Talvez você já esteja usando o Adobe Photoshop há algum tempo ou talvez esteja apenas começando. Há muitas maneiras de fazer coisas diferentes com o software, bem como todos os tipos de dicas, truques e hacks para fazer as coisas de forma simples e fácil.
Neste tutorial, Colin Smith, o criador do PhotoshopCAFE, demonstra uma maneira fácil de fazer uma das coisas mais simples, porém mais procuradas, no Adobe Photoshop: combinar duas imagens em uma. Mas ele também mostra como fazer com que fique bonito!
Clique aqui para fazer o download das imagens que Colin usa para que você possa acompanhá-lo! Assista ao vídeo abaixo para ver o tutorial do Adobe Photoshop ou continue lendo para obter todos os detalhes.
Neste tutorial do Photoshop, combinaremos duas imagens e faremos com que elas pareçam pertencer uma à outra.
Tamanhos e posicionamento das imagens
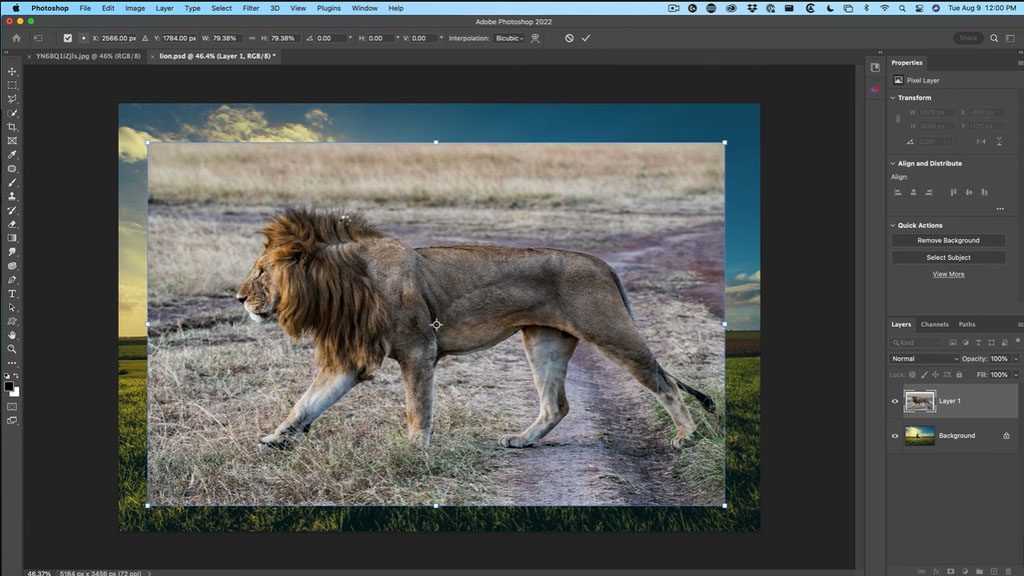
Agora, a primeira coisa a fazer é observar o tamanho da imagem quando estiver combinando as duas. Portanto, vá para Dimensões do documento e anote o tamanho. Isso é para evitar problemas de resolução. Você deseja pegar a imagem maior e colocá-la em cima da imagem menor. Dessa forma, estamos apenas diminuindo a escala e nunca aumentando nada, pois isso suaviza a imagem e a faz perder qualidade.

Vamos escolher a ferramenta Mover e, com a ferramenta Mover selecionada, vamos arrastar e soltar isso nos outros documentos. Portanto, basta arrastá-la, mas sem soltá-la – vá para a guia e a segunda imagem será aberta. Vá para o meio e não o solte ainda! Mantenha pressionada a tecla Shift e, em seguida, solte-a. O motivo pelo qual mantivemos pressionada a tecla Shift é que ela o centralizará. E se olharmos agora para as camadas, combinamos as duas imagens em uma só.
Obviamente, queremos recortar o leão e combinar a cor para que pareça realista, portanto, essa é a próxima etapa. Primeiro, certifique-se de que a ferramenta Mover esteja selecionada e pressione Ctrl-T ou Command-T para Transformar livremente. Vamos dimensionar um pouco o leão para que ele se encaixe em nossos limites.
Se não estiver configurado para se transformar proporcionalmente, esse é outro uso da tecla Shift: ao arrastar a imagem, mantenha pressionada a tecla Shift para mantê-la na mesma proporção. Além disso, se você mantiver pressionada a tecla Alt ou Option, poderemos dimensioná-lo a partir do meio.
Então, vamos arrastar isso para o meio e pressionar Enter. Agora podemos ver a imagem inteira. Vamos cortar nosso leão!
Cortando o leão
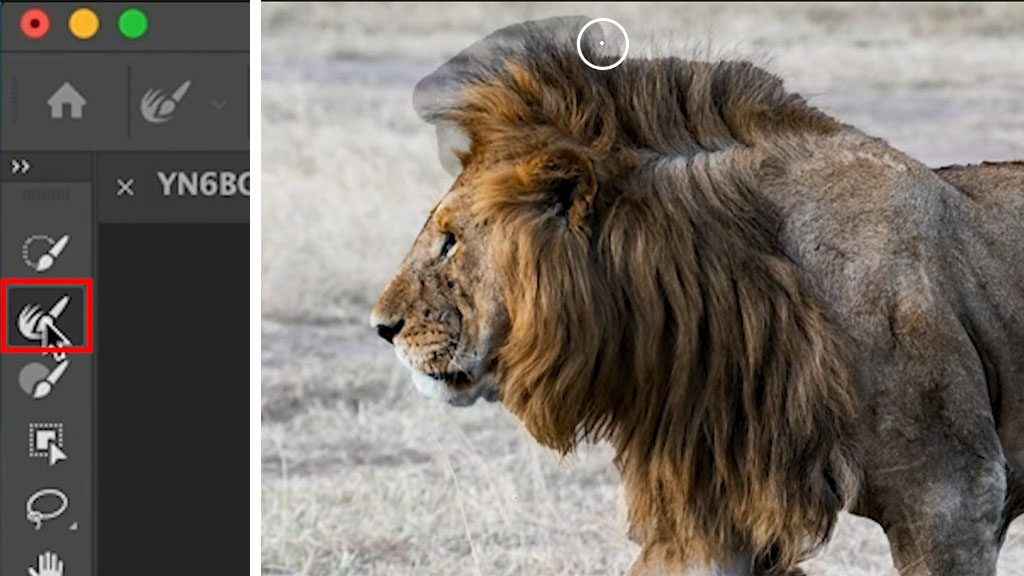
Portanto, vá até o menu Tools (Ferramentas) e escolha a ferramenta Object (Objeto) ou Quick Selection Tool (Seleção rápida). Não importa qual, pois cada uma delas nos dará a opção Select Subject (Selecionar assunto). Clique em Select Subject, e a IA do Photoshop fará a seleção para você!
Neste momento, queremos corrigir as áreas de pelo, portanto, vamos escolher Select and Mask. E agora estamos no espaço de trabalho Selecionar e Mascarar. O que queremos fazer é usar a Ferramenta Cabelo, que é o pincel Refinar, e contornar as bordas dos cabelos longos, o que nos ajudará a obter uma seleção melhor.

Muito bem, algumas outras pequenas configurações que ajudam nas seleções: em Radius (Raio), vamos definir como 1 e, em seguida, ativar a opção “decontaminate colors” (descontaminar cores) na parte inferior e clicar em OK.
Temos o nosso leão! Vamos redimensioná-lo e posicioná-lo. Pressione Ctrl-T ou Command-T para Free Transform e, mais uma vez, vamos dimensionar isso e podemos movê-lo para a posição.
Misturando os pés
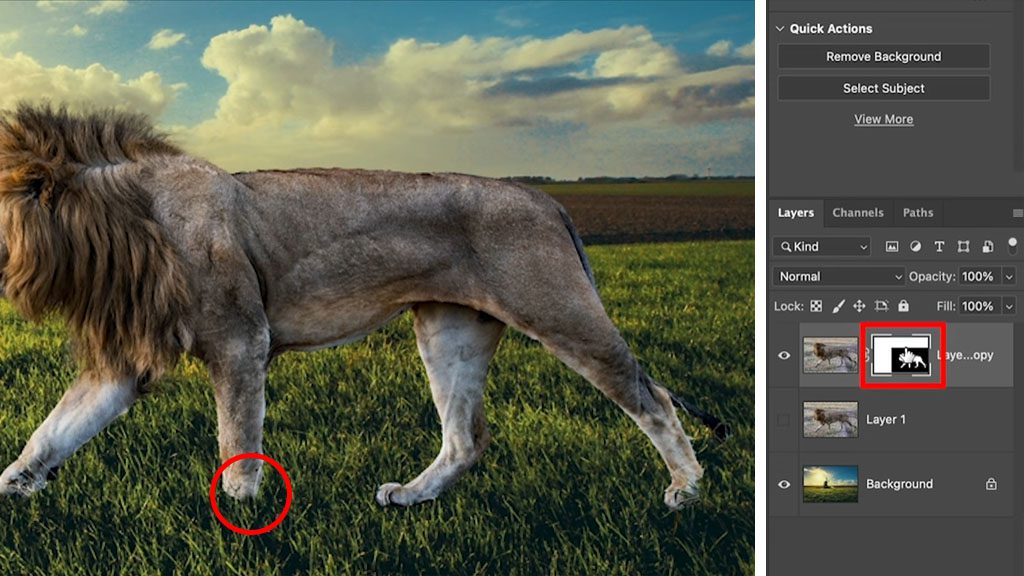
Agora, o que precisamos fazer é mesclar esses pés para que pareçam estar realmente na grama.
Portanto, vamos nos certificar de que estamos selecionando nossa máscara de camada. Não a camada, mas a máscara próxima a ela. E vamos pegar um pincel. Com o pincel, vamos pintar de preto. O preto ocultará a camada e o branco a exibirá. E depois, com o pincel, vamos passar o pincel ao redor dos pés.

Portanto, agora o leão está afundando na grama e não contornando a parte superior dela.
Cores que combinam
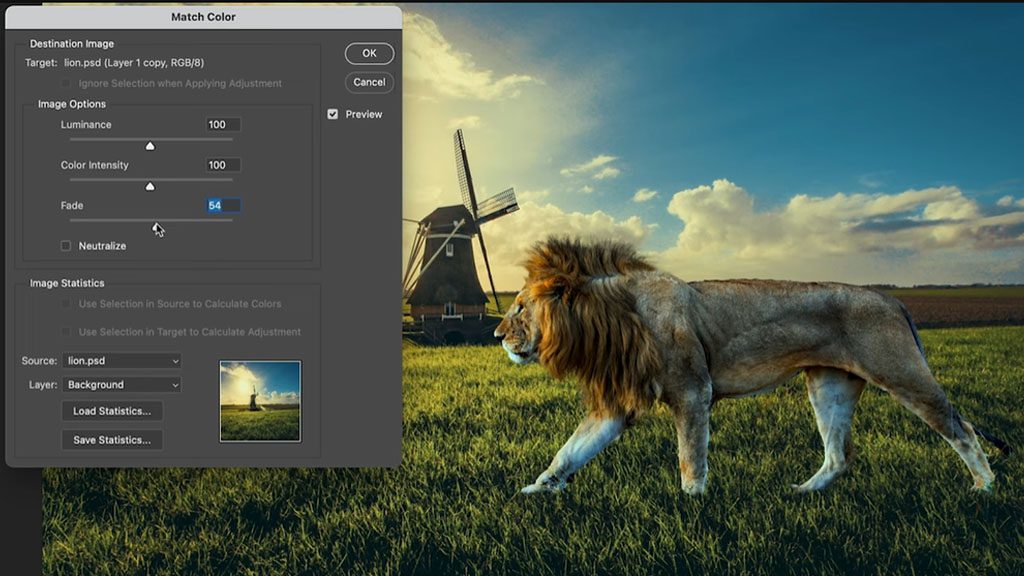
O que precisamos fazer agora é combinar a cor do leão com o restante da imagem e, em seguida, criar uma sombra para combinar com a sombra aqui. Então, em primeiro lugar, vamos combinar as cores com a camada do leão selecionada. Selecione a camada do leão, não a máscara. Pegue a ferramenta Mover, acesse o menu Imagem, selecione Ajustes e clique em Corresponder cor.
Portanto, com Match Color, o que queremos fazer é combinar a cor do nosso plano de fundo com a cor do nosso primeiro plano. Em fonte, você verá que todas as suas guias abertas estão lá. Certifique-se de escolher a mesma imagem em que está trabalhando. Em seguida, em Layer (Camada), selecione a camada que está combinando – no nosso exemplo, ela se chama Background (Plano de fundo). Quando você selecioná-lo, ele assumirá imediatamente a cor do plano de fundo.
Agora, isso é um pouco forte demais, e é para isso que serve o controle deslizante de atenuação. Portanto, se olharmos para o Fade, à esquerda está a nova cor e, se arrastarmos o mouse até a direita, ele terá a nossa cor original.
Portanto, o que queremos fazer é encontrar a combinação certa entre os dois. Assim, à medida que o movemos para a esquerda, trazemos mais dessa nova cor. E só precisamos encontrar uma boa combinação e descobrir onde ela combina com seu olho. Clique em OK.

Adição de uma sombra
Agora, por que não adicionamos uma bela sombra para que ela combine com o moinho de vento aqui? Com nossa camada selecionada, vamos até o pequeno botão “fx” para Efeitos de camada e escolheremos Drop Shadow. Defina Opacity como 100, Distance, Size e Spread como zero. Isso criará uma sombra preta sólida. E se eu arrastar, você poderá ver que essa é a sombra que será criada. E vamos usar isso apenas como uma pequena máscara.
Primeiro, vamos separar essa sombra em uma camada totalmente nova. Se clicarmos com o botão direito do mouse em Effects (Efeitos) e clicarmos em Create Layer (Criar camada), será criada uma boa camada preta a partir da sombra que criamos.
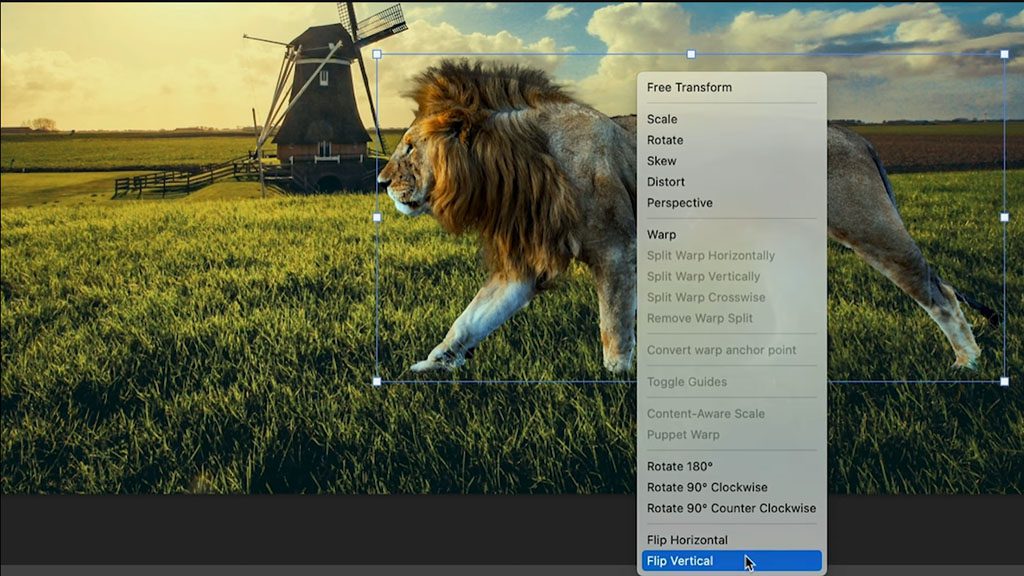
Selecione a camada de sombra, clique na ferramenta Mover e, agora, vamos para Transformação livre pressionando Ctrl-T ou Command-T. Clique com o botão direito do mouse no leão e selecione Flip Vertical.

Agora, arraste-o para baixo e você verá que as sombras estão começando a aparecer embaixo do leão. Se você observar a sombra da imagem original, percebe como ela está se movendo um pouco para o lado? Isso é chamado de distorção. Vamos distorcer a sombra de nosso leão.
Então, vamos clicar com o botão direito do mouse e escolher skew. E se o arrastarmos, observe como podemos distorcer isso. Então, vamos copiar o ângulo que estamos vendo da outra sombra e alinhar os pés.
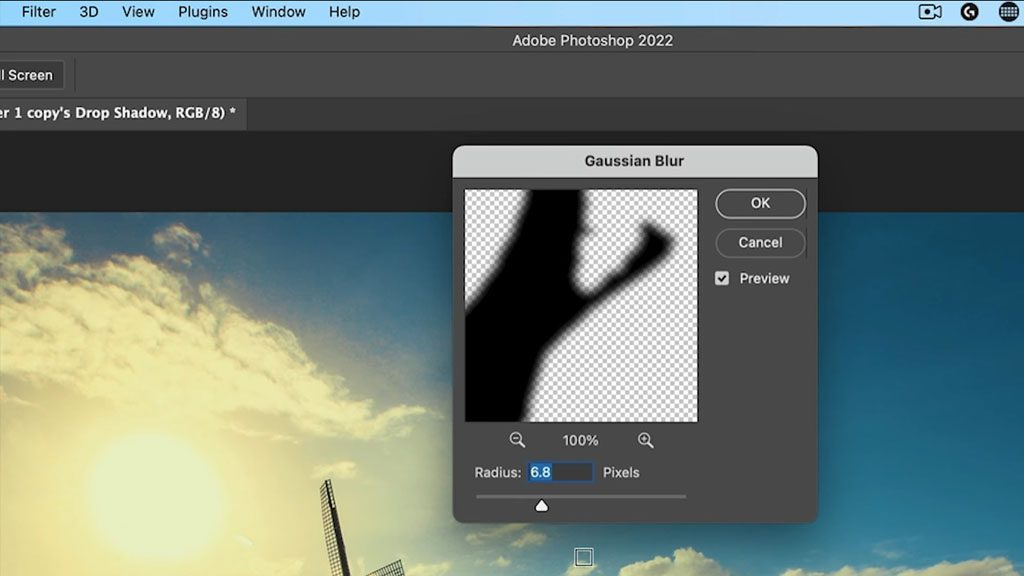
Ainda não está parecendo muito realista; temos mais algumas coisas a fazer. Primeiro, vou aplicar um desfoque na borda. Selecione a camada da sombra, vá até Filter (Filtro), depois Blur (Desfoque) e selecione Gaussian Blur (Desfoque Gaussiano). Mova o controle deslizante até que fique bom – estou levando-o para cerca de 14,8. Clique em OK.

Agora vamos reduzir nossa Opacity. Certifique-se de que a camada de sombra ainda esteja selecionada e, nas propriedades da camada, ajuste a opacidade para baixo para que a sombra se misture um pouco melhor ao plano de fundo.
Agora, há outras coisas que poderíamos fazer, como mapas de deslocamento e outras coisas, mas quero manter isso simples porque este é um tutorial para iniciantes. Portanto, a última etapa é um pequeno truque que eu inventei e que funciona bem quando você está combinando camadas e quer apenas unir tudo. E isso é feito aplicando um pouco de cor a ele.
Combine tudo com uma sobreposição de cores
No menu Camada, clique no ícone Novas camadas de preenchimento ou ajuste e selecione Cor sólida. Podemos escolher a cor que quisermos; vamos usar um tom de cor quente aqui. Selecione sua cor e clique em OK.
Certifique-se de que essa camada de cor esteja selecionada e altere o Blend Mode dela para Color only (Somente cor). A cor vai mudar e todo o resto permanecerá intacto. Agora, queremos mesclar essa cor com a cor original.
Portanto, vamos reduzir a opacidade dessa camada até o fim e, em seguida, aumentá-la um pouco para ver como fica quando começamos a aplicar algumas dessas cores. Observe como isso realmente une tudo!

Para os iniciantes, eu queria simplificar esse procedimento. Há muitas coisas diferentes que eu poderia ter feito, e criei muitos outros tutoriais que mostram como fazer todas essas outras coisas, como mapas de deslocamento e correspondência de cores mais precisa, e coisas diferentes como essas. Talvez o próximo que você queira examinar seja o Layer Masking for Beginners (Máscara de camada para iniciantes).

Sobre o apresentador
Colin Smith usa o Adobe Photoshop profissionalmente há 20 anos. Ele faz treinamentos para a Adobe e a Apple e escreveu 20 livros. Em seu canal no YouTube, PhotoshopCAFE, ele tem centenas de tutoriais e dicas fáceis de seguir sobre o Photoshop, além de tutoriais sobre o Lightroom e vídeos ocasionais sobre tecnologia fotográfica ou drones.
Para obter mais informações ou para ver mais recursos gratuitos de Colin para o Adobe Photoshop, visite o site do Photoshop Cafe ou confira sua biblioteca de treinamento premium.
Siga-o e seu trabalho no YouTube, Instagram, Facebook e Twitter.


