Dans ce tutoriel, le maître de Photoshop de PiXimperfect, Unmesh Dinda, vous guide en détail sur la manière de changer radicalement le schéma d’éclairage d’une image dans Adobe Photoshop. Son processus repose fortement sur les calques d’ajustement de courbes – ce sont un type spécial de calque qui applique des modifications de luminosité à l’image sans avoir à l’altérer de manière permanente.
Lorsque vous entendez le terme “étalonnage des couleurs”, vous pourriez penser aux teintes cohérentes appliquées aux films qui leur confèrent leurs teintes distinctives. C’est similaire, mais pas tout à fait la même chose ici ; il s’agit davantage d’une transformation de l’éclairage, similaire au processus qu’il utilise dans “Comment transformer le jour en nuit avec Adobe Photoshop.

mage originale
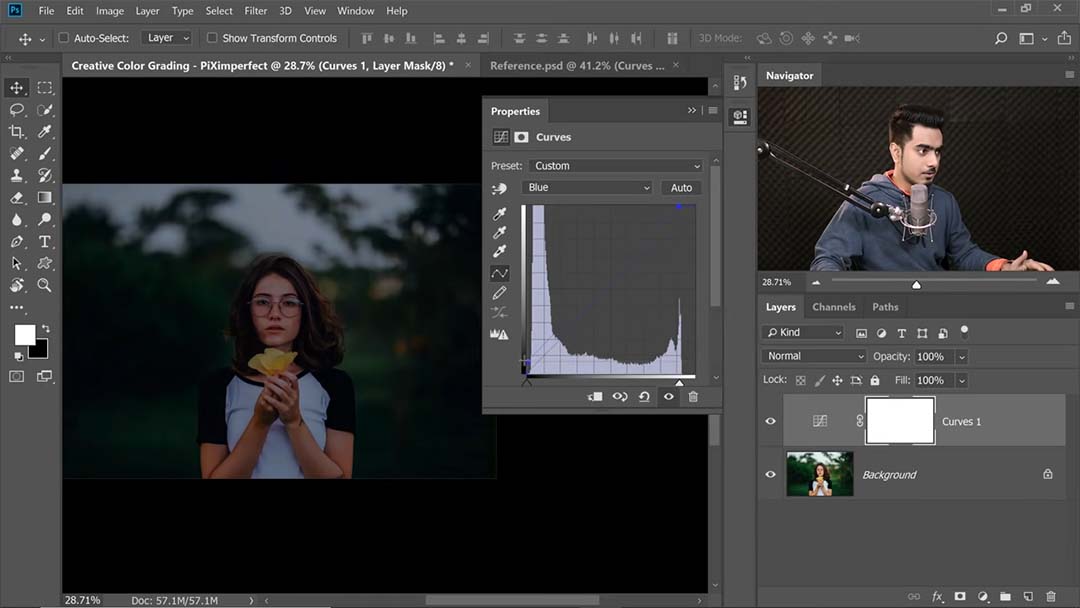
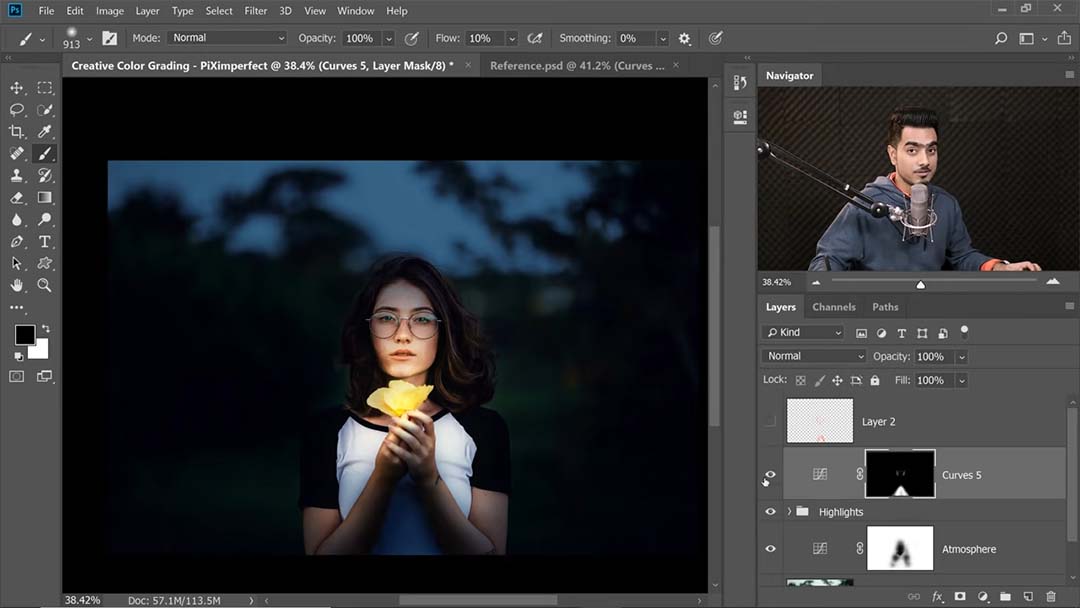
Transformer le jour en crépuscule avec les calques d’ajustement de courbes
Bien qu’il semble tout d’abord être une version très précise des Niveaux, les Courbes sont une fonctionnalité aux nombreux talents cachés. Après avoir assombri l’image, Dinda accomplit en grande partie sa tâche en ajustant les différentes couleurs que les Courbes peuvent isoler : Sous la barre d’outils RVB, tout d’abord, il accentue les bleus, lui donnant ainsi une teinte plus nocturne. Ensuite, il diminue les verts afin d’ajouter plus de magenta, ces deux couleurs étant opposées.

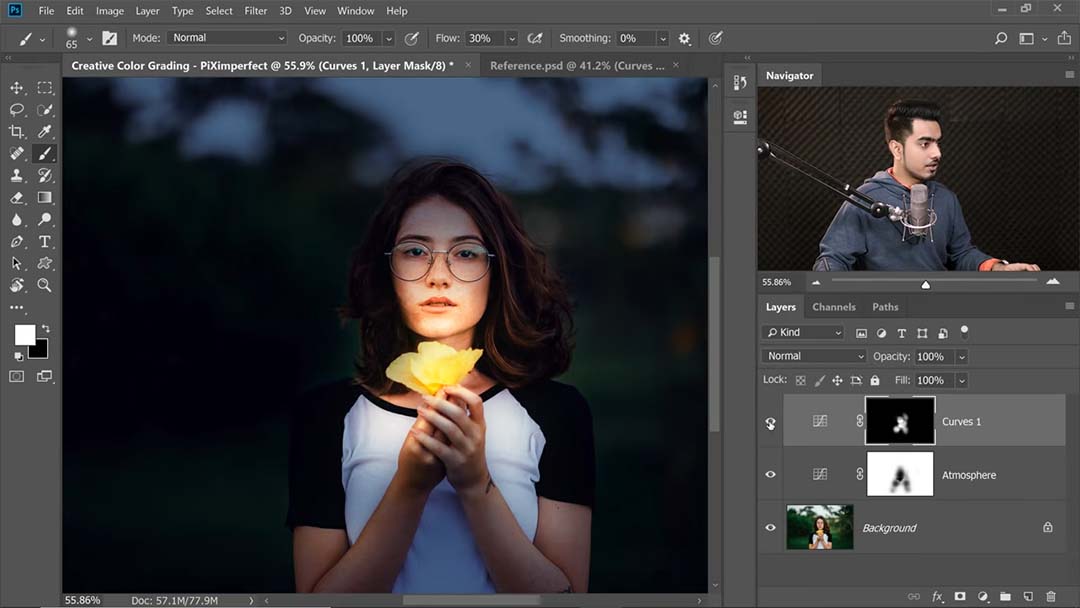
Éclaircir le sujet
Dans cette image, la fleur va être la source de lumière. Cela signifie recourir à une autre des techniques habituelles de Dinda, en masquant certaines parties de la couche d’ajustement pour créer l’impression de lumière ou d’ombre.
En utilisant un pinceau rond doux avec à la fois l’opacité et le flux réglés en fonction de la pression du stylet, il masque certaines parties de la couche d’ajustement des courbes qui assombrit l’image afin que la luminosité de l’image originale brille à travers.

Création de reflets chauds
Il crée ensuite une autre couche d’ajustement des Courbes par-dessus pour ajouter des reflets, les peignant ensuite sur le visage et les doigts par-dessus la lumière plus large de la dernière étape. Il réalise cela en augmentant la luminosité, puis en réduisant les tons bleus pour créer une teinte jaune, tout en augmentant les tons rouges pour obtenir une couleur orange. Ensuite, il masque l’ensemble de la couche, ne peignant que les “reflets extrêmes” sur ce qui sera les zones les plus lumineuses de l’image ; cela signifie la source de lumière et les parties du sujet directement exposées à celle-ci.
Cependant, étant donné que le sujet a les cheveux très foncés, leur couleur est si différente du reste de son corps qu’il doit être traité séparément. Pour ce faire, il crée une couche d’ajustement des Courbes encore plus lumineuse que celle utilisée pour les reflets, ajoute quelques zones de brillance aux cheveux, puis efface là où cela a débordé sur le visage et l’arrière-plan.
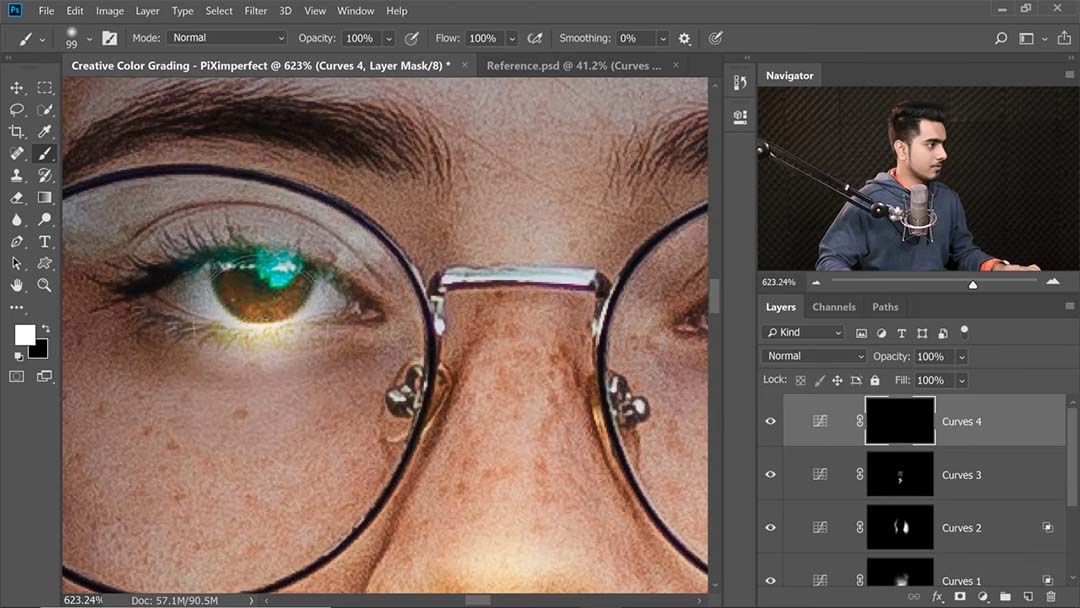
Il crée ensuite une autre couche d’ajustement des Courbes pour ajouter des reflets aux yeux – les lumières les plus brillantes jusqu’à présent, mais aussi les plus petites – tout en peignant un point blanc sur une couche de superposition pour ajouter un autre reflet à l’œil.

Après avoir ajouté le reflet dans l’œil, avant de nettoyer l’excès.
Création des ombres
Surprise, cela signifie une autre couche d’ajustement des Courbes. “C’est tout un jeu de Courbes”, comme il le dit. Contrairement à toutes les précédentes, pour celle-ci, il tire la courbe vers le bas, assombrissant l’image, afin de pouvoir masquer les zones d’ombre plutôt que les zones lumineuses.

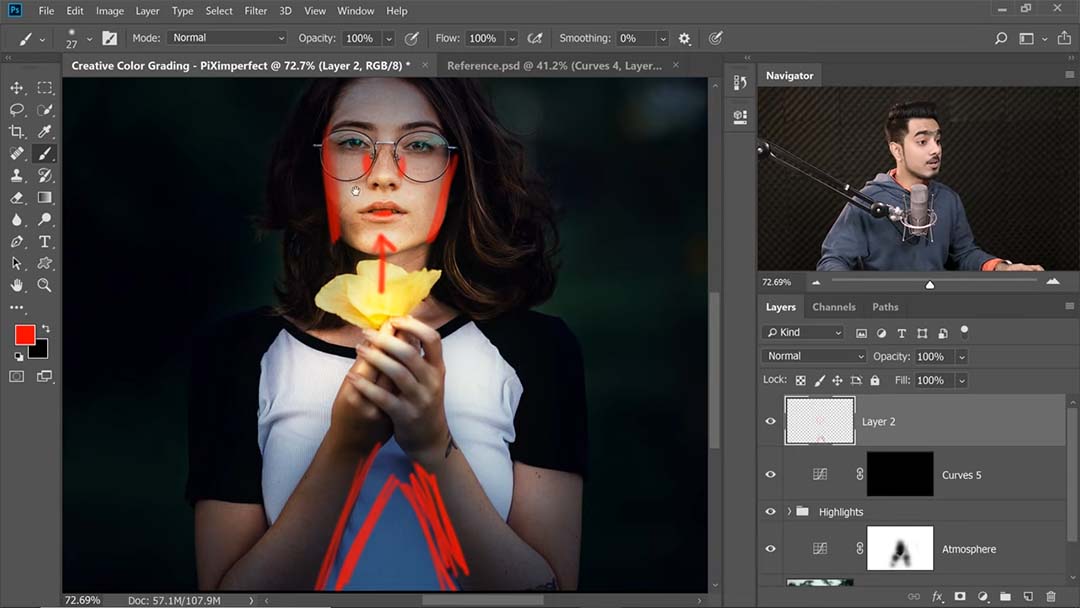
Sa carte des zones qui recevront le plus d’ombre.
Étant donné que la lumière sur le sujet viendra d’en dessous, les ombres seront projetées sur le dessus des joues et des lèvres, ainsi que sur les côtés. Ensuite, il peint quelques ombres sombres et dramatiques sous les bras, car ce seront les parties qui bloqueront le plus la lumière.

Après.
Pour accentuer davantage les reflets et les ombres
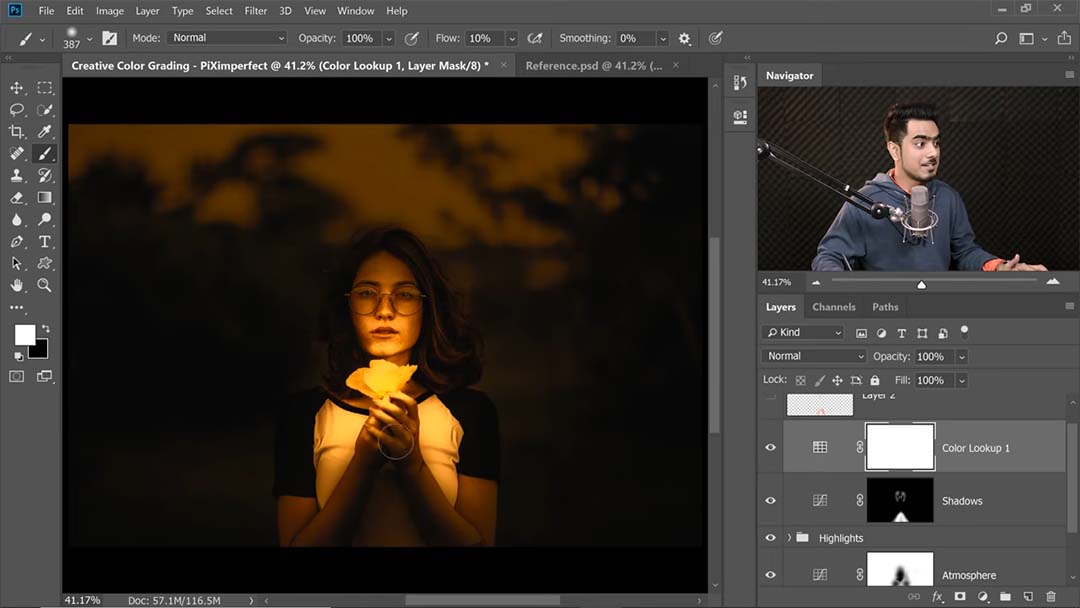
Maintenant que les reflets et les ombres sont créés, Dinda décide qu’ils ont tous les deux besoin de chaleur. Pour ce faire, il utilise une couche d’ajustement de Table de consultation des couleurs, un type plus rarement utilisé qui vous permet de choisir parmi une variété de teintes pour teinter votre image.

Avec une Table de consultation des couleurs ambre appliquée à 100%.
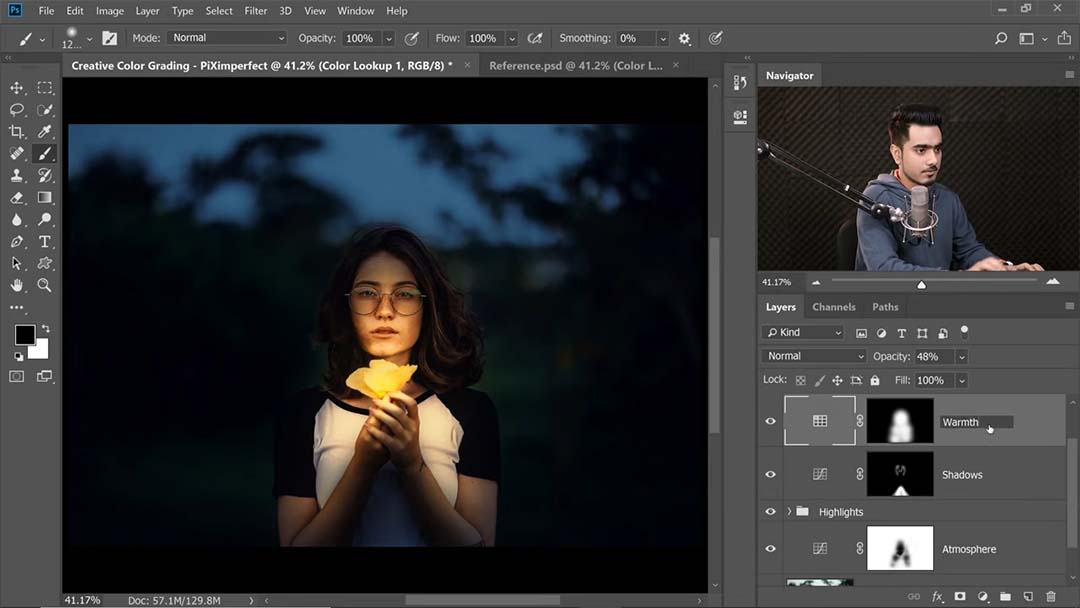
Il l’applique généreusement, en choisissant une qui rend toute l’image orange, puis en la masquant sur l’ensemble du sujet pour rendre ses couleurs nettement plus chaudes que celles de l’arrière-plan, même après avoir réduit l’opacité en dessous de 50%.

Après l’avoir isolé sur le sujet et l’avoir réduit à 48%.
Réglage de la lumière
Il commence cette étape avec une autre couche d’ajustement des Courbes et l’augmente légèrement. Ensuite, il masque entièrement la couche (rendant à nouveau l’effet invisible), et avec un pinceau large et doux, il ajoute un peu de lumière sur la source de lumière. Ensuite, il utilise l’option ‘Fusionner si’ dans le panneau des styles de calque, en cliquant sur Alt pour diviser le curseur et couvrir une gamme de nuances, afin de la restreindre aux zones lumineuses de l’image.
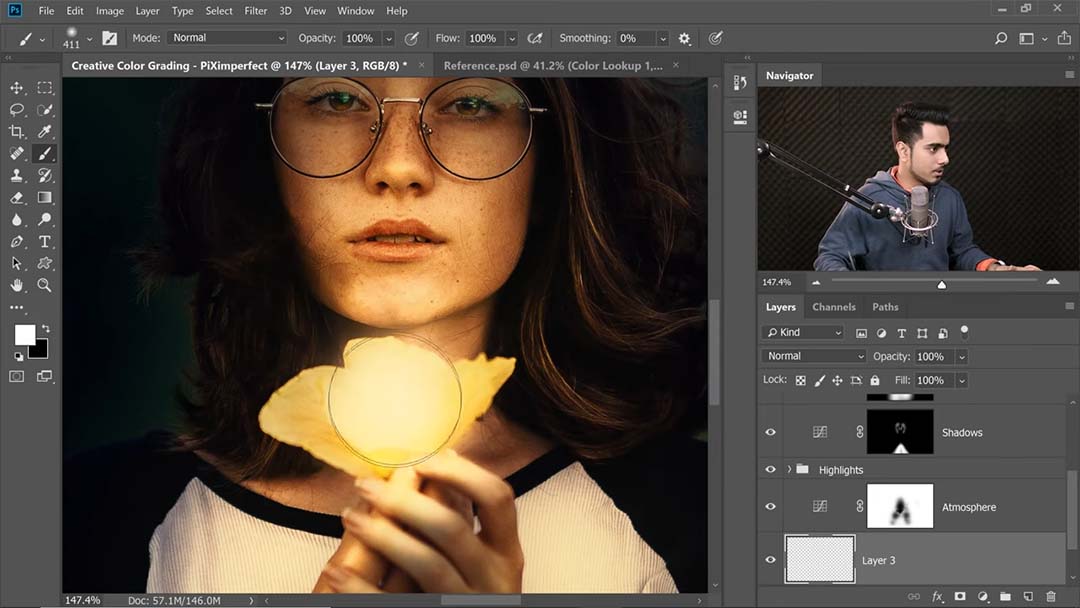
Enfin, il crée la source de lumière au-dessus de la fleur en la peignant directement. Avec un pinceau blanc, il zoome et peint une seule boule de lumière sur la fleur.

Ensuite, il change le mode de fusion en Incrustation pour rendre l’effet plus réaliste, et diminue le remplissage pour qu’il ne soit pas trop lumineux pour l’image.
Styliser l’image
Pour parfaire le tout, il décide de créer un effet estompé. Donc, de manière surprenante, il crée une autre couche d’ajustement des Courbes, cette fois en ajustant légèrement les courbes des couleurs individuelles pour équilibrer les couleurs de l’image et les rendre moins saturées.
Faire une pause !
Dinda appelle cette étape “obligatoire” et “la phase la plus importante de l’image”. Donc, il suggère de toujours faire des pauses pendant le processus, de revenir à votre image quelques heures plus tard ou le lendemain pour vous assurer qu’il n’y a rien que vous regrettez !

L’image finale
Finalement, pour ceux qui souhaitent un résumé plus concis mais détaillé de ce tutoriel, il a publié un guide étape par étape avec ses notes ici.
À propos de l’auteur

Cameron “C.S.” Jones est un écrivain et illustrateur basé à West-Philly qui contribue à Wacom depuis trois ans maintenant. Vous pouvez découvrir davantage de son travail, y compris la plupart de ses contributions à ce blog, sur thecsjones.com, ou le suivre sur Instagram ou Twitter.


