Se você está apenas começando a criar arte digital com o Adobe Photoshop e seu dispositivo Wacom, ou se já os usa há algum tempo, mas deseja aprofundar seu conhecimento sobre o funcionamento do Photoshop para elevar o nível de sua prática artística, este guia é para você.
Nesta série de quatro partes, você aprenderá tudo o que precisa saber sobre os pincéis do Adobe Photoshop. Desde os conceitos básicos, incluindo a barra de ferramentas do Photoshop e como os pincéis funcionam, até os diferentes tipos de pincéis disponíveis, como manipulá-los e alterar suas configurações para obter resultados diferentes e, finalmente, como criar seus próprios pincéis personalizados.
- A barra de ferramentas (Você está aqui)
- Tipos de escovas
- Painel de configurações do pincel
- Criando seus próprios pincéis
Este artigo é a Parte 1, que o guiará pelo conhecimento mais básico sobre pincéis e criará uma base sólida. O índice acima será atualizado à medida que cada parte for publicada. Vamos começar com o tópico mais básico de todos:
O que é um pincel?
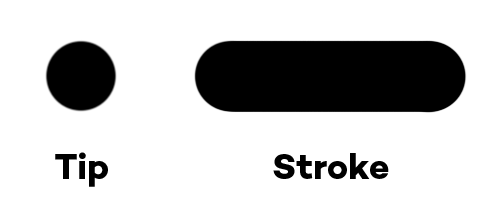
O Photoshop imita os fundamentos da mídia tradicional pegando uma única imagem – chamada de ponta de pincel – e replicando-a, geralmente sobrepondo-a para criar a ilusão de um único traço.


Clicar no ícone do pincel ou pressionar B (se você ainda tiver as teclas de atalho padrão) abrirá a barra de ferramentas Brush Options (Opções de pincel). A partir daí, você pode atribuir uma cor à ponta com o Color Picker e muito mais. A barra de ferramentas Brush Options permite que você altere todas as configurações da ponta do pincel.
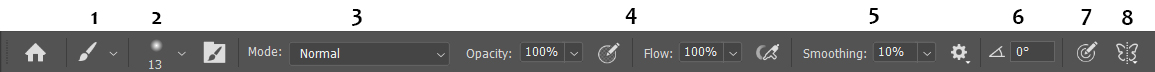
Barra de ferramentas de opções de pincel
Esta é a aparência da barra de ferramentas Opções de pincel no Photoshop 2022.

O seu pode parecer um pouco diferente se você tiver uma versão diferente do Photoshop, mas tudo deve ser quase exatamente igual.
1. Predefinições de ferramentas

Esse é o menu de atalhos da ferramenta múltipla. Se houver determinadas ferramentas que você usa com frequência com as mesmas configurações, poderá salvá-las aqui. Clique aqui para assistir a um vídeo da Adobe que explica detalhadamente como isso funciona.
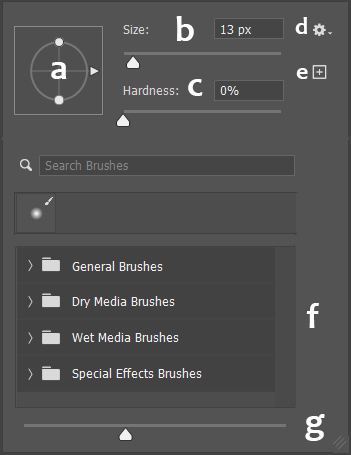
2. Seletor de predefinição de pincel

É aqui que você fará a maior parte da seleção de pincéis e dos ajustes em tempo real enquanto estiver desenhando ou pintando.
A: Ângulo e arredondamento
Isso ajusta a direção de inclinação e a relação entre altura e largura da ponta do pincel. Você altera o ângulo girando a seta e o arredondamento arrastando os pontos de ancoragem para dentro ou para fora.
B: Tamanho
Ajusta o tamanho da ponta do pincel. Há também teclas de atalho para fazer isso: por padrão, são as teclas de colchetes ou mantendo pressionada a tecla Alt/Option e arrastando. No entanto, a maioria dos usuários de dispositivos Wacom usa a sensibilidade à pressão para ajustar o tamanho da ponta do pincel – mais sobre isso adiante.
C: Dureza
Somente para pincéis redondos: Isso aumenta ou diminui a nitidez das bordas da ponta. Os pincéis duros, especialmente os de alta vazão, criam um efeito de desenho , enquanto os macios, especialmente os de baixa vazão, são melhores para uma mistura suave. Você também pode controlá-lo com shift + colchetes se tiver teclas de atalho padrão.
D: Configurações
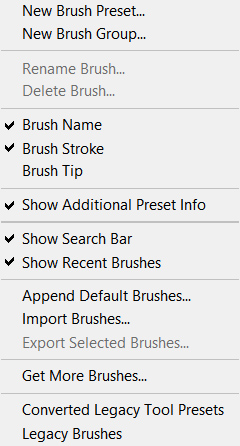
O menu por trás dessa engrenagem mudou muito nas versões recentes do Photoshop. Aqui estão os atuais para 2022:

Alguns deles são apenas alternadores para o seletor de predefinições. Aqui está um detalhamento do restante:
- Nova predefinição de pincel: Veja acima.
- Novo grupo de pincéis: Cria uma nova pasta para classificar os pincéis.
- Renomear pincel: Use essa opção para nomear os pincéis para que você possa pesquisar por nome e encontrá-los facilmente.
- Excluir pincel/excluir grupo: Se você quiser se prevenir, certifique-se de fazer o backup da pasta como um ABR primeiro.
- Anexar pincéis padrão: Isso adiciona os pincéis padrão ao final do painel de pincéis.
- Import Brushes (Importar pincéis): Carrega um conjunto de pincéis que você baixou para o disco rígido. Os pincéis são salvos como arquivos ABR, cada um dos quais é um grupo que contém um ou mais pincéis Os pincéis importados também serão anexados ao painel de pincéis.
- Exportar pincéis selecionados: Se você selecionar um punhado de pincéis ou uma pasta, isso os agrupará em um ABR para que você possa fazer o backup deles.
- Obter mais pincéis: Isso leva você à página de pacotes de pincéis da Adobe. Eles têm uma enorme variedade de opções gratuitas, mas é recomendável que você aprenda mais sobre os conceitos básicos primeiro.
- Predefinições de ferramentas legadas convertidas: Esse nome não é muito útil, mas é a mesma coisa que a opção de pincéis antigos abaixo, exceto pelo fato de que ele importa as predefinições de ferramenta padrão para a janela Predefinições.
- Pincéis herdados: Anexa todos os pincéis padrão das versões anteriores do Photoshop, fornecendo a você cerca de cem vezes mais do que os padrões de 2022. Mais uma vez, é recomendável que você espere até ter um pouco mais de experiência.
E: Nova predefinição de pincel
Abordaremos os pincéis personalizados na Parte 2.
F: Seletor de pincéis
É aqui que você escolhe o pincel. O Photoshop 2022 vem com apenas quatro pastas de pincéis padrão, a maioria criada por Kyle T. Webster: Pincéis gerais, que são os pincéis redondos; Pincéis de mídia seca, seus lápis e carvões; Pincéis de mídia úmida, suas tintas e tintas; e Pincéis de efeitos especiais, que são, na verdade, uma mistura de pincéis de respingos e de textura. Mas você pode adicionar mais com a opção Legacy Brushes (Pincéis herdados) no menu de configurações.
G: Controle deslizante
Isso controla o tamanho da visualização no seletor de pincéis. As versões mais antigas do Photoshop terão uma opção Redefinir pincéis que retorna o painel à sua aparência padrão. Isso foi removido, portanto, se você quiser que o painel volte ao padrão para começar de novo, será necessário destacar todas as pastas que deseja remover com a tecla Shift e, em seguida, clicar com o botão direito do mouse em > Delete Group.
3. Modo de pintura

Assim como as camadas, os pincéis têm modos de mesclagem. "O modo de mesclagem… controla como os pixels da imagem são afetados por uma ferramenta de pintura ou edição”, de acordo com a Adobe neste artigo, que explica em detalhes como isso funciona.
A principal diferença entre os modos de camada e de pincel é que o último é destrutivo, ou seja, uma vez aplicado, não é possível alterá-lo. No entanto, pode ser mais conveniente alterá-los dinamicamente.
No entanto, os pincéis têm dois modos secretos que as camadas não têm:
- O Behind permite que você pinte somente nas partes transparentes e não pintadas da camada. Se você pintar sobre outra linha, ela passará por baixo dela.
- O Clear transforma qualquer pincel em um apagador. Todos os pincéis padrão do Photoshop são bloqueados para uma ferramenta, geralmente o Pincel ou o Pincel de mistura, e o processo para fazê-los funcionar com a ferramenta Borracha é complicado (mais sobre isso na Parte 4), portanto, essa é a maneira mais fácil.
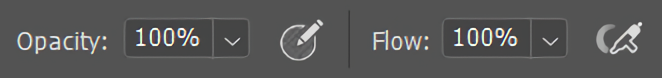
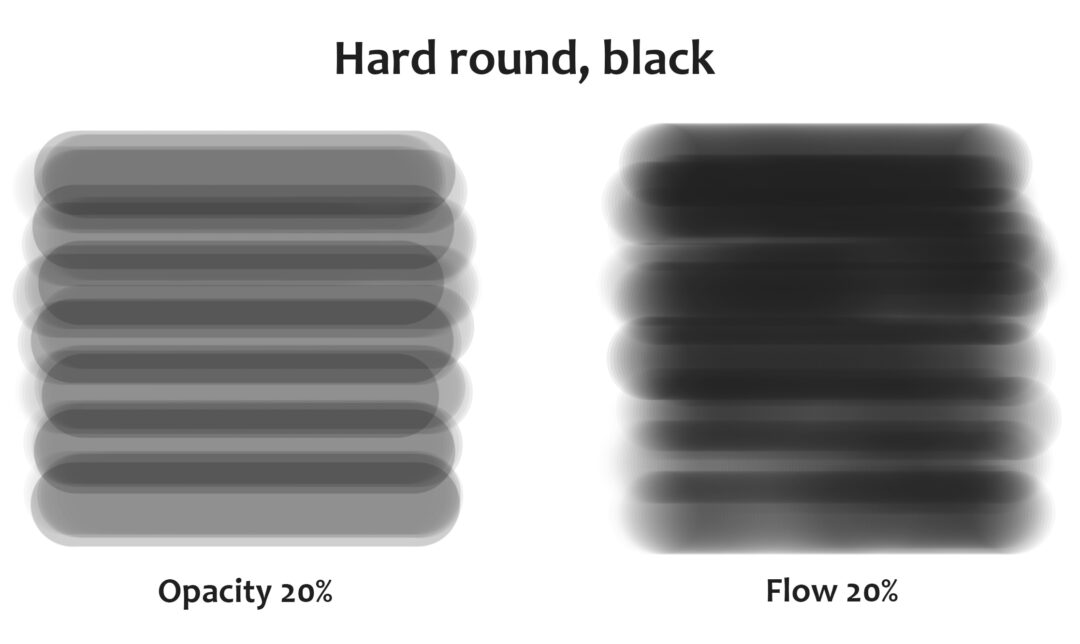
4. Opacidade e fluxo

Opacity e Flow são as duas maneiras de controlar a transparência do traçado para mesclagem. São elas que tornam possível a pintura digital.
Um número menor de opacidade significa que as pinceladas serão mais transparentes, e um número maior significa que serão mais opacas. Você pode definir isso digitando qualquer número de 1 a 100 com a ferramenta pincel aberta ou definir em incrementos de 10% com apenas 1 a 9. O 0 redefine o valor para 100%.
O fluxo é mais complexo. Seu objetivo é imitar melhor a pintura tradicional: pense nela como uma versão mais suave da opacidade, feita apenas para pintura. Com a opacidade, cada traço aplica uma “camada” de tinta com a opacidade exata até que você levante a caneta Wacom. Independentemente de você cruzar as linhas anteriores ou não, essa camada não ficará mais opaca até que você termine o traço e desenhe um novo, e haverá uma separação óbvia entre os dois, como empilhar pedaços de vidro colorido um sobre o outro.
O fluxo é diferente. Um traço de baixo fluxo ainda será parcialmente transparente, mas as “camadas” de tinta que você aplicar se acumularão em uma cor sólida de forma mais suave e, independentemente de você levantar ou não a caneta, cruzar o traço o escurecerá ou clareará.

Trabalhar com fluxo é mais "pictórico" do que com opacidade: A sobreposição de traços de baixa opacidade cria um padrão distinto de listras sobrepostas que é uma marca registrada do artista digital. Se passar um número suficiente de vezes, ele ficará menos visível, mas você quase sempre obterá um resultado mais suave com baixo fluxo.
Embora a Opacidade sempre funcione da mesma forma, alguns pincéis de mídia têm diferentes funções de Fluxo programadas para imitar com mais precisão, por exemplo, como os lápis funcionam quando você está apenas tocando levemente o papel, ou os pincéis quando estão quase secos. Com esses pincéis, como Kyle T. Webster explica em sua Masterclass do Photoshop, o fluxo se transforma em “a taxa na qual o pigmento está fluindo para fora da caneta”. Se [há] um fluxo baixo… você não está depositando muito dele enquanto o usa”.
Em resumo, se estiver tentando aplicar uma camada de tinta translúcida, diminua a opacidade. No entanto, se você estiver buscando uma sensação de pintura natural, diminua o fluxo.

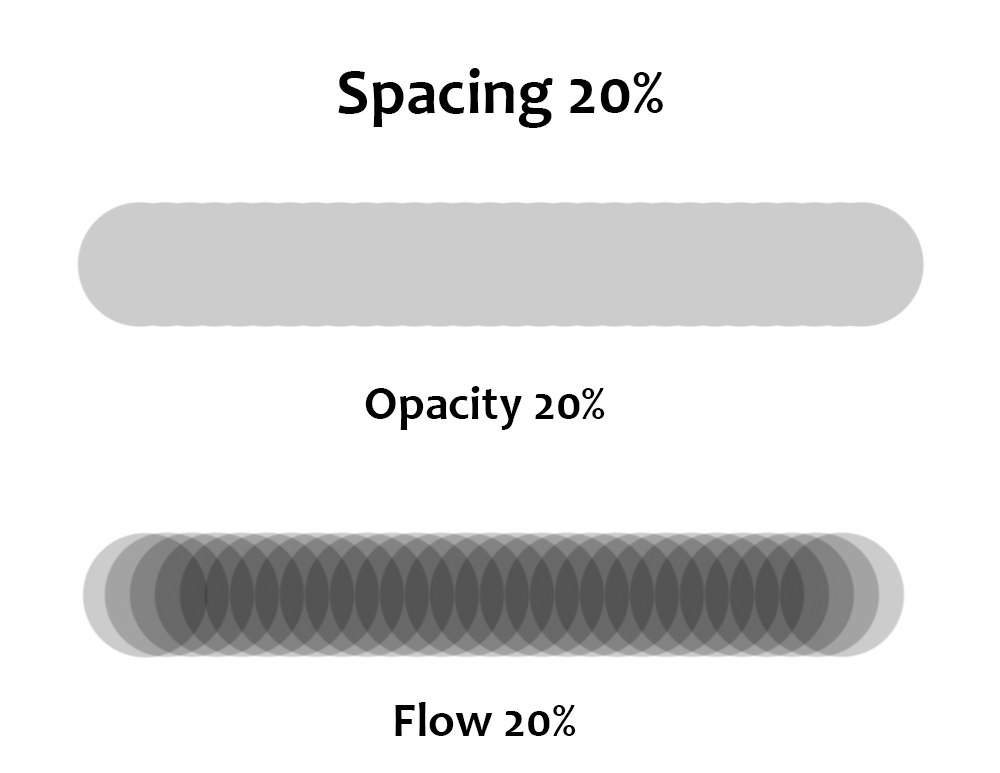
Observação: a principal exceção é quando o espaçamento do pincel é definido como mais alto (veja acima e mais sobre isso na Parte 2), caso em que a redução do fluxo fará com que as imagens individuais em camadas apareçam umas através das outras, mas a redução da opacidade terá um bom aspecto.
Sempre use pressão para obter opacidade

Ao selecionar essa opção, a pressão da caneta controla a opacidade. Pode ser usado em conjunto com Sempre usar a pressão para o tamanho (número 7, mais adiante), de modo que a pressão controle ambos, o que significa que a baixa pressão produzirá um traço pequeno e de cor clara, como desenhar com um lápis em vez de uma caneta.
Se estiver pintando, recomendamos que deixe essa opção desligada e, em vez disso, use a pressão para controlar o fluxo e o tamanho. A configuração do controle de pressão e fluxo está localizada na seção Transfer do painel Brush Settings (Configurações da escova), abordada na Parte 3.
Habilitar efeitos de acumulação no estilo aerógrafo

Isso determina se o pincel continuará pintando quando não estiver se movendo. Sem ele ligado, diminuir o fluxo e manter a caneta do tablet no lugar produzirá um único ponto pálido. Com ela ligada, segurar a caneta fará com que ela continue borrifando a cor até ficar 100% opaca, como um aerógrafo. Se isso estiver ativado, as teclas numéricas mudarão automaticamente para o controle do fluxo e a digitação com shift para a opacidade.
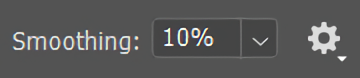
5. Suavização

A suavização padrão funciona basicamente da mesma forma que a do Clip Studio Paint, com uma porcentagem maior produzindo traços mais suaves, mas o mecanismo do Photoshop é um pouco diferente. Ele também tem alguns modificadores. Clique na engrenagem para ajustá-los:
- O modo de corda puxada tem um nome um pouco enganador; toda a suavização no Photoshop usa uma corda puxada, cujo comprimento aumenta com a porcentagem – ela é invisível por padrão. Acesse Edit > Preferences > Cursors… > Show Brush Leash o tornará visível para que você possa ver por si mesmo como ele funciona. Além de adicionar uma guia sempre visível, o modo Pulled-String desenha um círculo ao redor do cursor; o pincel só começará a desenhar quando atingir a borda. Aumentar a porcentagem simplesmente amplia o círculo.
À medida que você puxa o círculo, ele “uniformiza” os movimentos da caneta, tornando as linhas suaves, independentemente da velocidade: a 30%, ele proporciona traços mais suaves do que o modo padrão a 100%. Isso o torna melhor para pessoas que desenham de forma muito lenta e deliberada, parando após cada linha, e para desenhar cantos agudos sem duas linhas separadas.
- Recuperação de pincelada: A suavização do Photoshop tem uma peculiaridade que o Clip Studio Paint não tem: com essa configuração desativada, a pincelada sempre parará antes da posição atual do cursor. Se você tiver deixado o Brush Leash visível, verá o motivo, mas com ele ligado, o pincel acompanhará a caneta sempre que você a mantiver parada.
- Recuperação no final do traço: Quando você levantar a caneta da mesa digitalizadora, o pincel desenhará uma linha reta do final da guia do pincel até o local onde o cursor estava. Com o Pressure-Size ativado, isso faz com que cada linha se afunile até um ponto, portanto, é bom se você quiser esse efeito.
- Adjust for Zoom (Ajustar para zoom): aumenta a suavização quando o zoom é reduzido e diminui quando o zoom é aumentado, para que você esteja sempre desenhando com o mesmo nível de precisão em relação ao tamanho da imagem.
Você também pode definir a porcentagem de suavização com as teclas numéricas. Isso funciona da mesma forma que a configuração do Flow, exceto que você mantém pressionada a tecla Alt em vez da tecla Shift.
6. Ângulo da escova

Com isso, você pode definir o ângulo exato do pincel inserindo um número em graus ou clicando no ícone e arrastando para L ou R. Isso é muito mais preciso do que a seta na janela de predefinição de pincel. Por que você gostaria de alterar o ângulo do pincel? Primeiro, é inestimável para objetos ou pincéis de efeitos especiais que precisam ser apontados em uma direção precisa. Mas também, se você diminuir o Roundness (Arredondamento) do pincel e ativar o Pressure-Size (Tamanho da pressão), os pincéis angulares imitam a sensação de uma caneta de caligrafia ou de um marcador com ponta de cinzel, em que a espessura da linha depende da direção em que você a puxa.
7. Sempre use a pressão para o tamanho

O pincel Hard Round e a maioria dos outros que seguem seu padrão sempre usam a pressão para o tamanho por padrão, mas muitos outros não usam. Portanto, se não houver e você quiser que haja, clique aqui. Quaisquer outras configurações que você também atribua à Pen Pressure continuarão funcionando, mas isso fará com que ela também controle o tamanho do pincel.
8. Réguas de simetria

Isso cria uma régua que espelha seus traços ao longo de um eixo horizontal, vertical ou outro. Depois de selecionar uma, você pode posicioná-la e transformá-la e, em seguida, ativá-la e desativá-la por meio das opções de menu Symmetry Off e Last Used Symmetry.
A maioria deles é bastante simples: Vertical, Horizontal, Diagonal e Curva replicam o desenho uma vez. O Dual Axis o replica em quadrantes e o Parallel Lines em colunas. Radial e Mandala permitem que você escolha um número de eixos e o replique várias vezes em torno de um ponto central. Circle e Spiral parecem distorcer sua imagem, mas certamente devem ter algum tipo de utilidade.
Isso é tudo sobre a Brush Toolbar, mas é o suficiente para começar a pintar! Fique atento às partes 2, 3 e 4 – em breve.

Informações sobre bônus
Alguns outros aspectos interessantes que não foram incluídos nas informações básicas sobre a própria barra de ferramentas.
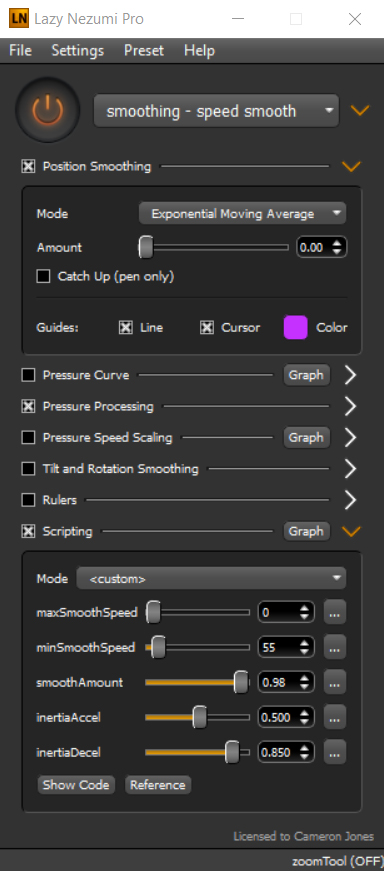
Avaliação do Lazy Nezumi Pro

Se você tiver uma versão mais antiga do Photoshop antes de a Adobe integrar a suavização de pincel ao software, há um estabilizador de terceiros chamado Lazy Nezumi Pro. Custa US$ 30, então vale a pena quando o Photoshop inclui suavização? De fato, sim.
O mecanismo de estabilização do LNP é muito mais elaborado do que o do Photoshop e de quase todos os outros programas de arte. Em vez de apenas um controle deslizante e um modo de corda puxada, a Nezumi oferece uma escolha de doze algoritmos de suavização, cada um com muitas opções de ajuste fino.
Há também muitas réguas paralelas, réguas de perspectiva, réguas isométricas, réguas olho de peixe, réguas de onda, réguas de dente de serra, réguas para elipses, linhas de velocidade, espirais e engrenagens… muitas réguas.
Um recurso excelente é que ele funciona com qualquer programa, não apenas com o Photoshop. Portanto, se você mudar de software no futuro, ele ainda ajudará. Você pode usá-lo no Illustrator, Adobe Animate, Toonboom, Krita, Autodesk Sketchbook e muito mais.
Dica de precisão do pincel: Ativando a mira
Pode ser útil ativar a mira dentro do cursor do pincel para que você possa sempre encontrar o centro exato de uma ponta de formato estranho. Para fazer isso, acesse Edit > Preferences > Cursors e marque a opção “Show Crosshair in Brush Tip” (Mostrar mira na ponta do pincel).

Conclusão
A próxima parte desta série será mais simples e abordará os tipos de pincéis que você pode esperar encontrar, ou talvez precise criar, para o Photoshop. Na Parte 3, abordaremos o painel Brush Settings (Configurações do pincel), onde as coisas ficarão bastante complicadas.
Algumas seções da Parte I parecerão básicas, mas outras talvez não. O objetivo de nos aprofundarmos tanto é que há detalhes importantes até mesmo nas funções mais simples de pincel no Photoshop, e conhecê-los fará com que a pintura digital envolva muito menos tentativas e erros. Fique atento ao restante da série, em breve!
Esta é a primeira parte de uma série de quatro partes. A segunda parte aborda os tipos de pincéis e está disponível aqui. A Parte Três aborda o painel Brush Settings (Configurações do pincel) e está disponível aqui. A Parte Quatro aborda a criação de seus próprios pincéis e está disponível aqui.

Sobre o autor
Cameron “C.S.” Jones é um escritor e ilustrador baseado em West-Philly que contribui com a Wacom há quatro anos. Você pode ver mais de seu trabalho, incluindo a maioria de suas contribuições para este blog, em thecsjones.com, ou siga-o no Instagram ou no Twitter.


