Talvez você já use o Adobe Photoshop há algum tempo ou talvez esteja apenas começando. Existem muitas maneiras de fazer todo tipo de edição no software, bem como todos os tipos de dicas, truques e truques para fazer as coisas de maneira mais simples e fácil.
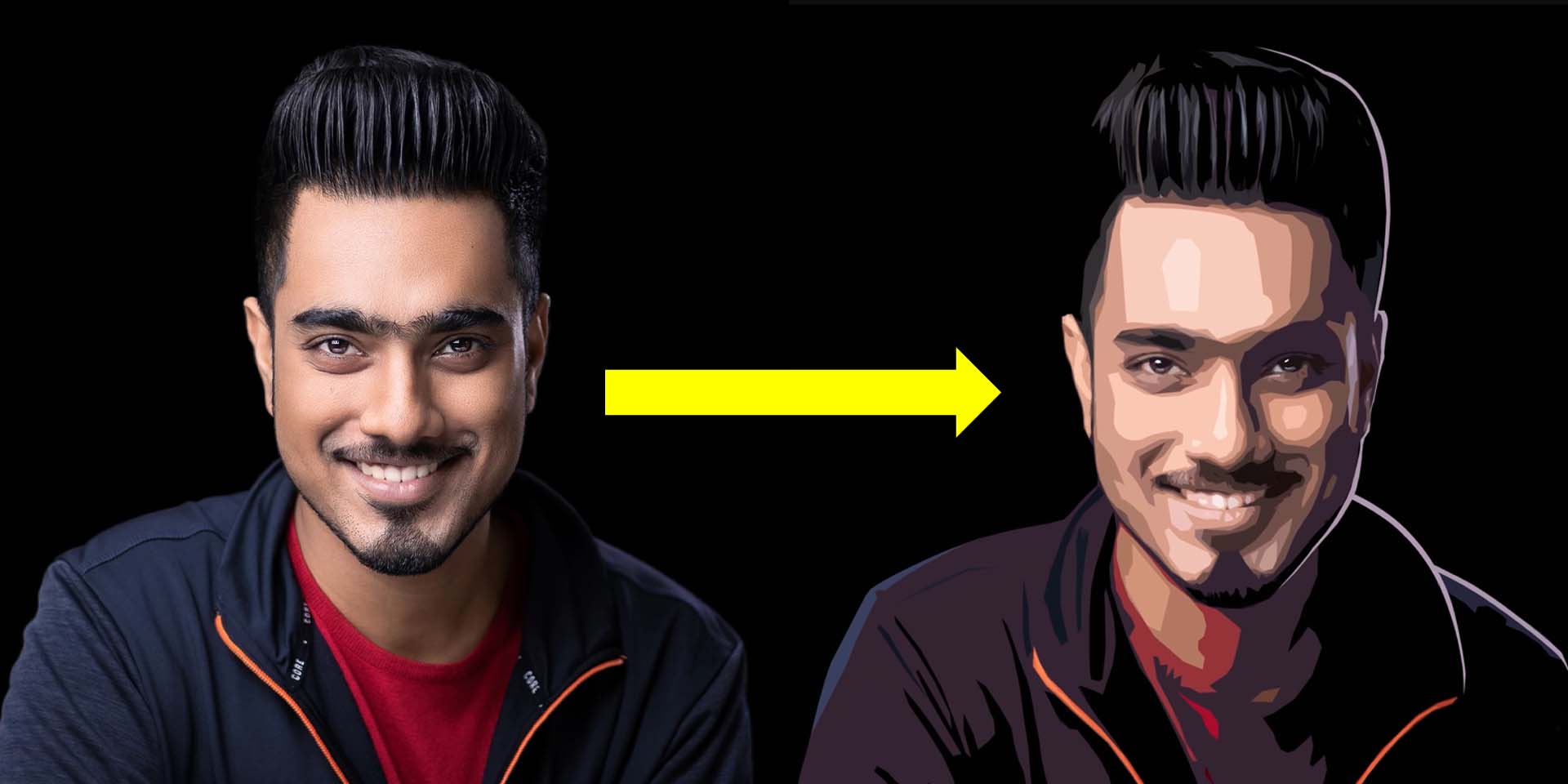
Você já quis tirar uma foto sua, de um amigo ou de uma pessoa querida e transformá-la em uma ilustração legal, perfeita para um avatar de perfil de mídia social ou uma foto criativa? Neste tutorial, Unmesh Dinda do PiXimperfect usará apenas uma ferramenta – chamada Cutout – e principalmente ajustará apenas um controle deslizante, para transformar uma foto sua em uma ilustração em estilo vetorial. Confira o vídeo abaixo para ver o tutorial do Adobe Photoshop ou continue lendo para ver um resumo de como conseguir o efeito.
Encontrado na Galeria de filtros, o Cutout funciona como uma versão avançada do filtro Posterize com três controles deslizantes: Número de níveis, Simplicidade de borda e Fidelidade de borda. Eles determinam a quantidade de detalhes e a suavidade de suas bordas.
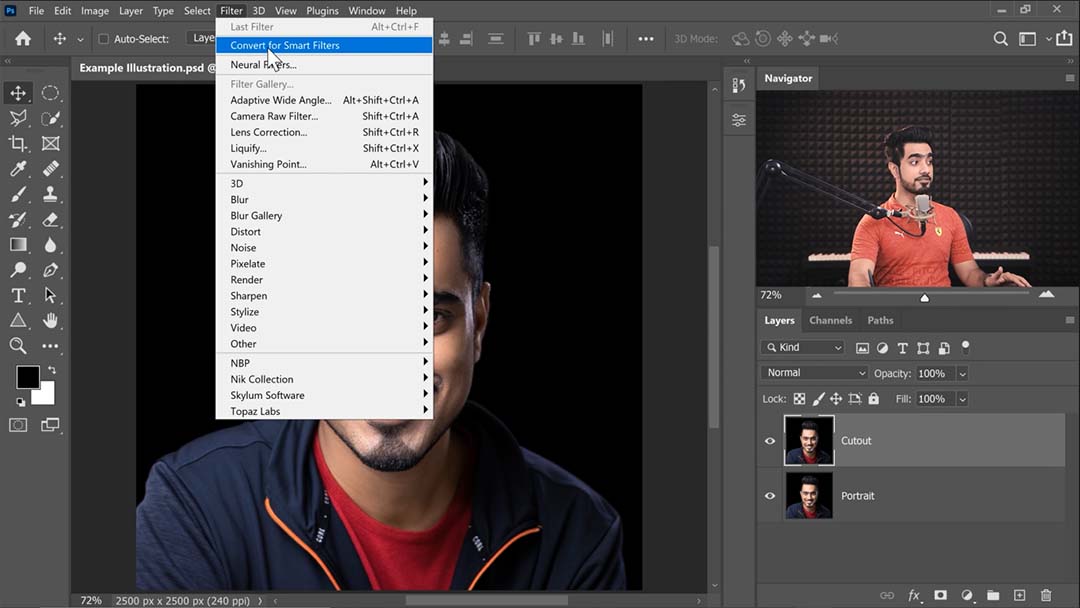
Etapa 1: objetos inteligentes
Após abrir a imagem de origem, a primeira coisa que Dinda faz é duplicar a camada da imagem, depois ir ao menu Filtro e selecionar “Converter para Filtros Inteligentes”, transformando a nova camada em um Objeto Inteligente. Para aqueles menos familiarizados com o Adobe Photoshop, isso converte a camada em um “arquivo dentro de um arquivo”. Para editá-la, você a abre em uma nova janela, depois salva e fecha quando terminar, como se fosse um projeto diferente. Isso permite criar composições mais complexas que incluem várias imagens menores, mantendo-as todas editáveis. Qualquer filtro colocado em um Objeto Inteligente é naturalmente aplicado como um Filtro Inteligente, o que significa que também pode ser ajustado a qualquer momento.

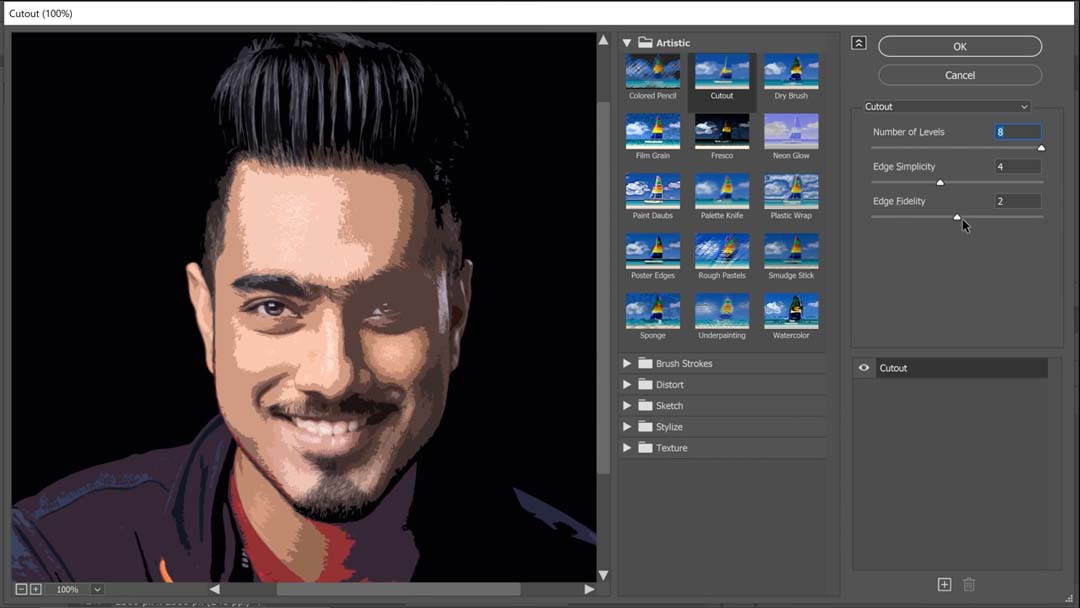
Etapa 2: aplicando o filtro Recorte
Dica principal: Se a opção Galeria de Filtros estiver esmaecida, é porque sua imagem está em 16 ou 32 bits, mas a Galeria de Filtros só pode ser aplicada a imagens em 8 bits. Você pode converter sua imagem para 8 bits acessando Imagem > Modo na barra de menu e selecionando 8 bits.
Ao abrir a Galeria de Filtros, você encontrará Recorte na primeira guia, Artístico. Um guia para seus controles deslizantes:
- Número de níveis é o equivalente direto mais próximo de Posterizar; ele corta sua imagem em seções de cores planas.
- Edge Simplicity é exatamente o que parece. Dinda descreve este como “o jogo principal”, tornando-o sua principal ferramenta para controlar a ilustração de saída.
- Edge Fidelity, o terceiro controle deslizante, é principalmente um complemento do Edge Simplicity, controlando exatamente quantos detalhes finos da imagem o filtro tenta preservar enquanto reduz o número de cores. Isso torna as linhas do recorte mais complexas e irregulares, então Dinda aconselha mantê-lo no mínimo para uma aparência de desenho animado.

Etapa 3: camadas de recortes
Dinda passa a fazer múltiplas duplicatas da imagem com filtros de recorte aplicados em diferentes intensidades, desde uma primeira versão altamente abstrata, que ele enfatiza que você deve manter o mínimo possível enquanto ainda captura a semelhança, até uma segunda e terceira variantes mais detalhadas.
Em seguida, ele cria uma máscara de camada nas últimas, limpa-as para que nenhuma das camadas fique visível e, com sua mesa digitalizadora Wacom Intuos Pro, pinta cuidadosamente as máscaras para que as imagens mais detalhadas apareçam apenas nas partes do cara ele quer ser mais definido.
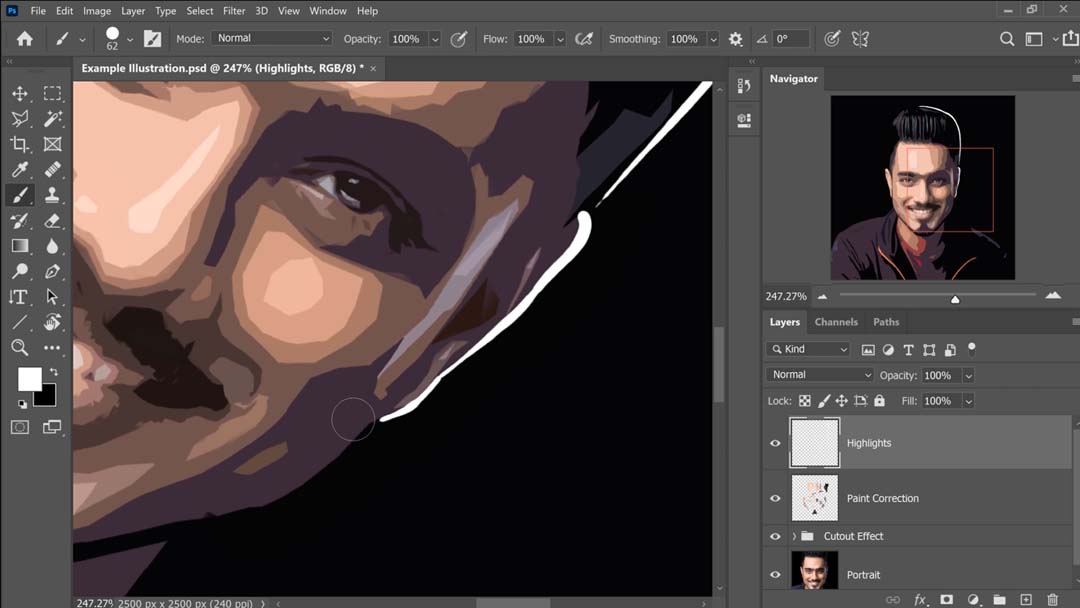
Passo 4: Correções de pintura e realces
Por fim, ele cria uma nova camada Normal e usa um pincel Hard Round Pressure Size para pintar destaques em branco e levar a ilustração para o próximo nível.

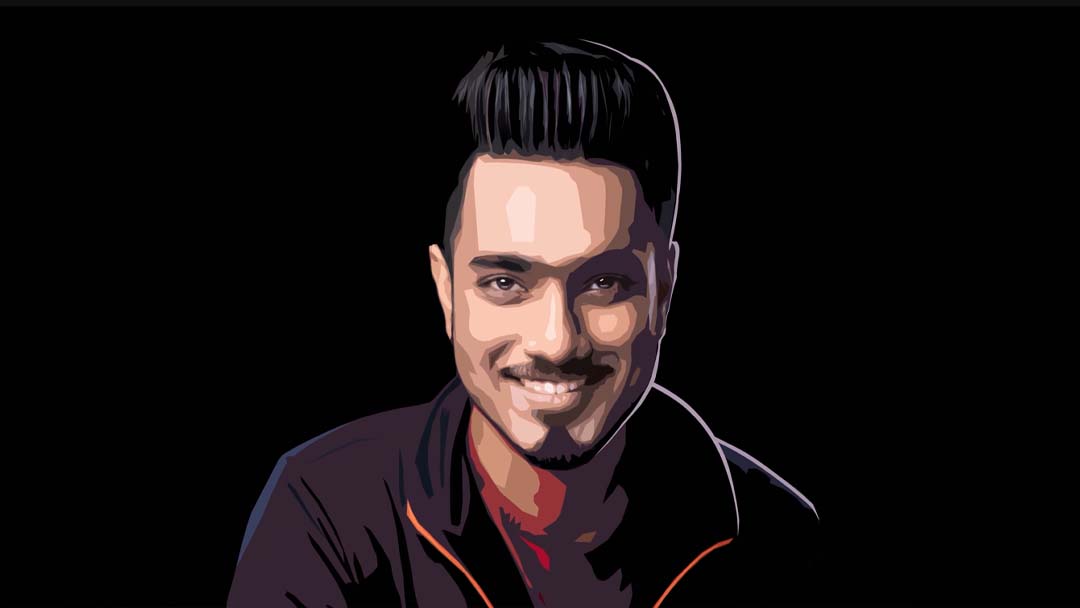
O resultado final é uma composição de múltiplas versões da mesma imagem com diferentes configurações de filtro de recorte aplicadas e uma camada extra para adicionar destaques pintados à mão – mas perfeitamente coerente:

Ele também usa essa técnica extensivamente em um tutorial relacionado, Transform Portraits to GTA Characters in Photoshop, que demonstra um processo muito semelhante, mas com mais detalhes e etapas extras. Portanto, verifique isso se quiser se aprofundar mais.
Dica Extra: Se você tem um pouco de experiência em pintura digital e deseja que suas formas fiquem mais nítidas, você também pode colocar uma cor no conta-gotas e usar um Pincel Redondo Duro para preencher as bordas irregulares das linhas.

Sobre o autor
Cameron “C.S.” Jones é um escritor e ilustrador que mora na Filadélfia Ocidental e contribui para a Wacom há três anos. Você pode ver mais de seu trabalho, incluindo a maioria de suas contribuições para este blog, em thecsjones.com, ou segui-lo no Instagram ou Twitter.