Ontem, recebi a caixa que meu editor gentilmente me enviou com coisas sobre as quais eu poderia escrever. Acessórios e materiais educacionais da Wacom, incluindo um livro de exercícios de desenho de nosso artista parceiro (e, francamente, genial) Peter HanA Wacom One é uma caneta de tinta preta, sobre a qual espero escrever em breve, e canetas compatíveis com a Wacom One para analisar... mas entre elas havia um livro de prática de caligrafia japonesa.

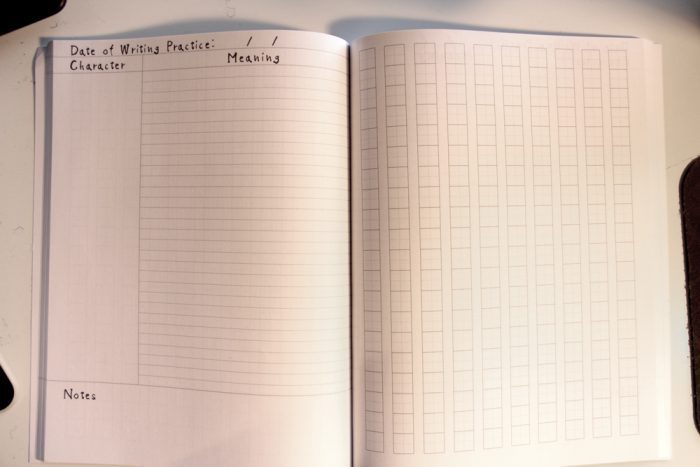
No interior, diretrizes para traduções lado a lado e grades de proporção para praticar kanji e kana:
Muito legal, mas eu não sabia o que deveria fazer com isso. Aprender japonês não está na minha lista de tarefas imediatas, pois ouvi dizer que você não pode fazer isso em uma tarde. Sem mencionar que a caneta Wacom não funciona tão bem no papel.
Mas isso me lembrou de algo que você pode faça agora mesmo. Se você tem alguma habilidade para desenhar com caneta e papel, mas não está acostumado com a sensação de uma mesa digitalizadora, escrever nela é uma boa maneira de começar a se ajustar.
Então, hoje, vamos criar uma fonte.
Estou fazendo isso na Wacom One com Lápis digital Noris da Staedtler. Minha primeira impressão da Noris é que ela é mais confortável do que qualquer outra mesa digitalizadora caneta que já experimentei. Em termos de proporção, ainda passei muito mais da minha “carreira” de desenho usando grafite do que não, então é incrível como isso imita bem um #2.
Chega de colocação do produto, para o exercício:
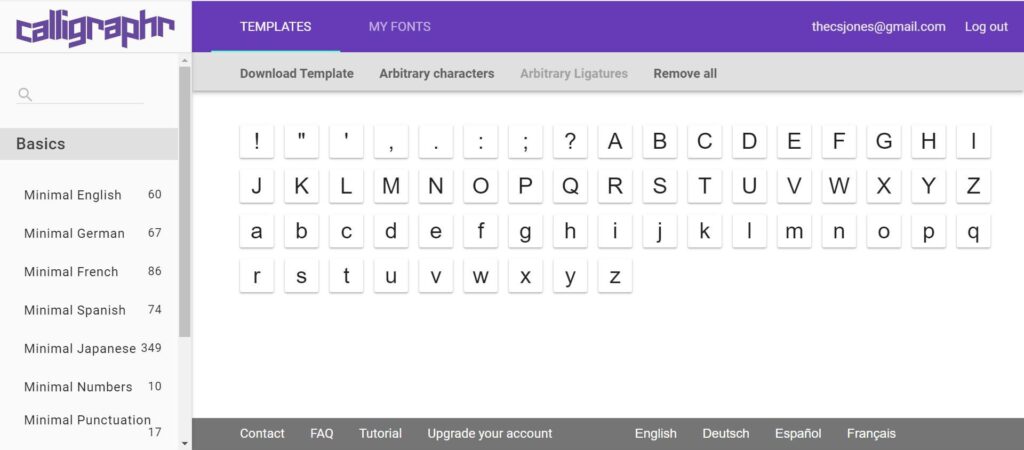
Existem alguns sites que você pode usar para fazer isso. Eu estarei usando Calígrafo.
Etapa 1: Você precisa se registrar para isso. Faça isso. Você precisará confirmar seu endereço de e-mail. Faça isso também.
Etapa 2: clique em Inglês mínimo — e somente em inglês mínimo — para preencher seu modelo em branco com letras e algunssinais de pontuação.
A versão gratuita limita sua fonte a 75 caracteres, o que não é suficiente para letras maiúsculas, minúsculas, números e símbolos. Então você terá que criar uma fonte para letras e outra para números e pontuação. Ah bem, o preço é justo.
Etapa 3: Clique em Baixar modelo e mantenha a opção “desenhar linhas de apoio” marcada.
Baixe-os como PNG, que são muito mais fáceis de trabalhar do que em PDF quando você está desenhando digitalmente em vez de imprimi-los. Salvar emUma versão com a opção Caracteres como plano de fundo ativada — que adiciona caracteres cinza claros onde as letras deveriam estar, facilitando muito a obtenção das proporções corretas — e outra sem ela.
Nomeie-os de 1 e 2, A e B, seja o que for. Estou fazendo Foo and Bar.
Etapa 4: Abra seu editor de imagens. Estou usando o Clip Studio Paint (uma versão de teste que vem com a Wacom One), mas o processo é idêntico no Photoshop.
Abra o Bar.png. (Qualquer que tenha os caracteres cinza.)
Etapa 5: Nova camada. (Ctrl+N)
Etapa 6: Escreva o alfabeto sobre suas letras cinza. Vou usar apenas o Darker Pencil, meu preferido para todas as artes lineares limpas, mas, de qualquer forma, experimente pincéis diferentes. Certifique-se de que a estabilização esteja ativada, caso contrário, desenhar linhas retas e curvas suaves será difícil. Eu o mantive em 100, porque eu o mantenho 💯. E porque eu tenho mãos trêmulas.
Estou tornando-os o mais simples possível porque não estou usando caracteres alternativos para este: imperfeições visíveis apareceriam da mesma forma toda vez que eu uso esse caractere, tornando mais óbvio que se trata de uma fonte em vez de texto manuscrito. Se você optar por letras alternativas — como fazer isso está fora do escopo deste tutorial, mas está explicado no site — seja tão livre e solto quanto quiser.
Etapa 7: Quando terminar, selecione tudo (Ctrl+A), copie a camada, abra Foo.png (a camada em branco) e cole-a. Vai ficar perfeito, eles são do mesmo tamanho.
Para roubar uma piada de um amigo, escrevo em maiúsculas porque tudo o que digo é importante.
Etapa 8: Salve ou exporte como png.
Desculpe
Etapa 9: Envie esta versão para o site: MY FONTS > Upload Template. Desmarque a opção “Limpar modelos automaticamente” — já que não estamos trabalhando em papel nem enviando aquele com contornos cinza — e envie.
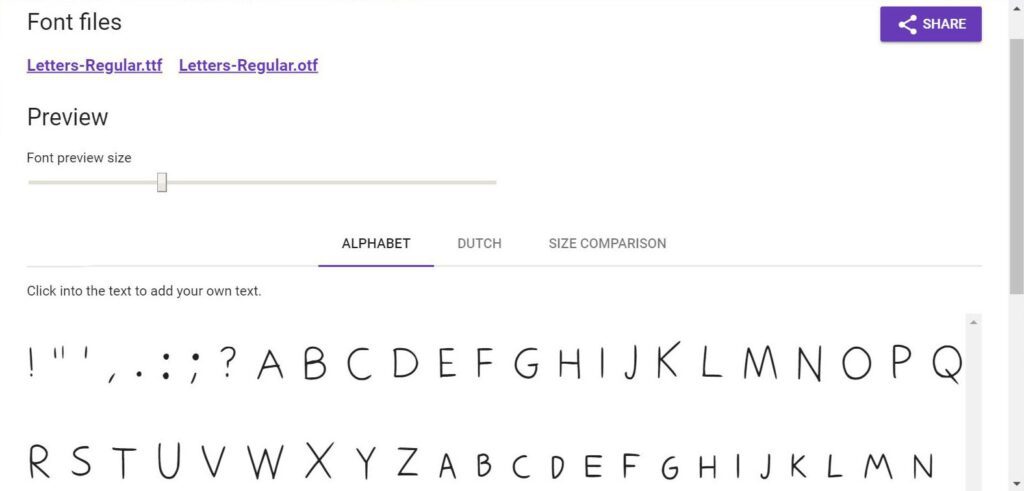
Você verá uma prévia. Não se preocupe, a versão final não terá nem de longe o mesmo nome que a primeira renderização.
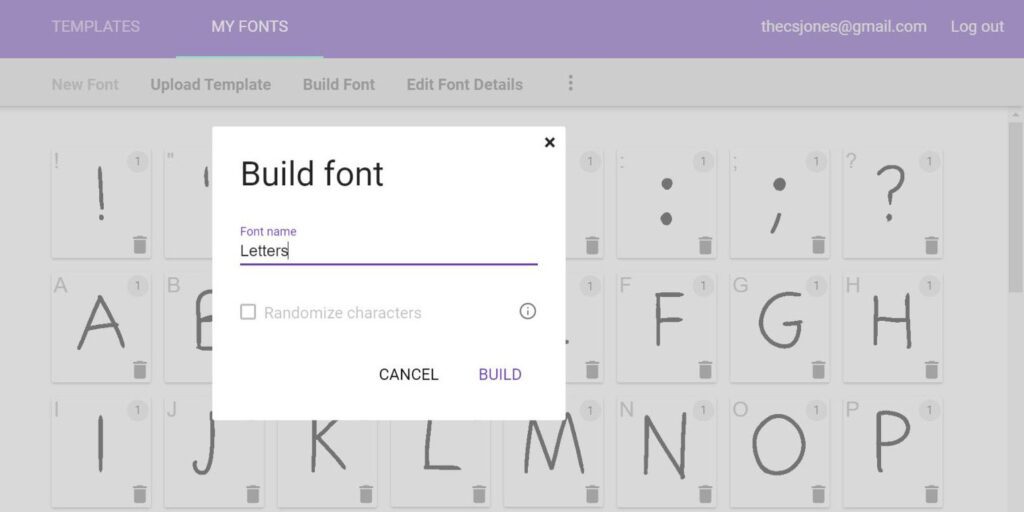
Etapa 10: Vá para Editar detalhes da fonte, nomeie-a e faça os outros ajustes que desejar. Clique em Criar fonte. Dê a ele um nome atraente, não algo assim:
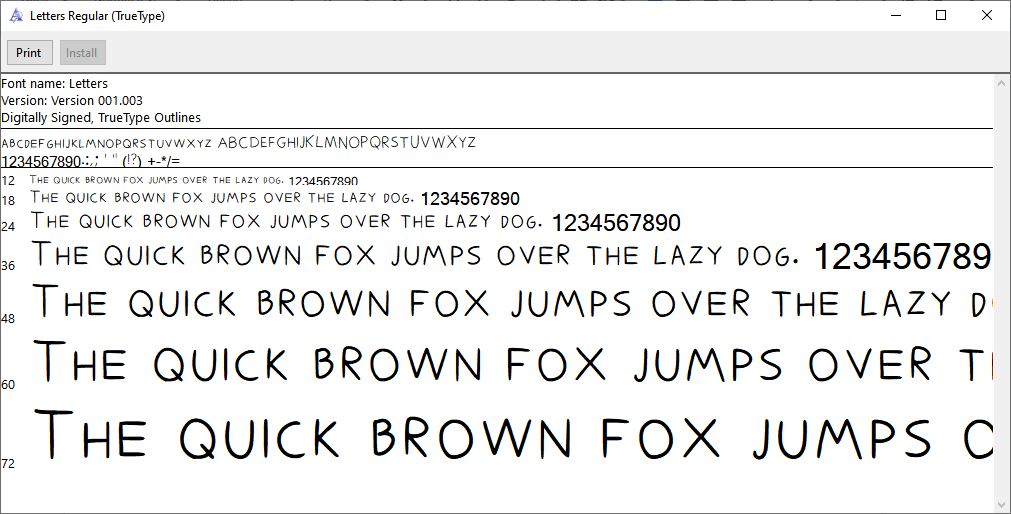
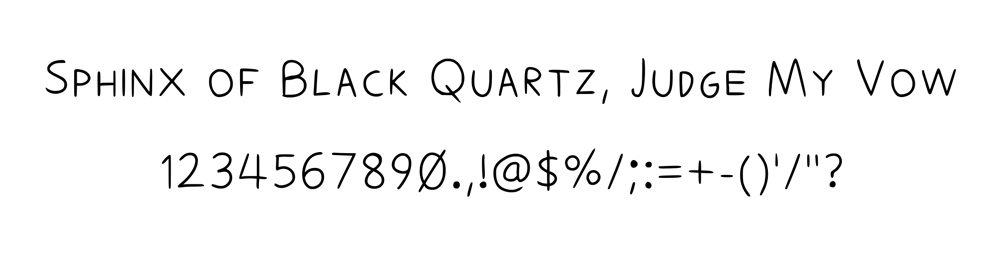
Aqui está sua prévia final. Ele escala bem:
Baixe o TTF. Abra e instale.
Etapa bônus: Depois de baixá-lo, exclua-o (do site, idiota), volte aos modelos, clique em Remover tudo e adicione “números mínimos” e “pontuação mínima” à tela em branco. Se você precisar de qualquer símbolo de moeda além do dólar, eles estão em diversos. Repita o processo.
E você tem sua fonte.
Janeiro é o Mês Um, dedicado ao Wacom One. Lançada em 7 de janeiro, a nova versão é um monitor de desenho - nosso preço mais baixo até o momento, oferecendo toda a qualidade de construção da Wacom pela metade do custo de uma Cintiq.
Para aqueles que talvez estejam adquirindo o One como sua primeira mesa digitalizadora de tela, para aqueles que o utilizam para coisas como design gráfico ou para aqueles que precisam apenas de uma atualização dos conceitos básicos, publicarei periodicamente alguns exercícios de uma hora, um dia ou, em um dos próximos casos, de um minuto, que podem ser usados para praticar os fundamentos.
Como começamos tarde (recebi meu One na metade do mês), estenderei esse tema até fevereiro, portanto, não deixe de conferir.
E já que está falando nisso, confira a Wacom One.
Sobre o autor
Seu trabalho é melhor visto em thecsjones.com ou @thecsjones no Instagram.