Neste tutorial, o mestre do Photoshop do PiXimperfect, Unmesh Dinda, oferece um passo a passo completo sobre como alterar drasticamente o esquema de iluminação de uma imagem no Adobe Photoshop. Seu processo depende muito de Camadas de Ajuste de Curvas – um tipo especial de camada que aplica alterações de brilho à imagem sem ter que alterá-la permanentemente.
Ao ouvir o termo “gradação de cores”, você pode pensar nas tonalidades consistentes aplicadas aos filmes que lhes conferem matizes distintos. É semelhante, mas não exatamente igual aqui; trata-se mais de uma transformação de iluminação, semelhante ao processo que ele usa em Como transformar o dia em noite com o Adobe Photoshop.

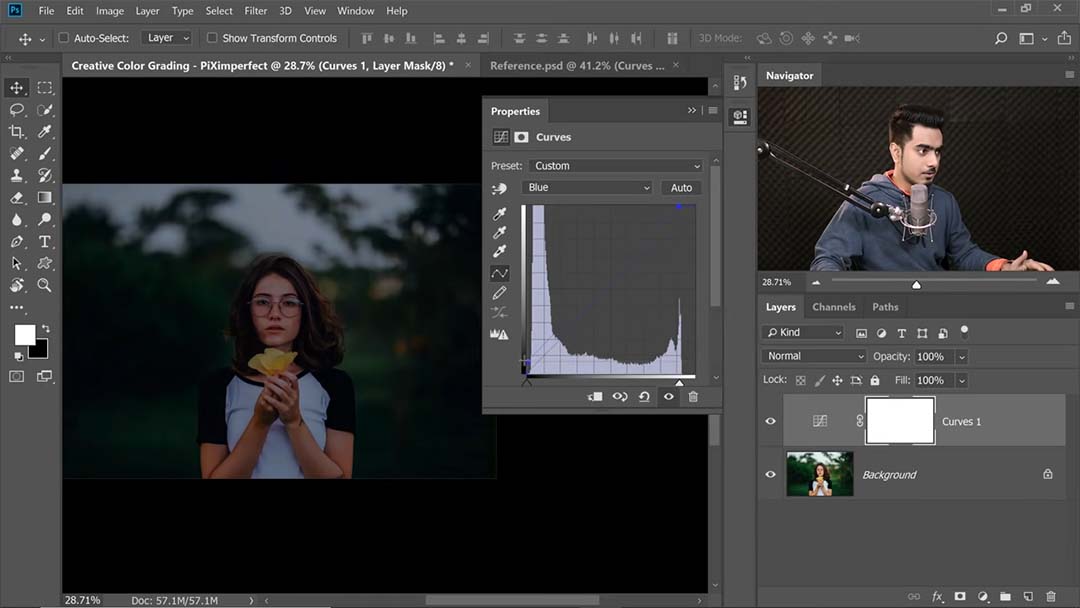
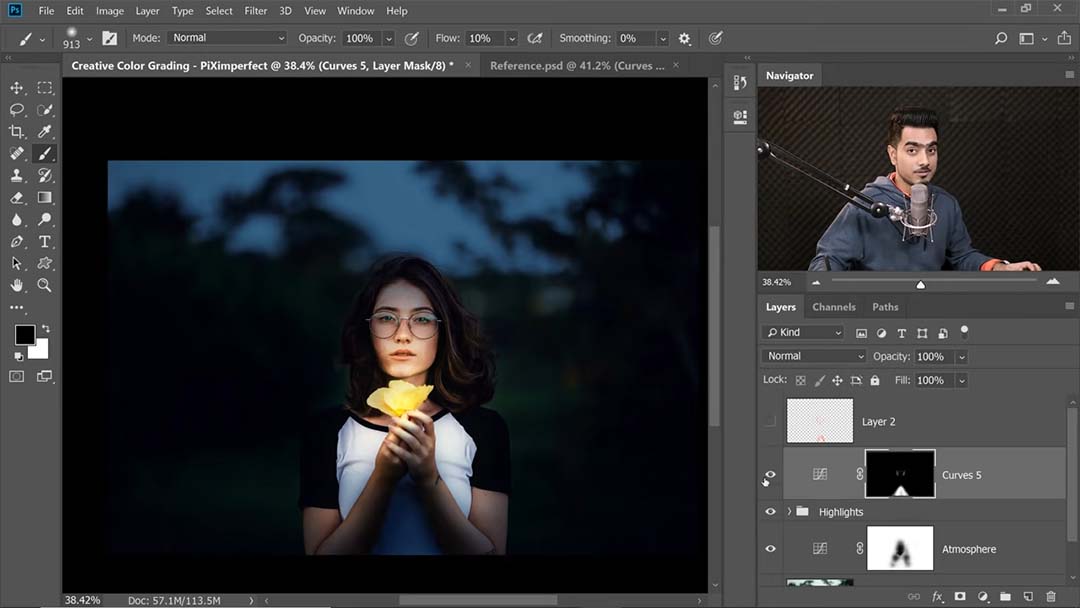
Imagem original
Transformando o dia em crepúsculo com camadas de ajuste de curvas
Embora à primeira vista pareça ser apenas uma versão muito precisa de Levels, Curves é um recurso com muitos talentos ocultos. Depois de escurecer a imagem, Dinda realiza o trabalho ajustando as diferentes cores que o Curves pode usar para destacar: na barra de ferramentas RGB, primeiro ele aumenta o azul, dando-lhe um tom mais noturno. Depois ele diminui os verdes para adicionar mais magenta, sendo as duas cores opostas.

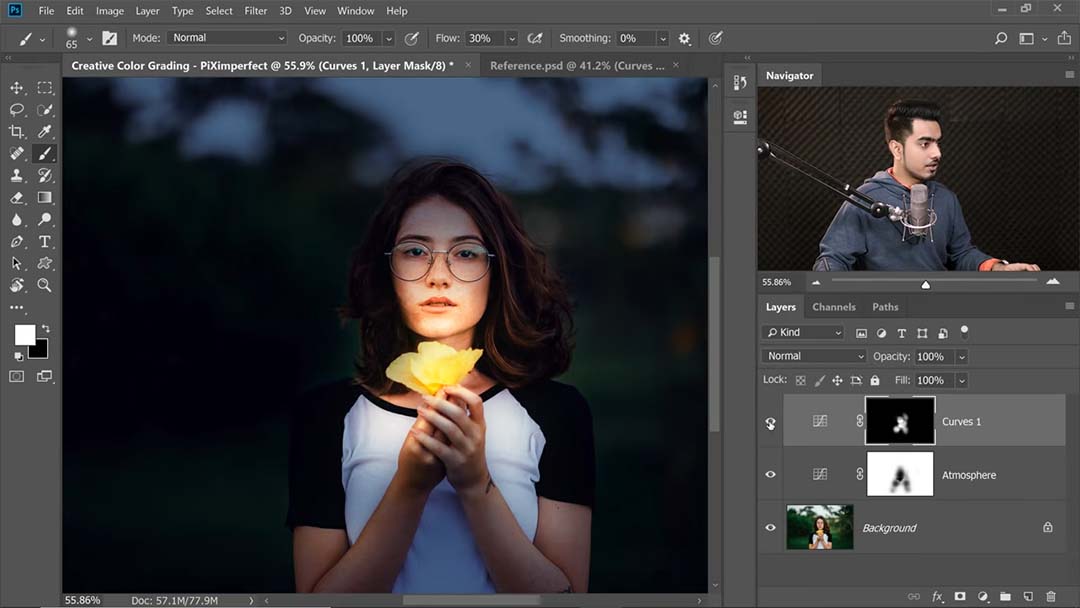
Iluminando o assunto
Nesta imagem, a flor será a fonte de luz. Isso significa recorrer a outro elemento básico de Dinda, mascarando partes da camada de ajuste para criar impressões de luz ou sombra.
Usando um pincel Soft Round com opacidade e fluxo definidos para a pressão da caneta, ele mascara algumas das camadas de ajuste de curvas que estão escurecendo a imagem para que o brilho da imagem original brilhe.

Criando destaques quentes
Ele então cria outra camada de ajuste de Curvas sobre ela para adicionar destaques, pintando-os sobre o rosto e os dedos sobre a luz mais ampla da última passagem. Ele consegue isso aumentando o brilho, diminuindo os azuis para criar uma tonalidade amarela e aumentando os vermelhos para chegar ao laranja. Em seguida, ele mascara toda a camada, pintando apenas os “destaques extremos” nas áreas mais brilhantes da imagem; isso significa que a fonte de luz e as partes do objeto estão diretamente expostas a ela.
Porém, como a modelo é uma morena escura, seu cabelo tem um tom tão diferente do resto do corpo que precisa ser penteado separadamente. Para isso, ele cria uma camada de ajuste de curvas ainda mais brilhante do que a usada para as mechas, aplica algumas áreas de brilho no cabelo e depois apaga onde “transbordou” no rosto e no fundo.
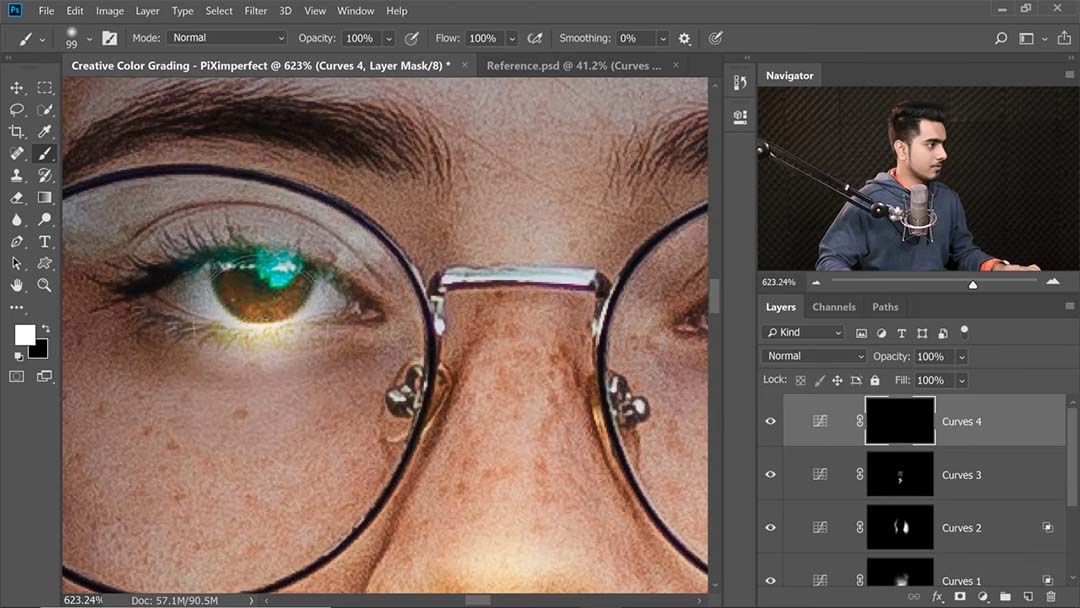
Ele cria outra camada de ajuste de curvas para adicionar destaques aos olhos – as luzes mais brilhantes até agora, mas também as menores – além de pintar um ponto branco em uma camada de sobreposição para adicionar outro destaque aos olhos.

Depois de adicionar o iluminador, antes de limpar o excesso.
Criando as sombras
Surpresa, isso significa outra camada de ajuste de curvas. “É tudo um jogo de Curvas”, como ele diz. Ao contrário de todos os últimos, neste ele arrasta a curva para baixo, tornando a imagem mais escura, para poder mascarar as áreas sombreadas em vez das claras.

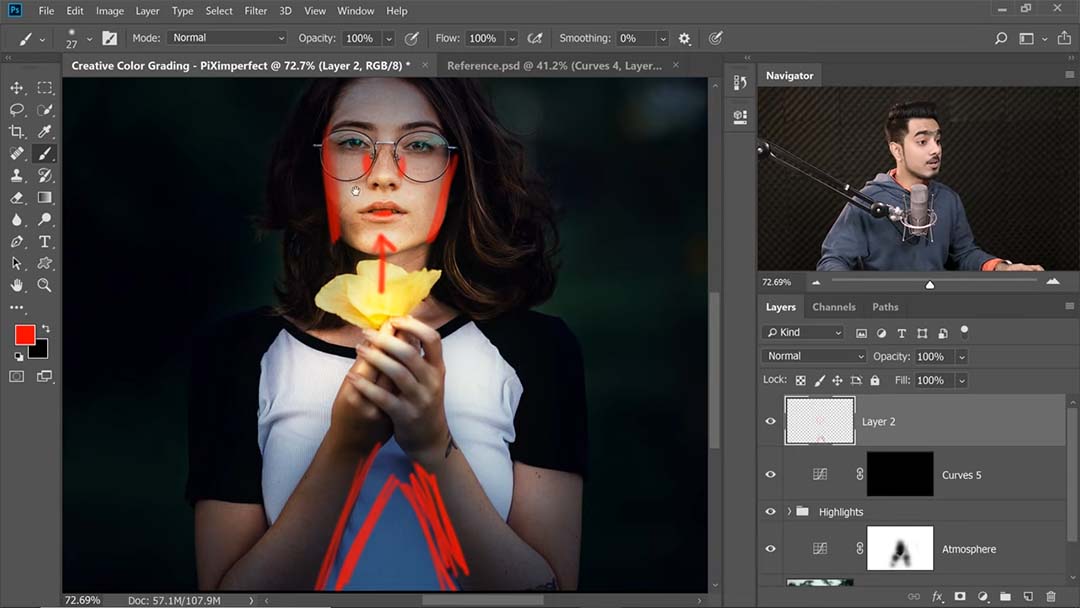
Seu mapa das áreas que receberão mais sombra.
Como a luz sobre o assunto virá de baixo, as sombras serão projetadas na parte superior das bochechas e lábios, bem como nas laterais. Ele então pinta algumas sombras escuras e dramáticas sob os braços, já que serão a parte que bloqueará mais luz.

Depois.
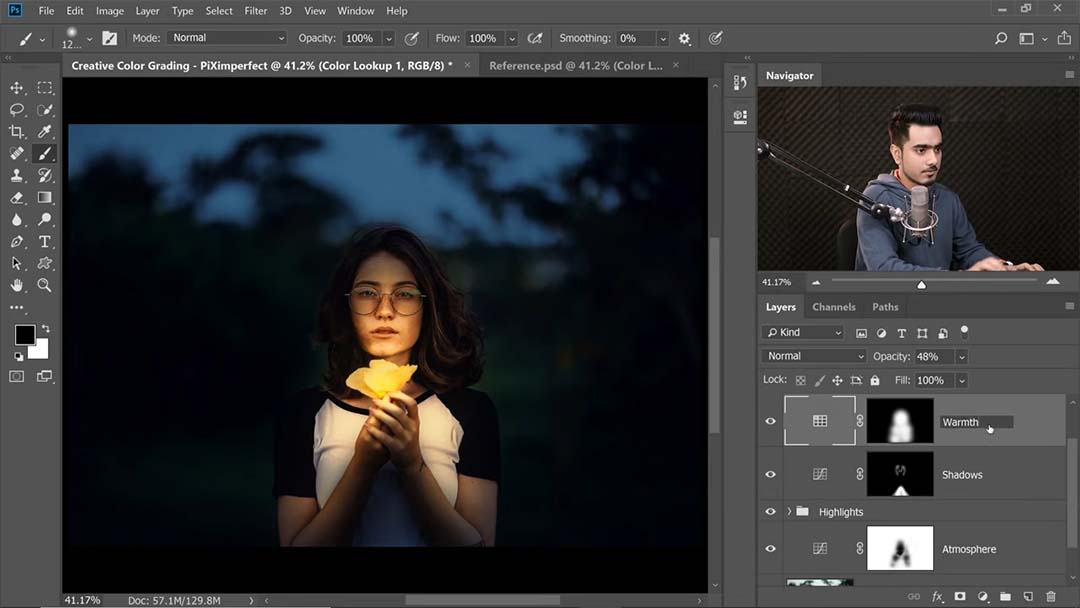
Aquecendo ainda mais os destaques e sombras
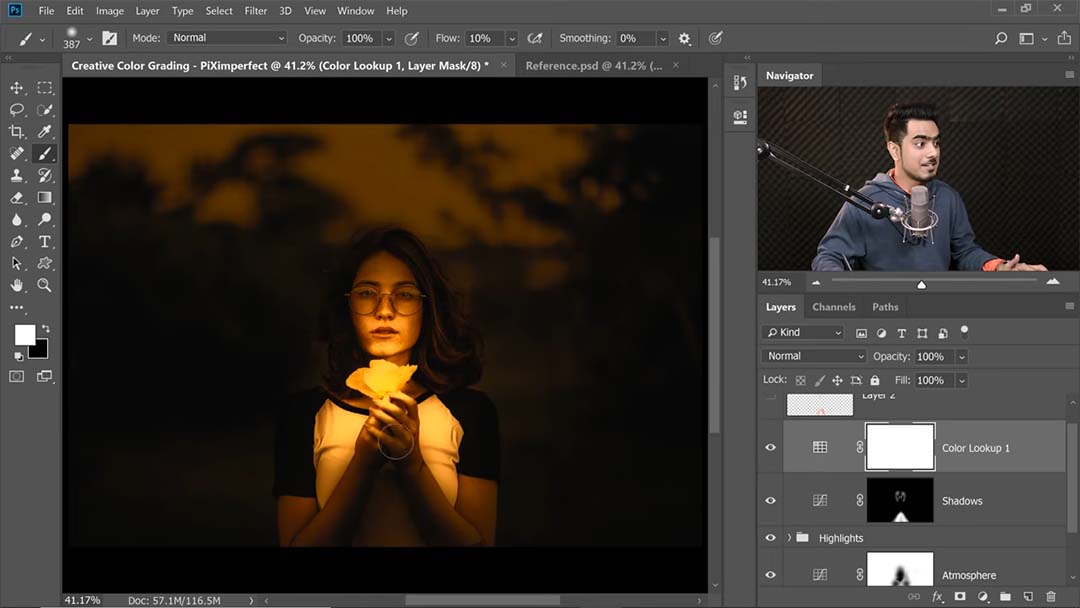
Agora que os realces e as sombras foram criados, Dinda decide que ambos precisam de um pouco de calor. Para isso, ele usa uma camada de ajuste da tabela de pesquisa de cores, um tipo menos usado que permite escolher entre uma variedade de tons para colorir sua imagem.

Com tabela de consulta de cor âmbar aplicada em 100%.
Ele aplica uma espessura espessa, escolhendo uma que deixe toda a imagem laranja e, em seguida, mascarando-a sobre todo o assunto para tornar as cores dramaticamente mais quentes do que as do fundo, mesmo depois de reduzir a opacidade para menos de 50%.

Depois de isolá-lo do assunto e reduzi-lo para 48%.
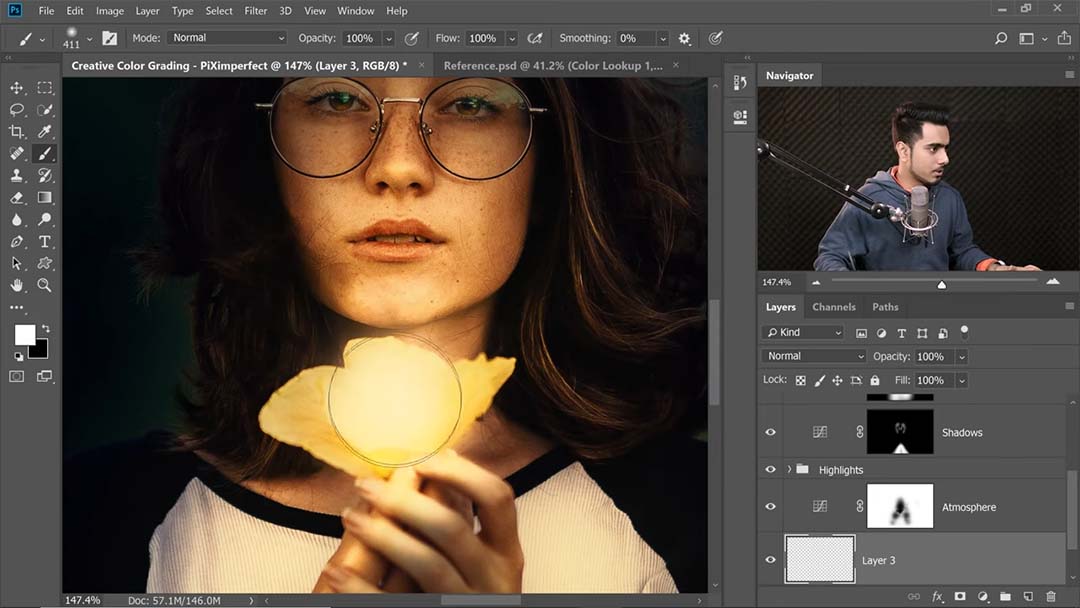
Ajustando a luz
Ele começa esta etapa com outra camada de ajuste de curvas e segue apenas uma dica. Ele então escurece a máscara (novamente, tornando todo o efeito invisível) e, com um pincel grande e macio, passa um pouco sobre a fonte de luz. Ele então usa Blend If no painel de estilos de camada, clicando com a tecla Alt pressionada no controle deslizante para separá-lo e cobrir uma variedade de tons, para restringi-lo às áreas claras da imagem.
Finalmente, ele cria a fonte de luz sobre a flor pintando-a diretamente. Com um pincel branco, ele amplia e pinta uma única bola de luz sobre a flor.

Ele então altera o modo de mesclagem para Subexposição de cores para torná-lo mais realista e diminui o preenchimento para que não fique muito claro para a imagem.
Estilizando a imagem
Para completar, ele decide criar um efeito desbotado. Então, surpreendentemente, ele cria outra camada de ajuste de curvas, desta vez ajustando ligeiramente as curvas das cores individuais para equilibrar as cores da imagem e torná-las menos saturadas.
Tire uma folga!
Dinda chama essa etapa de “obrigatória” e “a etapa mais importante da imagem”. Por isso, ele sugere, sempre faça pausas durante o processo, voltando à sua imagem horas depois ou no dia seguinte para ter certeza de que não há nada de que você se arrependa!

A imagem final
Por fim, para quem deseja um resumo mais conciso, mas detalhado deste tutorial, ele postou aqui um guia passo a passo com suas anotações.
Sobre o autor

Cameron “C.S.” Jones é um escritor e ilustrador residente na Filadélfia Ocidental que contribui para a Wacom há três anos. Você pode ver mais de seu trabalho, incluindo a maioria de suas contribuições para este blog, em thecsjones.com, ou segui-lo no Instagram ou Twitter.



