MaybeTal vez has estado utilizando Adobe Photoshop durante un tiempo, o tal vez estás comenzando. Existen muchas formas de realizar cada tipo de edición en el software, así como todo tipo de consejos, trucos y atajos para hacer las cosas de manera más simple y fácil. you’ve been using Adobe Photoshop for a while, or maybe you’re just getting started. There are many ways to do every type of edit in the software, as well as all kinds of tips, tricks, and hacks to do things more simply and easily.
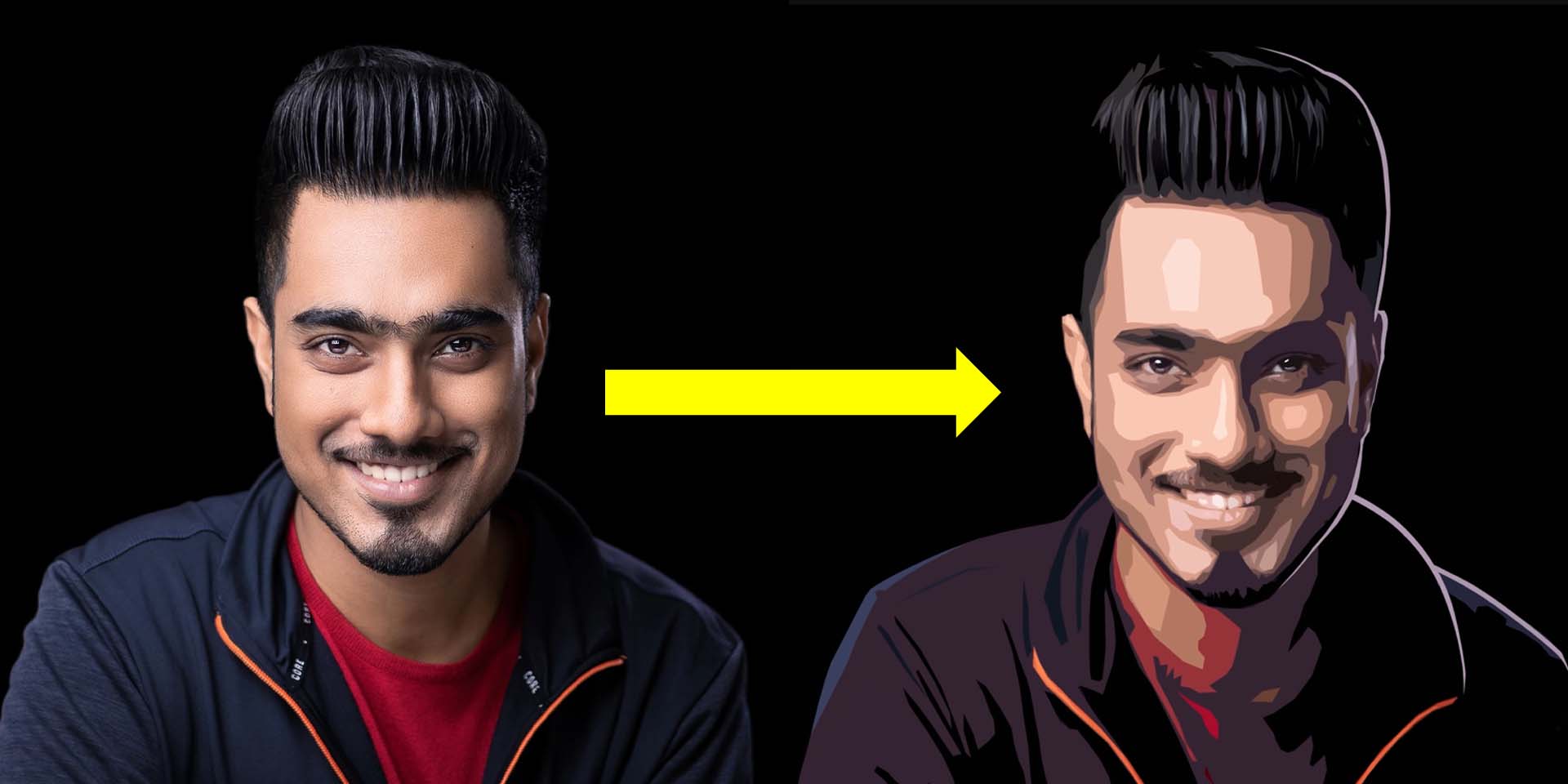
¿Alguna vez has deseado tomar una fotografía tuya, de un amigo o ser querido, y convertirla en una ilustración genial, perfecta para un avatar en redes sociales o un retrato creativo? En este tutorial, Unmesh Dinda de PiXimperfect usará solo una herramienta, llamada “Recorte”, y en su mayoría ajustará solo un control deslizante, para convertir una foto suya en una ilustración de estilo vectorial. Echa un vistazo al video a continuación para el tutorial de Adobe Photoshop, o sigue leyendo para obtener un resumen de cómo lograr este efecto.
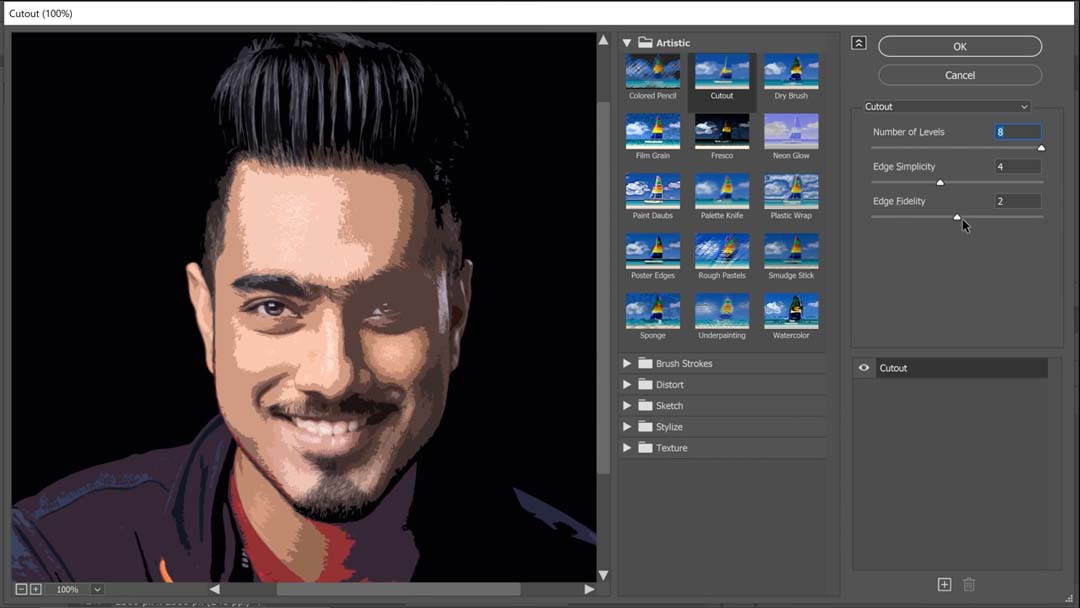
Encontrado en la Galería de Filtros, “Cutout” funciona como una versión avanzada del filtro “Posterizar” con tres controles deslizantes: Número de Niveles, Simplicidad del Borde y Fidelidad del Borde. Estos determinan la cantidad de detalle y la suavidad de los bordes.
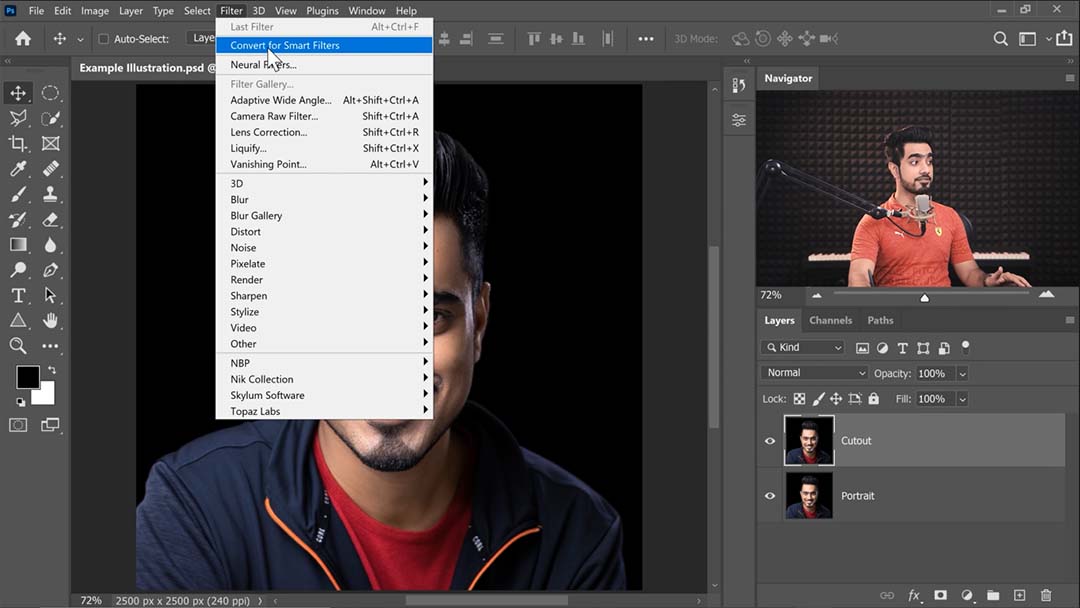
Paso 1: Objetos Inteligentes
Después de abrir la imagen de origen, lo primero que hace Dinda es duplicar la capa de la imagen, luego va al menú Filtro y selecciona “Convertir en Filtro Inteligente”, convirtiendo la nueva capa en un Objeto Inteligente. Para aquellos menos familiarizados con Adobe Photoshop, esto convierte la capa en un “archivo dentro de un archivo”: para editarlo, lo abres en una nueva ventana, luego lo guardas y cierras cuando hayas terminado, como si fuera un proyecto diferente. Esto te permite crear composiciones más complejas que incluyan varias imágenes más pequeñas, manteniéndolas todas editables. Cualquier filtro aplicado a un Objeto Inteligente se aplica automáticamente como un Filtro Inteligente, lo que significa que también se puede ajustar en cualquier momento.

Paso 2: Aplicando el filtro “Cutout”
Consejo clave: Si la opción “Galería de Filtros” está desactivada, es porque tu imagen está en formato de 16 o 32 bits, pero la “Galería de Filtros” solo se puede aplicar a imágenes en formato de 8 bits. Puedes convertir tu imagen a 8 bits yendo a “Imagen > Modo” en la barra de menú y seleccionando 8 bits.
Al abrir la “Galería de Filtros”, encontrarás “Cutout” en la primera pestaña llamada “Artístico”. Una guía para sus controles deslizantes:
- “Number of Levels” es el equivalente directo más cercano a “Posterizar”; divide tu imagen en secciones de colores planos.
- “Simplicidad del Borde” es exactamente lo que suena. Dinda describe este control como “el juego principal”, convirtiéndolo en su herramienta principal para controlar la ilustración resultante.
- “Fidelidad del Borde”, el tercer control deslizante, es en su mayoría un complemento para “Simplicidad del Borde”, controlando exactamente cuántos de los detalles finos de la imagen intenta preservar el filtro mientras aún reduce la cantidad de colores. Esto hace que las líneas del recorte sean más complejas y dentadas, aunque Dinda aconseja mantenerlo al mínimo para un aspecto de dibujo animado.

Paso 3: Superponiendo Recortes
Dinda continúa haciendo varias duplicaciones de la imagen con filtros Cutout aplicados a diferentes intensidades, desde una primera versión altamente abstracta, que enfatiza que deberías mantener lo más minimalista posible mientras aún capturas el parecido, hasta variantes más detalladas en segundo y tercer lugar.
Luego crea una máscara de capa en las últimas versiones, las borra para que ninguna de las capas sea visible, y con su tableta con lápiz Wacom Intuos Pro, pinta cuidadosamente en las máscaras para que las imágenes más detalladas solo sean visibles en las partes del rostro que quiere que sean más definidas.
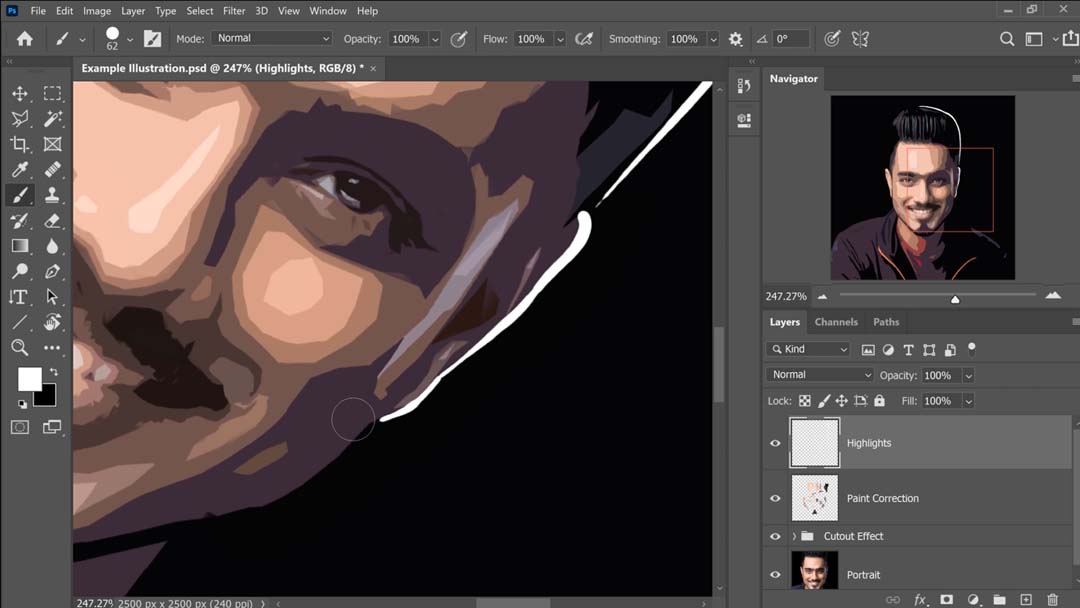
Paso 4: Correcciones y Destacados con Pintura
Finalmente, crea una nueva capa Normal y utiliza un pincel de Tamaño Duro con Presión para pintar destellos en blanco y llevar la ilustración al siguiente nivel.

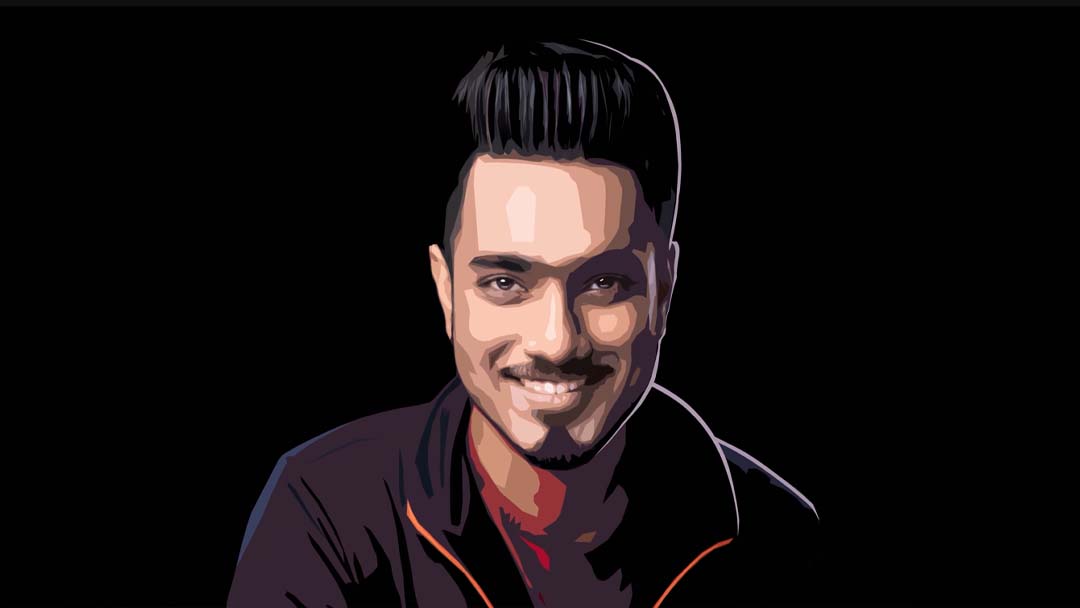
El resultado final es una composición de varias versiones de la misma imagen con diferentes ajustes de filtro “Cutout” aplicados, y una capa adicional para agregar destellos pintados a mano, pero se cohesiona perfectamente:

También utiliza esta técnica ampliamente en un tutorial relacionado, “Transformar Retratos en Personajes de GTA en Photoshop”, que demuestra un proceso muy similar, pero con más detalle y pasos adicionales. Así que échale un vistazo si quieres profundizar aún más.
Consejo adicional: Si tienes algo de experiencia en pintura digital y deseas que tus formas sean más limpias, también puedes utilizar el cuentagotas para seleccionar un color y luego utilizar un pincel de Borde Redondo Duro para rellenar los bordes dentados de las líneas.

Acerca del autor
Cameron ‘C.S.’ Jones es un escritor e ilustrador con sede en West Philly que ha estado contribuyendo a Wacom durante tres años. Puedes ver más de su trabajo, incluyendo la mayoría de sus contribuciones a este blog, en thecsjones.com, o seguirlo en Instagram o Twitter.