenho). Se não tiver certeza dos detalhes que estão faltando, você pode usar uma foto de referência para ver o que mais pode ser adicionado. Você também pode mover a arte de linha para a parte superior e mostrá-la por um momento, para ver se há algum detalhe que você deixou passar.
O produto final: