Proko es un centro para que los artistas mejoren sus habilidades y se conecten con una comunidad de compañeros de ideas afines y mentores talentosos. Ofrecen una amplia variedad de cursos en línea que pueden ser beneficiosos tanto para artistas digitales como tradicionales.
Si recién estás comenzando con la pintura digital, aprender a usar capas es crucial. Para aprender a usar capas para pintura digital en Adobe Photoshop, vea el video o lea el artículo a continuación.
Las capas no solo son útiles para hacer que su flujo de trabajo sea más rápido y eficiente, sino que también hacen que su obra de arte sea más valiosa para los clientes de muchas industrias. Tener diferentes elementos de su pintura separados en su propia capa puede ser un requisito, por lo que obtener una pintura cómoda con capas es realmente importante.
La paleta de capas
En la esquina inferior derecha de Adobe Photoshop, verás tu paleta de capas. Si no lo ves, puedes subir al menú desplegable Ventana y hacer clic en Capas para hacerlo visible. Esta ventana muestra todas las capas que existen en tu .psd archivo y puedes desplazarte por la lista con la barra de desplazamiento o tu rueda de desplazamiento.
Casi todos los programas de pintura digital tienen una paleta de capas de estilo similar, así que si estás usando Procreate o Clip Studio Paint, no te preocupes. La mayor parte de esta lección sigue siendo relevante.
Conceptos básicos de capa
Cada archivo de Adobe Photoshop viene con una capa de fondo predeterminada. Esta capa es ligeramente diferente de otras capas ya que no soporta transparencia y siempre serán las dimensiones exactas de tu lienzo. Personalmente, nos gusta usar esta capa como base para fondos en pinturas, ya que reduce las posibilidades de artefactos alrededor de los bordes del lienzo si la imagen se redimensiona más tarde.
Si eliminas tu capa de fondo y quieres recuperarla, puedes crear una nueva seleccionando cualquier capa y yendo a Capa > Nuevo > Fondo de capa.
Para crear una nueva capa, haz clic en el botón Nueva capa en la parte inferior de la paleta o presiona Cmd/Ctrl+Shift+N. Esto abrirá un cuadro de diálogo donde puedes nombrar tu capa y asignar algunos parámetros básicos como el modo de fusión y la opacidad.

Es realmente importante tener el hábito de nombrar tus capas. Si siempre nombras tus capas te ahorrarás a ti y a tus clientes muchos dolores de cabeza a lo largo de tu carrera. Además no todo el mundo sabe esto pero cada vez que nombras una capa, a un cachorro le sale un rasguño de barriga.
Una vez creada tu nueva capa, podrás verla en la paleta de capas. Ten en cuenta que las nuevas capas aparecerán encima de cualquier capa que hayas seleccionado anteriormente. Puedes eliminar una capa seleccionándola y presionando Eliminar o arrastrándola a la papelera en la parte inferior de la paleta de capas. Si deseas duplicar una capa, puedes presionar Cmd/Ctrl+J o arrastrar tu capa existente al icono de la nueva capa.
Funciones y parámetros de capa
Ahora que tenemos una capa con la que trabajar, exploremos sus funciones y parámetros.
El nombre de la capa se muestra a la derecha de la miniatura. Puedes hacer doble clic en él para cambiar el nombre de tu capa. A la izquierda del nombre hay una miniatura que muestra el contenido de esa capa. Puedes Cmd/Ctrl+Haga clic en la miniatura de una capa para seleccionar todos los píxeles de esa capa. En el extremo izquierdo de cada capa hay un icono de globo ocular. Puedes hacer clic en este icono para activar y desactivar la visibilidad de esa capa.
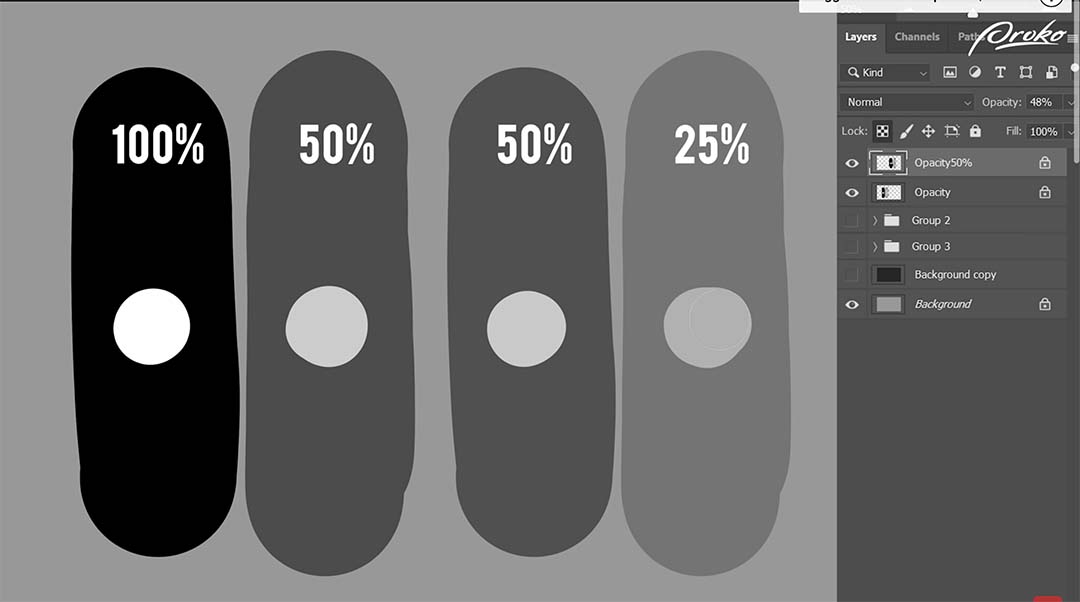
Hacer clic y mantener presionada mientras se desliza hacia la izquierda y hacia la derecha sobre la opacidad controlará la opacidad de la capa como un todo, mientras se mantiene la opacidad relativa de los píxeles en la capa. Entonces, si tienes una capa que tiene un trazo de pincel de 100 por ciento de opacidad y un trazo de pincel de 50 opacidad, reducir la opacidad de la capa a 50 hará que el trazo de pincel de 100 opacidad se convierta en 50 de opacidad y el trazo de pincel de 50 opacidad se convierta en 25.

El relleno es similar a la opacidad, pero no afecta a los estilos de capa. Por ejemplo, si pintamos en una capa, agregar un estilo de trazo a la capa reduciendo el relleno reducirá la opacidad de los píxeles, pero no el trazo.
En la parte superior de la paleta de capas hay un cuadro desplegable que te permite establecer un modo de fusión para la capa seleccionada actualmente. Exploraremos qué hacen todos estos modos en el curso premium de Proko.com así que por ahora solo sepa que están aquí.
Bajo el menú desplegable del modo de fusión hay una colección de bloqueos que te permiten limitar las acciones que se pueden realizar en la capa. El bloqueo de transparencia bloquea la opacidad existente de todos los píxeles en la capa, lo que te permite pintar solo en píxeles que ya existen, en lugar de agregar otros nuevos. La opacidad de los píxeles se conserva, por lo que pintar con un trazo de pincel de 50 opacidad cambiará el color pero no la opacidad. Este es el candado más útil para pintar y exploraremos algunas formas excelentes de usarlo en futuras lecciones.

El bloqueo de píxeles bloquea todo el contenido de píxeles en la capa, lo que significa que ya no puedes pintar en ella, pero aún puedes moverla con la herramienta de movimiento o transformarla con la herramienta de transformación.
El bloqueo de posición es lo opuesto al bloqueo de píxeles. Esto te permitirá pintar sobre la capa, pero ya no podrás mover o transformar la capa.
Finalmente, bloquear todo bloqueará la capa por completo, lo que significa que no se puede editar de ninguna manera hasta que el bloqueo esté deshabilitado. Ten en cuenta que puedes usar la barra inclinada hacia adelante (/) para activar y desactivar los bloqueos. Cualquier candado que usaste por última vez será el candado que se alternará con esta tecla de acceso rápido. Recomendamos vincular esto a los botones de tu tableta.
Si haces doble clic en la miniatura de una capa, te mostrará un conjunto completo de opciones de esa capa, así como opciones de estilo de capa. La mayor parte de esto va más allá de lo que necesitaremos para la pintura digital, pero vamos a repasar algunos de los estilos de capa en una lección futura, ya que tienen algunos casos de uso de nicho.
Al hacer clic con el botón derecho en una capa se muestra una gran variedad de opciones y en la parte inferior de estas opciones puedes establecer un color para la capa en la paleta. Esto puede ser útil tanto para la organización visual como para el filtrado. Ten en cuenta que si aplicas un color a un grupo, todas las capas de ese grupo adoptarán automáticamente el mismo color.
En la parte superior de la paleta de capas hay un conjunto de opciones de filtrado. Al hacer clic en el menú desplegable, podrás filtrar capas por una amplia variedad de parámetros. Puedes ocultar capas en la paleta que no tienen ese parámetro para encontrar rápidamente una capa de texto en el documento o para mostrar solo capas con un color determinado aplicado a ellas. Por ejemplo, a menudo nos gusta etiquetar todas las capas de efectos especiales como moradas, y si alguna vez necesitamos ver la imagen sin los efectos, simplemente podemos filtrar por el color púrpura y deshabilitar todas esas capas.
A la derecha del menú desplegable de filtros hay una selección de filtros rápidos que te permiten filtrar por tipo de capa. En el extremo derecho hay un interruptor de encendido/apagado para que puedas asignar un filtro que te guste y encenderlo y apagarlo según sea necesario.
Fusión de capas
A medida que avanza con la pintura digital, probablemente terminará usando más y más capas por varias razones. Algunas de estas capas querrás mantener separadas, pero muchas de ellas pueden volverse innecesarias y puedes consolidarlas juntas fusionándolas. También puede combinar varias capas para limpiar y consolidar su paleta de capas.
Puedes presionar Cmd/Ctrl+E para fusionar su capa seleccionada actualmente con la capa inferior o puedes seleccionar un grupo de capas y presionar Cmd/Ctrl+E para fusionarlas todas en una.
Al fusionar capas, ten en cuenta cualquier modo de fusión que haya utilizado. Una sola capa solo puede tener un modo de fusión a la vez. Entonces, si fusionas dos capas que tienen dos modos de fusión diferentes, es posible que no obtengas el resultado que esperas. En este punto probablemente puedas ver que las capas son realmente útiles para un flujo de trabajo digital: te permiten administrar tu pintura y controlar tu proceso de manera eficiente.
Grupos de capas
Dependiendo del tipo de proyecto en el que estés trabajando, podrías terminar con docenas o incluso cientos de capas en una sola pintura. Los grupos nos permiten organizar nuestras capas de manera significativa que pueden ser realmente útiles tanto para nosotros como para nuestros clientes.
Puedes crear un nuevo grupo de capas haciendo clic en el icono de carpeta en la parte inferior de la paleta de capas, lo que creará un nuevo grupo vacío. También puedes presionar Cmd/Ctrl+G que creará un grupo y agregará sus capas seleccionadas actualmente a ese grupo. Puedes mover capas dentro y fuera de los grupos arrastrando y soltando.
Ten en cuenta que los grupos tienen los mismos parámetros que las capas individuales, por lo que puedes cambiar la opacidad de un grupo o cambiar su modo de fusión que se aplicará a todas las capas dentro del grupo. Recuerda que los cachorros necesitan muchos rasguños en el vientre así que nombra tus grupos así como tus capas.
Máscaras de recorte
Las máscaras de recorte bloquean la transparencia de una capa a los píxeles de la capa debajo de ella. Es similar a usar el bloqueo de transparencia pero en este caso cualquier cosa que pintes se conserva en su propia capa. Esta es una manera fantástica de realizar una edición no destructiva que tiene una gama infinita de posibilidades.

Para crear una máscara de recorte, puede presionar Cmd/Ctrl+Alt+G que recortará su capa seleccionada actualmente a la capa inferior. También puedes crear una máscara de recorte manteniendo pulsada la tecla Alt y haciendo clic entre dos capas.
Aquí hay algunas formas comunes de usar máscaras de recorte:
Si estás trabajando en ilustraciones sombreadas en celdas, puedes hacer tus colores planos en una capa y luego pintar tus sombras con una capa multicapa recortada a los colores planos. Esto te permite pintar tus sombras de forma aislada, y si necesitas cambiar los colores planos debajo, no tienes que volver a pintar tus sombras.
También puedes usar máscaras de recorte para una experimentación segura. Si tienes un área de tu pintura que te gusta pero quieres probar algo más, puedes crear una nueva capa y pintarla a la capa original. Luego, prueba tus ediciones en la nueva capa. Si decides que te gustan los resultados de tu experimento puedes fusionarlo con la capa original. Si no, simplemente puedes eliminar la capa recortada y volver a donde estaba antes.
También puedes usar máscaras de recorte para separar elementos complicados como mantener un borde o patrón separado de la tela debajo. También puedes aplicar máscaras de recorte a grupos, lo que le permite realizar ajustes a gran escala en toda una pila de capas muy fácilmente.
Hay mucho que puedes hacer con el recorte de máscaras. Los ejemplos que hemos mostrado aquí son solo algunos de los más comunes, y no te preocupes si esto parece un poco confuso en este momento ya que te mostraremos algunas formas muy prácticas en las que puedes usarlos más adelante en el curso.
Máscaras de capa
La última característica clave disponible para nosotros son las máscaras de capa. Permiten controlar la opacidad de los píxeles de una capa sin editar o perder los píxeles en sí.
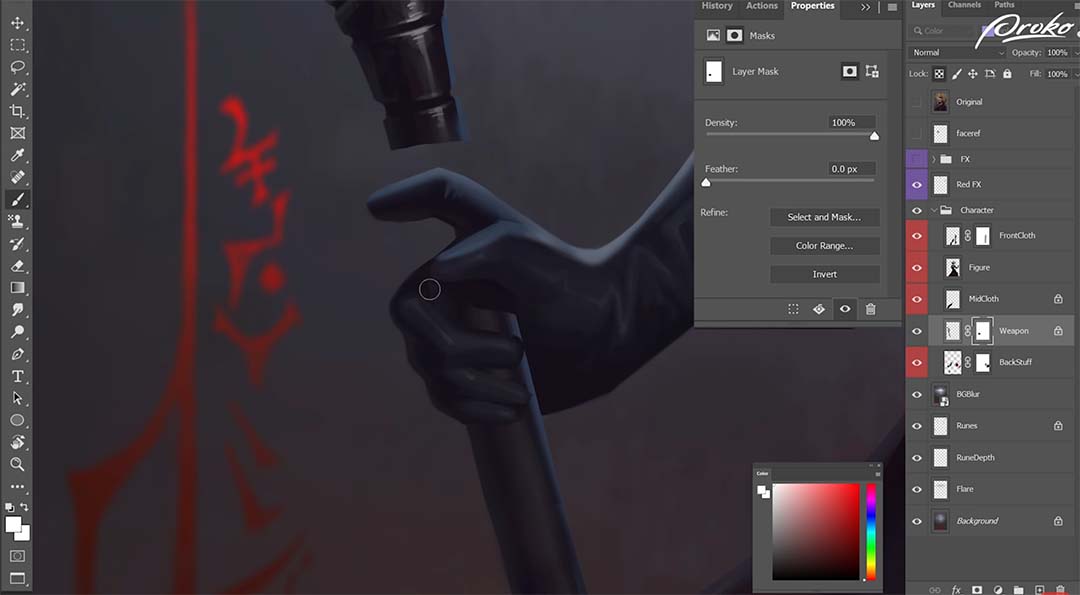
Para crear una máscara de capa, selecciona la capa que desea enmascarar y luego haz clic en el icono de máscara de capa. Esto creará una segunda miniatura en tu capa que muestra la máscara. Puedes hacer clic entre estas dos miniaturas para cambiar tu modo de pintura entre la capa y la máscara. La forma en que esto funciona es que Adobe Photoshop interpreta los píxeles blancos como totalmente opacos y los negros como totalmente transparentes, siendo el rango de grises entre ellos varios niveles de opacidad.
Entonces, si quiero que esta arma parezca que se está sosteniendo en la mano puedo crear una máscara de capa en la capa del arma y simplemente pintar con negro donde quiero que el arma sea transparente.

Si deseas ver tu capa sin la máscara, puedes hacer clic con el botón derecho en la miniatura de la máscara y elegir Deshabilitar máscara de capa.
Si deseas eliminar la máscara de capa, haz clic con el botón derecho y elija Eliminar máscara de capa.
Si quieres aplicar la transparencia de la máscara de capa destructivamente a los píxeles de tu capa, haz clic con el botón derecho y elige Aplicar máscara de capa.
Finalmente, puedes hacer clic en el icono de la cadena entre la miniatura de la capa y la máscara para desvincular la máscara de los píxeles. Esto permite mover cada parte de forma independiente, lo que en este caso nos permite cambiar la posición del bastón sin tener que volver a pintar la máscara para la mano.
Como puedes ver, las capas y los grupos son herramientas poderosas y versátiles que hacen que el arte digital sea muy atractivo tanto para artistas como para clientes. Puedes usarlos para acelerar tu flujo de trabajo, organizar las cosas de manera útil, editar cosas de manera no destructiva y entregar una imagen altamente profesional y utilizable a tu cliente.