En este tutorial, el maestro de Photoshop de PiXimperfect, Unmesh Dinda, te guía detalladamente sobre cómo cambiar drásticamente el esquema de iluminación de una imagen en Adobe Photoshop. Su proceso depende en gran medida de las Capas de Ajuste de Curvas: un tipo especial de capa que aplica cambios de brillo a la imagen sin alterarla permanentemente.
Cuando escuchas el término ‘corrección de color’, es posible que pienses en los tonos consistentes aplicados a las películas que les dan sus tonalidades distintivas. Es similar pero no exactamente lo mismo aquí; esto es más una transformación de iluminación, similar al proceso que él utiliza en Cómo convertir el día en noche con Adobe Photoshop.

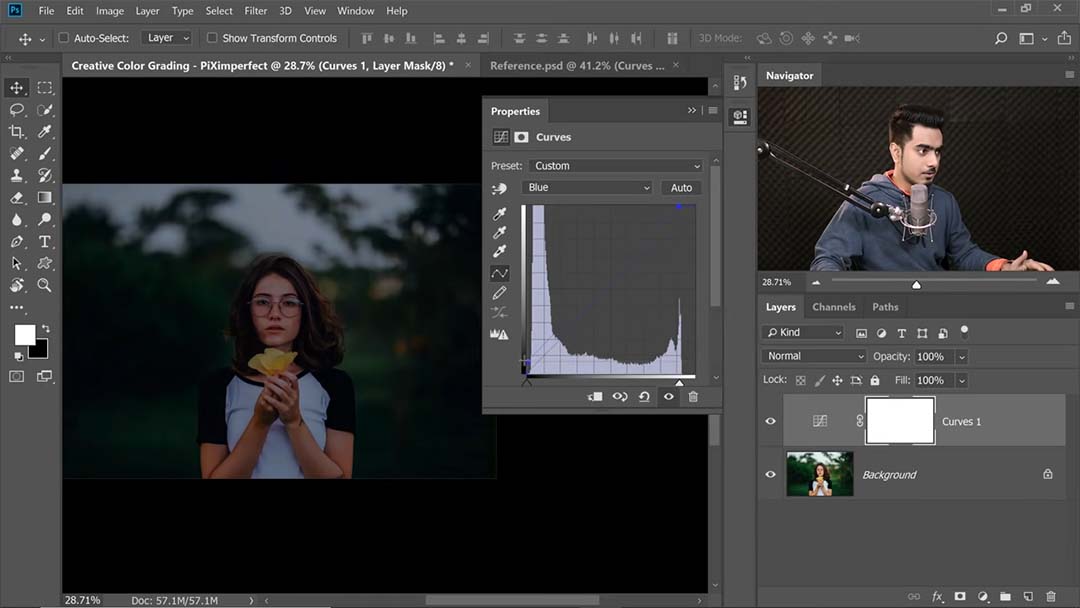
Imagen original
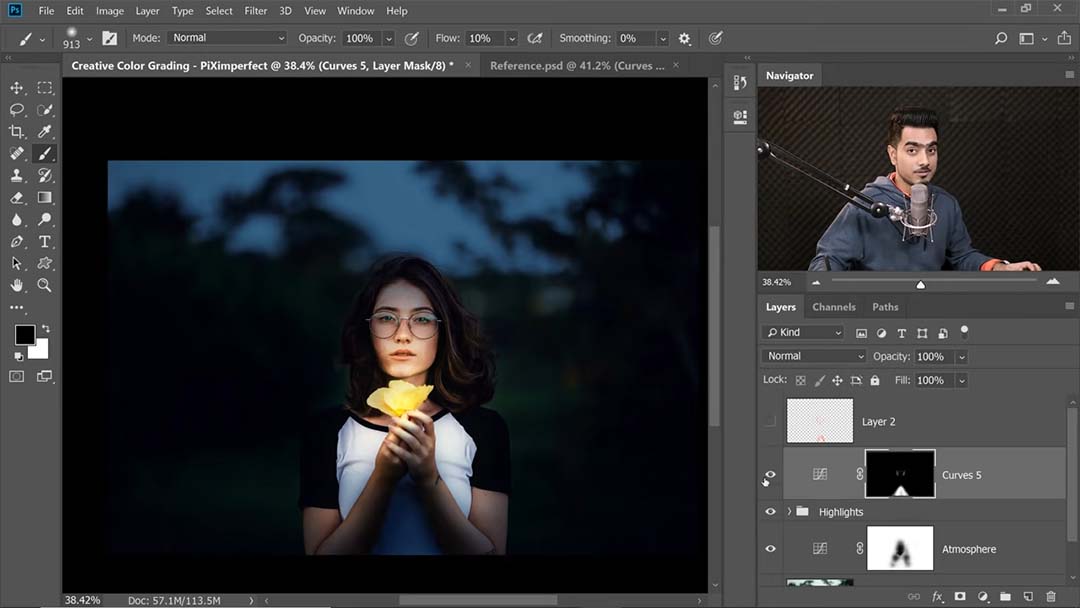
Convirtiendo el día en el crepúsculo con Capas de Ajuste de Curvas
Aunque en un principio parezca ser simplemente una versión más precisa de Niveles, Curvas es una función con muchos talentos ocultos. Después de oscurecer la imagen, Dinda logra en gran parte el resultado ajustando los diferentes colores en los que las Curvas pueden destacar: Bajo la barra de herramientas RGB, primero aumenta los azules, dándole así un tono más nocturno. Luego disminuye los verdes para añadir más magenta, siendo estos dos colores opuestos entre sí.

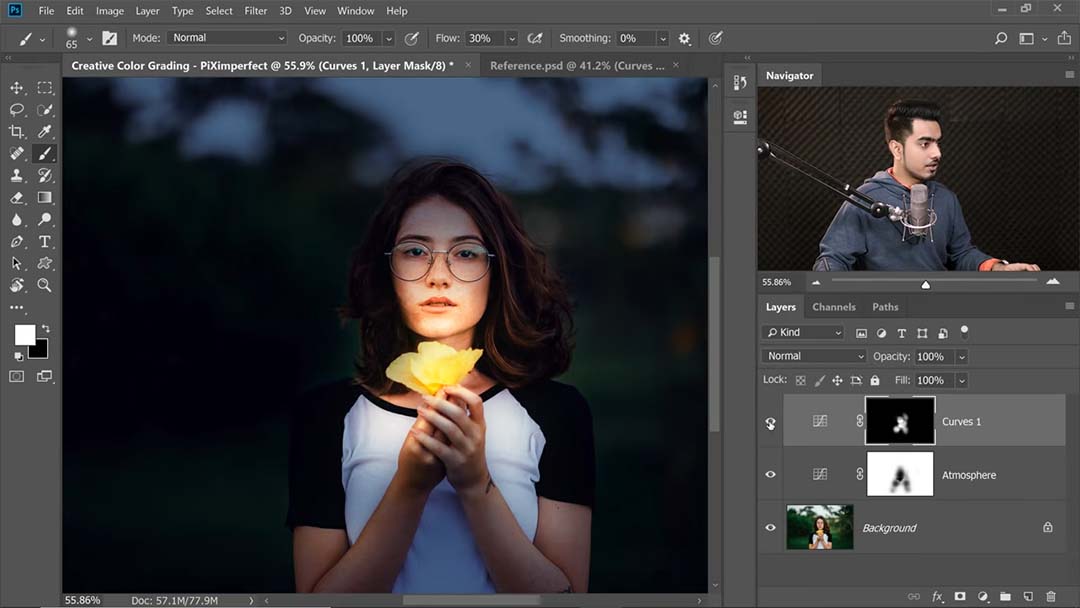
Aclarando el sujeto
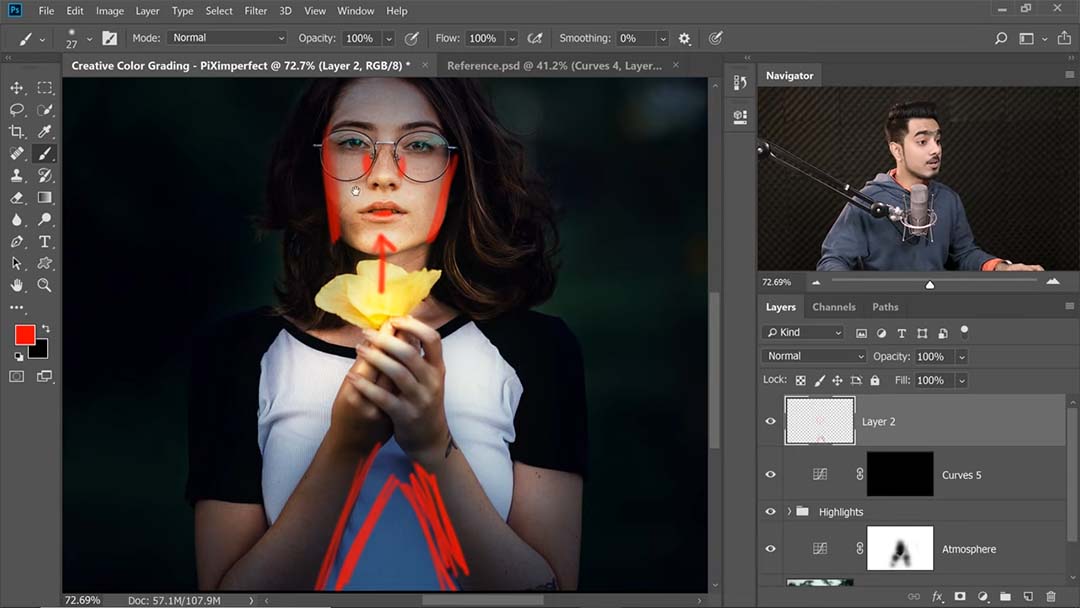
En esta imagen, la flor va a ser la fuente de luz. Esto significa recurrir a otra de las técnicas habituales de Dinda, que consiste en enmascarar partes de la capa de ajuste para crear impresiones de luz u sombra.
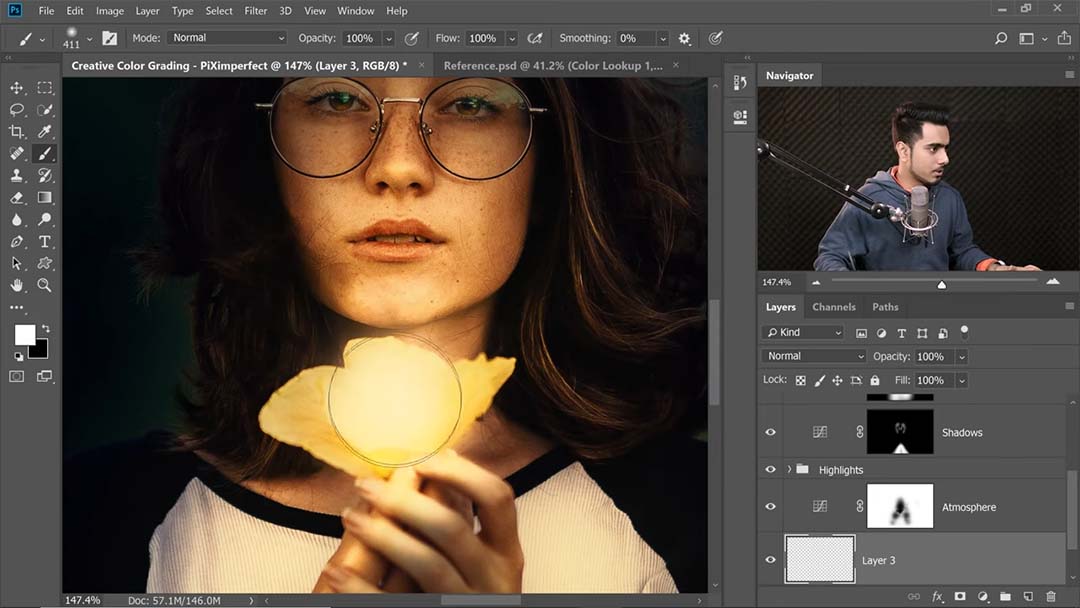
Utilizando un pincel de forma redonda suave con la opacidad y el flujo configurados según la presión del lápiz, enmascara parte de la capa de ajuste de curvas que está oscureciendo la imagen para que la luminosidad de la imagen original resplandezca.

Creando resaltes cálidos
Luego crea otra capa de ajuste de Curvas sobre ella para añadir resaltes, pintándolos sobre el rostro y los dedos encima de la luz más amplia del último paso. Logra esto aumentando el brillo y luego disminuyendo los azules para crear un tono amarillo, además de aumentar los rojos para llegar a un tono naranja. Luego enmascara toda la capa, pintando solo los ‘resaltes extremos’ en las áreas más brillantes de la imagen; esto incluye la fuente de luz y las partes del sujeto que están expuestas directamente a ella.
Debido a que el sujeto tiene un cabello castaño oscuro, este es de un tono tan diferente al del resto de su cuerpo que debe tratarse por separado. Para esto, crea una capa de ajuste de Curvas aún más brillante que la utilizada para los resaltes, añade algunos brillos al cabello y luego borra donde ha ‘desbordado’ sobre el rostro y el fondo.
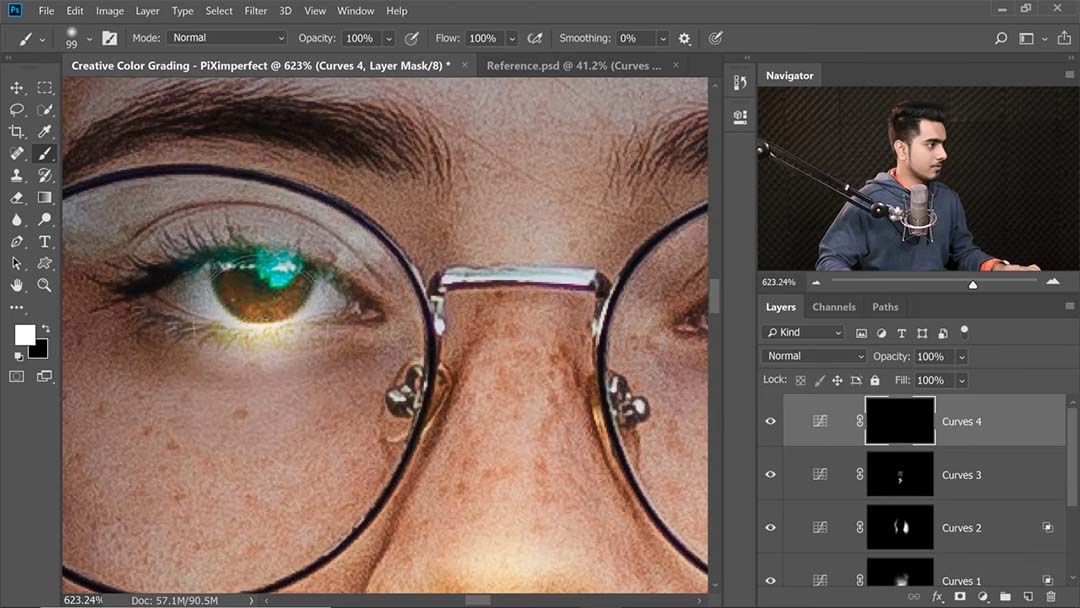
Crea otra capa de ajuste de Curvas para añadir resaltes a los ojos, las luces más brillantes hasta ahora, pero también las más pequeñas, además pinta un punto blanco en una capa de superposición para añadir otro resalte al ojo.

Después de añadir el resalte en el ojo, antes de limpiar el exceso.
Creando las sombras
Sorpresa, esto implica otra Capa de Ajuste de Curvas. ‘Todo es un juego de Curvas’, como él lo describe. A diferencia de todas las anteriores, en esta ocasión baja la curva, oscureciendo la imagen, para poder enmascarar las áreas de sombra en lugar de las de luz.

Su mapa de las áreas que recibirán la mayor sombra.
Dado que la luz en el sujeto provendrá desde abajo, las sombras se proyectarán en la parte superior de las mejillas y los labios, así como en los laterales. Luego pinta algunas sombras oscuras y dramáticas debajo de los brazos, ya que serán la parte que bloqueará la mayor cantidad de luz.

Después.
Agregando más calidez a los resaltes y las sombras
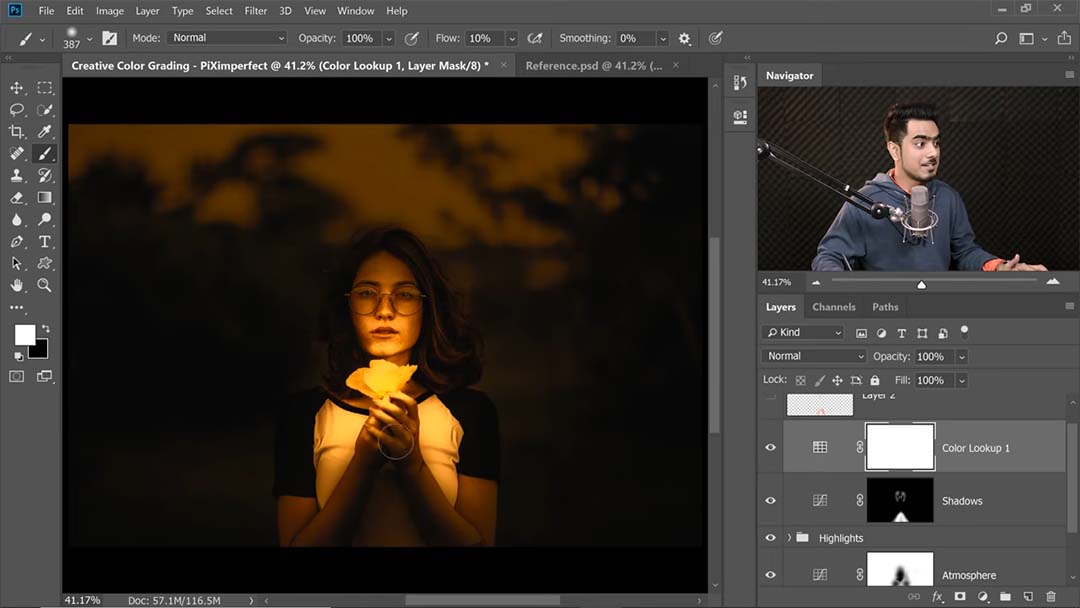
Ahora que tanto los resaltes como las sombras están creados, Dinda decide que ambos necesitan un poco de calidez. Para esto, utiliza una Capa de Ajuste de Tabla de Consulta de Color, un tipo menos común que te permite elegir entre una variedad de tonos para teñir tu imagen.

Con una Tabla de Consulta de Color ámbar aplicada al 100%
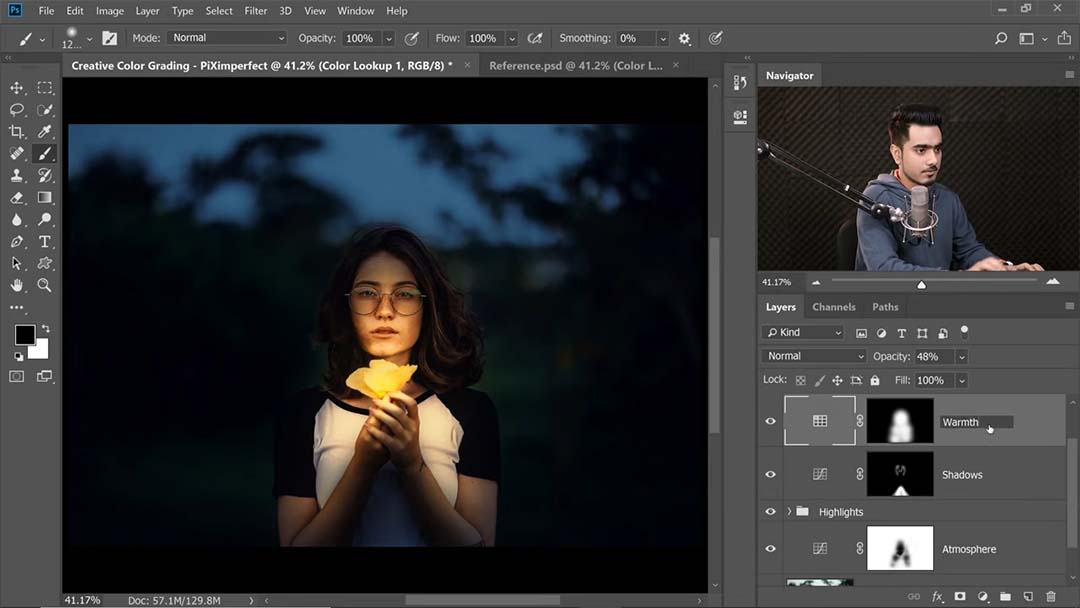
La aplica enérgicamente, eligiendo una que vuelve toda la imagen de color naranja, luego la enmascara sobre todo el sujeto para hacer que sus colores sean notablemente más cálidos que los del fondo, incluso después de reducir la Opacidad por debajo del 50%.

Después de aislarlo en el sujeto y reducirlo al 48%
Ajustando la luz
Comienza esta etapa con otra Capa de Ajuste de Curvas y la sube apenas un poco. Luego oscurece la máscara (nuevamente, haciendo que todo el efecto sea invisible), y con un pincel grande y suave, aplica un poco sobre la fuente de luz. Luego utiliza ‘Mezclar Si’ en el panel de estilos de capa, haciendo clic con Alt en el control deslizante para dividirlo y que abarque un rango de tonos, para restringirlo a las áreas iluminadas de la imagen.
Finalmente, crea la fuente de luz sobre la flor pintándola directamente. Con un pincel blanco, hace zoom y pinta una única bola de luz sobre la flor.

Luego cambia el modo de mezcla a ‘Aclarear’ (Color Dodge) para que parezca más realista y reduce el Relleno para que no sea demasiado brillante para la imagen.
Estilizando la imagen
Para rematar, decide crear un efecto desvanecido. Entonces, sorprendentemente, crea otra Capa de Ajuste de Curvas, esta vez ajustando ligeramente las curvas de los colores individuales para equilibrar los colores de la imagen y reducir su saturación.
Takin
“Luego cambia el modo de mezcla a ‘Aclarear’ (Color Dodge) para que parezca más realista y reduce el Relleno para que no sea demasiado brillante para la imagen.
Estilizando la imagen
Para rematar, decide crear un efecto desvanecido. Entonces, sorprendentemente, crea otra Capa de Ajuste de Curvas, esta vez ajustando ligeramente las curvas de los colores individuales para equilibrar los colores de la imagen y reducir su saturación.
¡Tomando un descanso!
“La mayor parte del tiempo estamos tan absortos en el proceso de edición que pasamos por alto cosas importantes… Luego, apresuradamente, simplemente lo publicamos en línea. Y luego, un día después, lo miramos y pensamos, ‘¿En qué diablos estaba pensando?'”
Dinda llama a este paso ‘obligatorio’ y ‘la etapa más importante de la imagen’. Por lo tanto, sugiere que siempre tomes descansos durante el proceso, regresando a tu imagen horas después o al día siguiente para asegurarte de que no haya nada de lo que te arrepientas.

La imagen final
Finalmente, para aquellos que deseen un resumen más conciso pero detallado de este tutorial, ha publicado una guía paso a paso con sus notas aquí.
Sobre el autor

Cameron ‘C.S.’ Jones es un escritor e ilustrador con sede en West Philly que ha estado contribuyendo a Wacom durante tres años. Puedes ver más de su trabajo, incluyendo la mayoría de sus contribuciones a este blog, en thecsjones.com, o seguirlo en Instagram o Twitter.