Peut-être que vous utilisez Adobe Photoshop depuis un certain temps, ou peut-être que vous commencez tout juste. Il existe de nombreuses façons de réaliser tous types de retouches dans le logiciel, ainsi que de nombreuses astuces et techniques pour simplifier les choses.
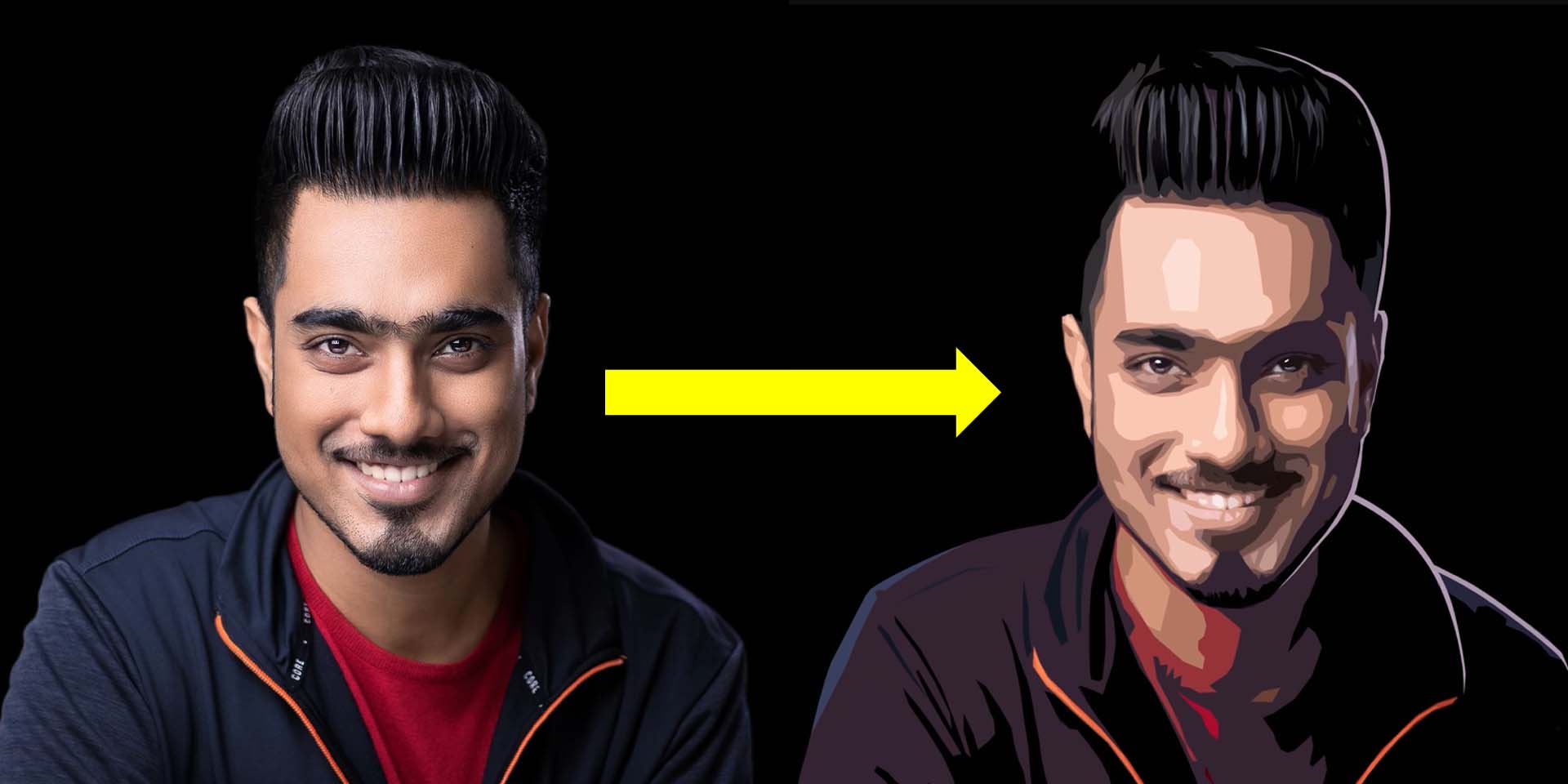
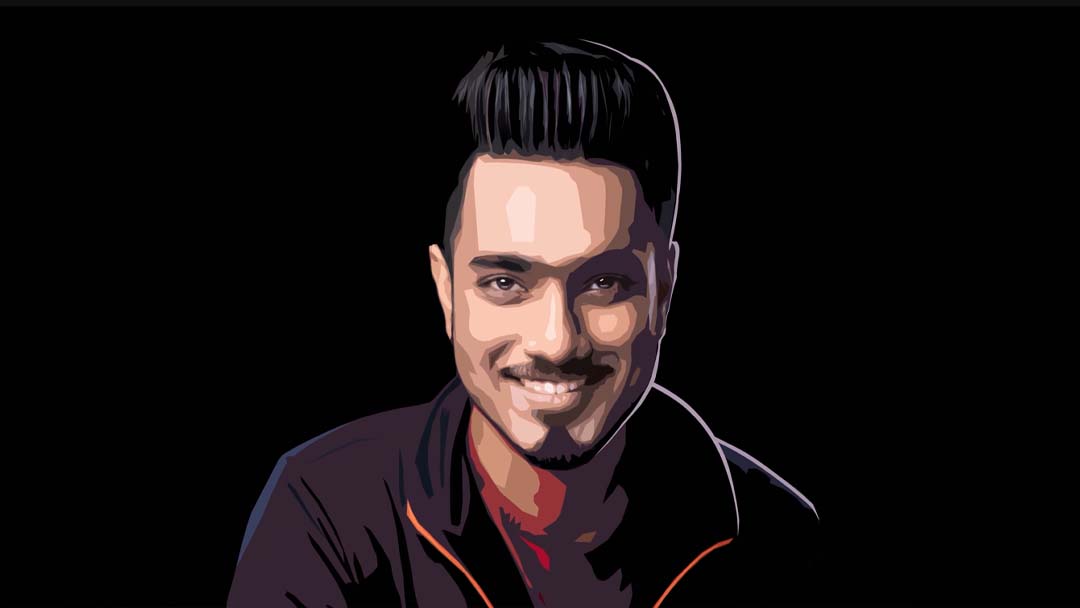
Avez-vous déjà souhaité prendre une photographie de vous-même, d’un ami ou d’un proche, et la transformer en une illustration cool, parfaite pour un avatar de profil sur les réseaux sociaux ou une photo de profil créative ? Dans ce tutoriel, Unmesh Dinda de PiXimperfect utilisera un seul outil, appelé Cutout, et ajustera principalement un seul curseur pour transformer une photo de lui-même en une illustration de style vectoriel. Regardez la vidéo ci-dessous pour le tutoriel Adobe Photoshop, ou lisez la suite pour un résumé de la façon d’obtenir cet effet.
Trouvé dans la Galerie de filtres, Cutout fonctionne comme une version avancée du filtre Posterize avec trois curseurs : le Nombre de niveaux, la Simplicité des bords et la Fidélité des bords. Ceux-ci déterminent la quantité de détails et la fluidité de vos contours.
Étape 1 : Objets intelligents
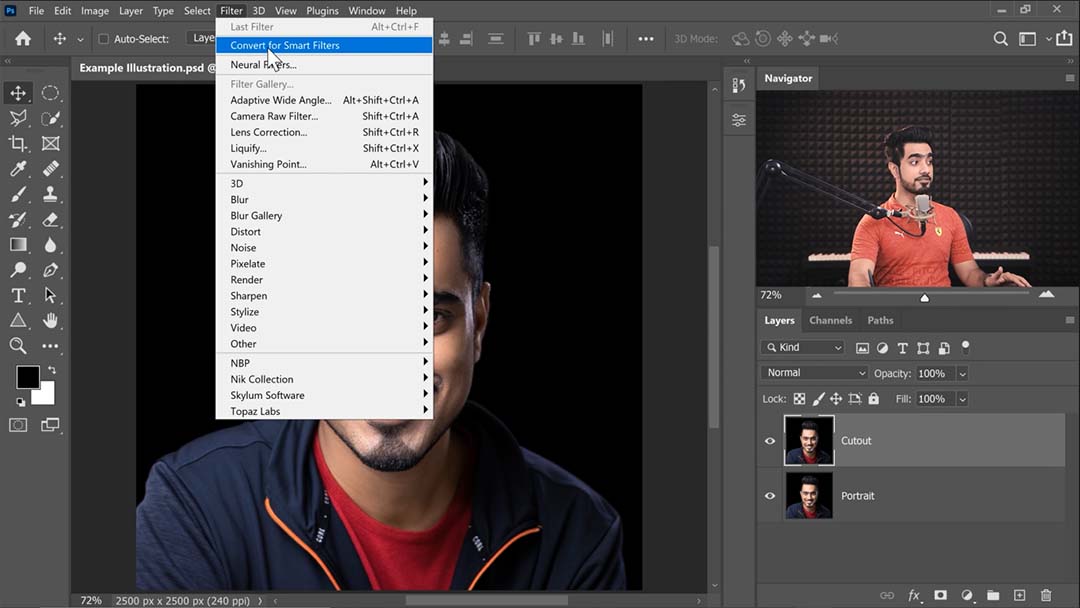
Après avoir ouvert l’image source, la première chose que fait Dinda est de dupliquer la couche de l’image, puis d’aller dans le menu Filtre et de sélectionner “Convertir pour les filtres intelligents”, transformant ainsi la nouvelle couche en un Objet intelligent. Pour ceux qui ne sont pas familiers avec Adobe Photoshop, cela convertit la couche en un “fichier dans un fichier” : pour le modifier, vous l’ouvrez dans une nouvelle fenêtre, puis vous le sauvegardez et le fermez lorsque vous avez terminé, comme s’il s’agissait d’un projet différent. Cela vous permet de créer des compositions plus complexes qui incluent plusieurs images plus petites, tout en les gardant toutes éditables. Tout filtre appliqué à un Objet intelligent est naturellement appliqué en tant que Filtre intelligent, ce qui signifie qu’il peut également être ajusté à tout moment.

Étape 2 : Application du filtre Cutout
Conseil clé : Si l’option Galerie de filtres est grisée, c’est parce que votre image est en 16 ou 32 bits, mais la Galerie de filtres ne peut être appliquée qu’aux images en 8 bits. Vous pouvez convertir votre image en 8 bits en allant dans Image > Mode dans la barre de menu et en sélectionnant 8 bits.
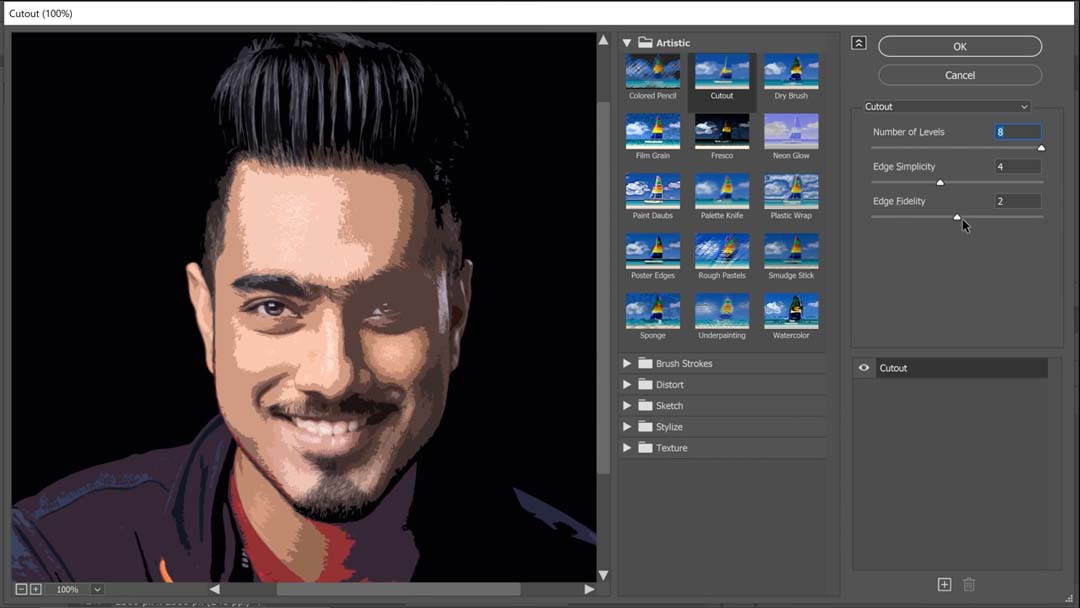
Lorsque vous ouvrez la Galerie de filtres, vous trouverez Cutout sous le premier onglet, Artistic (Artistique). Voici un guide pour ses curseurs :
- Number of Levels (Nombre de niveaux) est l’équivalent le plus proche du filtre Posterize ; il divise votre image en sections de couleurs plates.
- Edge Simplicity (Simplicité des bords) est exactement ce que cela semble être. Dinda décrit celui-ci comme “le principal paramètre”, en faisant son outil principal pour contrôler l’illustration résultante.
- Edge Fidelity (Fidélité des bords), le troisième curseur, est principalement un complément à Edge Simplicity, contrôlant précisément la quantité de détails fins de l’image que le filtre essaie de préserver tout en réduisant le nombre de couleurs. Cela rend les lignes du découpage plus complexes et dentelées, bien que Dinda conseille de le maintenir au minimum pour un aspect cartoon.

Étape 3 : Superposition des découpes
Dinda poursuit en créant plusieurs duplicatas de l’image avec des filtres Cutout appliqués à différentes intensités, de la première version très abstraite, qu’il souligne que vous devriez garder aussi minimaliste que possible tout en capturant toujours la ressemblance, aux deuxième et troisième variantes plus détaillées.
Ensuite, il crée un masque de calque sur ces dernières, les efface pour qu’aucune des couches ne soit visible, et avec sa tablette à stylet Wacom Intuos Pro, il peint soigneusement sur les masques de manière à ce que les images plus détaillées ne se montrent que sur les parties du visage qu’il souhaite rendre plus définies.
Étape 4 : Corriger et éclairer avec de la peinture
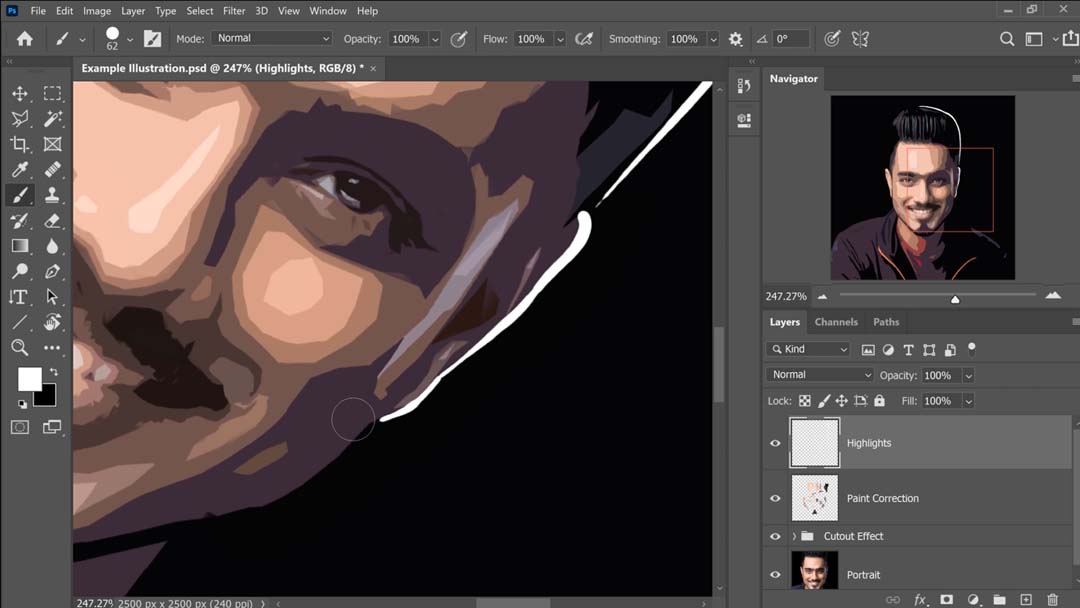
Enfin, il crée un nouveau calque normal et utilise un pinceau Hard Round Pressure Size pour peindre des reflets en blanc et amener l’illustration au niveau supérieur.

Le résultat final est une composition de plusieurs versions de la même image avec des paramètres de filtre Cutout différents appliqués, et une couche supplémentaire pour ajouter des reflets peints à la main, mais le tout se fond parfaitement.

Il utilise également cette technique de manière extensive dans un tutoriel connexe, “Transformer des portraits en personnages de GTA dans Photoshop”, qui démontre un processus très similaire, mais avec plus de détails et des étapes supplémentaires. Donc, consultez-le si vous souhaitez approfondir davantage.
Conseil supplémentaire : Si vous avez un peu d’expérience en peinture numérique et que vous souhaitez que vos formes soient plus nettes, vous pouvez également utiliser l’outil Pipette pour sélectionner une couleur, puis utiliser un pinceau Hard Round pour remplir les bords dentelés des lignes.

À propos de l’auteur
Cameron “C.S.” Jones est un écrivain et illustrateur basé à West-Philly qui contribue à Wacom depuis trois ans maintenant. Vous pouvez découvrir davantage de son travail, y compris la plupart de ses contributions à ce blog, sur thecsjones.com, ou le suivre sur Instagram ou Twitter.